本文首发于公众号光子设计中心,原标题《<堡垒之夜>中你可能没注意到的设计》作者Celia Hodent,游戏葡萄已获转载授权。
当一款游戏的UX做得非常好,体验很自然,玩家就可以有一种身临其境的感觉。本期我们分享Epic Games UX设计总监Celia Hodent对《堡垒之夜》UI/UX的设计解析,介绍了10个你可能会忽视的细节设计。
1.常驻信息-HUD
当你在打造一款游戏的时候,需要避免让玩家记忆超负荷,因为我们的记忆力是有限的。常规的解决方案是把信息放在HUD上或者UI组件上,从而减轻我们的记忆负担。比如《堡垒之夜》的HUD界面井然有序,玩家清楚地知道自己正在做什么。
如图所示,如果你观察武器界面的图标,会有一个小的图标进行边缘提示,这样玩家就能知道该用什么武器了,因此玩家不需要额外记住使用武器的类型和锻造方法。

我们经常会给玩家操作指示。比如,玩家想要从建造模式切换至射击模式,我们会提供关键性提示,玩家从而能够轻松切换模式。这样的话玩家不需要额外记住这些操作流程,但又能够自然切换武器模式。

另外,HUD通常会显示玩家的健康状态,因为生存状态对于玩家来说至关重要。通常生存界面都是用绿色长条显示,如果绿色来表示生命值,红色就可以表示强烈对比,和背景色区分开来,红色显示玩家正在受到伤害或者处于濒死状态。

其次,HUD还会显示一个很重要的元素,就是你拥有的物品。《堡垒之夜》中,建造是一个非常核心的玩法。一般会有这三种常见的建筑材料:木材,金属,砖块。
作为设计师,我们不应该增加玩家的记忆负担,用专业术语来说就是:认知负担。而HUD会提醒你已有的材料数量,从而按需进行建造。
02.采矿-Harvesting
采矿也是《堡垒之夜》中非常重要的玩法,因此如何巧妙,高效地表达出采矿的状态也十分重要。
在采矿时,有个非常有趣的玩法,那就是暴击。你需要连续集中随机跳出来的暴击点,这样可以让采矿速度加快。这样做的目的是为了让玩家在采矿时,不至于太无聊。我觉得这是一个很棒得设计,因为能让采矿变得有趣和高效。

如果你击中了暴击点,会触发令人舒服的音效。不同材质的暴击点,触发的背景音乐也大不相同,这会给玩家及时反馈,暗示玩家去击中暴击点,这会激发玩家想要击中暴击点的心理,期待击中之后会触发什么。因为,音效和动画特效都会驱使玩家去这样做 这些细节会提高玩家对游戏的体验,确保游戏的直观性和好的享受。
03.提示和反馈-Signs and Feedback
提示和反馈对于玩家的体验来说很重要,因为玩家能够清楚地知道游戏的进程,尤其是在搭建房屋的时候。
比如你不能在此地建墙,系统会给出相应反馈,又或者建造材料不够,系统也会给出相应反馈。我们的宗旨就是让那些对建造材料尚有疑问的玩家,通过UI的指示,轻松选择材料进行建造,一键即可操作。

另外,当玩家建造的时候,也会有清晰明了的建造动画,搭建门或者窗户的时候,构建过程可视化。这些功能对于《堡垒之夜》来说十分重要,因为都是比较核心的玩法。
所有的功能信息在设计的时候都需要精心打磨,这样的话,玩家就不需要看很多额外的指导视频,仅仅根据UI给的提示,就知道下一步做什么。所以说UI的反馈真的很重要。
04.游戏体验-Game Feel
当谈及用户体验的时候,我们常说的一点就是使用性,还有一点就是沉浸式体验。因此考量一款游戏是否优秀,用户体验至关重要。我们想要玩家在体验游戏的时候,会有兴奋感,感觉游戏非常有趣,与游戏世界交互,打造沉浸式体验。
当你开启一个宝箱,体验感绝对不仅仅是打开箱子那么简单。在《堡垒之夜》打开一个宝藏的时候,游戏体验截然不同。

比如,画面蹦出来一个符合《堡垒之夜》游戏设定的小玩具,它看起来很萌而且有意思。如果你玩的是电脑端,用你的鼠标在界面上滑动,你会发现这只美洲驼的视线紧紧跟随着鼠标而移动,这使交互变得更有趣。
当你准备把这只玩具敲碎的时候,它的眼睛突然变得犀利起来。

这是根据玩家的操作设计的反馈。当你敲开这个玩具,它还会继续以一种恭喜的口吻和你说话。
这个就是游戏体验,把游戏的特点有趣地展现出来。
05.新手教程-Onboarding
通常情况下玩家不喜欢看教程,越不看教程,就会觉得游戏越不公平,光靠自己摸索很难走出困境。
首先你得保证教程对于玩家的实用性。其次要让教程切入到游戏中毫无违和感,而不是把教程硬塞到游戏里面去,通过在游戏里面成长,学习如何克服难关。
《堡垒之夜》中很有必要让玩家知道游戏的核心玩法:打斗,建造,挖矿或者搜寻等,你需要尽你所能打造自己的基地,这也是你在游戏里面的追求,成长或者目标。

当你开始的任务是拯救世界,初始画面在一个洞穴里,一群名叫“husk"的敌人企图攻击你,但是有一堵矮墙阻挡了他们,因此你能清楚地知道这些怪物想要摧毁这堵墙,动画暗示他们只是暂时的被墙给堵住了。所以你应该get到这堵墙可以保护你的安全,需要确保玩家知道开枪保护这堵墙。尽管墙会保护你,但随时可能会被敌人攻破。出于生存压力,你会开枪保护自己。

这也是为了让玩家能够很自然的去理解这个游戏,打造沉浸式玩法。
教程还有个很重要的作用,比如你现在想要离开这个洞穴,这个时候教程会提醒你建造楼梯,从而走出洞穴,到外面的世界去探索。
通过实际情景对玩家进行教学,针对于初学者,这就是《堡垒之夜》的教学方式。
06.敌人血条显示-Enemy Health Bars
对于UI来说,我们需要让玩家迅速知道接下来该做什么,以及危险在哪里,这也就是为什么我们通常只会用红色强调危险的状态,比如受伤或者是濒临死亡的状态。
《堡垒之夜》中敌人血量的颜色是橙色的,橙色也是强调色,但又不至于比玩家失血状态时的红色更抢眼。

通常我们都是用红色来表示玩家处于失血状态,避免视觉疲劳,我们只会在特定或者是危险场合才使用红色,帮助玩家迅速做出反应,以及了解事态。
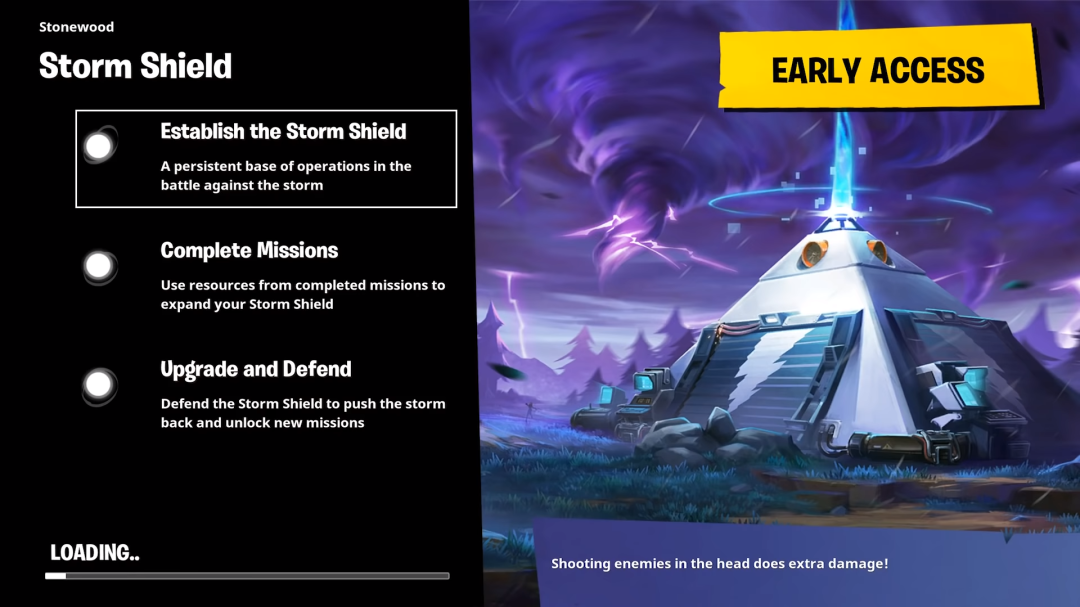
07.加载界面-Loading Screen
游戏总会有需要加载界面的时候吧,这个时候需要玩家等待。等待的过程很痛苦,所以你可以在等待界面上创建一些好玩、有趣的东西。如果可以的话,我的建议是在等待页面上添加小游戏,或者利用等待的时间,在页面上放上重要信息。
比如说,《堡垒之夜》有几种不同模式的玩法,那么可以在等待界面上进行介绍 ,让玩家对不同的玩法进行了解。

同时,展示的信息需要简短且吸引人。如果你观察《堡垒之夜》的加载页面,大致围绕三个方面进行信息展示,展示的全部都是极其重要的信息。对于玩家来说,想要弄清游戏的细节,首先需要把游戏的目标搞懂。
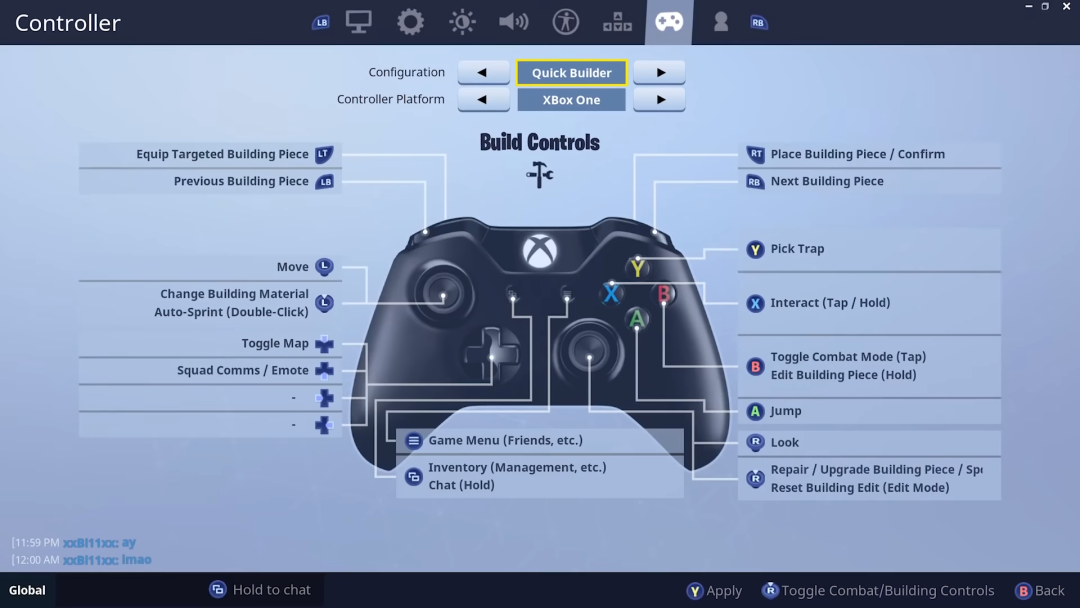
08.可触达性-Accessibility
可触达性对于玩家来说也非常重要。
想要更多的人玩你的游戏,就需要确保不同形式的操作手柄都能和游戏连接上。这也就是为什么我们通常会给玩家完整的手柄按键介绍,这对一些身体有缺陷的玩家来做非常有必要。


另外一个例子,就是色盲人群。大约百分之八的男性人口是色盲,所以当你在设计一款游戏的时候,颜色的选取需要谨慎。我们会对颜色进行评估,找到可以让色盲人群形成对比度的颜色。我们也绝不会只单单用颜色来传递信息,而是会搭配不同的形状或者使用其他方法来传达信息。

09.可搜寻的目标-Searchable Objects
我们不想让玩家记住过多无用的信息,因为玩家只需关注核心信息就可以。当你离一个物品很近时,会有一个弹出窗口,提醒你如何操作。这样就帮助玩家避免过多去记这些琐碎的信息。

10.固定功能-Pinning Functionality
这个功能也是避免让玩家去记住琐碎的信息。
如果你想要打造一把武器,第一步打开你的仓库,选择你想要打造的武器。但是你目前手头上又没有充足的材料,你所需要做的就是打开固定功能,材料清单就会被固定到HUD上。玩家可以查看所需材料的数量,而不需要用脑子死记。
这样可以有效减轻记忆负担。这也是所谓的”无负担认知”。

开发团队精心设计,从而帮助玩家更好的体验游戏。同时这也是团队共同产出的结果,《堡垒之夜》整个团队为此都付出了巨大的努力,让玩家有更好的游戏体验。

