本文翻译自raywenderlich How to Make Great App Store Screenshots
类似Cut the Rope 2、7 Minute Workout Challenge以及Scribblenauts Remix这些应用都有什么共同特点呢?
点击以上几个链接自己去寻找答案吧,你会发现这些应用都有一个相当出彩有趣的app store截图,正是这些截图吸引了用户下载。开发者在截图中添加了图形,展示了app在设备上运行的状态,而不是从模拟器上简单捕捉一个屏幕就凑合了事。好的应用截图会让你有下载它的冲动。
你可能会暗自揣度“我并不想付费找设计师设计一个有魅力的截图”你或者会想着“我没有图形技巧让截图变得性感迷人”。
所有这些原因暂且放置一旁啦因为有了大量可用的工具创建有趣的能驱动软件销售的截图变得前所未有的容易也是你能负担的起的。
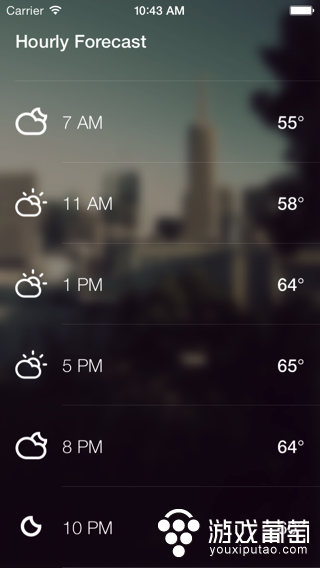
看看Ryan Nystrom的Weather App的截图:

这个截图看起来相当的漂亮设计简洁非常个性化非常有用并且包含了你想要的必备信息。这样的屏幕截图对想要下载该应用的用户超有说服力。但如果它以 一个抢眼的角度展示并配备一些描述性的文本和背景图片那会怎么样呢?

现在看起来它是一个给人印象相当深刻的app它只是在一个基本的抓取屏幕上进行了修饰。
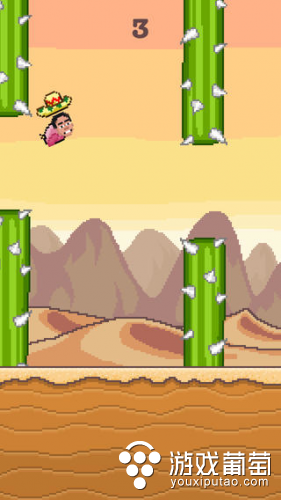
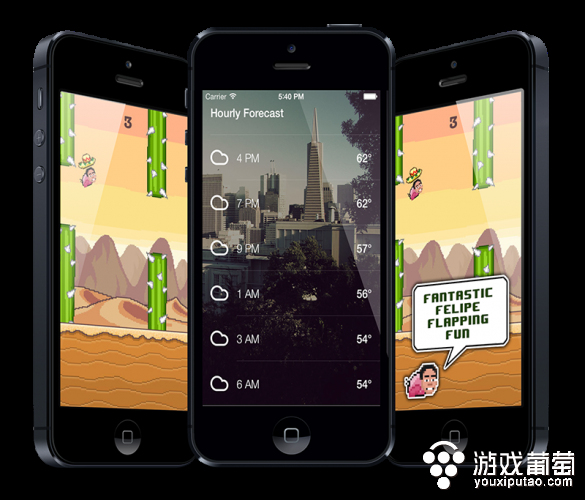
假使你捕捉了Flappy Felipe的一个基本截图:

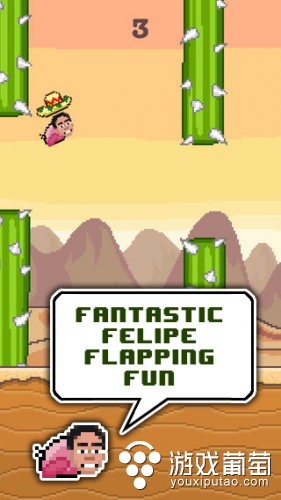
进行艺术修饰后:

这时候截图看起来感觉就有得玩了并且Felipe bird展示了应用可以提供的内容。
在这个教程中你将会学习如何创建类似上边的屏幕截图并且无需付费给设计师也无需你自己到艺术学习学习总之它比你想象中要更简单。
开始
以下工具可帮你创建超棒的应用截图并且可最小化你的投入和困难
Screenshot Maker Pro (iOS – Free to Try)
Promotee (OSX – $4.99 USD)
PlaceIt (Website – Free/Paid)
Adobe Photoshop CC (OSX/PC – Free Trial/$9.99-$19.99 per month)
前三个是简单的拖放操作工具但灵活性不足。Photoshop是最灵活的工具但是也是最耗时间的。
在这篇文章中我们将快速浏览下前三个工具然后再一步步介绍如何使用Photoshop重现上边列出的漂亮的截图。
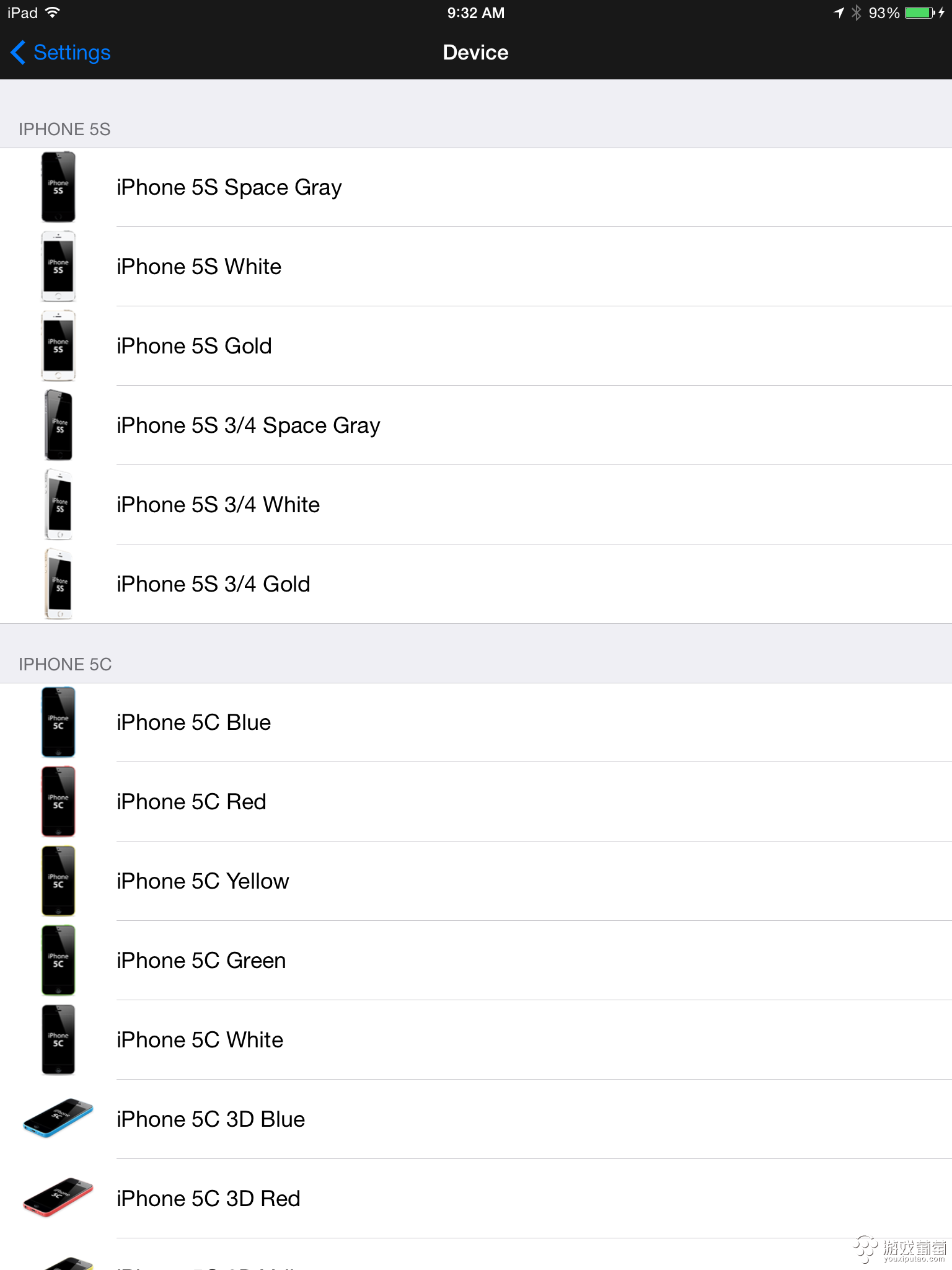
Screenshot Maker Pro
Screenshot Maker Pro是一款免费的iOS应用可帮你把应用截图放置在iOS设备中。你每天最多保存两张截图或者你也可以以2.99美元的价格购买不限数量保存的 功能。
Screenshot Maker Pro的主旨是用户友好型另外你还可以选择在iOS、Android、Windows以及Blackberry上展示截图甚至在Mac OSX上也可以。

该工具的界面非常简单像选择你想要展示的图片那么简单然后选择设备类型、映射以及阴影等选项分分钟就能创建类似Flappy Felipe和Weather App那样精美的截图。

你有没有注意到以适当的角度展示运行在设备上的应用可以让应用更吸引人也更有趣味性。
不幸的是Screenshot Maker Pro并不支持这个功能它不允许你在截图上叠加图层或者文本。如果需要你可以在Photoshop或者其他应用软件中处理。
此外截图并不是为某个应用商店量身定做的所以你依然需要其他应用来适当地调整截图的大小。不过在你需要针对各种设备快速创建截图的时候Screenshot Maker Pro仍是一款比较有用的工具。
Promotee
Promotee是款OS X平台上的应用非常类似Screenshot Maker Pro。
该款工具同样是拖放界面可帮你快速把图片放入不同的设备中。不过与Screenshot Maker Pro不一样的是它并适用于Windows和Blackberry设备。

使用Promotee的过程非常简单把图片拖入你想的目标设备中并点击保存按钮。
Promotee非常易于使用但是它缺少自定义选项。它和Screenshot Maker Pro有点相似不能针对某个特定应用商店输出图片你需要在其他软件中调整图片。

整体上讲它依然是款快速且易于使用的工具。不过如果你想要更多自定义选项那么你就需要寄希望于其他软件了。
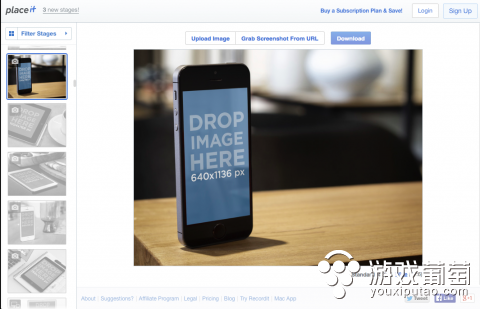
PlaceIt
PlaceIt是一个网站你可以用它把图片拖入目标设备中这一点与Screenshot Maker Pro和Promotee一样。不过PlaceIt因为其它原因而出众即众多的设备数量和可用场景。

PlaceIt的优秀之处并不仅限于把图片放入设备中它还在不同的情景中展示设备比如在平板电脑上或者在某人手中。你甚至可以创建动画来展示用户如何操作这款应用。
PlaceIt收费为每张照片0-100美元或者你也可以进行订阅--12美元-250美元/月价格依据你的项目或者计划而定。

注意如果你要使用你用PlaceIt制作的每张图片那么你需要遵循公司网站上的服务条款。它包括免费下载但需要遵守他们的免费使用协议。
如果你想使用大量静态和动态图片那么PlaceIt值得一试。至于价格方面它基本上满足每个人的预算最主要的是图片看起来非常好。
PlaceIt没有为附加图层、文本提供原生支持也没有针对特定应用商店的正确尺寸这一点类似Screenshot Maker和Promotee如果你还需要其他选项那么你还需要额外的软件。
Adobe Photoshop
Adobe Photoshop可以为你所花的费用提供最大的特性和最多的功能。不过等一下...你的目的是什么

Photoshop并不像它看起来那么复杂并且Adobe还提供了订阅模式你无需在软件上进行巨大的初始投资所以你的风险要低一些。
在本文的剩余部分我们要开启教程模式了我将为你展示如何详细使用Adobe Photoshop我们从有趣的小游戏Flappy Felipe和Ryan的weather app开始
安装Photoshop
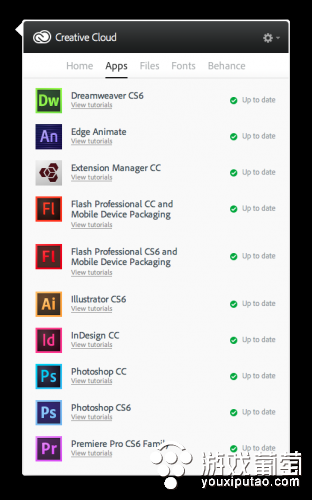
如果你不是Photoshop用户那么可以注册一个Adobe账户并点击Photoshop and Lightroom下的Try选项下载Photoshop CC试用版。
展示安装向导并跟着指导步骤安装Photoshop CC和Adobe Creative Cloud。Creative Cloud可帮你安装软件并储存在他们的云服务上。该功能也能减少分裂性的更新所以最好让Creative Cloud在后台运行。

让Flappy Felipe在Photoshop中飞翔
你在Photoshop中创建的第一个优化版应用截图是Flappy Felipe游戏的截图。你需要抓取游戏的截图并添加一些趣味性的图形。
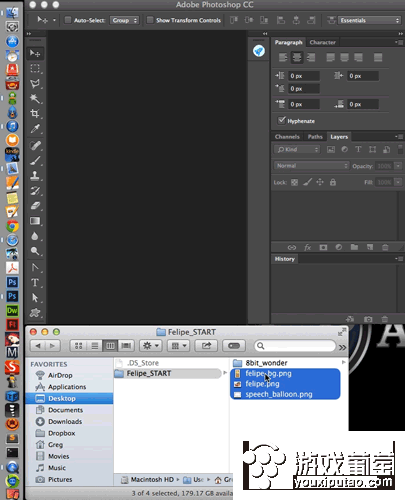
为了更好地开始这项工作你可以先下载 Flappy Felipe原图文件夹Felipe_START保存并解压到桌面上。在Felipe_START文件夹中调出8bit_wonder你将会在截图中使用该字体所以你需要把它安装在你自己的系统中。
你也可以在此下载。对于Mac用来来说需要双击8-BIT WONDER.TTF文件并点击安装。Windows用户如果不确定如何下载字体可以点击这个链接。
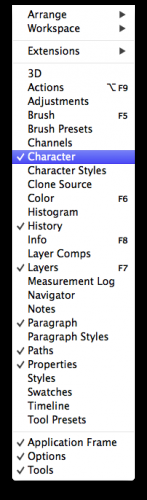
安装完成后打开Photoshop点击窗口菜单选项确定已经打开了Layers、Paragraph以及Characters窗口。


注意由于PS中有很多个不同的窗口和选项所以有时候你可能会丢失某个窗口。如果确实已经丢失了某个窗口你通常可以在Window菜单中打开并锁定它。
这里有两个简单的方法打开PS中的图片。第一个方法是 File > Open…然后浏览你的图片。第二个是我喜欢的方法把图片拖放到PS图标的dock或者toolbar中。

不论使用哪种方法先在PS中打开felipe_bg.png、felipe.png以及speech_balloon.png文件。
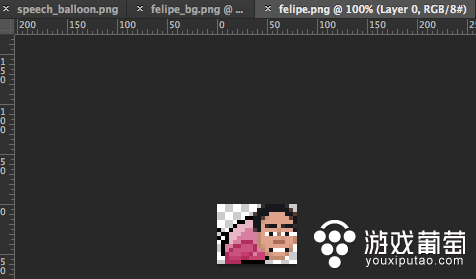
PS中打开的每张图片都会位于自己的Tab中。点击felipe.png tab选中所有(Cmd+A / Ctrl+A)并复制(Cmd+C / Ctrl+C)。

下一步点击felipe_bg.png tab并粘贴(Cmd+V / Ctrl+V)现在你的截图上已经有了新的好玩意。

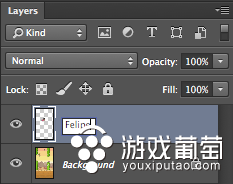
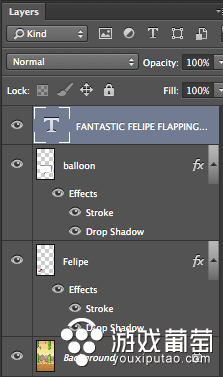
每次你往图片上添加一个元素程序都会在Layers panel中创建一个新的图层下边就涉及到文本、图形以及粘贴图片了。
养成一个好的习惯接着为你的图层命名。
双击Layer面板中Layer 1上的文本并命名为Felipe现在你就知道在需要的时候去哪里找寻Felipe当然除了RayWenderlich.com上。

使用之前的步骤, 点击speech_balloon.png tab,选中所有(Cmd+A / Ctrl+A)并复制(Cmd+C / Ctrl+C)。
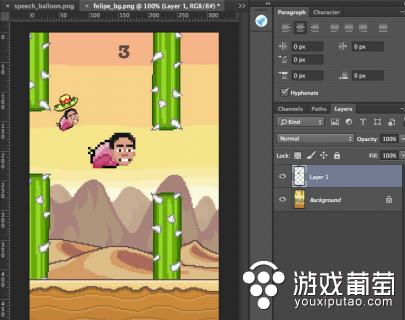
点击felipe_bg.png tab并粘贴(Cmd+V / Ctrl+V)双击图层面板中Layer 1上的文本并命名为balloon。

通过以上过程你已经知道了在PS中打开图片的基本操作以及如何把它们组合进一个项目中这已经足够了。
这个过程中有很重要的一步你需要保持你的项目。事实上我们需要尽可能频繁地执行保存操作。虽然Photoshop CC已经很稳定了但是不能保证它从不会丢失任何东西。
使用Cmd+S/Ctrl+S 或者File/Save来把你项目保存为Felipe_START文件夹中的felipe_bg.psd。你的文件将会有一个.PSD扩展Photoshop文档它将会全面保存项目包括图层。
注意这个方法仅能保持felipe_bg tab你将不能使用其他Tab但是在将来保存你所有的Tab会是个不错的想法。
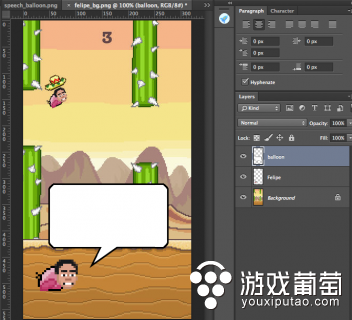
现在你已经有了所有基本的需求那么下一步就需要排列和添加图层样式了。在PS的Tools Panel选择Move Tool (V)如果你没有看见Tools Panel那可以通过切换至Window/ Tools找到它。

在Layers panel中选择Felipe layer并在工作区中点击它然后拖放到项目的左下角。

现在选中Layers panel的ballon图层通过Felipe下移它。
选择Move Tool使用键盘微调你的图层位置。按住Shift并按下箭头进行大幅度的移动并使用arrow key小幅移动图层。

添加样式
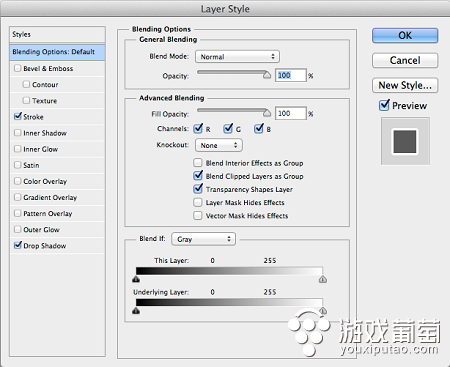
PS最引人注目的一项功能是为图层添加不同的样式。对于这个项目来说你正要创建Felipe“吉祥物”和它的对话气泡从背景中脱颖而出。双击Layers panel中的Felipe图层就会出现Layer Style窗口。

点击Stroke和Drop Shadow边上的复选框正如你所猜想的那样这个操作可以为Felipe“吉祥物”添加阴影之类的效果不过你需要自定义效果。
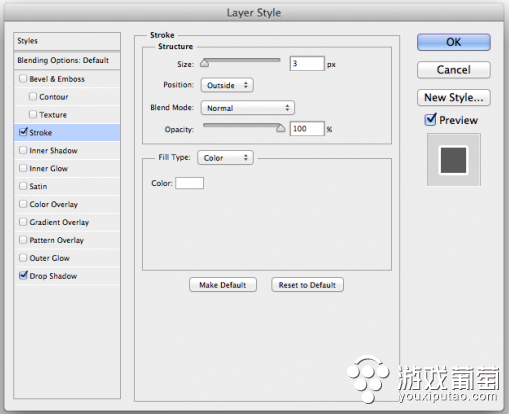
点击Stroke tab并进行设置
大小设为“3”
位置设为“Outside”
混合方式为“Normal”
不透明度设为“100”
Fill Type设为 to “Color”和Color to“White”

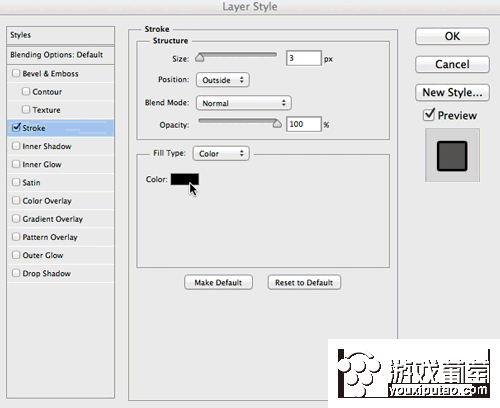
把颜色更改为白色可点击Color边上的框框调出Color Picker窗口。拖动左边的圆圈至右上角并点击OK。

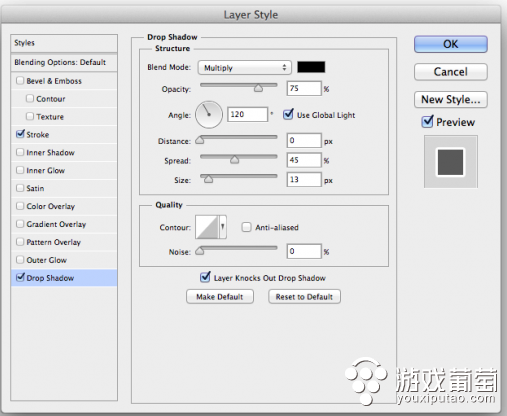
点击Drop Shadow tab并进行设置
混合模式设置为“Multiply”
不透明度设为“75”
角度设置为“120”
距离设置为“0”
半径设置为“45”
大小设为“13”
噪点设置为“0”

点击OK你会看到Felipe带有一定阴影的白色的轮廓以及该图层下的效果列表。看起来不错吧Felipe!

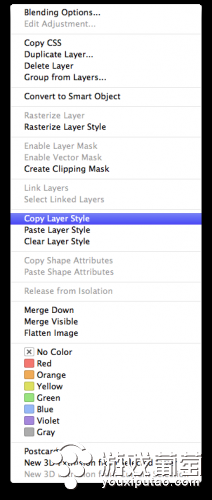
现在把相同的图层效果应用于balloon图层但是这个时候你只需要进行双击。在Layer窗口右键点击Felipe图层选择Copy Layer Style。

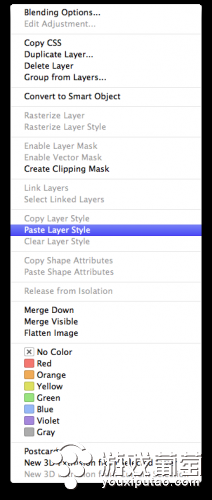
现在右键单击balloon图层并选择Paste Layer Style。

瞧对话气泡现在也有了和Felipe一样的布局风格这个过程就像复制粘贴一样简单。

Felipe有“话”说
现在Felipe是个即将冲出牢笼的小鸟所以你需要为对话气泡添加一些文本。在Tools panel选中Text Tool (T)。

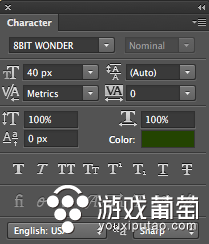
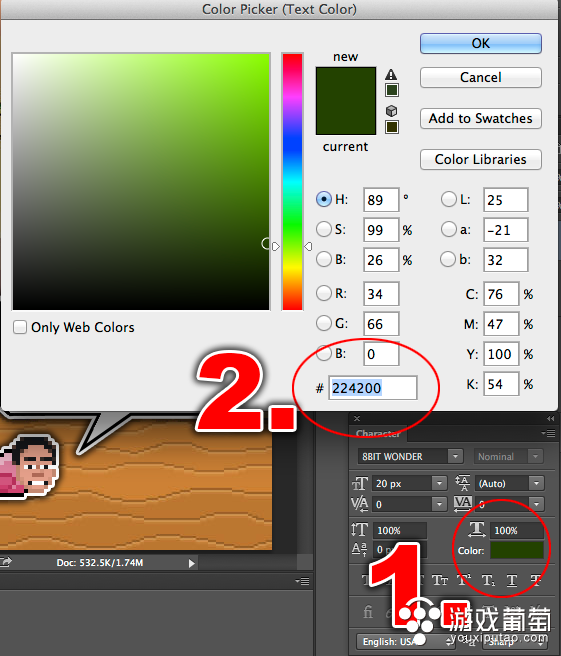
在Character panel选择你安装的8BIT WONDER字体并设置大小为40.

然后点击Color边上的框框把Color Picker Window中的颜色改为#224200点击OK。

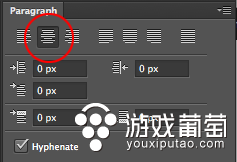
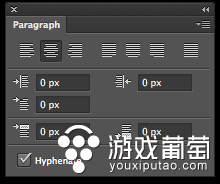
下一步在Paragraph panel中选择Center Text。

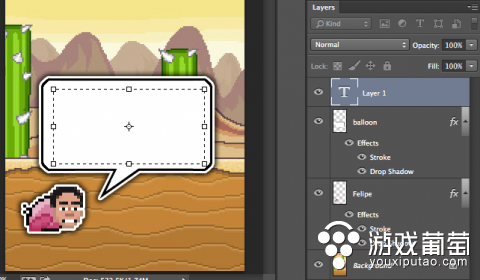
确保Layers window中balloon图层依然被选中你的Text tool也依然处于选中状态。然后在balloon图层上点击并拖住一个矩形来创建一个文本框。

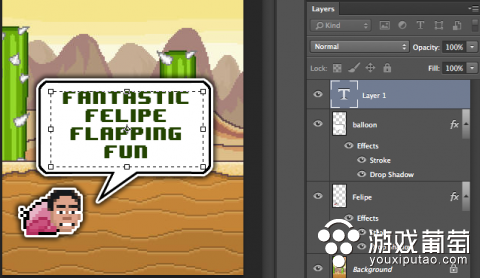
现在在你创建的文本框中键入“FANTASTIC FELIPE FLAPPING FUN”不带引号。如果你的文本跑到文本框的外边你可以使用文本框的边缘上使用正方形来重调文本域大小。

点击Tools Panel中的Move Tool并使用键盘上的箭头指示键根据需要调整文本的文职。你会注意到文本图层现在已经自动更改其名称“Layer 1″为“FANTASTIC FELIPE FLAPPING FUN”所以无需改变图层的名字。

现在你的截图已经有了卡通叠加层。
只剩下使用Cmd+S/CTRL+S来保存对.PSD文件的更改。然后切换到File /Save For Web…调出Save For Web (Cmd+Option+Shift+S)窗口。这里你可以保存为PNG-24文件并发送至App Store。
如果你想比较PSD文件你可以在此下载并完成版本。

那么Weather app风格之类的截图呢?
现在你已经掌握了基本的PS技巧所以下边的内容不会花费很长时间。这个屏幕截图组合了Screenshot Maker Pro和Photoshop的技巧来做一个独特的图片。
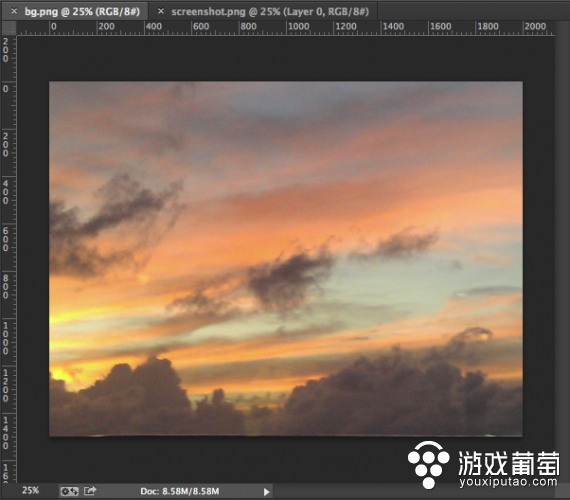
在此下载源图片文件here。保存并解压到桌面上然后打开。
这里你将会看到screenshot.png它使用Screenshot Maker Pro和bg.png创建它只是这个教程的一部分。在PS中打开两个图片。

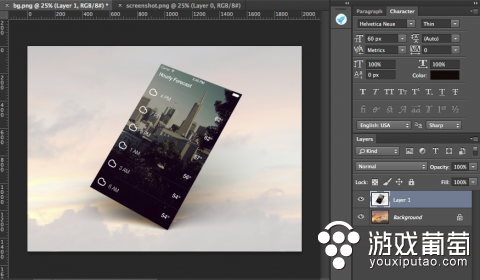
这时你需要把screenshot.png image放在bg.png image顶部
选择screenshot.png tab
选择全部并复制
选择bg.png tab并粘贴

双击Layer 1
重命名截图
用Cmd+S保存PSD文件至Weather_START文件夹
把新的PS文档命名为Weather.psd
如之前所注意到的那样类似Screenshot Maker Pro、Promotee以及PlaceIt之类的软件并不针对某个应用商店输出尺寸精确的截图但是在PS中你可以设置图片的尺寸。
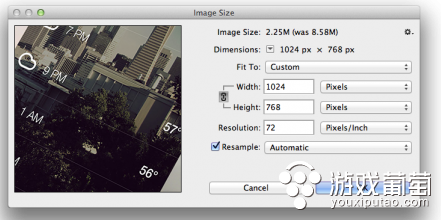
1.通过Image/Image Size…或者使用Cmd+Option+I打开Image Size窗口
2.把宽度由1024改为768
3.点击OK

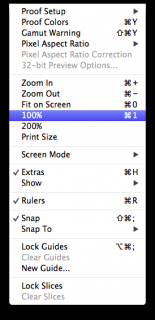
如果你想查看图片的实际尺寸导航至View/100%你将会看到所有1024×768 glory图片。

如果你使用的是Mac可在Character panel中将字体改变为Helvetica Neue粗细为60px。如果你在PC端并且无需使用Helvetica Neue那你可选择相对比较细的sans-serif字体。

在Paragraph panel选择Center Text.

在Tools Panel选择Text Tool (T) 并在图片的右下角放置一个矩形文本框。

键入“Live Weather Updates”如果文本框大小不合适可拖住文本框的四个角进行调整。

从 Tools Panel选择Move Tool微调文本的位置。现在到File/Save For Web… (Cmd+Option+Shift+S)并保存为PNG-24文件确保尺寸设置为1024 x 768。
就这样你已经创建了可展示在App Store的两张应用截图。

如果你想要比较PSD文件你可以在此下载最终的版本here。
何去何从
记住当你往App Store上传截图时要充分利用每个可用的位置。
如果你可以上传5张截图就不要只发3、4张要充分利用这5张截图这对你的销售和下载有很大影响。
浏览App Store看看你最喜欢的应用程序的screenshot。看看它们只是对模拟器屏幕的简单抓取还是在某些方面经过了增强提升。
它们是展示在真实设备上的截图吗它们有卡通风格的附加图层或者“吉祥物”吗
任何图片都展示了应用与用户的交互或者动态演示了如何使用它吗
在为应用程序创建截图时使用你知道的方法激发你的灵感。
试着在本教程认识的工具--PS软件中复制一些流行的应用的截图效果。一个不错的方法是使用应用中的.png图形文件并用Photoshop把它们组合起来看看你创建出了什么。
不要害怕尝试网上找的那些新的截图工具。不尝试就永远不知道哪个工具最适合你。

