在今年早些时候,葡萄君曾经对《公主连接Re:Dive》(以下简称《公主连接R》)这款游戏进行过报道,它本质上就是一款《刀塔传奇》的换皮游戏。
在《刀塔传奇》之后,无论是在中国还是日本,将其玩法套用于自身的后继者都鲜有较好的成绩。不过Cygames研发的《公主连接R》却通过将这种玩法作为核心玩法的基础上,用动画对游戏的启动页面、主页面、任务界面、抽卡界面及角色技能释放等进行包装,使游戏在角色和世界观的表现上更加生动。
因此它得到了日本玩家的认可,在日本 App Store 游戏畅销榜中达到过最高第四名的成绩。就在前不久,B站宣布将代理《公主连接R》的国服,这足以说明它的游戏品质。

任务界面也加入了动画
在它之前,很少有手游产品在游戏内添加大量动画。这时,将动画和游戏相融合后,不会让用户产生不协调感受的UI设计方法,就显得至关重要。从《公主连接R》在日本取得的成绩来看,它的UI设计思路已经得到了日本市场的验证。
就在前不久举办的CEDEC2018日本开发者大会上,Cygames设计部的游戏艺术总监佐佐木拓梦、UI设计师斋藤友梨子以“《公主连接R》制作事例~以实现UI高速高品质为目的的原型开发推荐”为主题,分别发表了演讲,详细解释了这款游戏在开发过程中短时间内制作高品质UI的方法,以及UI设计师为实现“动画RPG”这一目的的研究方法和思考。

也正是因为有了在页面切换、用户引导设计和画面等方面的思考,才能让这款游戏在角色、世界观表现上能够展现出更加出色的魅力。
动画RPG所必备的三个UI设计技巧
首先,Cygames的演讲者在现场解释了“动画RPG”这一概念,它包括以下三点:
1、目标是将动画与RPG融合,展现出如同观看动画般的游戏体验。
2、它包含大量的故事动画和专属过场动画。
3、动画部分和游戏部分可进行无缝切换。

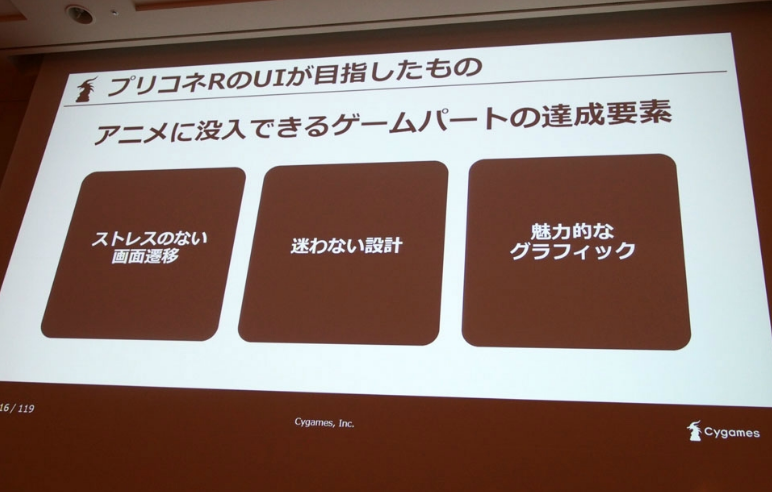
针对“动画RPG”的制作,UI设计需要做的,是在不给游戏部分增加压力的前提下嵌入动画。而想要达到这一目标,则需要实现以下三点:
一、无压力的页面切换。
二、不会令人困惑的设计。
三、有魅力的画面。

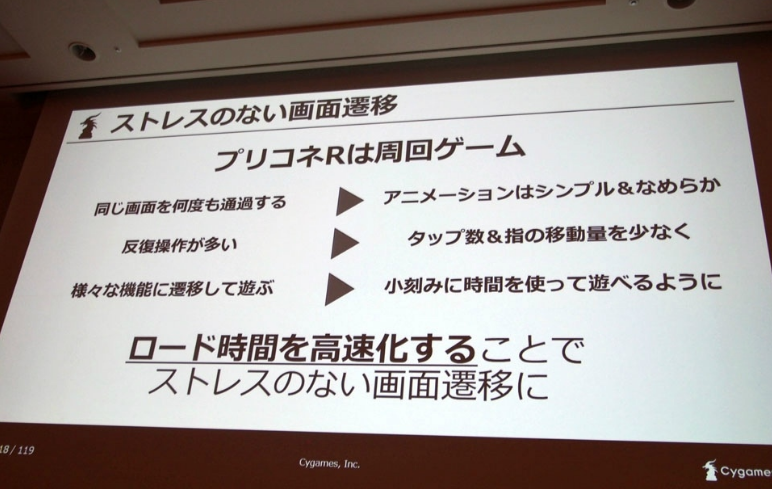
《公主连接R》是一款循环设计的游戏,用户可以多次进入同一界面,进行多次重复操作,并可切换到不同的功能中。此时,页面切换要解决的问题就是缩短游戏的加载时间。因此,对应的的UI设计就要做到让动画简单流畅,减少点击次数和手指的移动次数,并达到快速切换的目的。


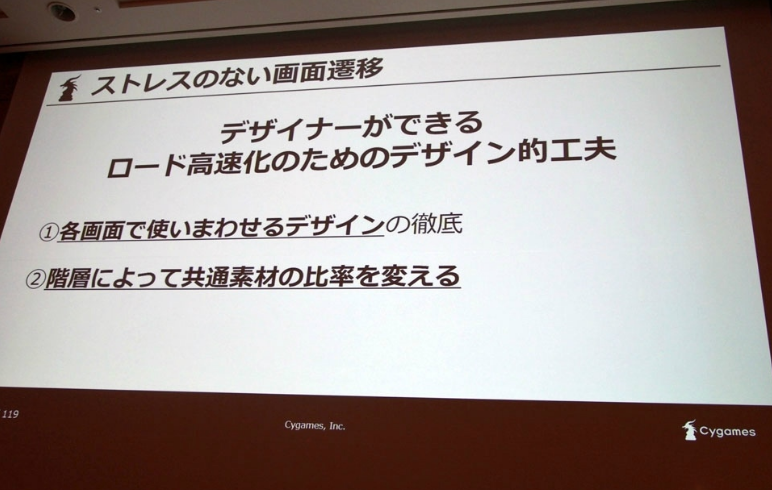
首先要解决的问题是,彻底实现各页面的随意切换。《公主连接R》背景素材种类繁多,动画、人物立绘、效果也较为多样。如果针对每个页面来设计不同的UI素材,游戏容量就会变得很大。因此开发团队就制作出了在不同种类的背景下均可使用的设计。


《公主连接R》中亮背景和暗背景的游戏界面实例。在保证每个页面均可辨识的情况下,保证UI设计的一致性。
接下来要解决的是,针对不同的界面阶层,调整通用素材的比例。《公主连接R》游戏内的界面大致分为三个阶层。

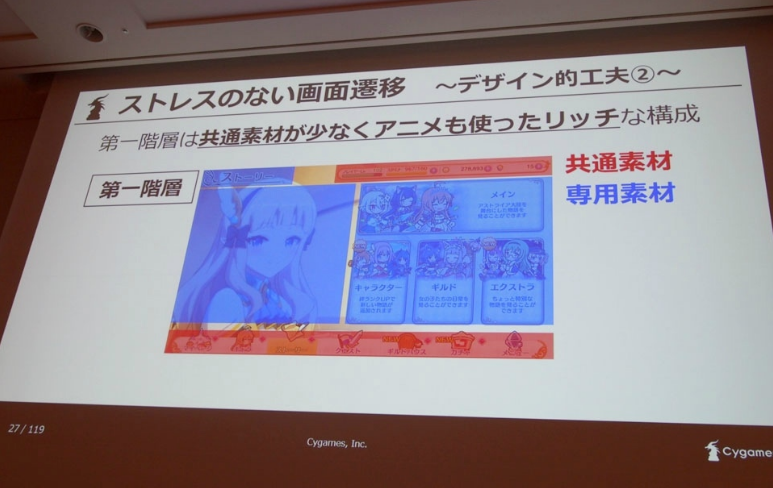
用户经常能看到的故事顶部页面等页面为第一阶层,这一阶层加大了专用素材的比例,使用了通用素材较少的动画部分。

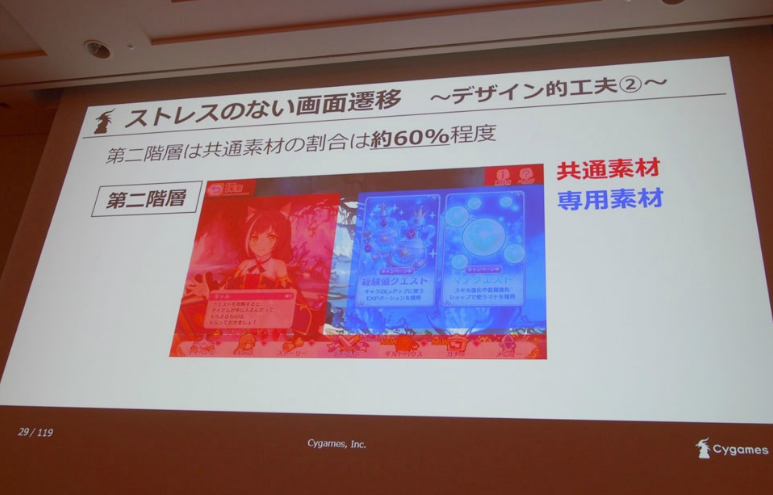
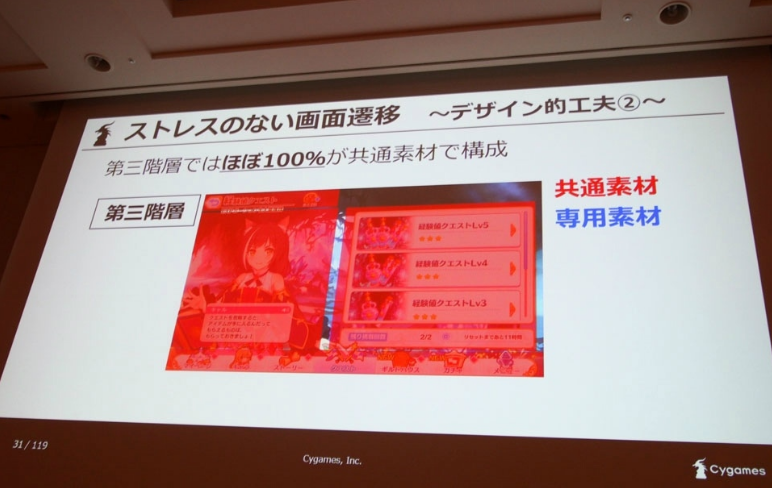
探索页面等界面为第二阶层,这里只准备必要的专用素材,其它的部分均由通用素材组成。而通用素材的占比约为60%。而第三阶层则几乎由100%的通用素材构成,通过减少非必要的专用素材数量来削减游戏的容量。这样的设计不仅缩短了游戏的加载时间,还抑制了游戏UI设计的重复性,从设计的角度解决了无压力的页面切换这一问题。

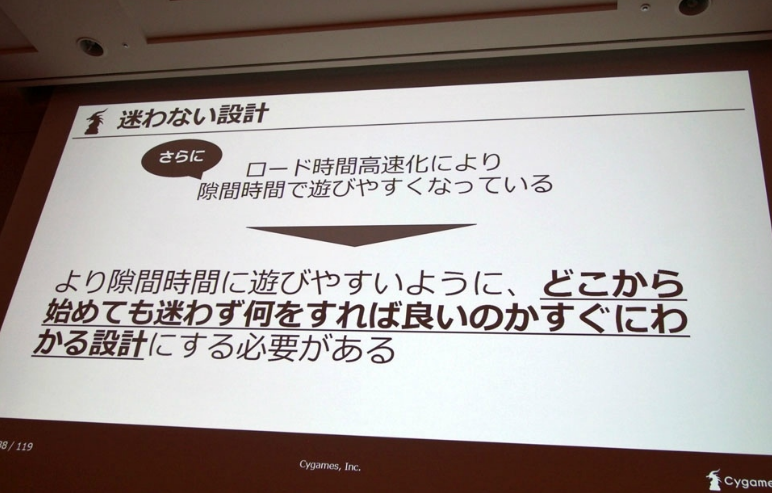
在缩短了游戏的加载时间后,第二个要解决的问题,就是要让游戏有易于上手的、不会令人困惑的设计,即让用户从任何地方开始都会立即明白该怎么玩。而《公主连接R》研发团队对不会令人困惑设计的要求,则是用户不需要看攻略就能理解游戏的玩法。其中包括以下三点:

1、不会感觉到游戏的结束。
2、立即理解在游戏中该做什么。
3、不会丧失目标。

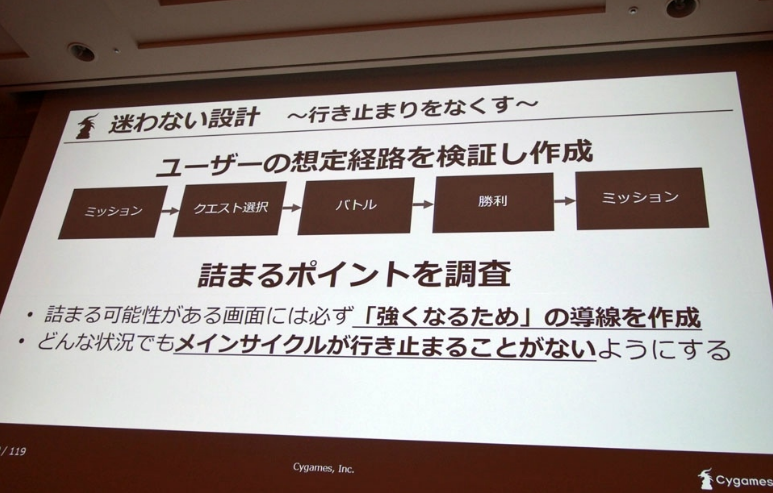
游戏开发团队在经过验证后,设计出了“任务-任务选择-战斗-胜利-任务”这样一套玩家预定操作路线。在研究了游戏进程卡住的节点后,要在可能卡住的页面上加入“角色能够变强”的引导路径。这样就保证了无论发生怎样的状况,游戏的主循环都不会终止。

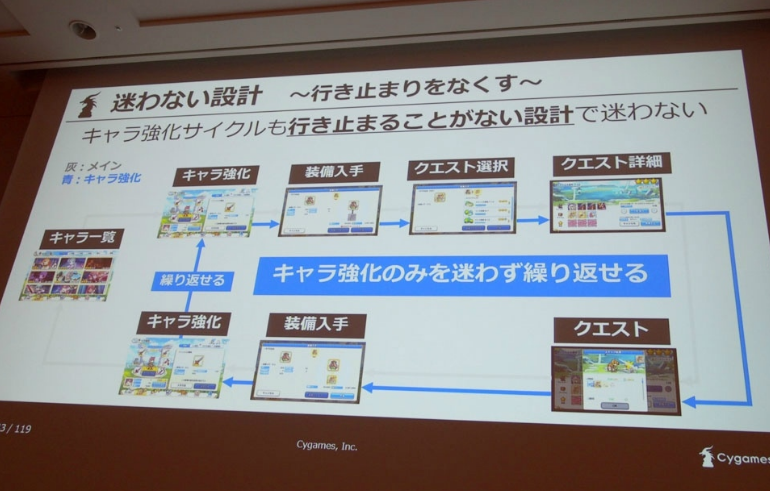
当将角色强化作为游戏的主循环时,研发团队对角色强化的迁移作了进一步验证,设计出用于收集装备的任务界面和用于使用已收集道具的角色强化界面,其目的是引导用户能够经常进入这两个界面,并且让他们毫不犹豫地不停进行循环操作。通过这两个小循环,游戏的主循环就不会出现停滞的情况。

游戏的道具收集循环

游戏的角色强化循环
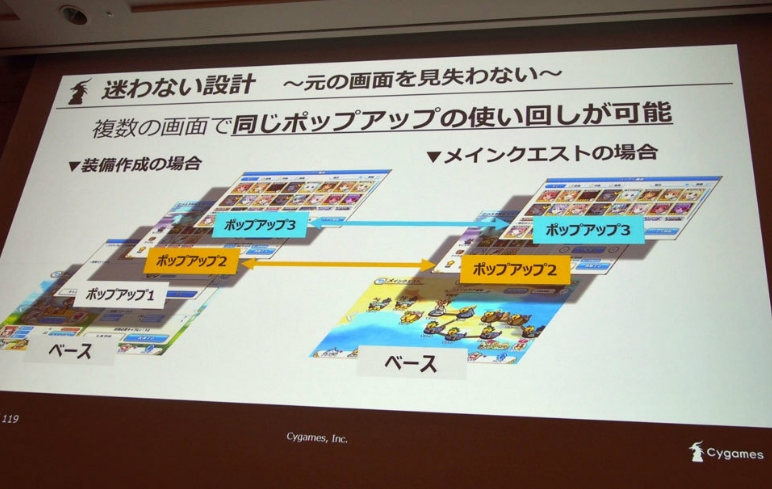
之后,游戏又进一步强化了“不令人困惑的设计”,为了不让用户找不到之前的界面,游戏中还采用了弹窗设计。通过功能与基本页面的一一对应,衍生功能通过弹窗进行折叠,因为不会跳转页面,所以也就不会出现找不到原界面的情况。这个设计的优点,是可以在同一个弹窗内使用多个页面。

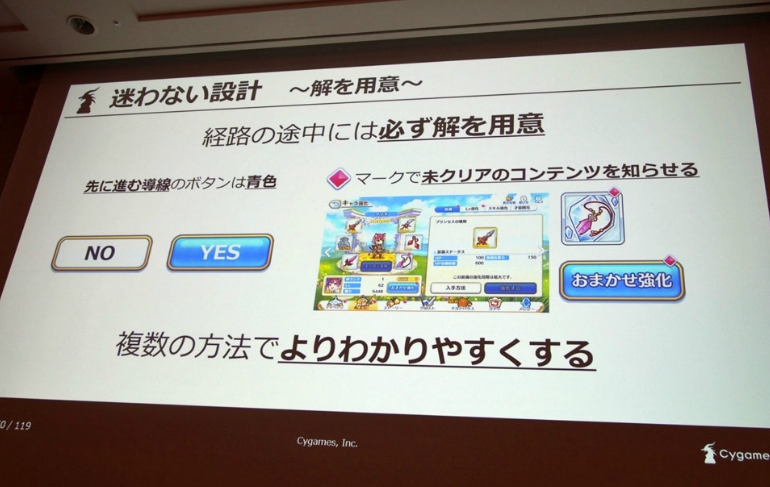
另外,要在路径中准备好解决问题的答案,比如引导用户前进的按钮为蓝色,通过标记让他们知道哪些是未通过的内容。在通过多种方法引导后,用户就会很清晰地知道接下来应该做什么。

达成游戏中嵌入动画的第三个条件,是要做有魅力的画面。关于这一点,研发团队给出的答案是设计出一个让人理解这就是动画RPG的UI。在增加用户在《公主连接R》中与角色、世界观接触的机会的同时,还要让他们通过UI设计一眼认出这个游戏。
这就需要通过UI设计,将角色的跃动感和个性尽可能地表现出来。为此,游戏的角色一览页面,并没有采用小头像表示的方案,而选择了画面更大,能够展现角色衣服和姿势的头像。而借助UI提高辨识度这一观点,则通过将动画作为UI使用得以实现。


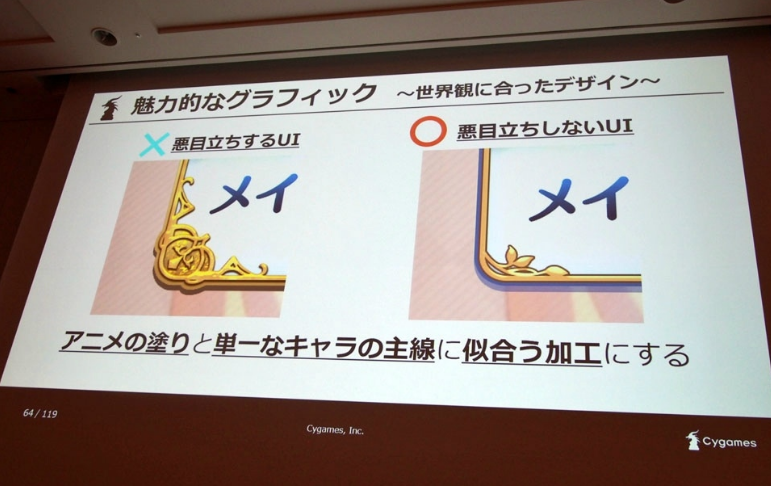
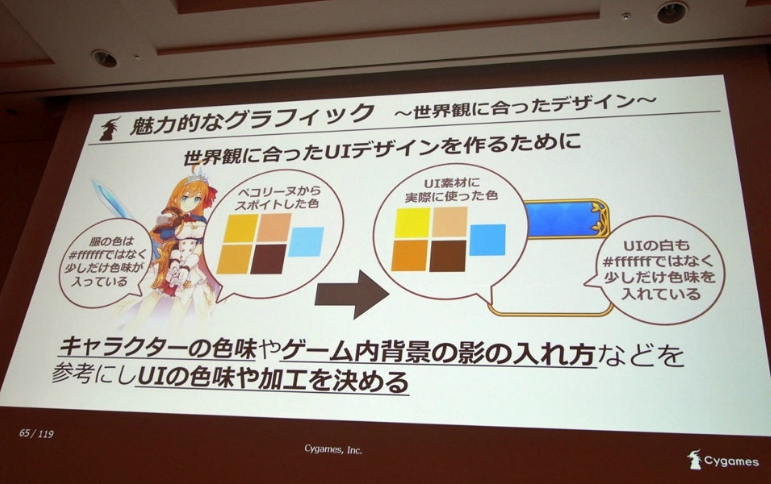
另外,和世界观相匹配的设计,也要符合动画RPG的UI设计。具体来说,就是用动画制作的UI设计时,要和单个角色的主线采取类似的处理方式。而角色的色彩搭配、游戏内背景的阴影处理等,也要作为UI色彩搭配和处理的参考。


高效制作高品质UI的具体流程
除了UI设计外,此次演讲还重点分享了《公主连接R》如何使用原型,快速制作高品质UI。
《公主连接R》在早期阶段做过评价和验证,UI设计方面减少了返工的内容,并通过不同视角的评价,提高了UI设计的品质。其目的是为了最终能够快速制作高品质UI。
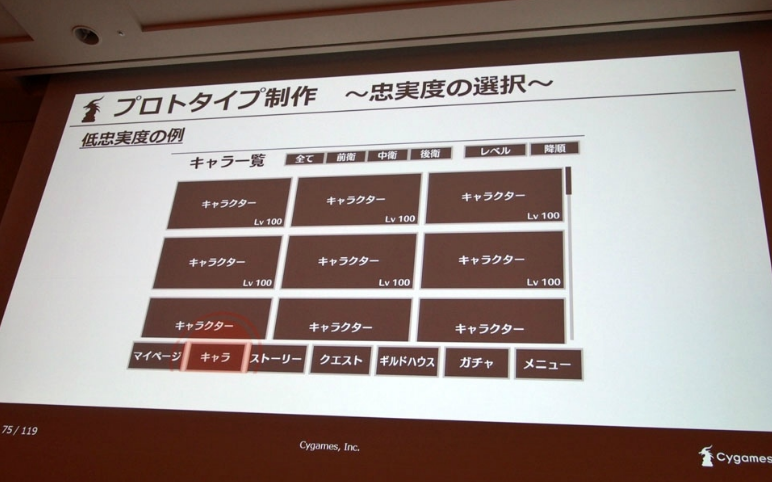
在整个流程中,原型设计就是对角色保真度的选择,具体分为低保真度和高保真度两种。前者用于初期阶段能够快速确认设计,而靠近开发后期时则需要制作高成本的高保真度原型,来确认更加细节的部分。《公主连接R》在制作过程中,为了达到改善游戏体验来制作高品质UI,所以采用了高保真度的原型设计。

低保真度实例

高保真度实例
不过,对于高保真度的原型制作来说,动画品质的改善和编码的必要性等问题上会花费很多时间。因此,这里会采用Adobe Animate作为解决手段。除了使用动画工具解决这些问题外,使用内置工具将Flash数据移植到Unity中,也能实现原型制作的再现。
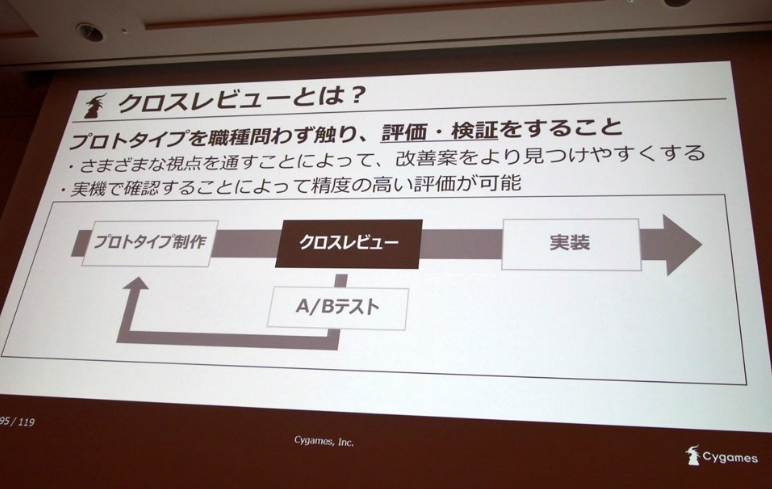
而制作完的原型,因为要通过多角度提升品质,所以要以交叉评论和A/B测试两种评论来对原型进行评价。交叉评论因为可以不限工种进行评价和验证,按照设计师、设计人员/工程师、公司内员工这样的顺序进行操作,可以得到范围更广的评价。

而A/B测试,则是在交叉品类的基础上,在两个方案之间无法敲定时,随机抽选公司内的员工,以问卷的形式进行。这种评判方式,适合判断细微的设计差别时使用。
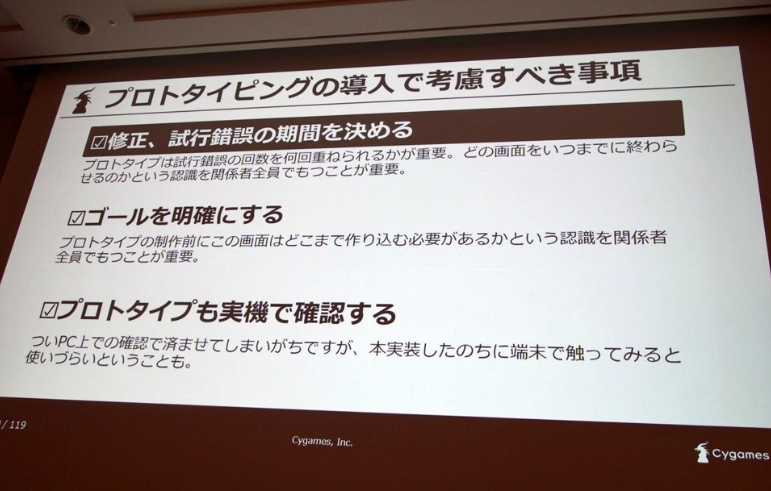
另外,关于导入原型设计时,应该考虑以下三点:
1、决定修正、试行错误的时间;
2、明确画面制作中的目标;
3、原型在实机中进行确认。

演讲最后,项目组认为,以动画RPG这一概念为基础,为了实现用户所追求的东西,一边通过UI的观点进行摸索,一边进行应对。像这样,将游戏性、角色、世界观等方面的魅力最大程度上发挥出来,才是UI设计师的工作。
[文章来源:SGI&Gamer,游戏葡萄编译整理]

