《英雄联盟》手游(以下简称LOL-M)在海外上线,在UI设计方面有非常多值得我们学习的地方。信息爆炸的时代,信息做减法、轻量化就变得尤为关键。我认为LOL-M在这方面做到了一个新的高度,做了一些我们想做却不敢做的设计。结合这两天的体验,本文从6个维度和大家分享UI设计中值得我们学习的地方。
设计的轻量化
整体UI画面乍一看会有:就这?,不过如此嘛,我上我也行...等等错觉,但真正用起来后才发现是—真香!
设计并没有一味追新炫技,甚至有些“复古”,而是把重点放在了做减法上。
1.如何做图形化
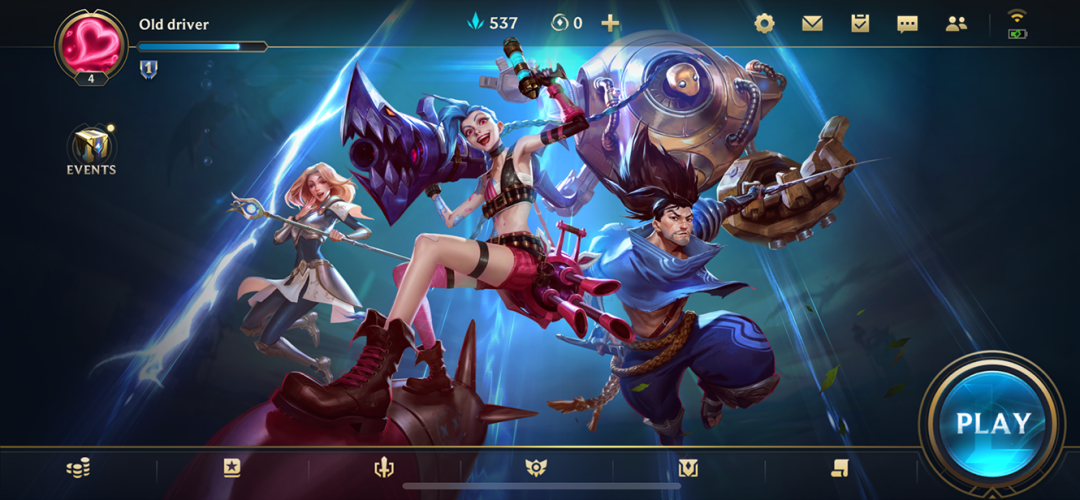
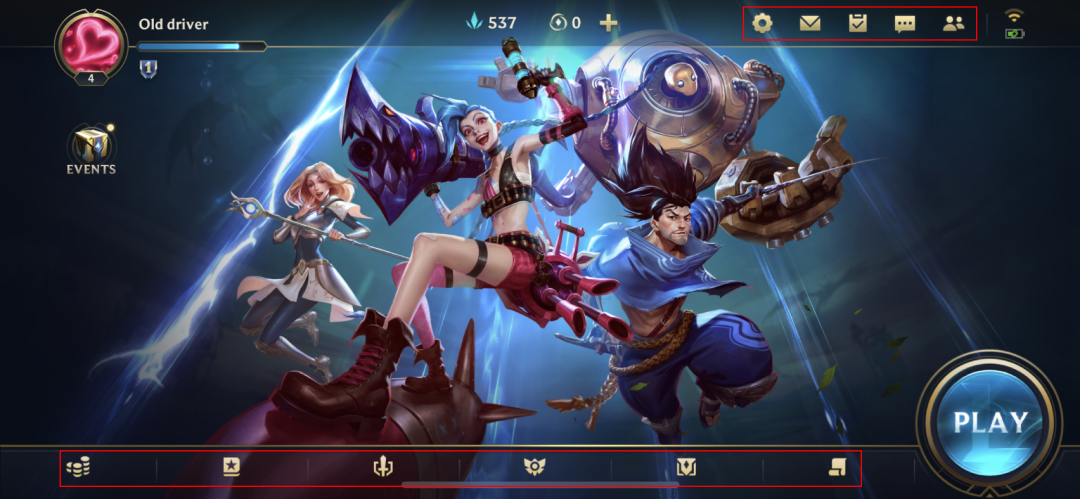
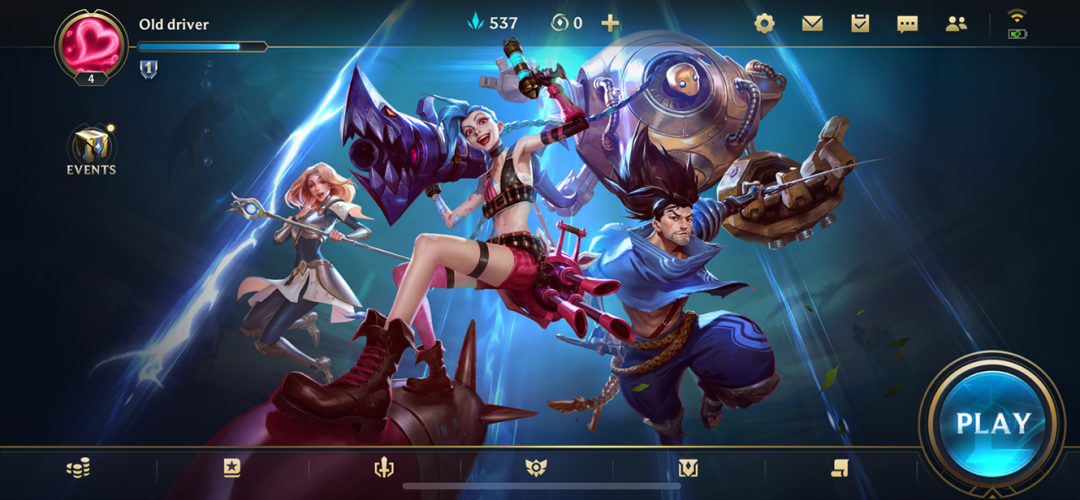
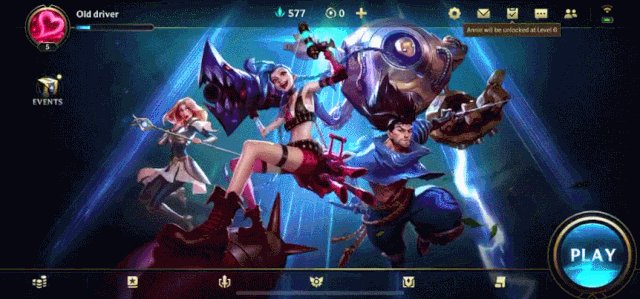
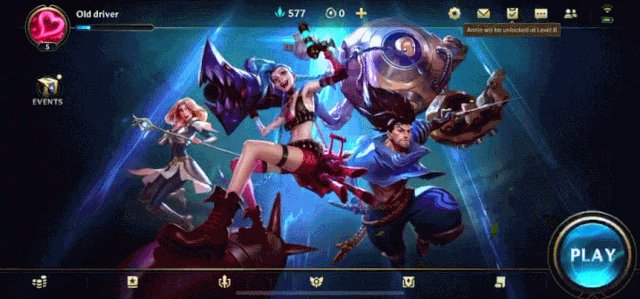
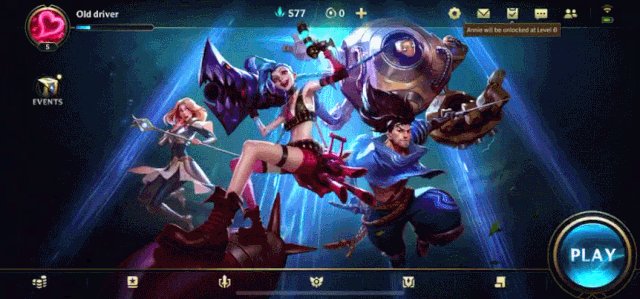
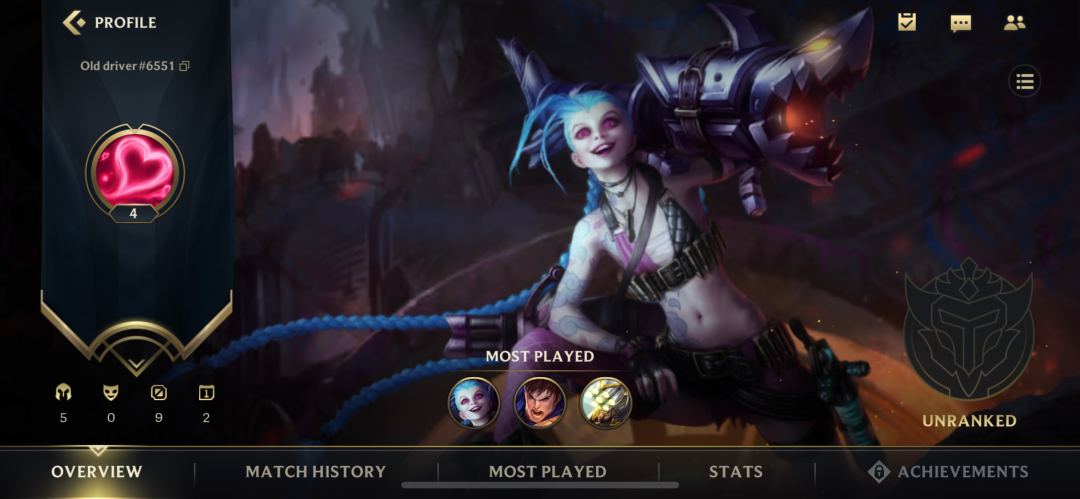
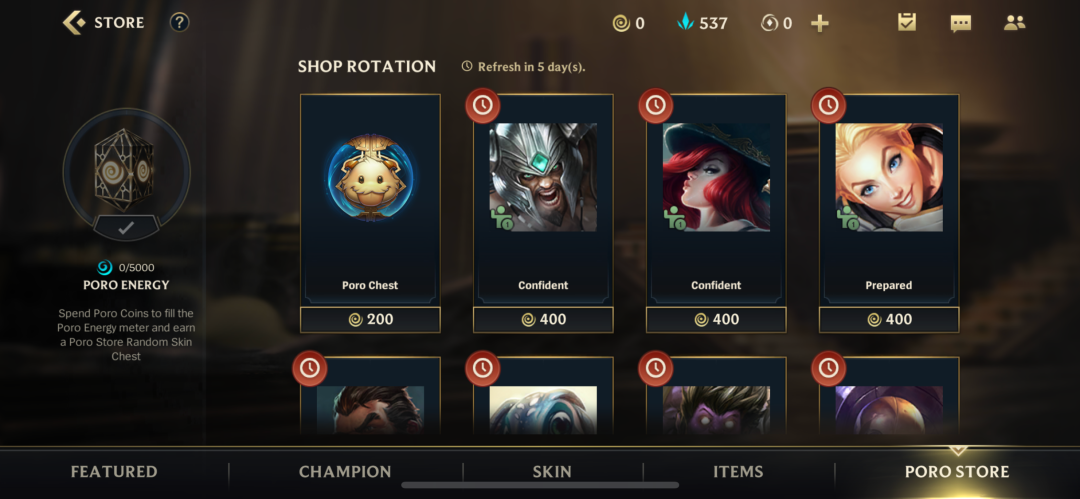
主界面设计非常简洁、克制,突出 “ PLAY ” 按钮。
除了玩家名字和左边的一个活动入口按钮还有一些必要的代币数量这唯三的地方有文字表达外,其他信息全部用图形化表达。

设计师用了4种方法让图形化具有了可执行性:
1.极致简洁
在图形设计上追求极致的简洁,放很小也能看得很清晰,看起来有克制的精致感。

2.利用信息折叠来消除理解误差
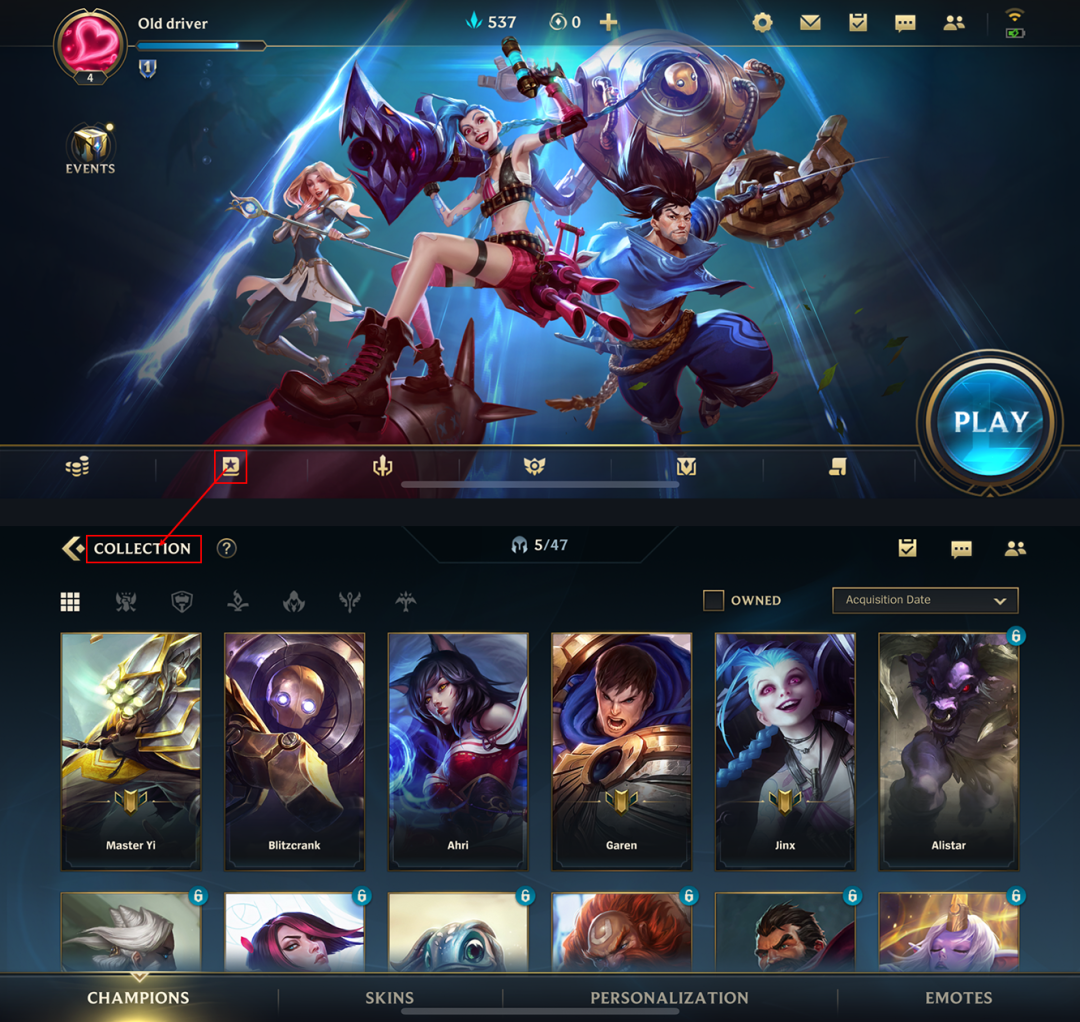
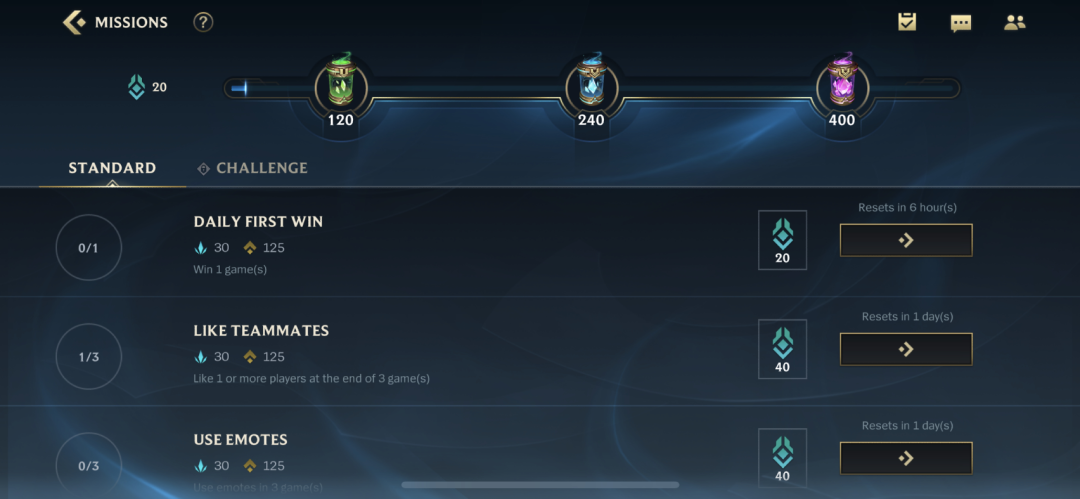
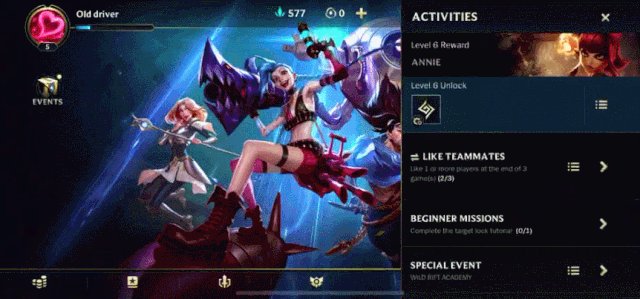
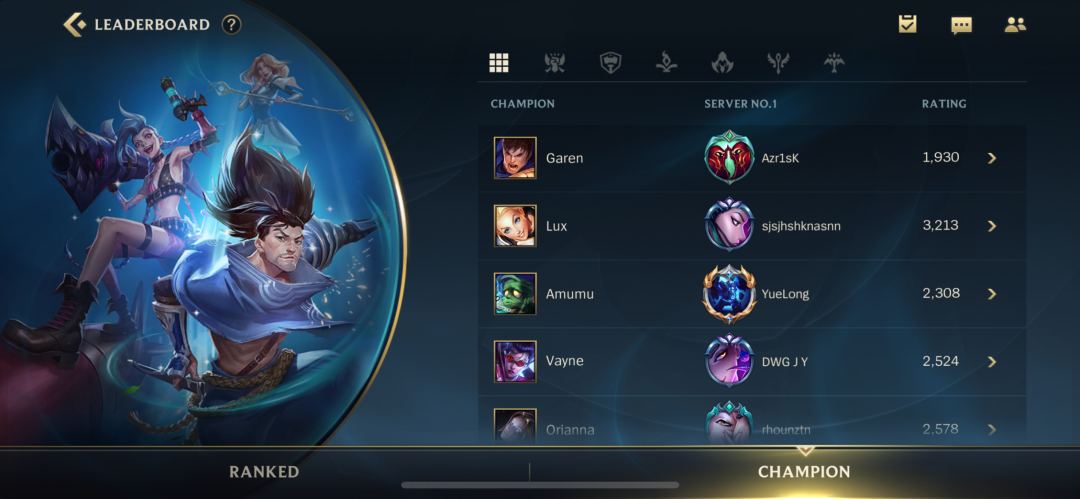
做图形化的时候我们往往会担心理解误差,LOL-M的设计师给出的解决方案是在图标入口点击进二级界面时在标题处告诉你进入的是什么系统,这就有效解决了理解的偏差问题,是对信息折叠处理的第1个妙用。


GIF演示
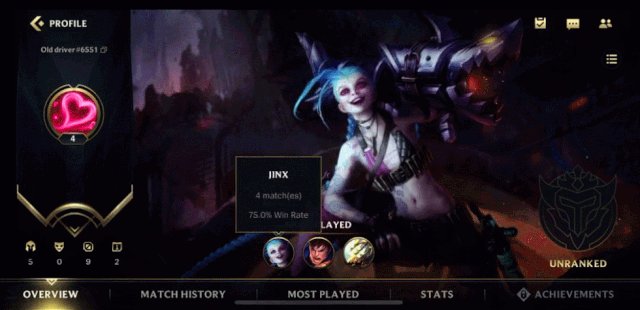
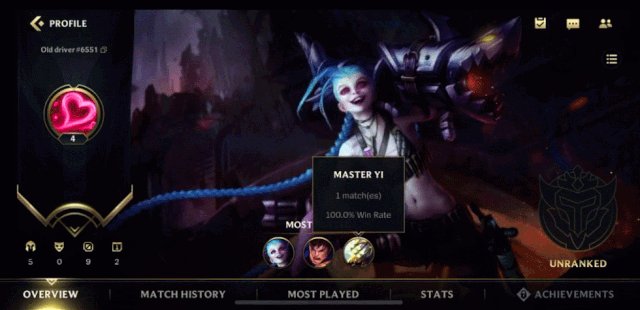
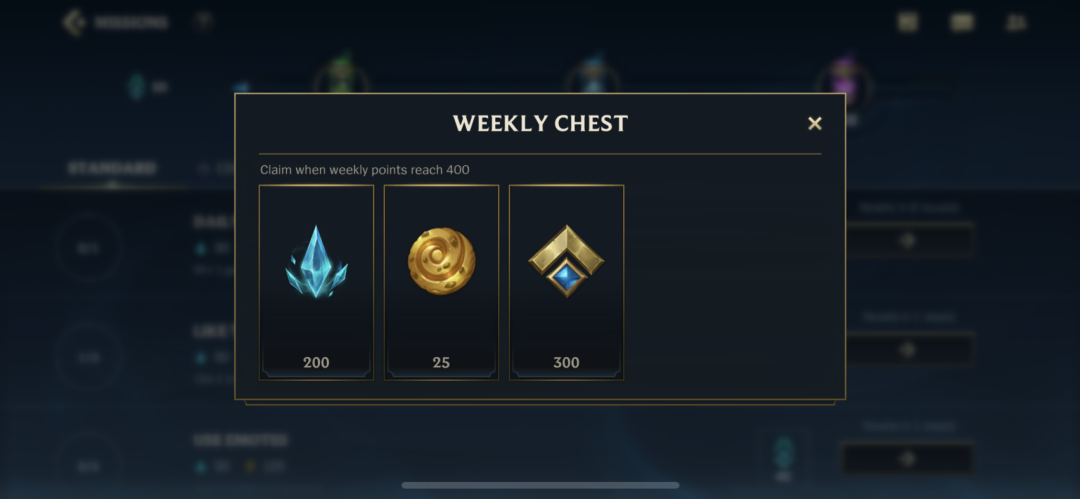
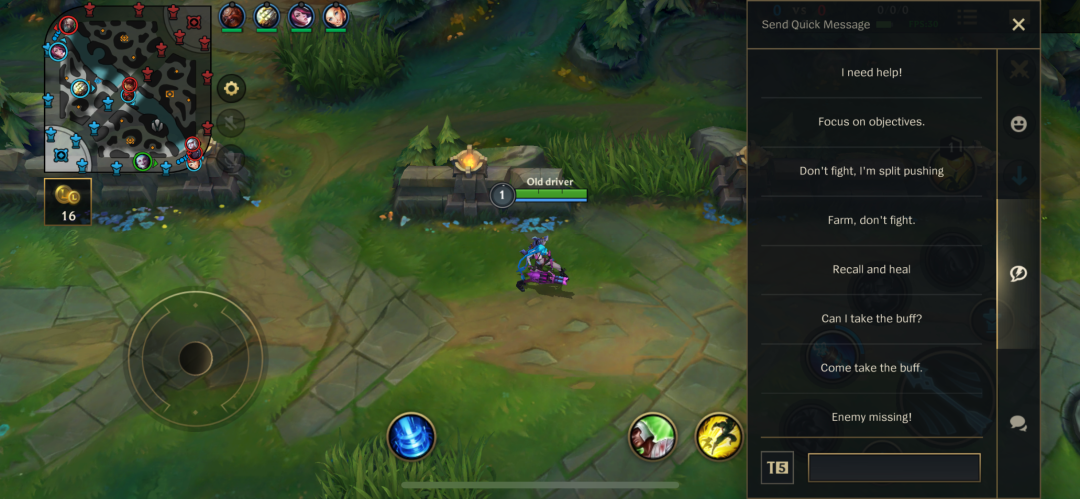
信息折叠的第2种方法:用点击弹出tips弹出图标解析很好的替代了PC上的悬浮弹出交互,这样就能够对一些无法理解图标进行点击查看。


关于信息折叠不仅可以用在图标上,包括一些被简化的信息上
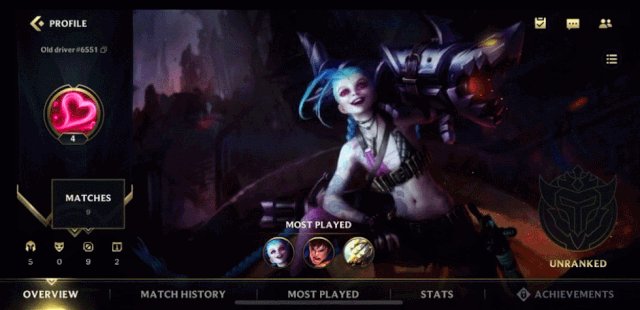
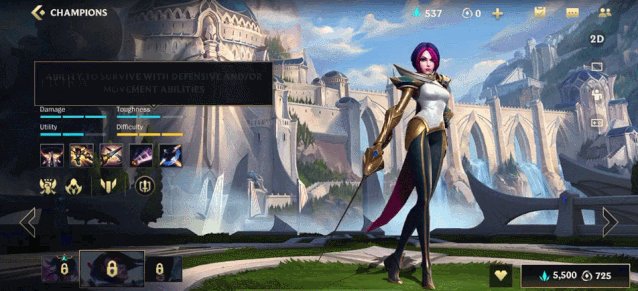
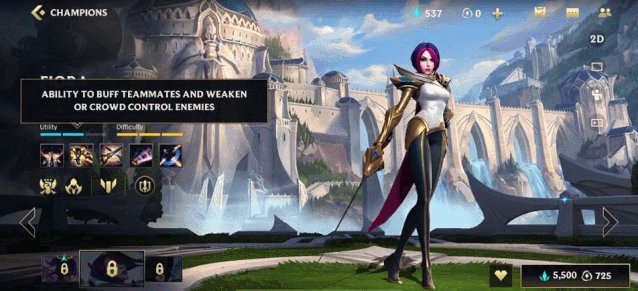
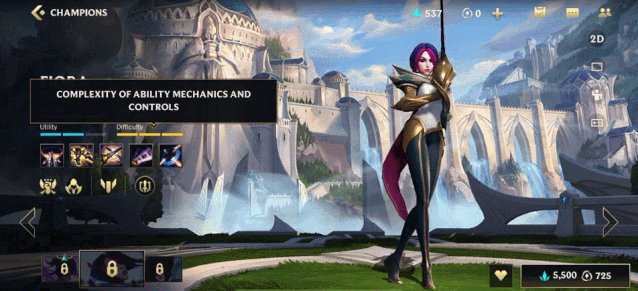
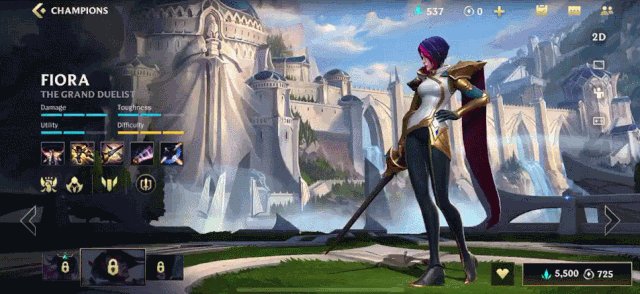
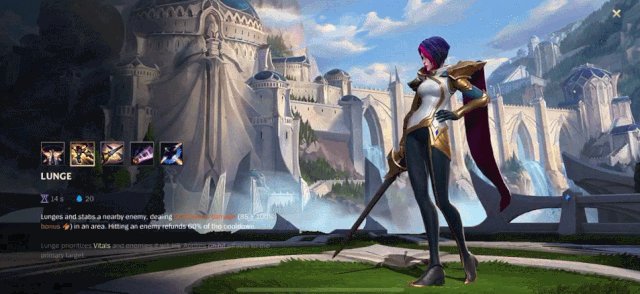
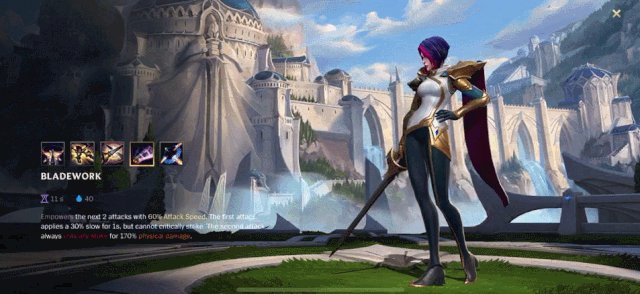
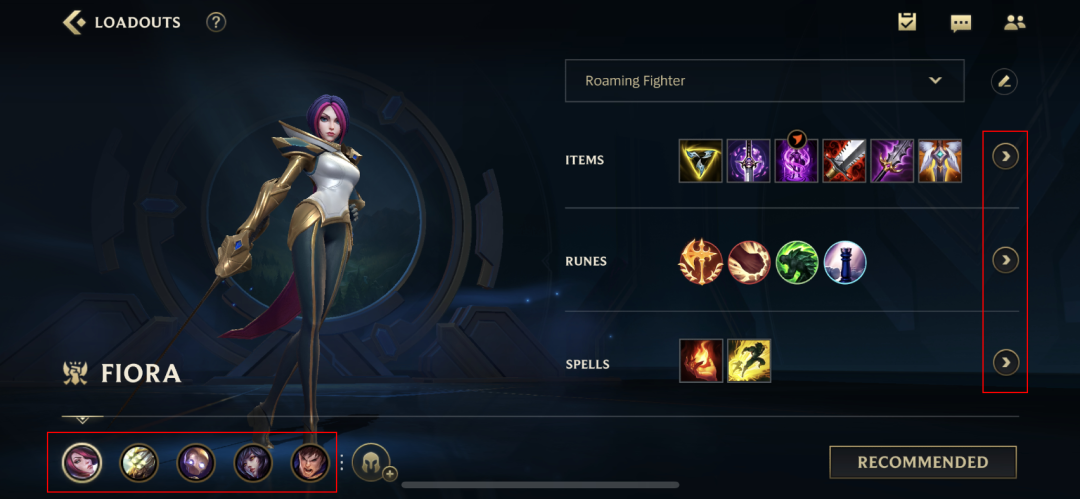
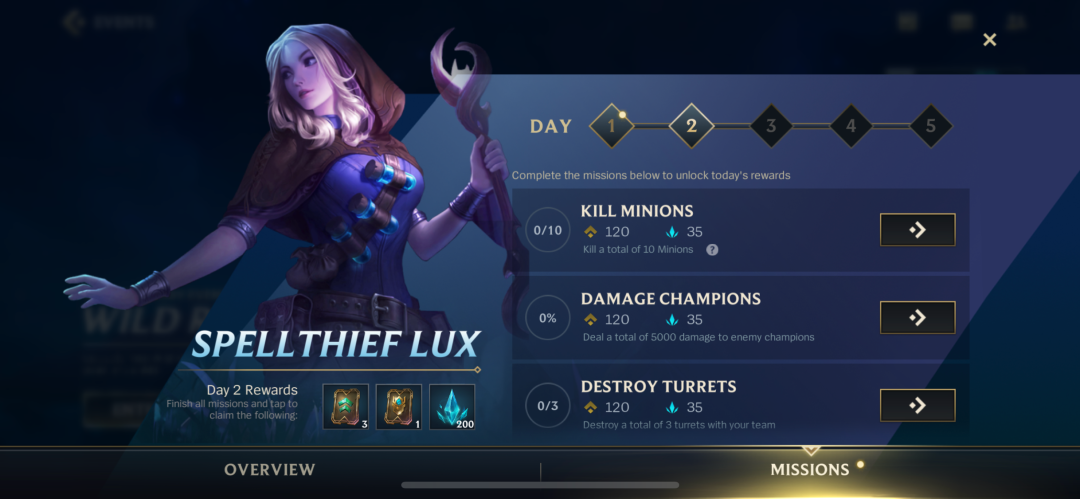
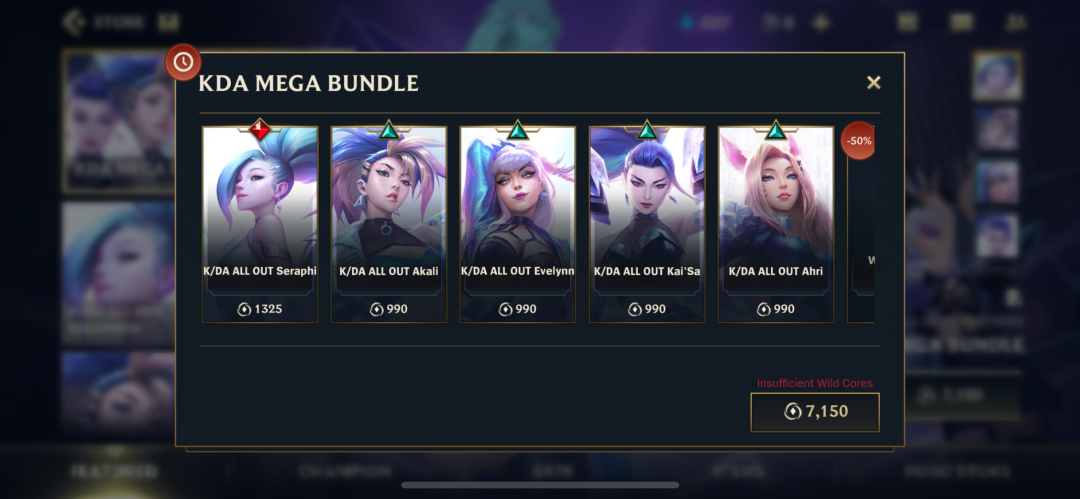
信息折叠的第3种方法:隐藏非必要信息聚焦当前选择的信息。
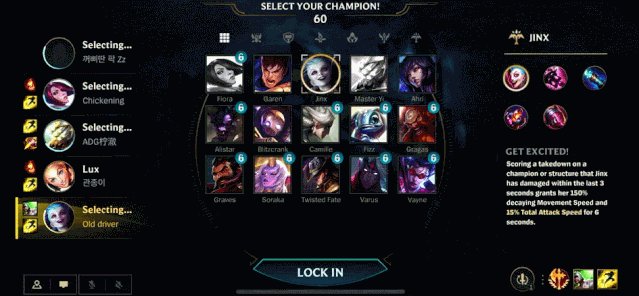
例如我想要了解某个技能的详细描述时,点击技能图标就只显示当前技能的详细描述,这样阅读信息就能够更加聚焦,避免了技能展示界面信息爆炸的尴尬。

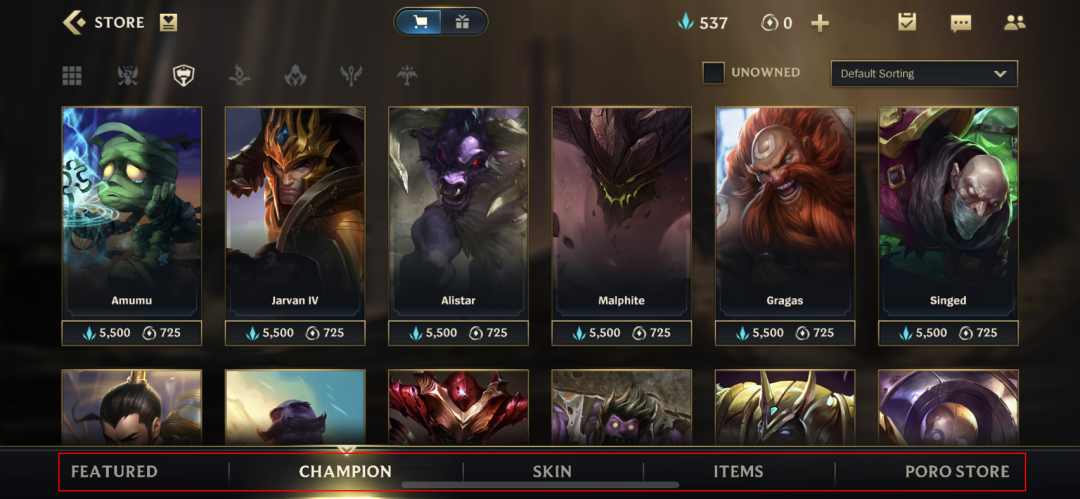
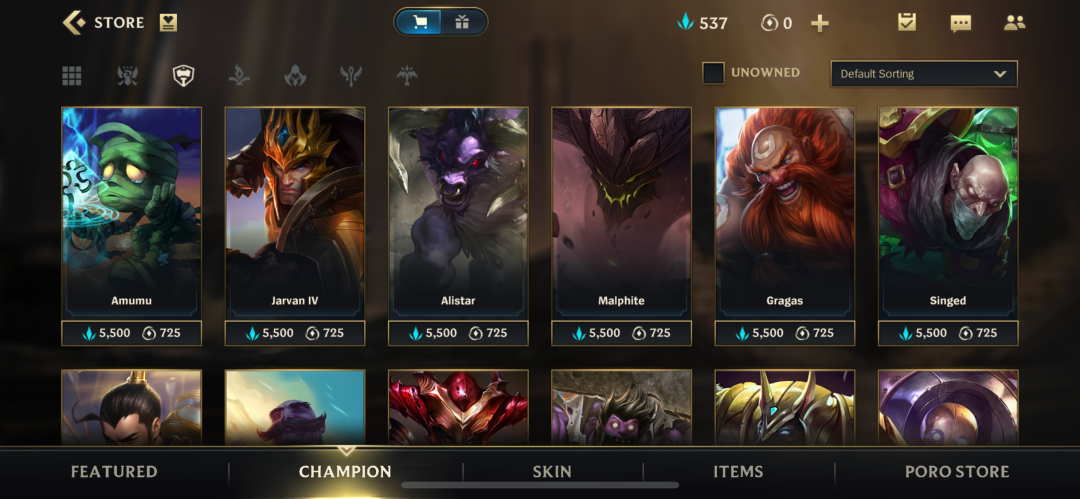
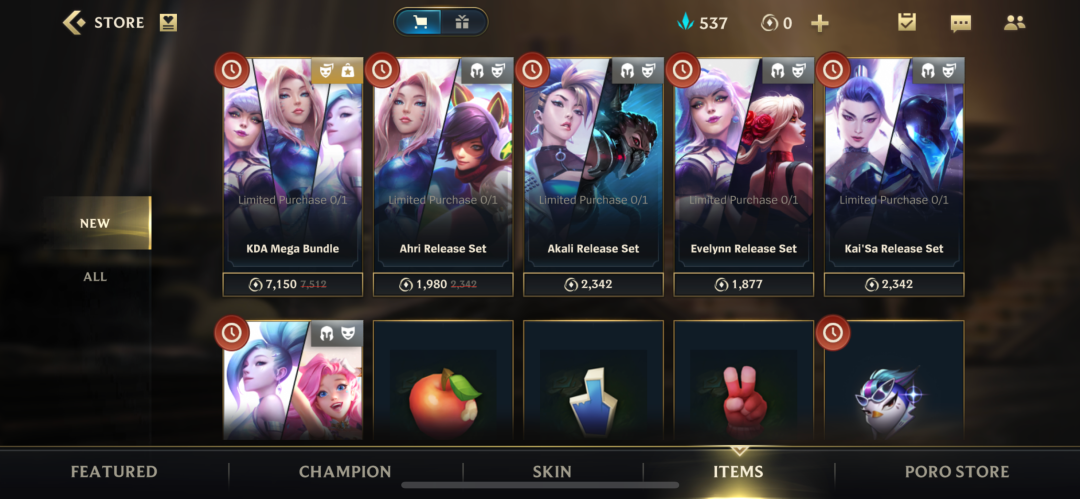
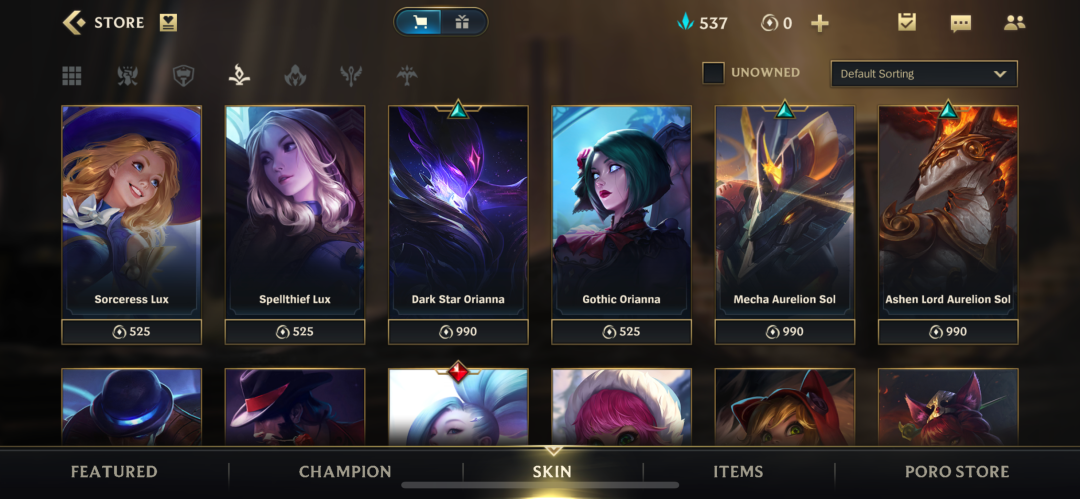
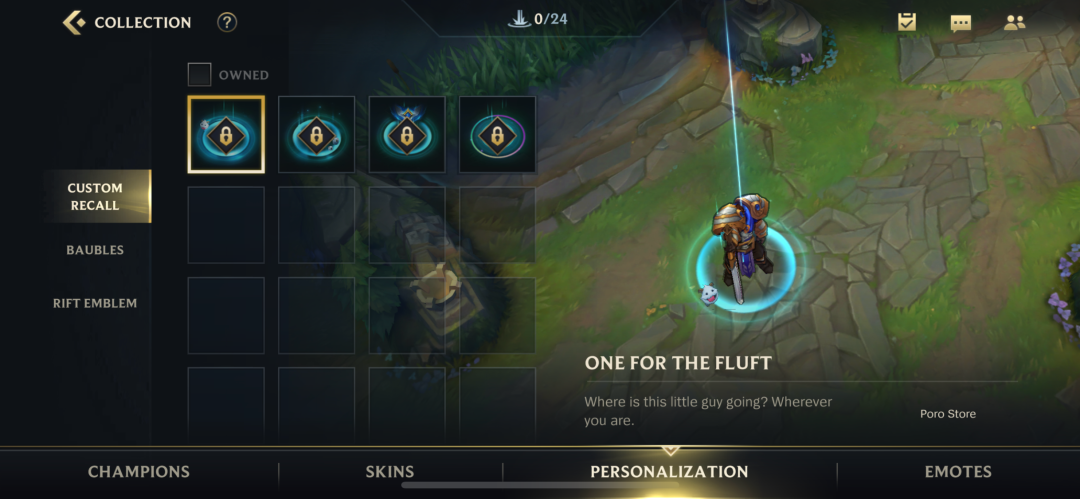
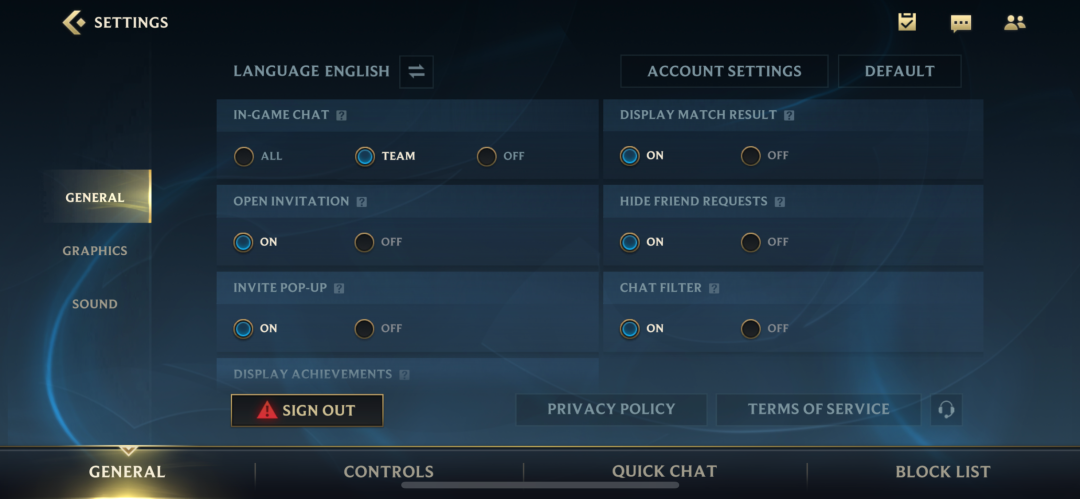
3.在一些需要使用文字表达的地方,图标和文字互斥的方式来进行设计。
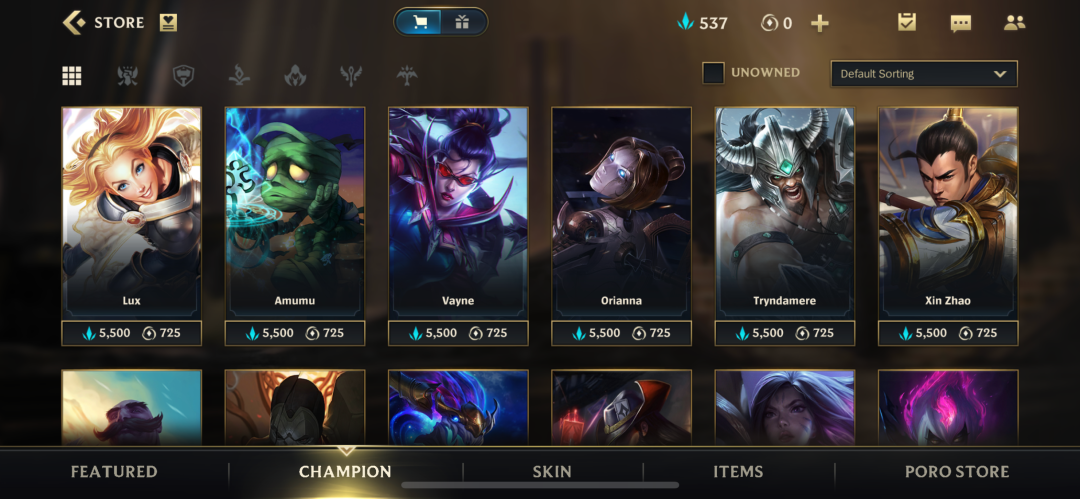
意思就是用图标的地方不用文字,用文字的地方不用图标,避免图标和文字一起使用引起的信息重复,使画面保持简洁。此方法用在不同的页签及入口上。


 以上为用图标案例
以上为用图标案例


以上为用文字案例
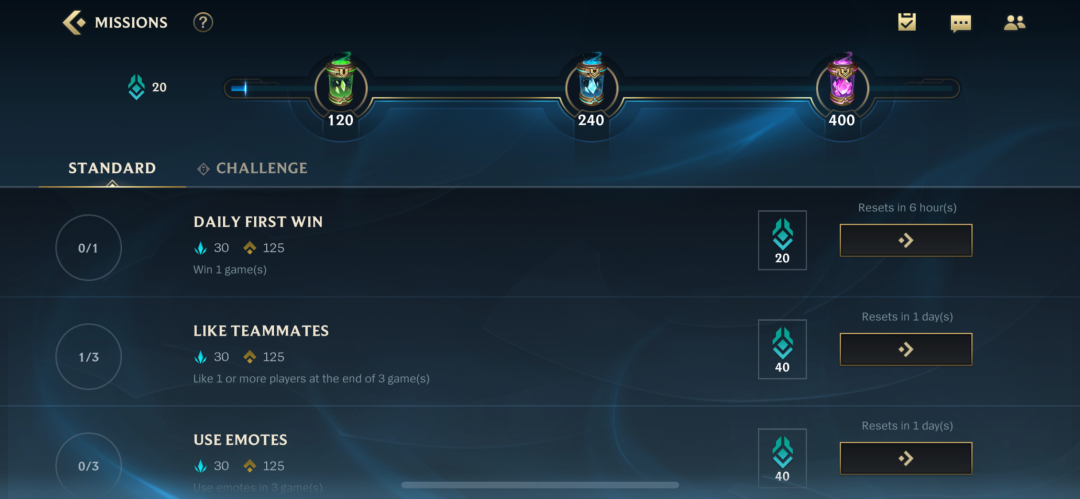
4.7±2记忆法则
人类的短时记忆的容量为7±2 ,即一般为7 ,并在5-9之间波动。这就是神奇的7±2效应。
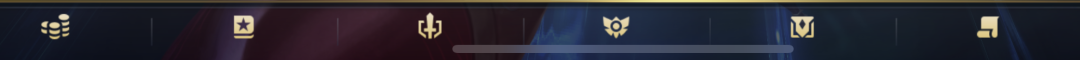
主界面下方的图形化菜单入口为6个,避免因为图形化带来的记忆负担,此做法多处运用在游戏UI设计中。

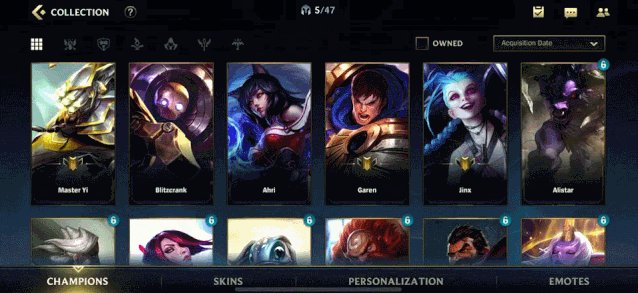
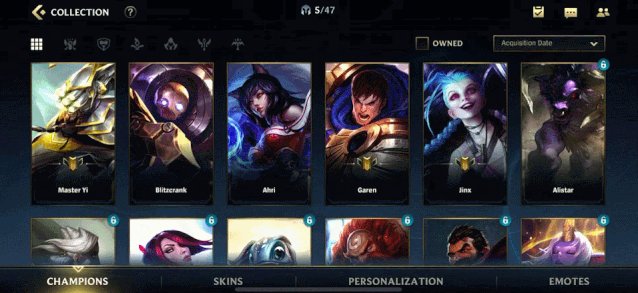
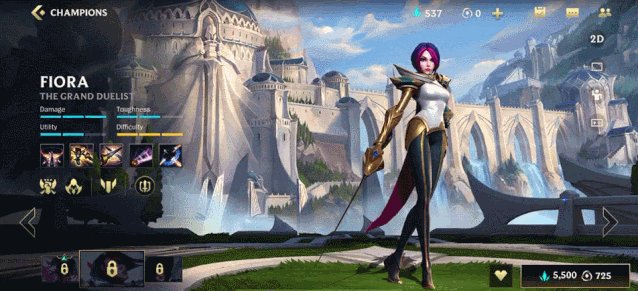
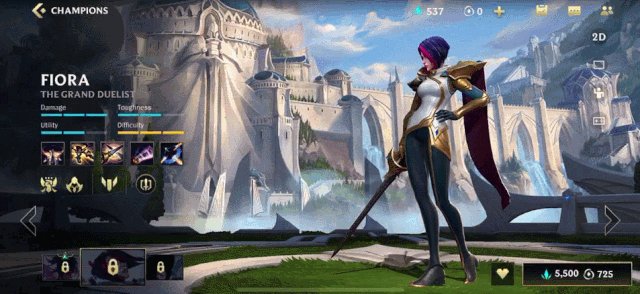
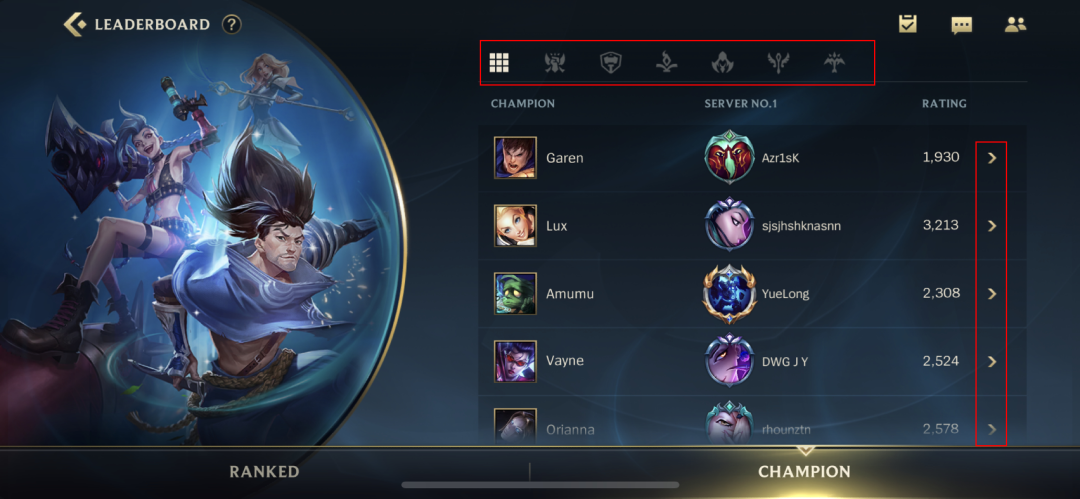
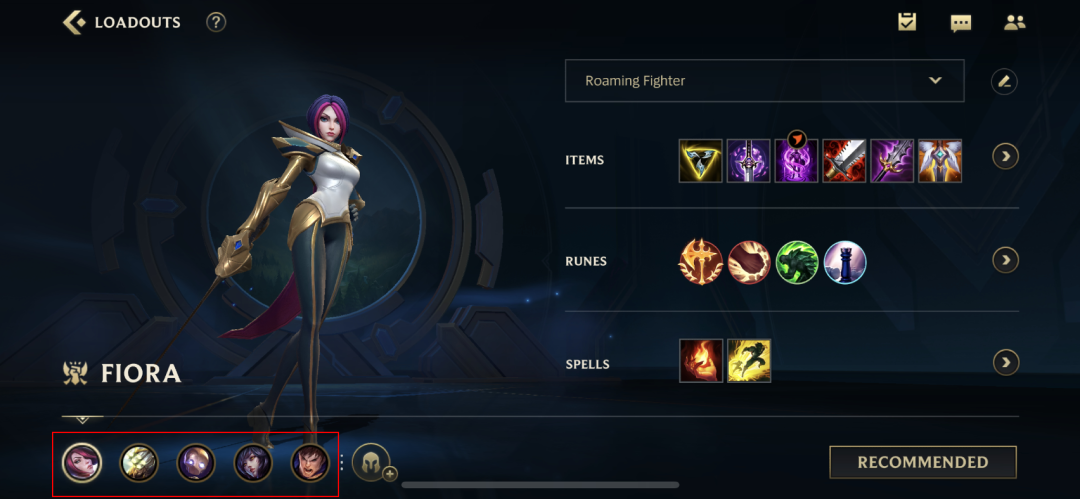
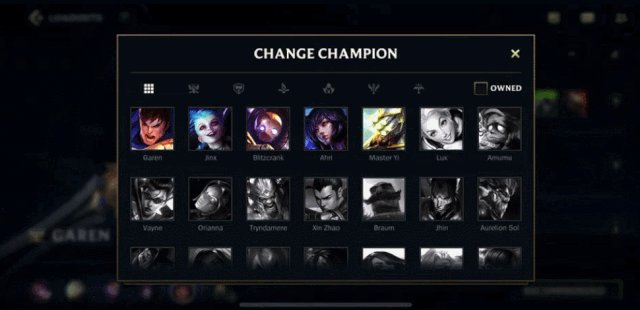
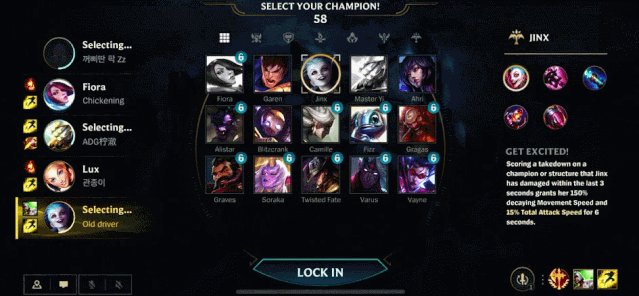
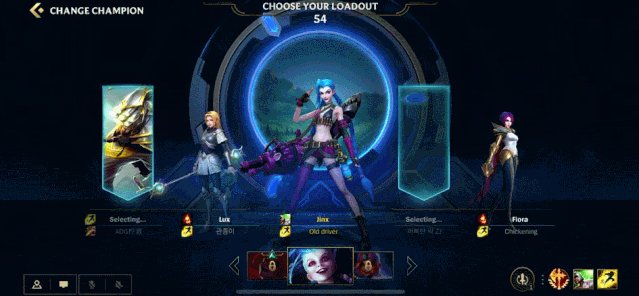
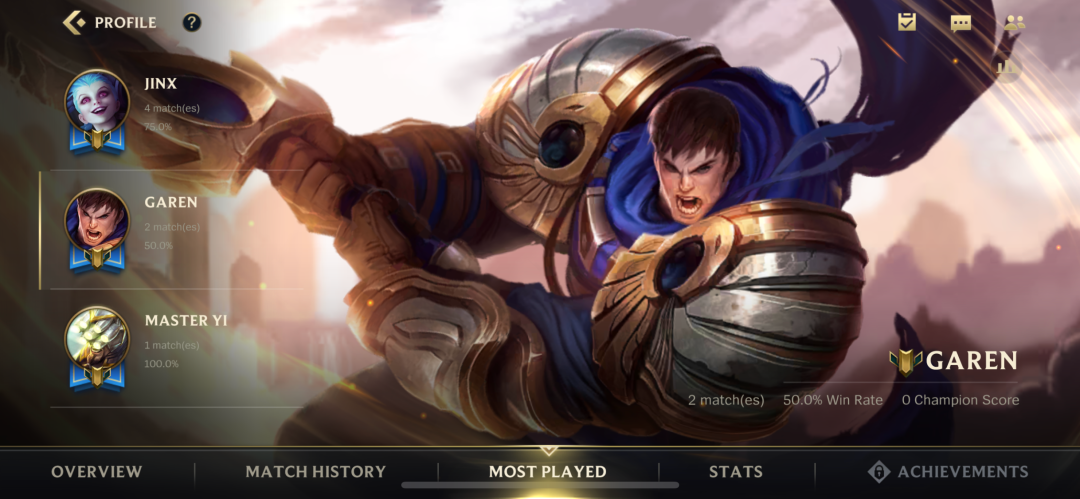
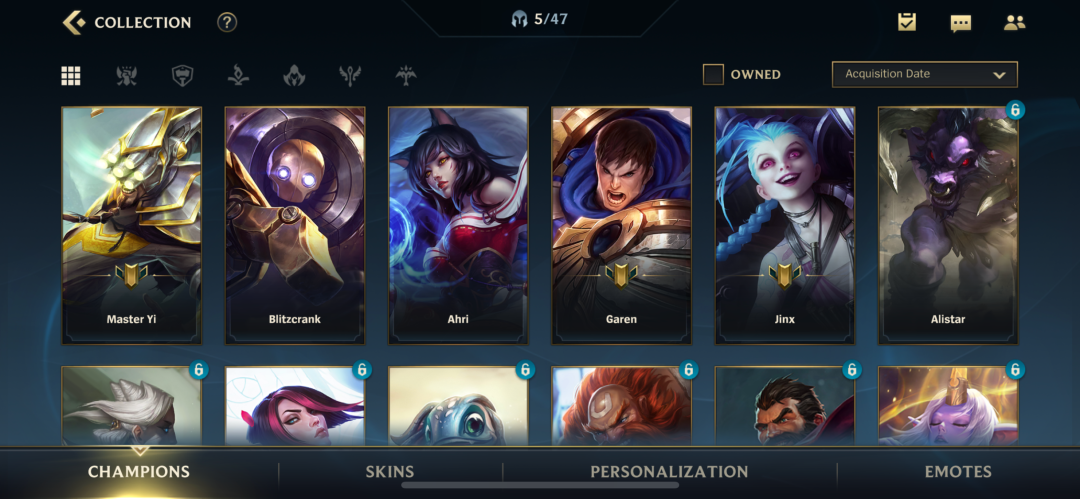
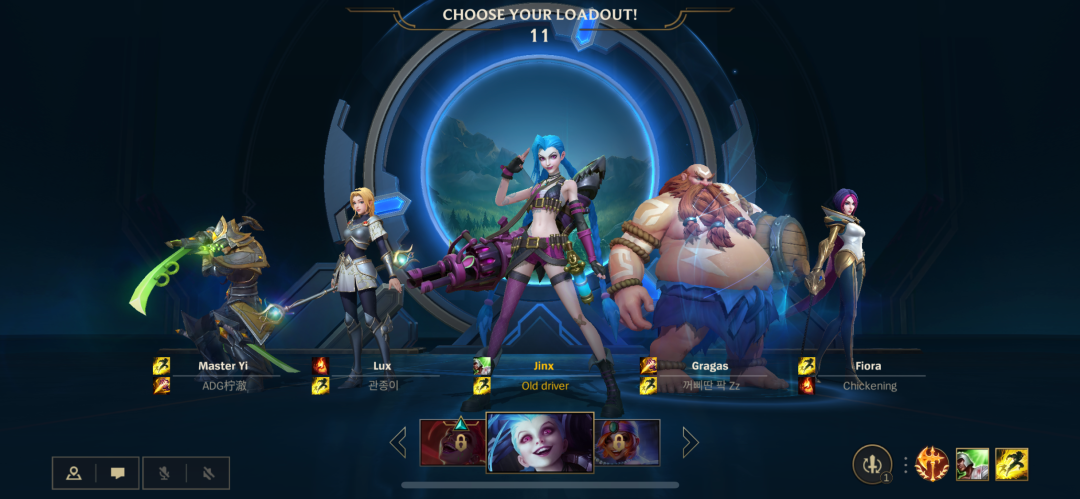
英雄选择最多展示5个,其他的折叠起来:

 IP的延续
IP的延续
游戏中界面做了大量的简洁轻量化的设计,界面边框和控件基本没有做任何的装饰。




 整体氛围和用色延续PC版本,并且在一些细节设计上延续了PC版上具有IP特征的凯尔特图形,只是变得更加简洁和克制。
整体氛围和用色延续PC版本,并且在一些细节设计上延续了PC版上具有IP特征的凯尔特图形,只是变得更加简洁和克制。

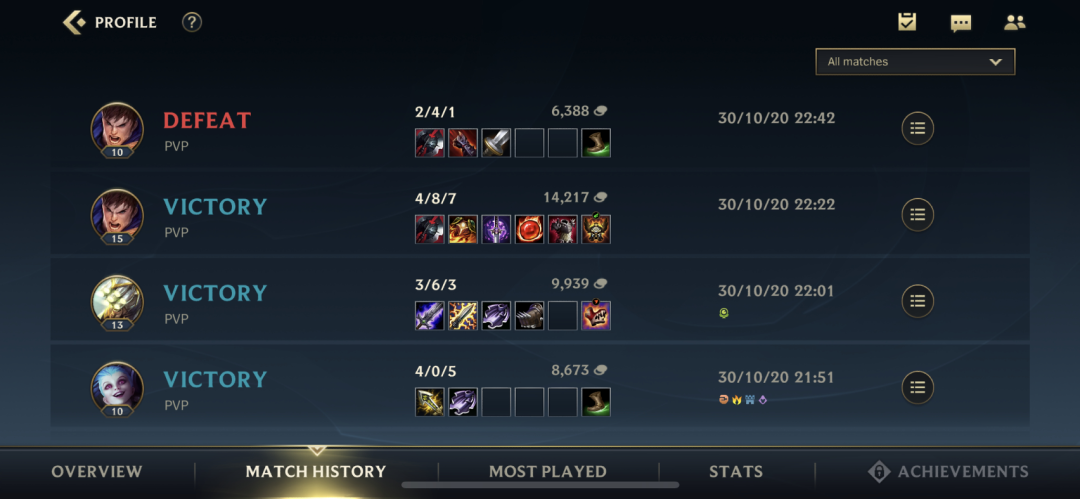
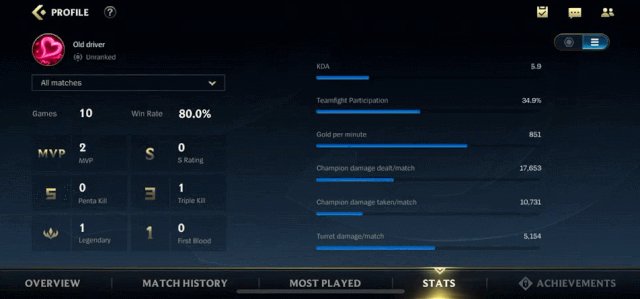
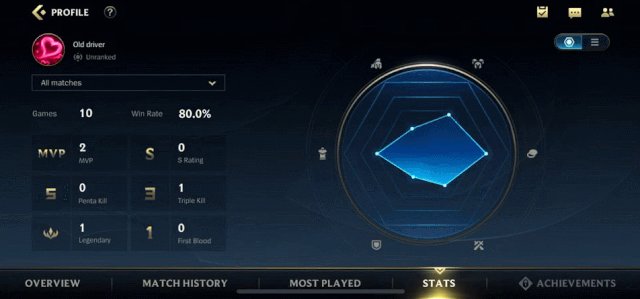
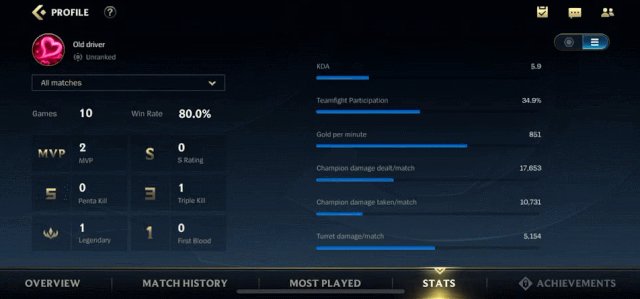
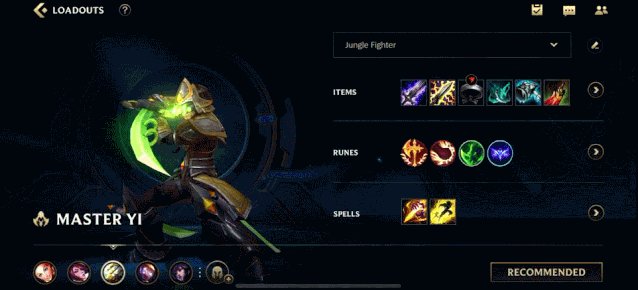
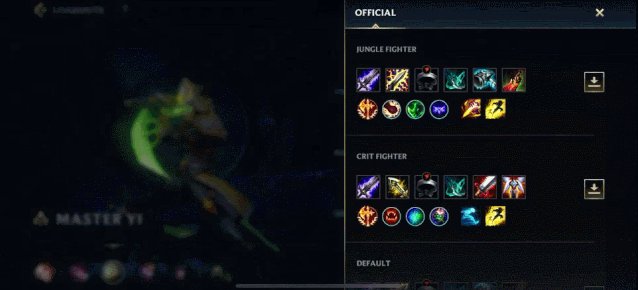
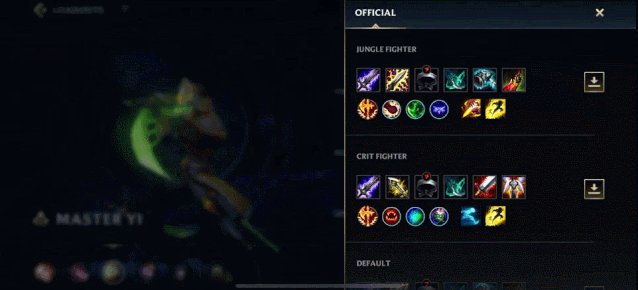
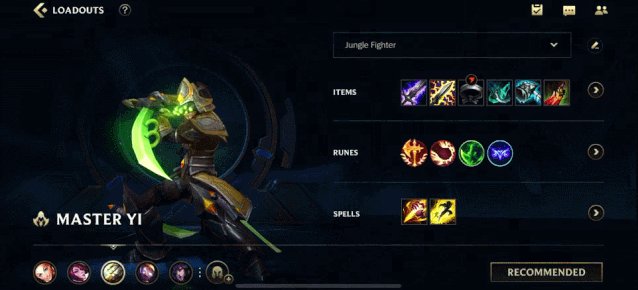
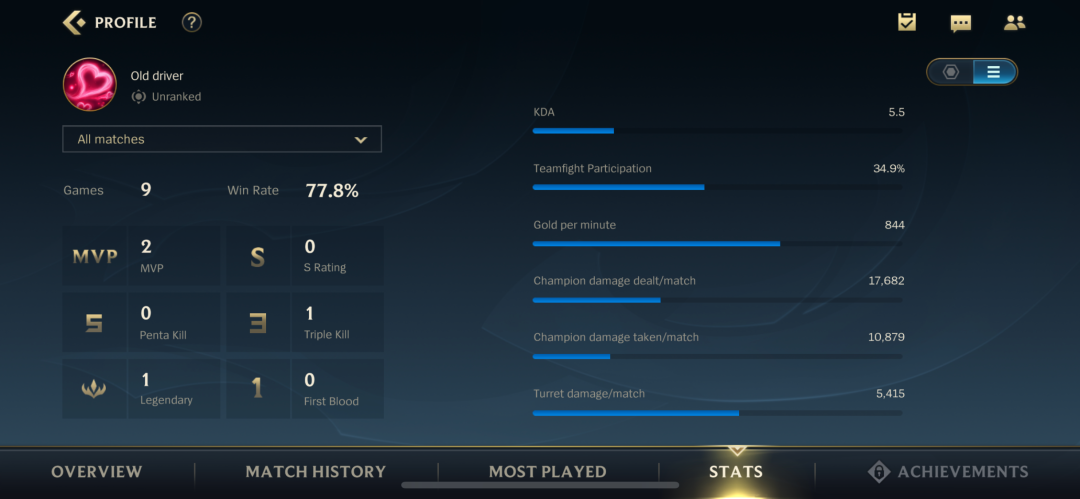
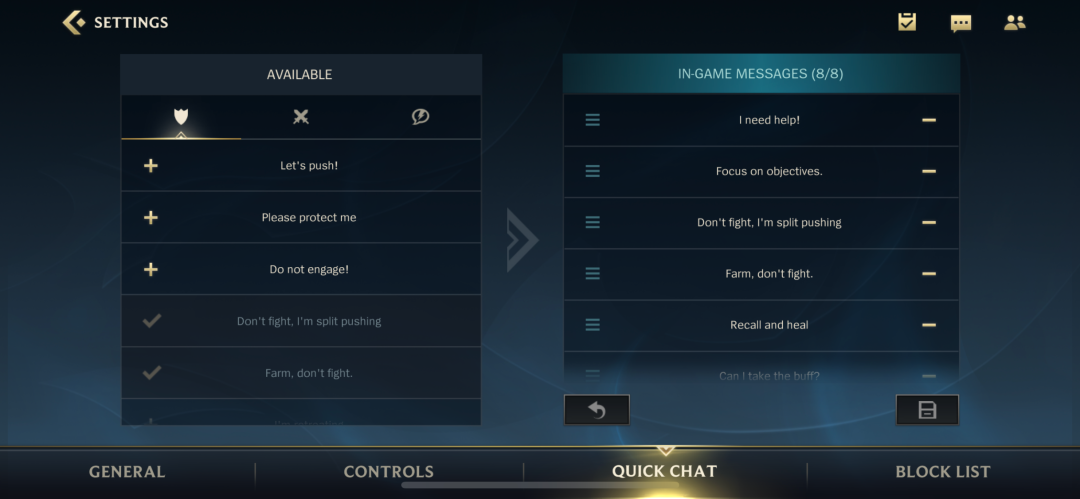
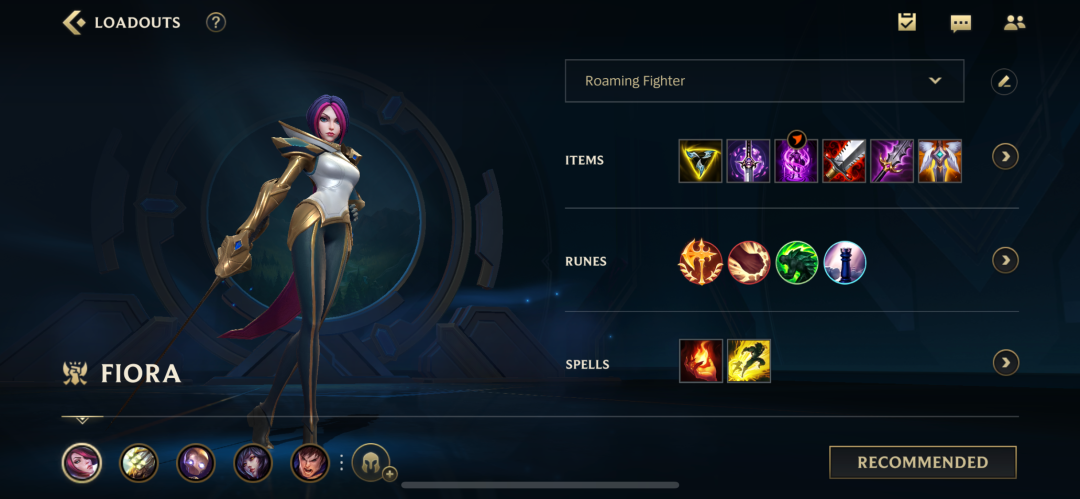
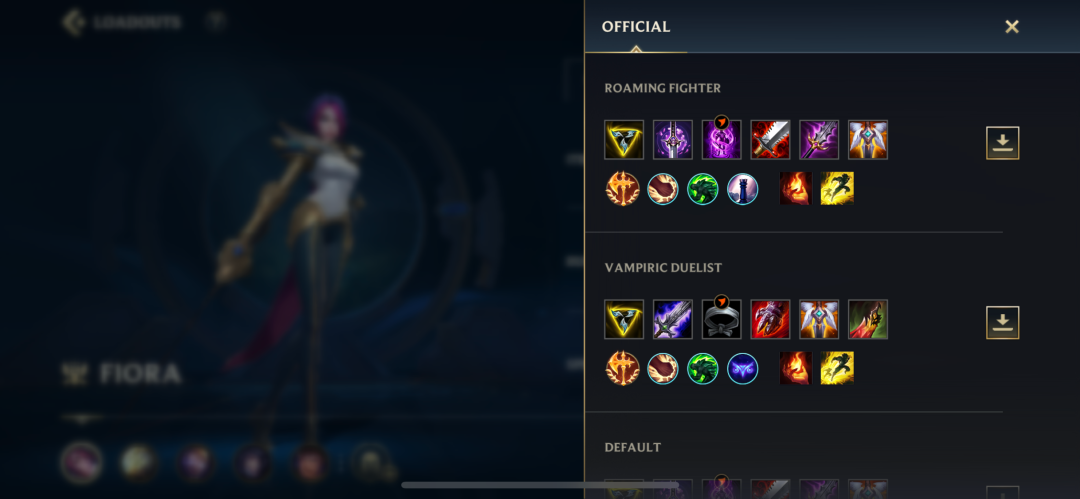
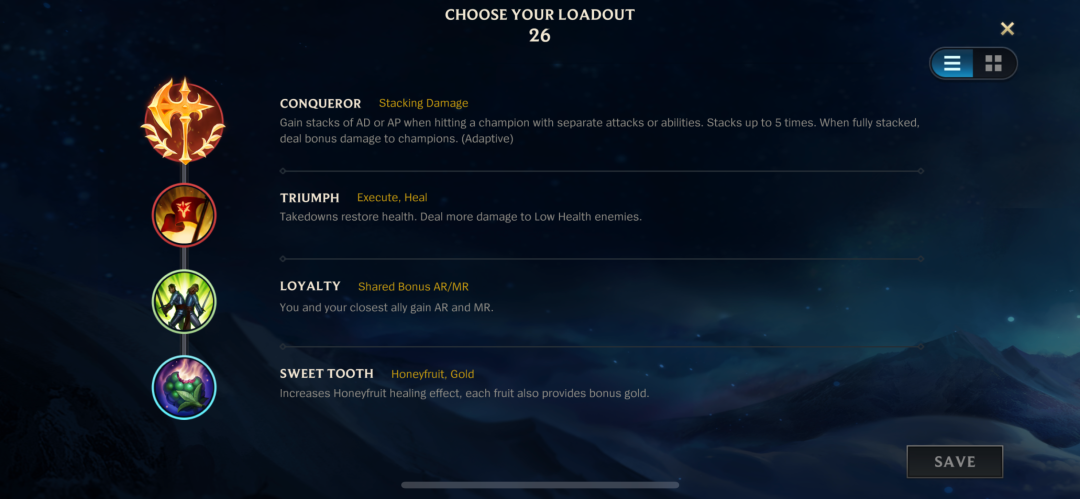
信息不同展示式的切换
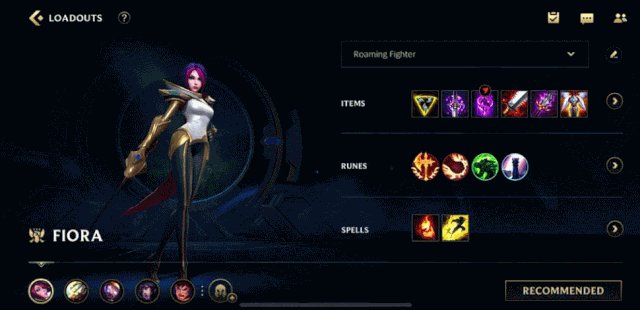
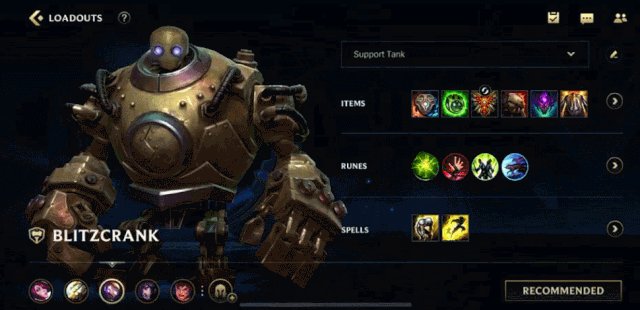
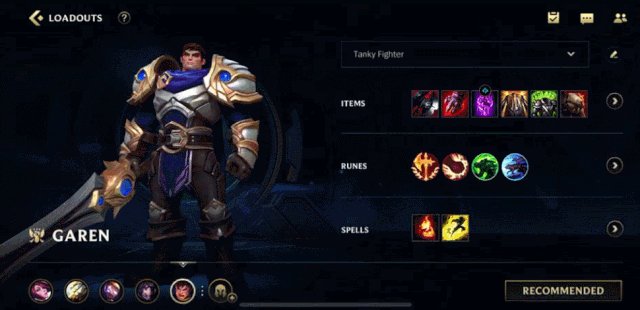
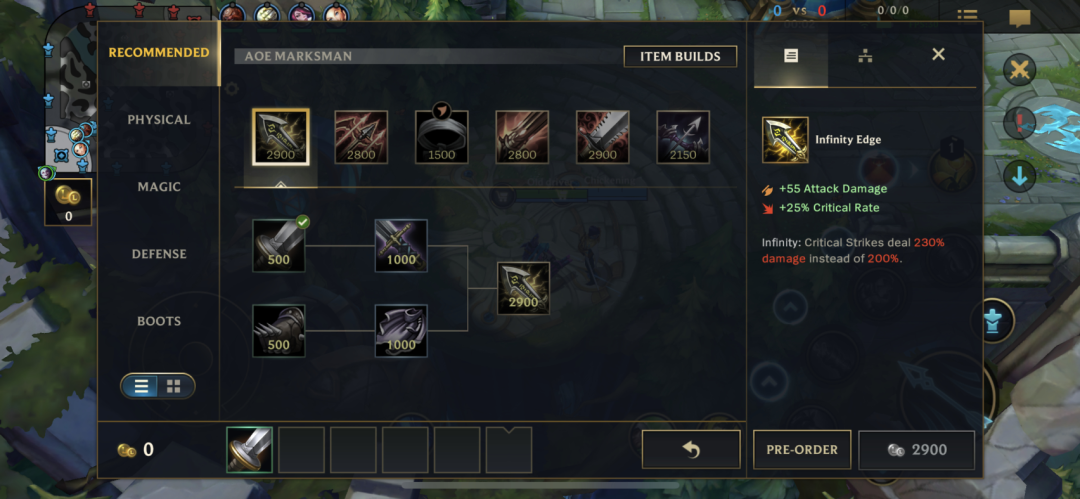
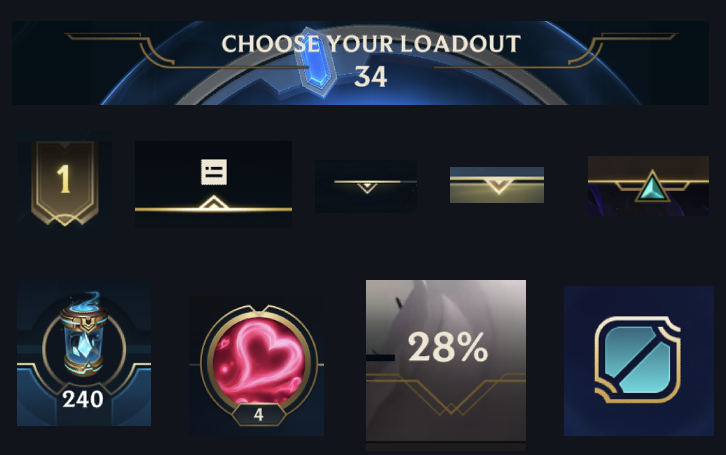
相同的信息可以切换不同的展示方式,有快捷高效的有信息详尽的,照顾不同的玩家使用习惯。
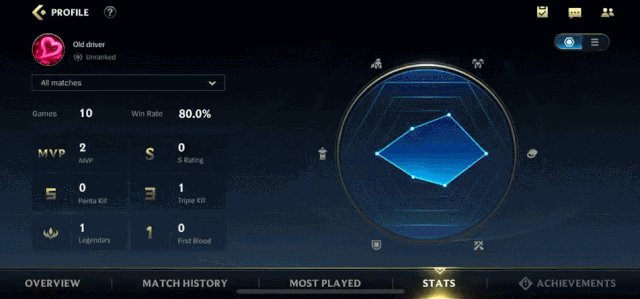
例如天赋的选择上,新手一般不需要自定义使用默认即可,老司机可能就需要能够自己编辑了,把这两种需求通过切换的方式实现来既可以满足不同玩家的需求又保证了画面的简洁度。


 文字的设计
文字的设计
通过不同字号大小、颜色、合理的信息归纳和排版来实现文字的层级区分与重要信息的可读性。在这些点上相信大家都有了解。
但LOL-M在这方面做得更为极致,通过对比发现,同一组的信息里最大字号为46号 最小字号仅为14号,并且重点文字的颜色更为明亮。通常我们在手游中很少使用低于20号的字,随着手机分辨率的提升这个标准也在发生改变。通过加大字号大小的跨度来区别重要和非重要信息使得层级变得更加一目了然,让玩家更容易获取到重点信息,降低阅读难度。

减少打断感让体验更流畅
LOL-M的设计师在很多地方都用了左右划出的方式来避免体验的打断感:


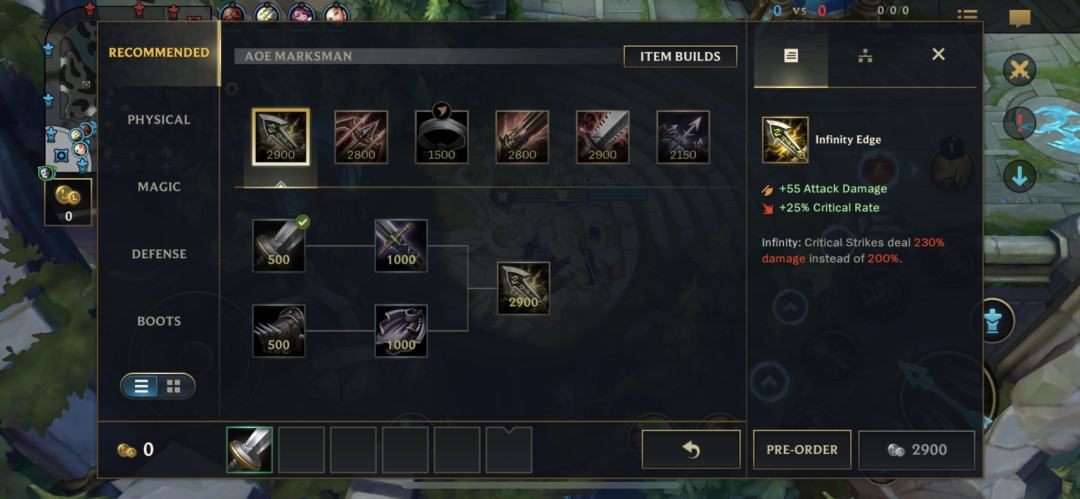
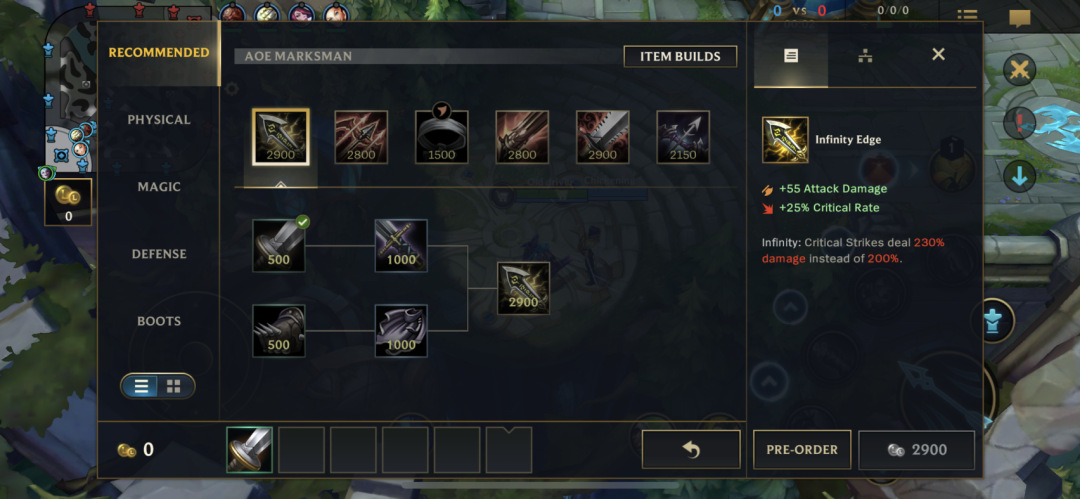
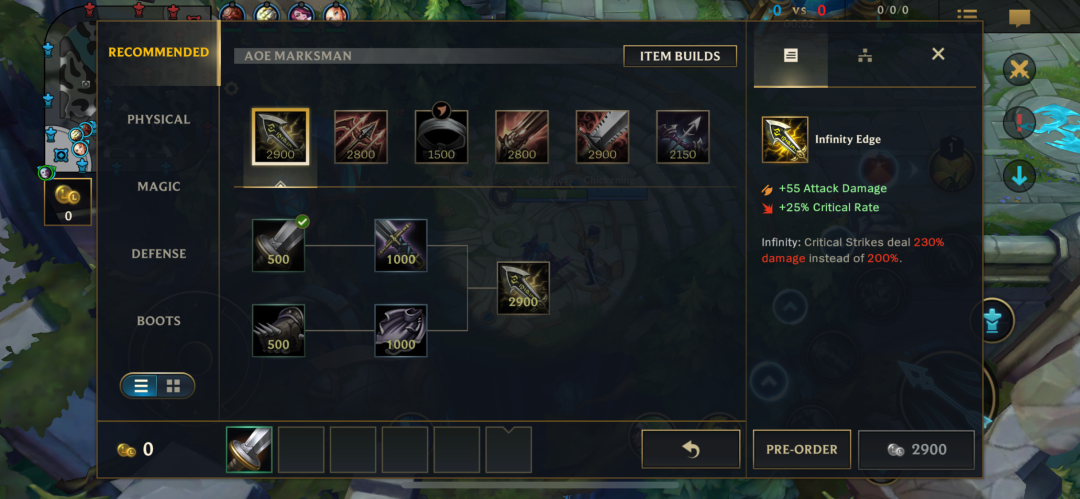
如果一定要弹出式,则把面板做一定的透明度,同样可以降低打断感,例如局内游戏参看装备购买页时面板带有透明度,可以透过面板也可以大概看到场景内的情况,有利于玩家做判断。

准确表达交互意图的动效
合理的动效设计除了能够让体验更加顺畅,还可以帮助玩家理解交互意图。这方面LOL-M可谓做得很到位了。

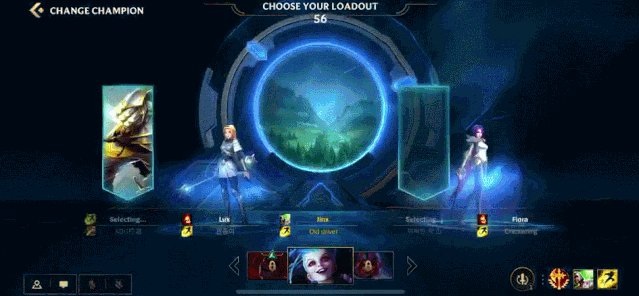
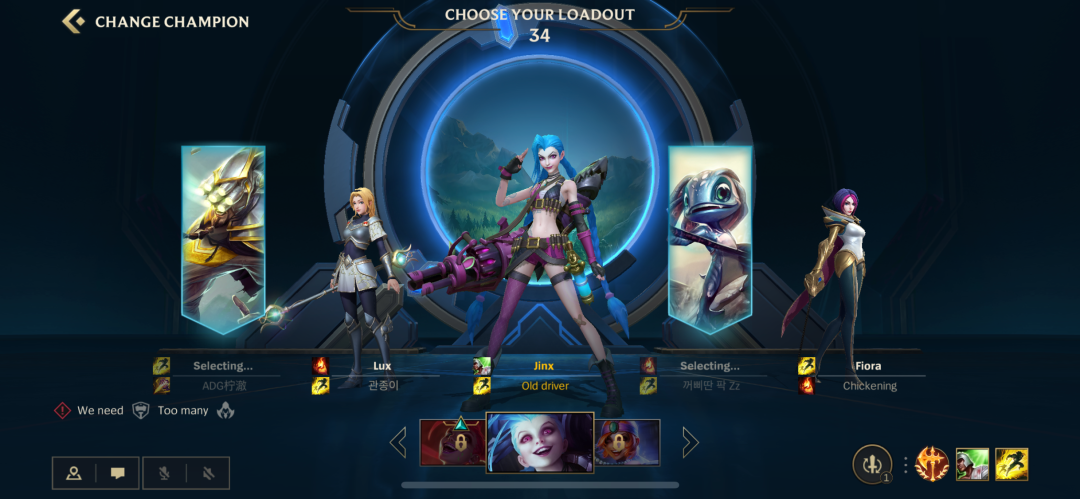
匹配成功后进入选角的转场动效

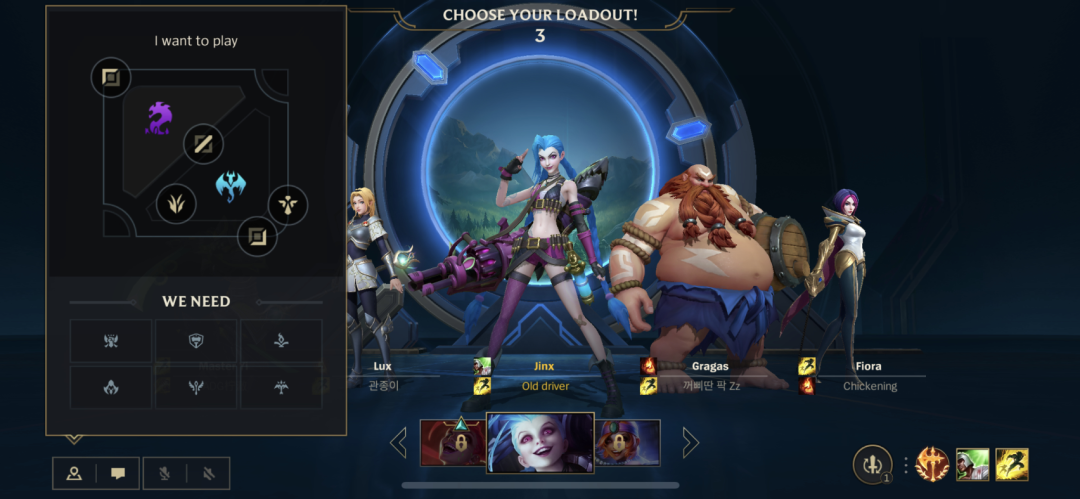
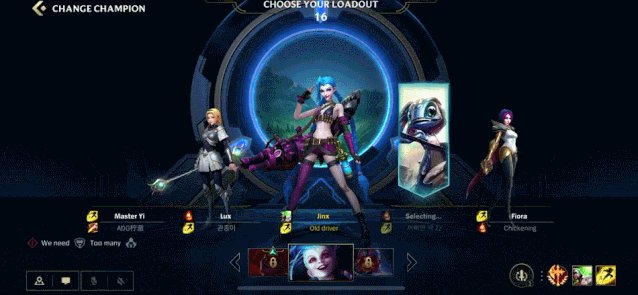
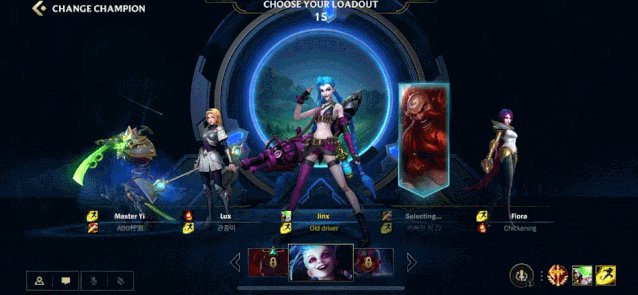
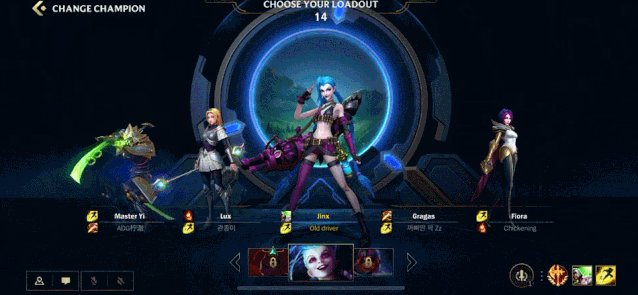
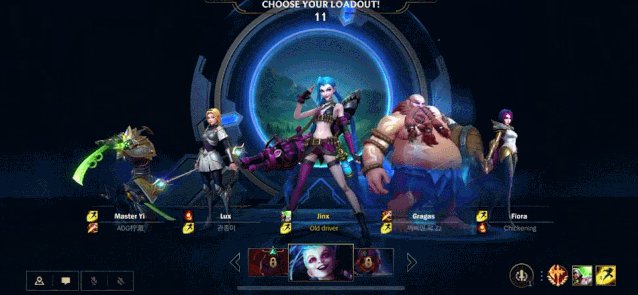
锁定角色后切换到备战画面,让玩家感知角色已锁定

备战画面通过动效可以看到队友选角色和就位情况
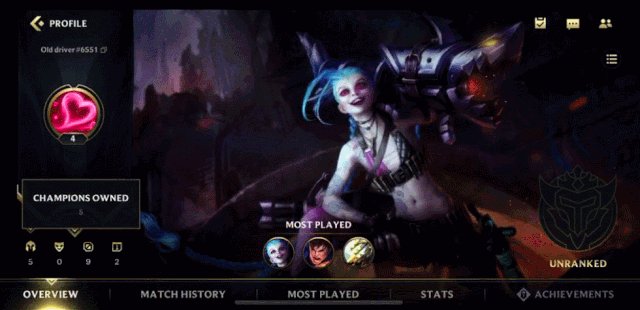
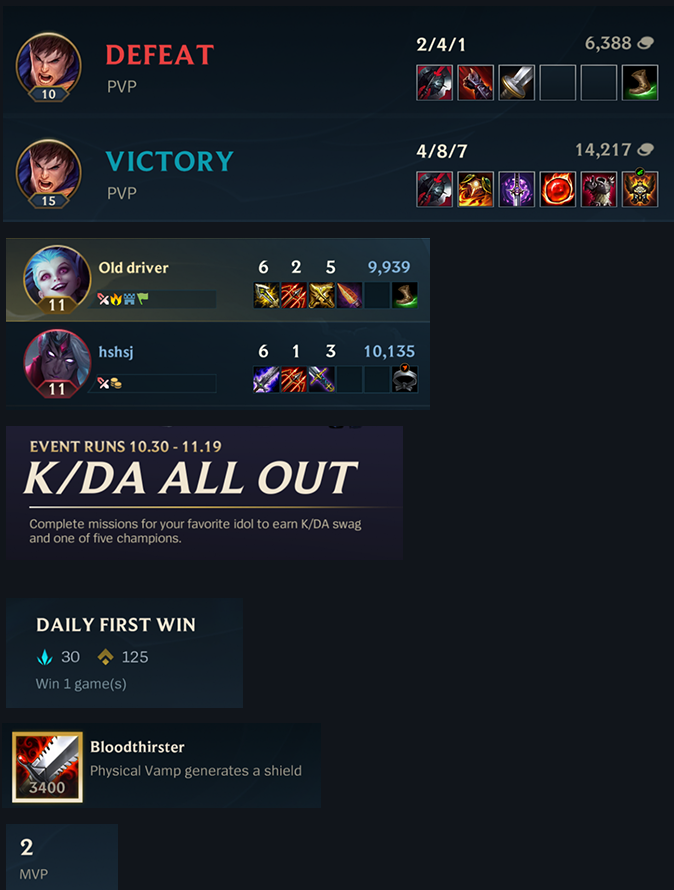
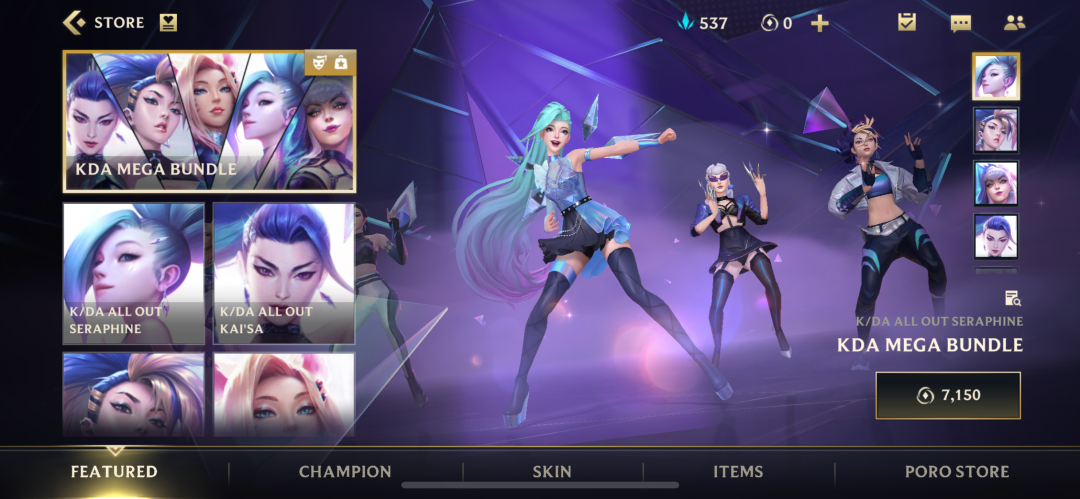
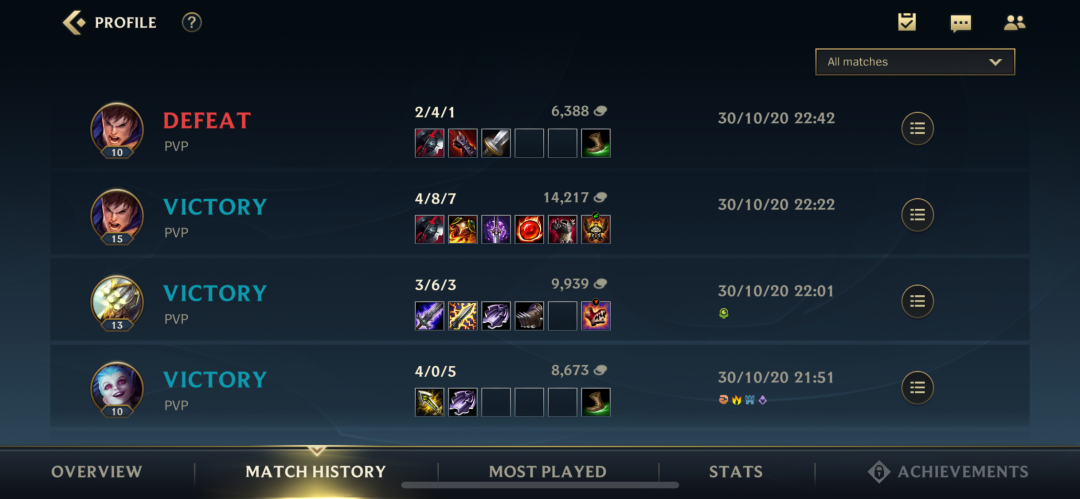
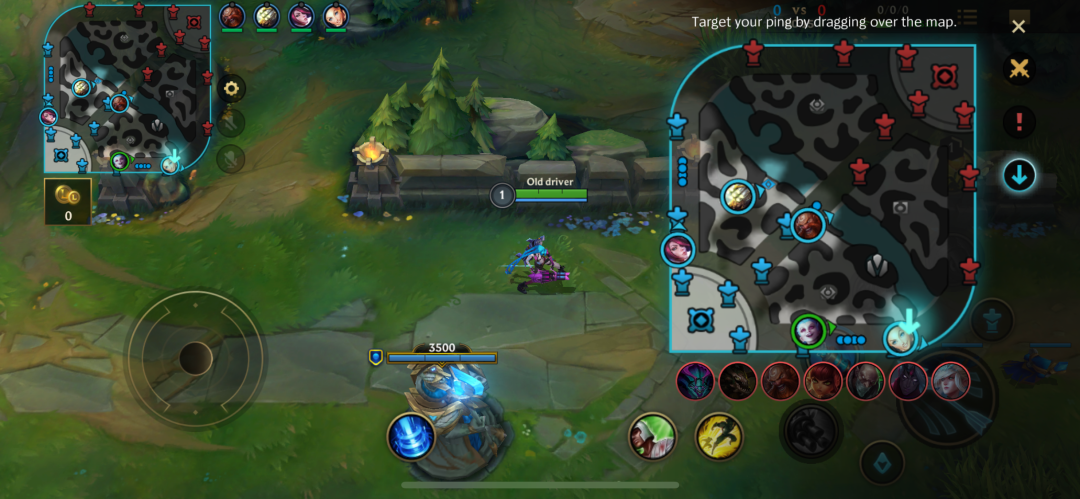
最后放送一波游戏截图。

 准备就绪后传送至战场即顺畅又合理,同时也增强玩家的代入感,酷炫到不行
准备就绪后传送至战场即顺畅又合理,同时也增强玩家的代入感,酷炫到不行
















































本次LOL-M界面设计分析主要围绕局外界面,对各品类游戏UI设计都有学习借鉴之处,希望对大家有帮助。可能还有许多优秀的点我没有讲到,欢迎大家留意讨论。局内的UI体验也非常棒,篇幅原因下次抽空再针对性做一次分享,感谢您的阅读。
关于作者:
陈心添,游族网络UI设计总监,专注游戏UI体验设计。

