随着现在游戏行业精品化的趋势越演越烈,对于UI设计师而言,要求相应的也越来越高,这里举例以电影为蓝本,那么在电影抵达其最终效果的过程中,最重要的事情就是发现一种想法,并在整个制作过程中彻底贯彻它。肯·丹西格将这种想法称为“导演思维” 那么对于我们UI来说也是一样,同样需要传达给玩家一种想法并且贯穿始终,这也就是我们想说的:
UI设计中的导演思维。
文/光子设计师老王 编辑/hulk yoli
游戏相对于电影来说,都是作为视觉和声音的混合艺术,怎么让游戏能够和电影一样具有更强的代入感和沉浸感?
这篇文章将从镜头的角度出发,研究多角度的分镜和丰富具有创意的构图能让视觉效果以及整体游戏体验带来怎样的动感和变化。

比如当我们体验《死亡搁浅》时,大片鲸鱼搁浅海滩那种大全景给我们孤独、寂寥的感觉,随着镜头缓缓的往上抬,天空渐渐浮现游戏logo,相信这一幕给了玩家很大的震撼。

再比如journey中的开头,当小人慢慢走上山坡-镜头拉远,圣山、孤独、神圣、荒漠氛围一下就出来了。
这里举例所运用的都是在电影中常用的大远景镜头,通常用于表现整体的环境氛围,地貌状况、等状况...
其实在一些游戏中为了加强玩家的代入感,也已经在UI中运用到这种大远景切换的效果来加强代入感。

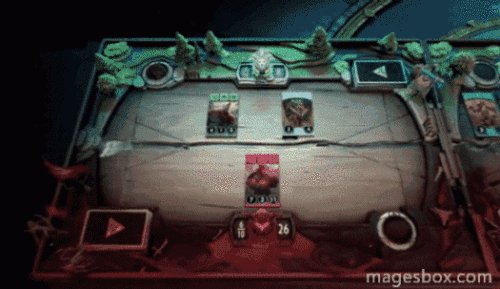
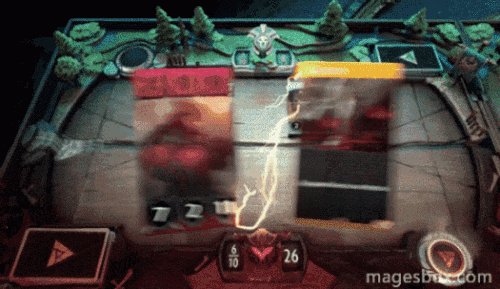
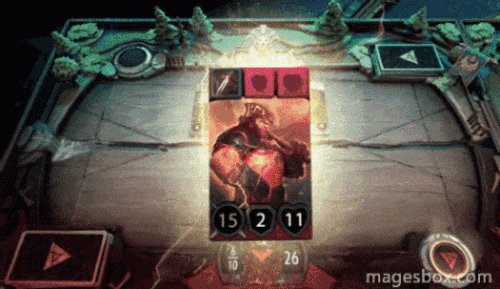
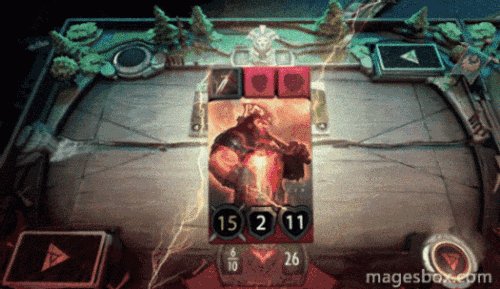
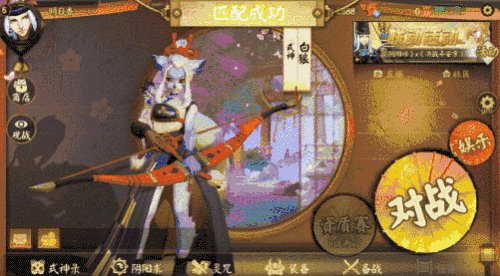
百闻牌中就用远景的升降镜头的方式让玩家很好的带入进游戏,仿佛直接置身于这个场景当中。
背景前提:游戏镜头语言的趋势
对于游戏而言,不同的镜头视角都可以表达不同氛围、情绪和画面张力随着大型游戏越来越强调情绪的表达,表现更多的沉浸感。在镜头语言和视觉效果上针对现在的流行趋势和以往相比出现了很大的不同。

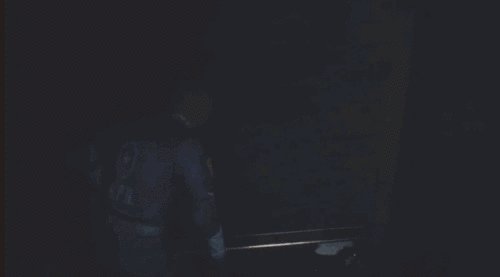
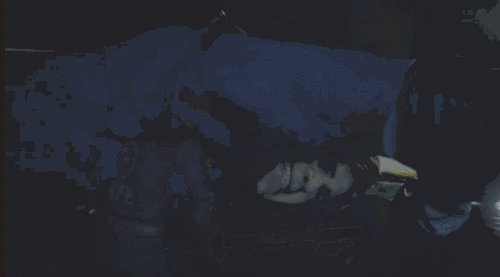
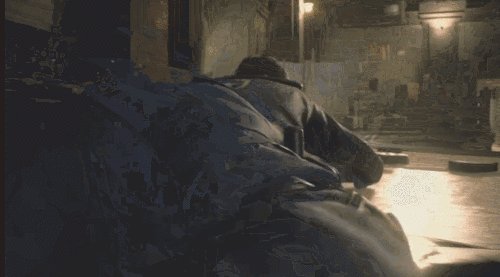
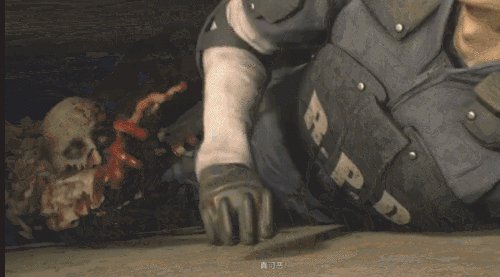
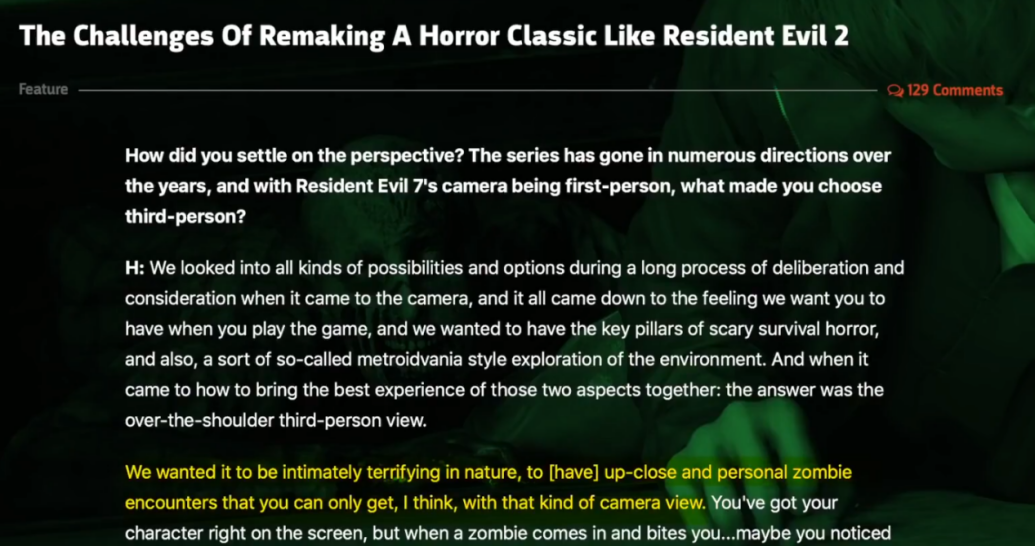
生化危机2重置版中,镜头紧跟里昂身后就几米的位置,代入感极强。仿佛玩家就是里昂,一起经历着游戏带给我们的重重危机。

制作人在访谈中也特别强调这一点,“我们想呈现感同身受的恐怖,仿佛是你自己与僵尸近身遭遇,而只有这种视角才能办到”。

其实这里所运用到的原理就是,镜头越接近角色,玩家代入角色的感觉就越多,所看到现在越来越多的游戏都开始运用这种越肩视角的故事性镜头。
故事性镜头对UI的影响
实际中围绕着突显故事性表达的趋势上,离角色越来越近的镜头语言对我们UI设计和视觉设计语言又有什么影响呢?
这里我们以战神举例。
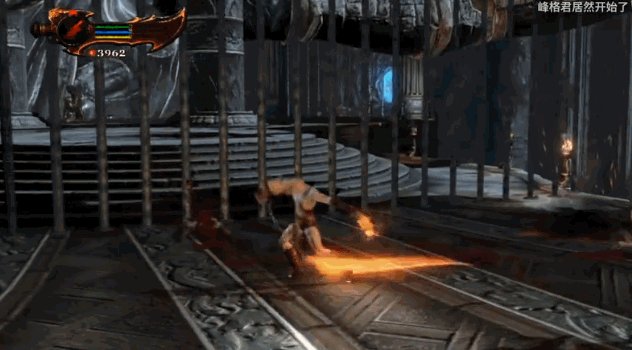
传统游戏视角中,UI处在整个游戏画面的外围,利用UI视觉上武器造型的关联性来体现故事性,整体画面视角多为远景,这样的方式体现了以一杀百奎爷的凶悍,奎爷这时候还是一个“神” 它所向披靡,所以游戏设置了海量敌人,大量大范围的攻击,所以把镜头拉远,以带来整个战场的广视角。而UI是游离于画面之外的,以一种“控制器”的形势出现。奎爷在画面中也显得很小,玩家更像在操作玩具或者木偶,而非扮演角色。
玩家与“游戏”本身还是具有一定的距离感。那么在UI设计中我们会更加偏向用相关视觉元素或者造型来侧面辅助来体现游戏的世界观和文化表达,比如战神中的奎爷的斧子造型元素。

《战神3》战斗画面

在新一代的战神4中讲述的则是更为人性化的故事,更多体现了奎爷做为“人”或者说一个“好父亲”的一面。
所以江湖人称“战神与他年迈的老父亲”。为了这个故事性的表达,游戏采用了越肩视角加一镜到底的方式,这样的做法使我们可以像看电影一样对奎爷进行细致入微的观察,也使玩家更加亲近角色。

UI上为了整体游戏的代入感和故事性,也相应的采用扁平化,半透明,弱对比去进行设计,尽量在可视化的范围内不破坏整体画面感,玩家能够更多的带入奎爷的内心世界,体验到奎爷的视角感受。

但同时也带来的一定的弊端,那就是玩家的视野受限,非常不容易看到身后的敌人。
为了解决这个问题就需要从UI层面就能给玩家进行预警,以防被绕后攻击。可以看到在角色周围有很多这种提示性的箭头,箭头的变色表现为敌人靠近危险预警。同时声音的提示和辅助也是特别有效的方式之一。在战神中“儿子”还会用语音不停地跟玩家互动,用声音与UI相结合的方式来以提示身后敌人的情况。

这方面《死亡搁浅》则做的更为巧妙,提示与指向等功能性UI通过与世界观本身物件交互来表现,降低了对整体画面的干扰,进一步强化了游戏的沉浸感。

《死亡搁浅》探测臂
其实声音也好,融入世界观的交互式道具也好,为了应和未来的趋势,达到更好地游戏交互体验。我们设计师关注的将不止是镜头语言或者视觉UI层面单一维度的表现,更强调从多维度多方向协同作战去体现整体故事性的表达。
UI中常见的几种镜头角度及运用范围
接下来讲一下设计的实际案例中,不同的镜头角度和设计原理是怎样的。
平视:游戏中最为常规的视角类型,这也是我们在设计ui中较为常用的视角,这种平行视角与玩家的整体感受相亲,信息层级化表达也较为清晰,所以也是最常见的运用范围最广的,这里就不过多赘述了。

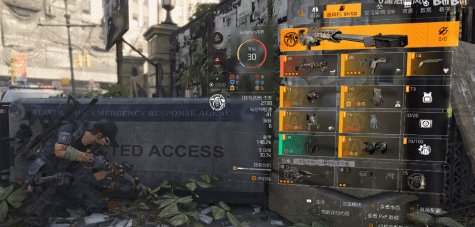
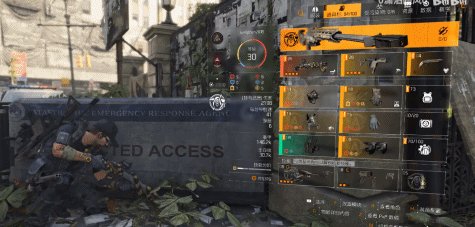
《全境封锁2》信息面板
俯视:特点是视角在人物头部或主体的顶部以上,层次和视野比较清晰。常用在策略类游戏或者需要玩家做出理性、客观的指令时。使玩家有上帝视角的感受或者运筹帷幄之感。接下来用实际的案例看看这种视角给玩家所带来的感受。

用俯视棋盘使玩家有双方有“下棋”对垒的体验

《死亡搁浅》中低头打开地图进行思考和方向判断
仰视:特点是视点在画面人物的腰部或主体的下半部以下。形象显得高大。给玩家整体感受是对方和玩家具有一定的地位或者阶级差异,具有一定的崇拜或者重视之感。


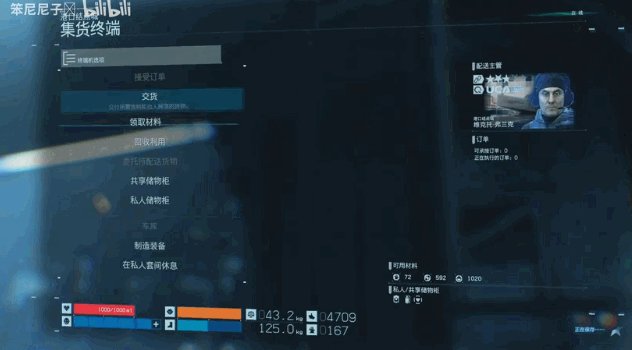
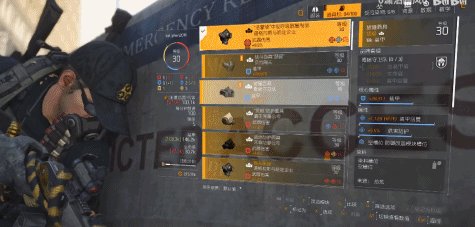
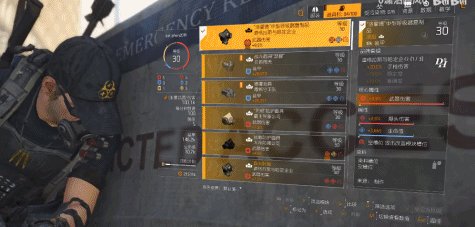
《死亡搁浅》中NPC对话和接单UI
仰视更能反映玩家对信息或人物的重要程度。

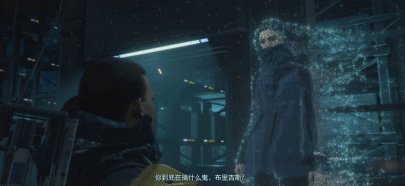
P5中用仰视角度和人物剪影的方式体现“诡偏师”的神秘和帅气
镜头的运动方式以及UI中的运用
其实镜头的运动方式万变不离其宗,都是通过以下几个基本原理来进行排列组合的运用。
拉镜头:

推镜头:

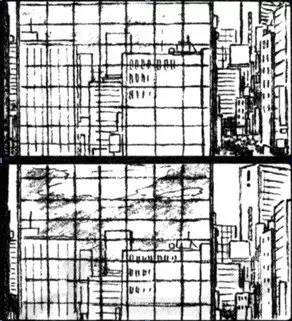
跟镜头(《小飞侠》故事板):

摇镜头:

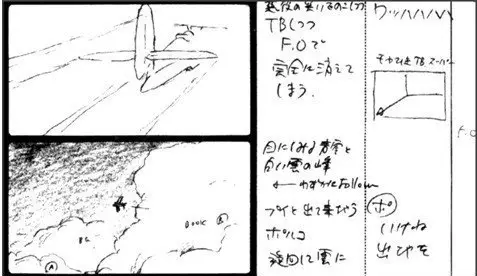
升降镜头(《岁月的童话》故事板):

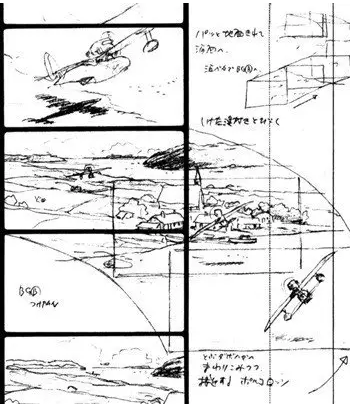
组和镜头(《红の猪》故事板):

说了以上基本原理,下面我们直接来看看在实际的UI设计中怎么去运用这些镜头运动的方法的?
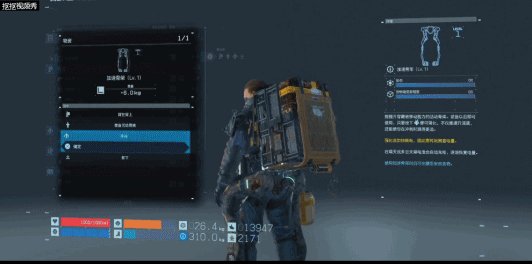
《全境封锁》中,就通过镜头的运动来聚焦角色换装的部位。
玩家在视觉体验上也会更加集中,代入感更强,能够聚焦到最有用的信息层级上。

开场中主角下飞机低视角镜头跟着人物镜头的运动,使cg转场和画面及UI表现过渡的非常自然。

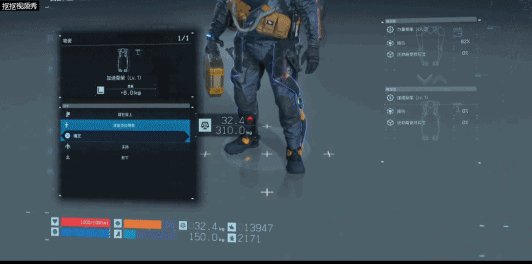
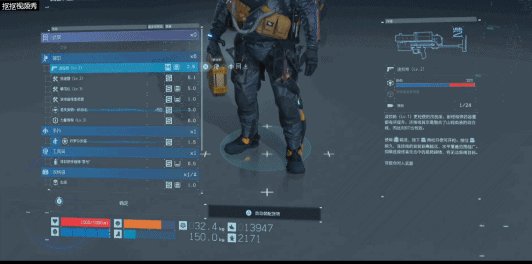
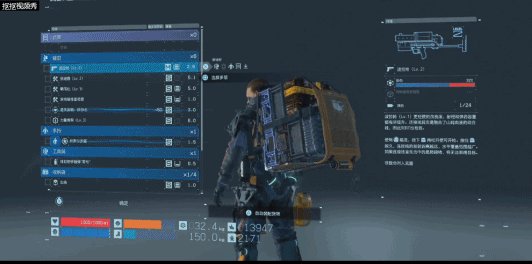
通过推镜头进一步直观的感受到换装的差别以及信息层级。

进一步的往主角聚焦部位推镜头,增加体验感。

镜头推拉来切换换装的信息层级和焦点。

死亡搁浅中的升降镜头。

平安京中人物跟随推镜头向外景切换推镜头。

DISORDER切换信息层级的镜头运动。

P5中有名的镜头跟随主角与UI结合的典范。


以上不同的案例表现看的出,通过镜头基本运动原理之间的组合和运用,可以极强的增加了玩家对于整体视觉表现和游戏交互上的代入感。
希望从镜头运动的角度上能够带给大家更多的灵感,创作出更多的可能性。
结语
以上我们从镜头的角度以及运动方式的维度去进行了镜头的分析和讲解。
相信大家应该可以看得出来,在越来越讲究精品化路线的今天,设计好一个系统界面已经不单单是视觉或者交互层面去进行单方面的创作了,而是需要我们设计师更加具备导演思维,能够从全局的角度更高的维度去进行整体的包装和设计。
同时对我们的团队要求也更加全面,更多的是需要我们VX动效、TA、3D场景,人物模型,音效等多维度的同学共同为了精品化,故事化的道路进行协同化的作战,而这也使身为设计师的我们需要思考的更加全面,能够更多的站在全局的角度去深挖整体的概念想法以及基础原理,通过多方面的协同和创作来进行整体方向上的推进。
在这里列举了以镜头的运用为整体故事性表达所带来的作用,希望能给大家在未来的创作中带来一定的灵感和方向,谢谢大家。

