做游戏交互设计是很孤独的。一个项目最多一位交互设计师,大家做着自己的事很少交流,小公司甚至一个人负责全公司所有项目。有交互中台做支撑的毕竟还是少数。
在我工作的前几年,经常一个人与项目组的策划、程序、美术、运营等同学因为各种原因展开“激烈讨论”,例如需求变更、创新程度、效果优化等等;面对一些需求也会无从入手,甚至做好的设计因为不符合项目需要被搁置。通过反思,我认为根源是设计思路局限在界面本身,提出的方案不足以提升游戏品质。
于是我用本篇文章记录下参与项目时总结的经验及对优秀设计案例的思考。从设计准备、设计过程和设计迭代三个阶段给出一些优化交互设计的思路,希望帮助其他设计师一起提升游戏设计品质。
01 充足的需求分析与资料准备
在设计初期我们常遇到以下几个问题:
→ 需求改来改去,后续工种抱怨连连?
→ 方案设计的“天花乱坠”,却抓不住用户痛点?
→ 设计思路局限,关注点浮于界面本身?
→ 交互方案没有项目特点,只是没有感情的操作界面?
如果你也遇到过上述问题,多半是需求分析和资料准备不充分造成的。我试着通过以下三个方面解决上述问题,让前期准备更充分后续设计更顺畅。
1.1 需求分析与目标确认
通过阅读需求文档,尽力了解策划设计意图,总结方案中的设计要点,避免出现理解偏差。与负责方案的同学进行顺畅有效的沟通也是保障这一切的直接手段。“需求分析”是保证设计符合项目需求的根本途径,返工、需求频繁变更都是因为这一步准备的不够充分。
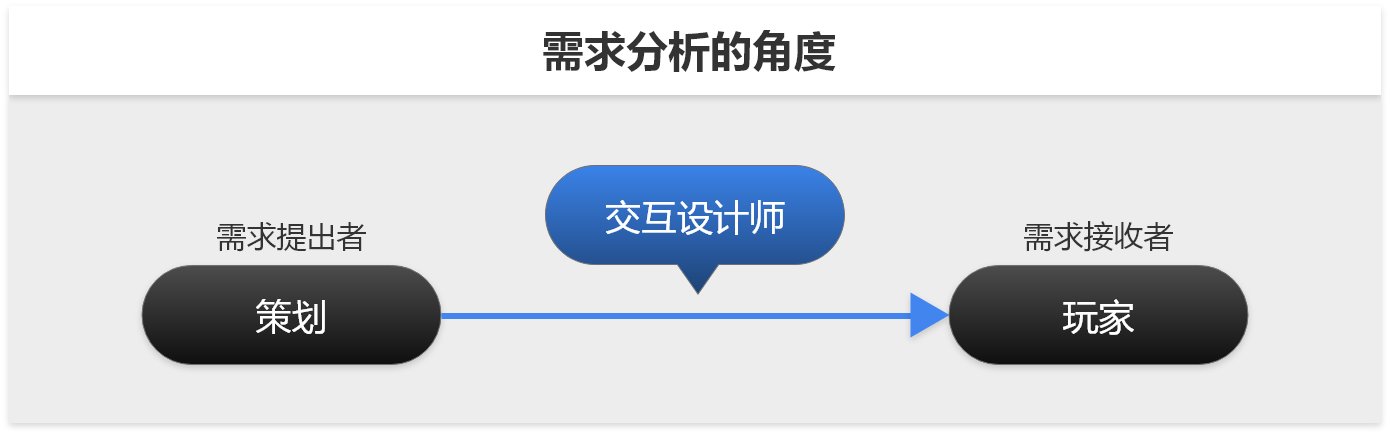
 需求分析的三个角度
需求分析的三个角度
从策划角度——定位设计者真实意图:
充分理解设计者意图,从留存、付费的根本目的出发,思考策划希望在此系统实现的产品目标。
例如,抽卡系统,根本目标是付费。我们的常规操作是突出立绘,并提供单抽和十连抽,但仍会面临抽卡动力不足的情况。设计师此时可以考虑使用Live2D以及当期角色专属副本等方法,从外观、特性、技能效果等多个方面刺激玩家的付费欲望,完成付费转化,最终实现产品目标。
另外,分析策划案时还要注意以下问题:
① 认真阅读文档:为了图快省事只看贴在文档里的示意图,很容易本末倒置抓不住重点;
② 及时指出问题:策划案中重要功能是否完整,特殊状态是否考虑全面,不同系统方案之间是否存在冲突等。一旦发现问题及时指出与策划共同商议解决,避免到后期才暴露问题,导致不必要的返工。
从玩家角度——思考对用户的体验价值:
掌握策划设计目的后,还要站在玩家角度思考,使用该系统功能时的心理活动和根本诉求。游玩时长是否合理?上手难度是否适中?玩家的期待是什么?等等。
要想准确抓住玩家痛点,理解用户心理活动,必不可少的是进行目标用户分析。我们通常会向用研部门或项目组制作人、主策寻求帮助,获得项目的目标用户分析报告。
总结目标人群特征,了解他们的喜好及付费习惯。目标用户的性别、语言、国家地区、年龄、习惯、教育背景、爱好等都会对交互设计产生影响,了解的足够充分才能针对用户特征调整设计倾向,提供贴合用户习惯的交互方案。
例如,不同国家与习惯对交互设计的影响:
多语言文本与界面适配一直是出海游戏的心病,在交互设计阶段就需要充分考虑;如果阿拉伯国家也在我们的发售范围内,那么从右往左的阅读和书写习惯也要纳入设计重点(单独出包/动态适配等)。
从设计师角度——深入分析游戏整体情况:
确认好策划意图和玩家诉求后,就可以开始对需求进行深入分析,并进行初步的整体性规划。
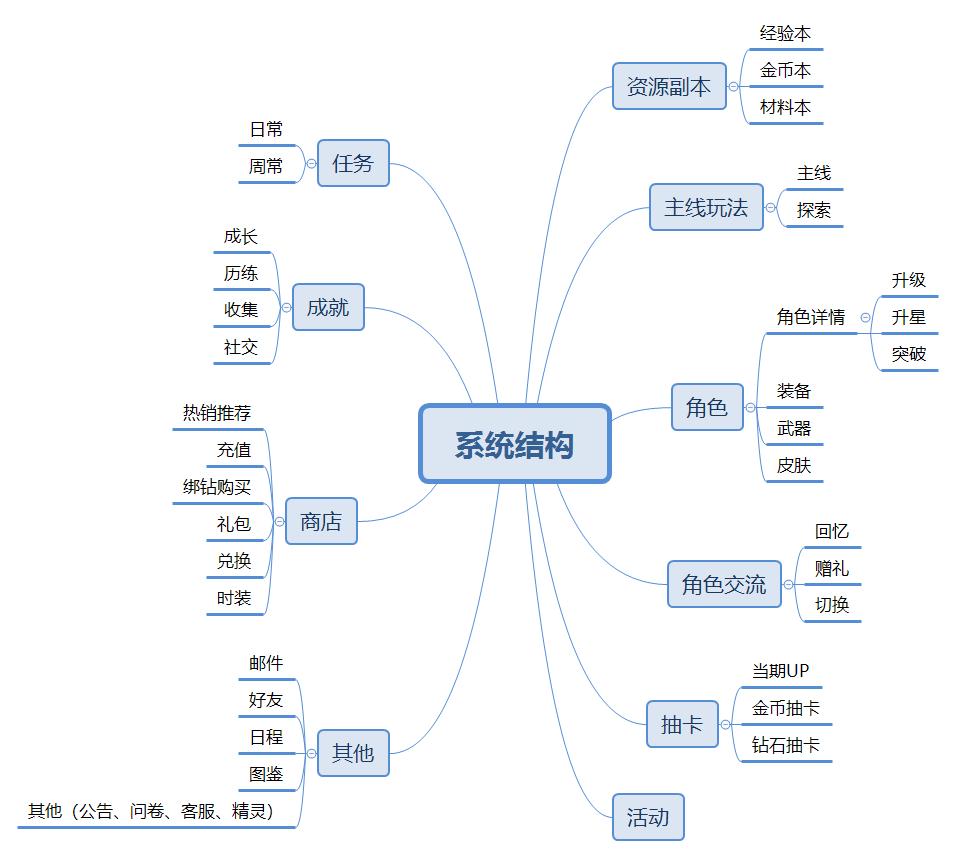
分析系统层级结构,做好整体规划
参照策划提供的系统结构图,对规划好的系统玩法进行梳理分类,整理出脉络清晰的界面结构图。这一步帮助我们建立整体性思维,有利于把控全局体验;设计具体系统时,能快速找到该系统在整个游戏中的定位及与其他系统的关联。

常见的卡牌游戏系统结构图
相同的系统结构下,界面结构差异可能会很大,我们举个简单的例子进行说明:
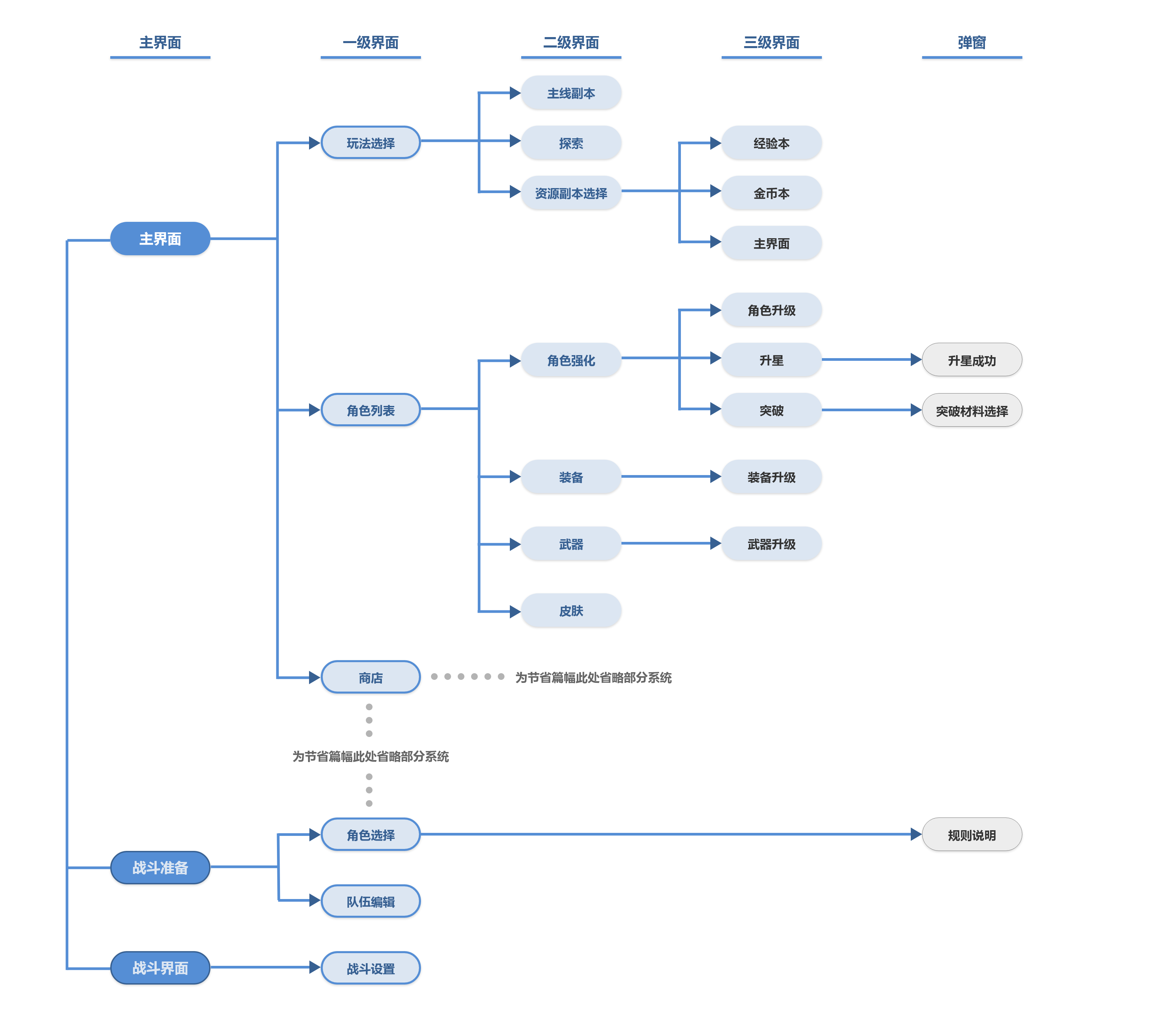
首先,归纳界面层级,通常按照主界面、一级界面、二级界面、三级界面、弹窗建立框架;
接着,从主界面出发,将系统功能逐层置入合适的层级;
然后,根据体验规划和扩展性综合考量,对功能进行整合,将系统进行合并或拆分。如:主线玩法、资源副本都属于玩法相关内容,可归纳在玩法选择界面内(同一个一级界面);
最后,与策划确认调整的内容对系统需求是否有影响,整理优化后,完成最终版界面结构图。
 根据系统结构图制作的界面结构图
根据系统结构图制作的界面结构图
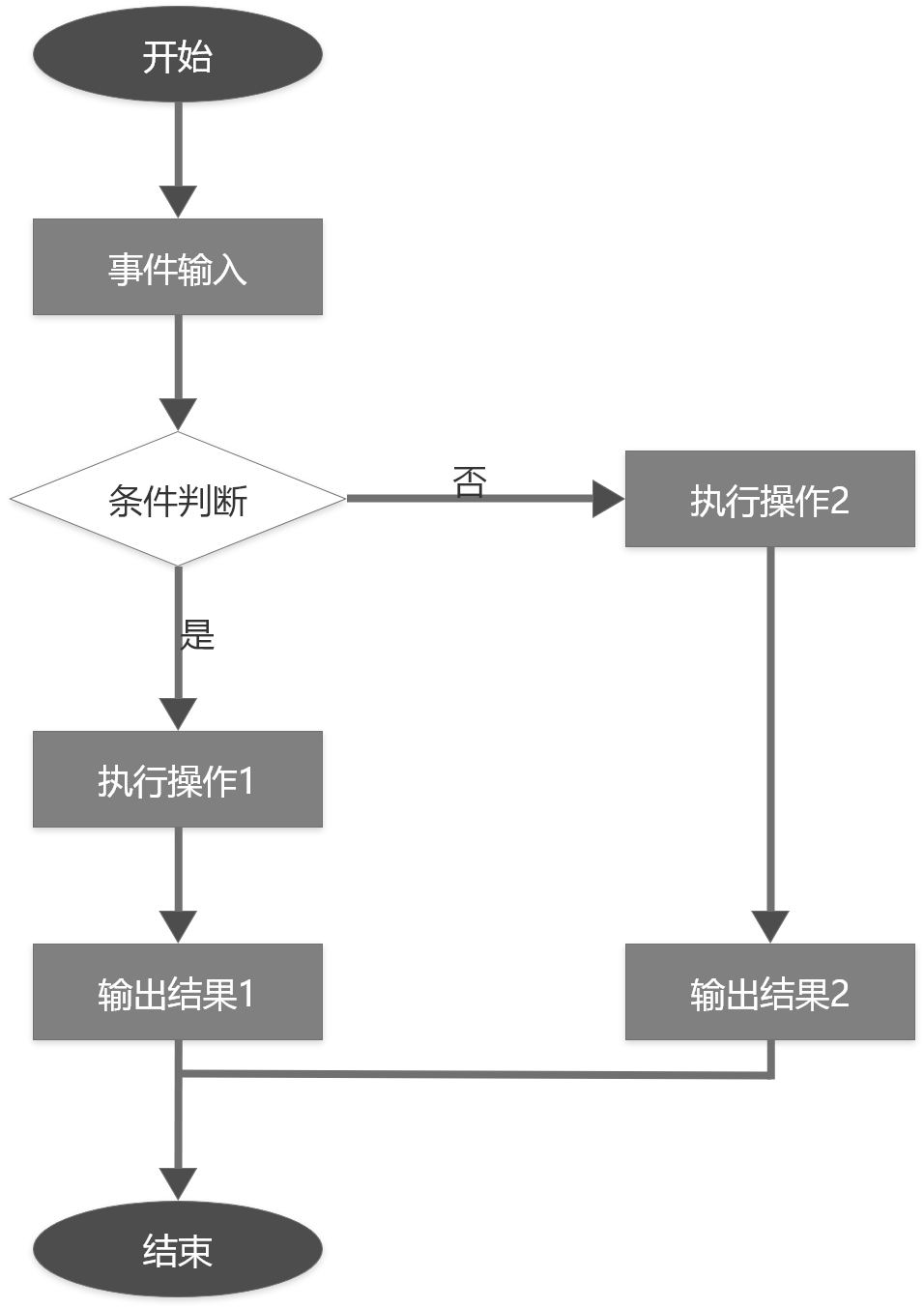
分析具体系统流程,理清系统逻辑
针对流程和规则较复杂的单个或多个关联系统,需要进行系统流程分析。流程图可以帮助我们快速理清系统真实情况,避免重要功能缺漏、流程不通等情况。
(在一些项目中,流程图会由系统策划出具,交互设计时只需拿来使用即可。)

一个简单的流程图
1.2 体验竞品游戏拓宽思路,总结有意义的优化点
了解市面上成熟游戏的基本情况,才能游刃有余地从游戏设计的底层出发,借鉴学习优秀的设计思路,反馈到自己的项目中去。
大量游玩竞品游戏,扩大游戏库(广度)
充分体验各个平台不同类型的竞品游戏与爆款游戏,了解他们的玩法特点与成功原因。
多玩不等于瞎玩。一边玩一边总结设计思考方法。多想为什么这样设计?有没有其他方法能达到同样的目的?这个设计的核心是什么?如果去掉某一部分是否仍能达到效果?
借鉴不等于照抄。《原神》第一眼让人觉得和《塞尔达:荒野之息》很相似,都有大地图探索、元素反应。《原神》制作组大概率借鉴了前者,但在最终呈现上,无论从战斗策略还是行为引导都有很大区别。仅从元素反应角度:《塞尔达》的元素反应多为环境和武器属性带来的,玩家追求更多更好的武器,探索更多的神庙及地图;《原神》则是不同角色带有不同的元素效果,追求多角色获取及培养。
 《塞尔达荒野之息》 - 截图来源于网络
《塞尔达荒野之息》 - 截图来源于网络
 《原神》 - 图片来自于网络
《原神》 - 图片来自于网络
总结游戏需求循环、行为引导、设计亮点及问题(深度)
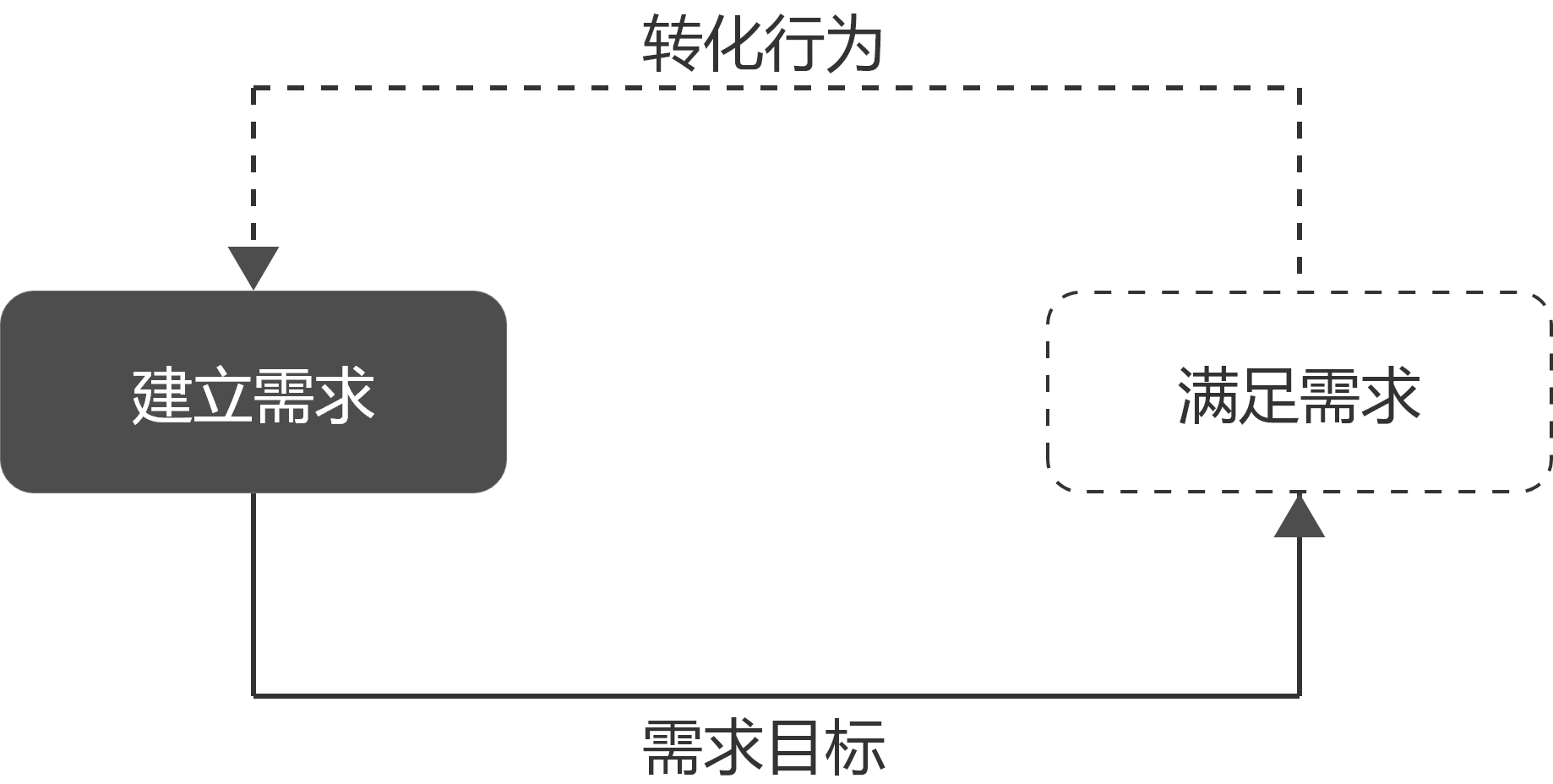
“在游戏设计中,我们将游戏反复建立玩家需求,并促使玩家产生有效游戏行为的循环过程称为需求循环。”
 需求循环原理 - 《体验传递:游戏用户体验分析与设计》 - 机械工业出版社
需求循环原理 - 《体验传递:游戏用户体验分析与设计》 - 机械工业出版社
分析竞品游戏核心需求循环,可以有效地帮助交互设计师理解游戏整体结构,从更深层次思考设计根源问题。总结设计问题,并尝试提出解决方案,锻炼设计思考能力,进而提升个人水平。交互设计师不只是负责信息摆放和控件大小的“界面设计师”,更是时刻关注玩家如何思考和采取行动的体验设计师。
 截图来自华清飞扬内训《简单聊聊原神》课程内容
截图来自华清飞扬内训《简单聊聊原神》课程内容
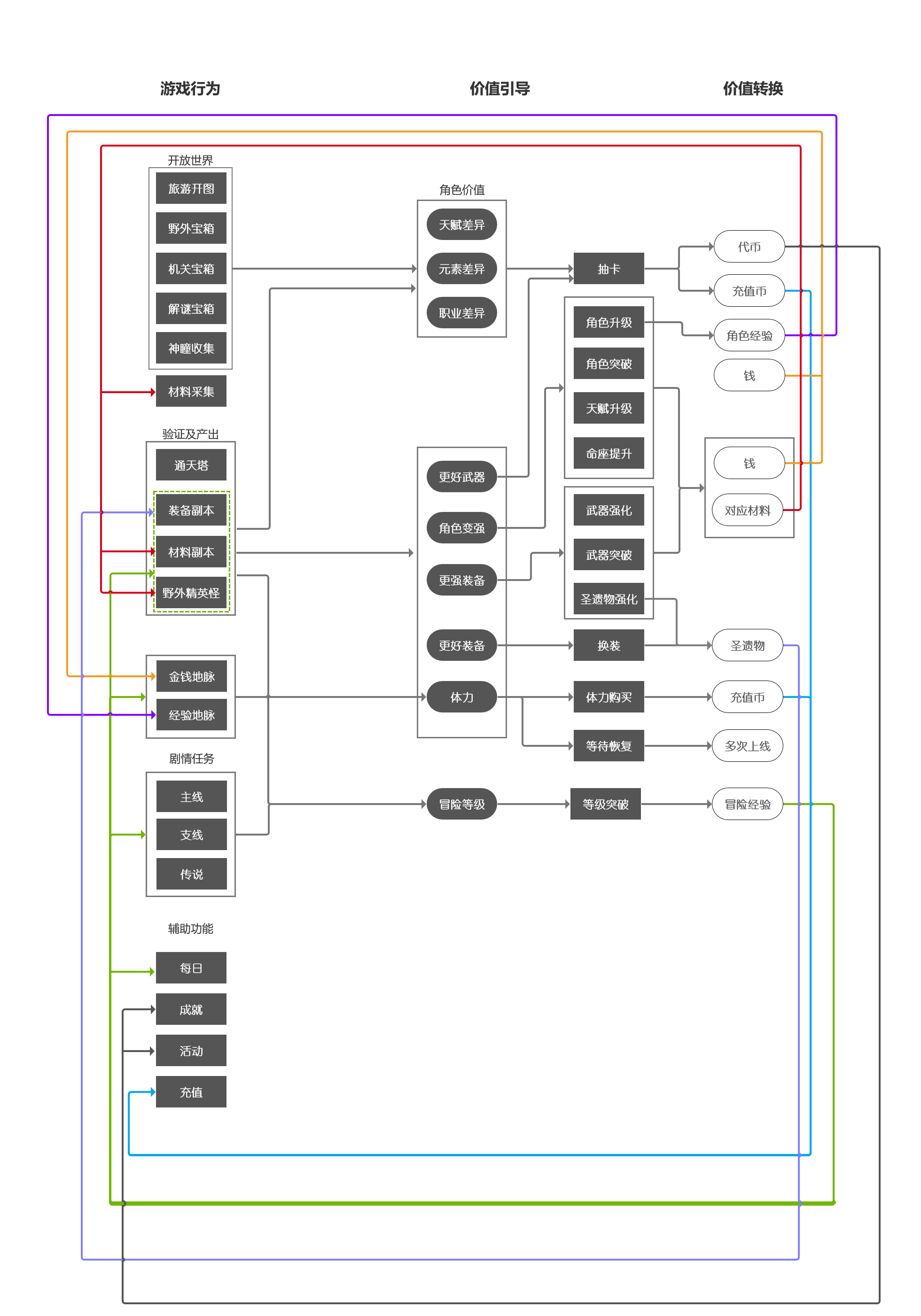
例如,《原神》的需求循环:
以开放世界大地图探索为切入点,通过制作精美的地图环境、探索解密要素、玩法考验和人物剧情,逐步引导玩家建立对元素反应及战斗的认知。进而形成对多角色(抽卡)及角色强度(养成)价值的认可。再利用游戏内的各个系统将价值转换为具体的材料、道具、代币等。最终将需求引导回各个玩法,形成闭环。
交互设计中有意义的优化点:在世界探索过程中,要用到不同元素的角色搭配战斗和解密,而目前“修改队伍配置”及“切换队伍”操作极其繁琐,无法满足玩家游玩过程中快速切换快速配置的需要。最简单的改进方式是,在主界面角色切换区域增加快速切换/进入编辑的功能,以提升操作效率。提升玩家多角色体验效率,增强多角色的培养意愿。
1.3 从背景设定中提取设计要素,提升文化体验
想要交互设计不再是冷冰冰的交互界面,最有效的方式是融入贴合世界观与故事背景的设计要素。
为了做好这一点,在设计准备阶段,我们通常会与美术(UI)同学一起协作,深挖项目的故事背景、整理可用要素、了解相关文化历史符号,组织组内宣讲达成共识。这些得到认可的概念和意象,将是交互设计师及UI设计师在正式设计中可以直接取用,帮助传递游戏世界观概念的重要积累。
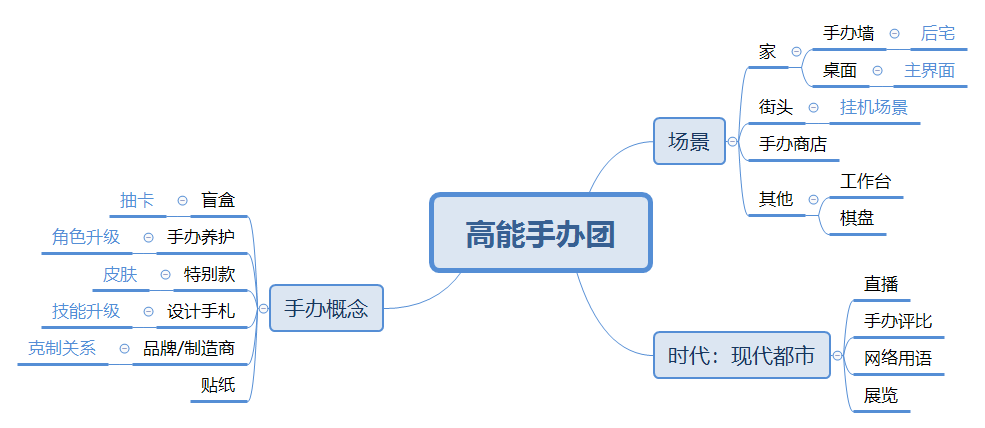
例如,《高能手办团》围绕“手办拟人”,又从时代背景、场景环境、手办概念等方面进行拓展,把得到的相关要素运用在各系统包装、界面包装、场景化设计之中。

《高能手办团》部分概念要素
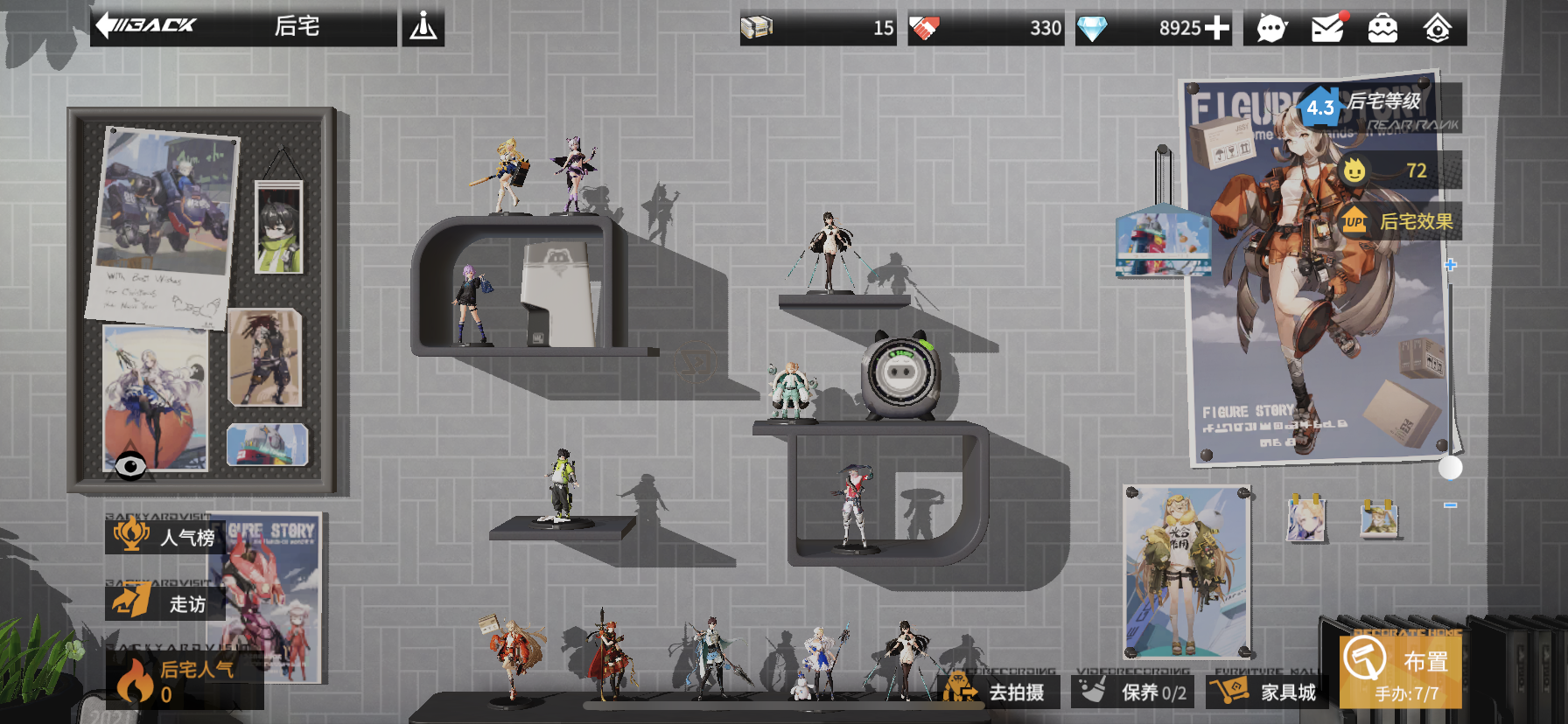
 截图来自《高能手办团》后宅系统(手办墙)
截图来自《高能手办团》后宅系统(手办墙)
02 设计过程中,从基础设计到情感共鸣
在设计过程中,我们常遇到以下几个问题:
→ 交互方式不知道怎么选?
→ 信息怎么组织排布更容易理解?
→ 玩家难以获得情感共鸣?
冷静分析后,我尝试从以下三个方面解决上述问题,让最终呈现的方案既有项目特色,又符合玩家操作习惯。
2.1 依据核心机制与体验目标确定交互方式
在不知如何选择交互方式时,不妨从以下几个方面进行思考:
核心机制:功能点的设计目的与需要传递的核心;
体验目标:上述功能和机制要传递给玩家的体验;
功能选取:整合增删信息及功能,以最优的方式实现上述目标;
层级选取:为功能选择合适的层级,降低玩家理解成本;
位置及样式选取:运用交互设计理论,排布和整合提升易用性,并考虑能否融入项目特色。
我们以《偶像荣耀》的剧情表演功能为例,说明具体该如何做:
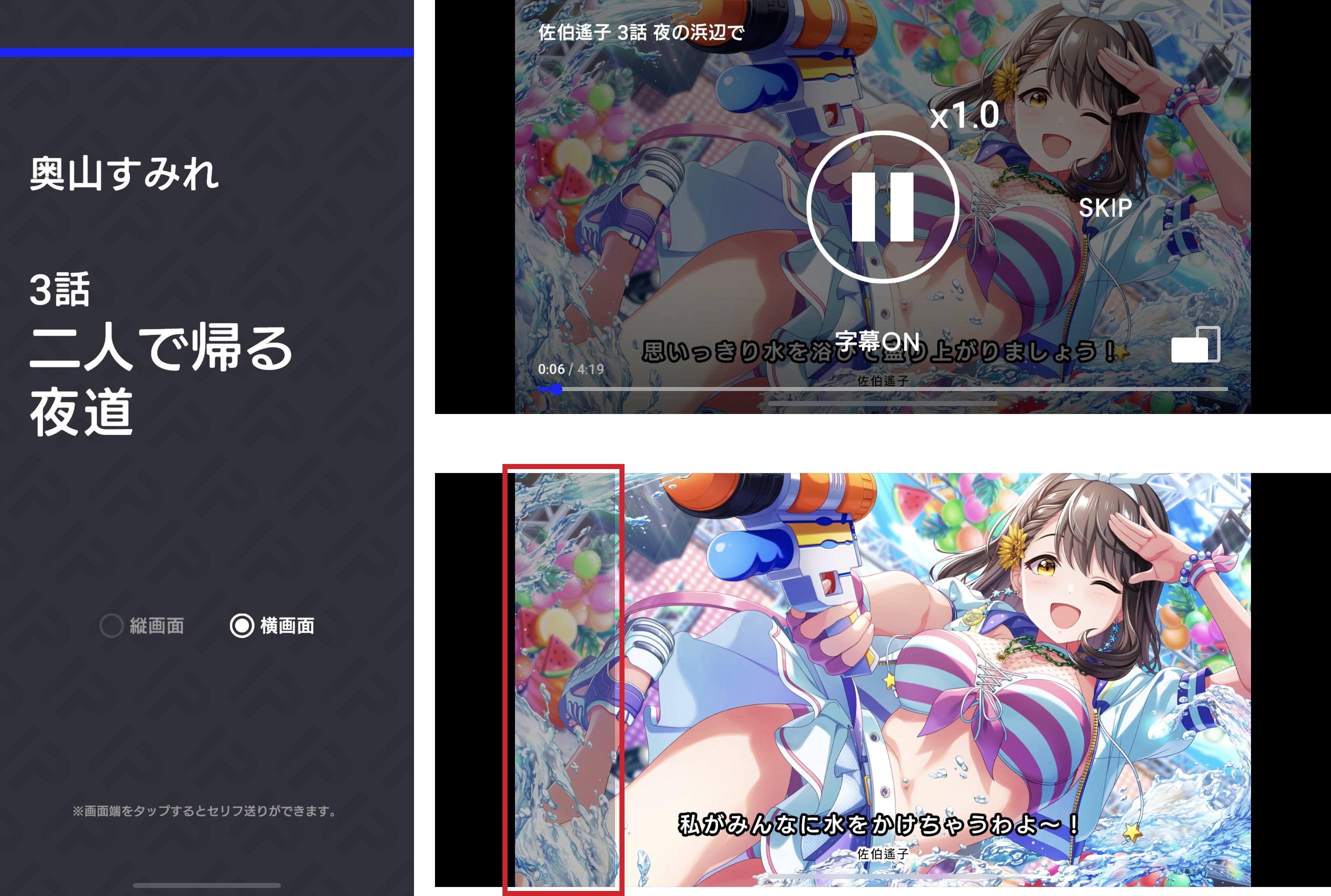
核心机制:能播放剧情动画,并提供跳过、倍速、回看、字幕开启关闭等便捷操作。
体验目标:让玩家获得电影级的沉浸式观看体验,尽可能将关注点集中在剧情当中;
功能选取:除传统的倍率、跳过、字幕功能外,在动画加载界面及剧情表演时增加横竖屏切换功能。游戏默认为竖屏模式,但竖屏不利于画面展示,此功能可以让玩家自由选择,而不是生硬的直接切换;
层级选取:为了打造沉浸式观看体验,将所有功能放在点击后显示;界面微微压黑,模拟观看视频时呼出UI的体验;
位置及样式:点击左侧边上一句,右侧边下一句功能。该位置为玩家双手持屏时,拇指的默认位置,符合玩家操作习惯;默认没有显眼的UI进行提醒,但在点击时有按下时加深效果,提示触发区域范围,进一步营造沉浸感;
 截图来自《偶像荣耀》剧情表演相关界面
截图来自《偶像荣耀》剧情表演相关界面
2.2 不断迭代出更成熟的设计方法
讲交互设计方法及原理的文章有很多,这里侧重分享如何积累理论知识提升设计水平。相信在项目参与过程中无论遇到多棘手的问题,都可以运用掌握的方法及时找到解题思路。
重视积累交互设计相关原理,形成自己的方法论
交互设计包含界面内的信息组织、用户视觉动线引导、界面层级结构安排、操作反馈等视觉方面的设计,也包括玩家心理分析、体验传递、情感传递等用户心理层面的引导。所以交互设计师既要熟练掌握视觉设计相关的内容,也要能够把握心理学的基本原理。
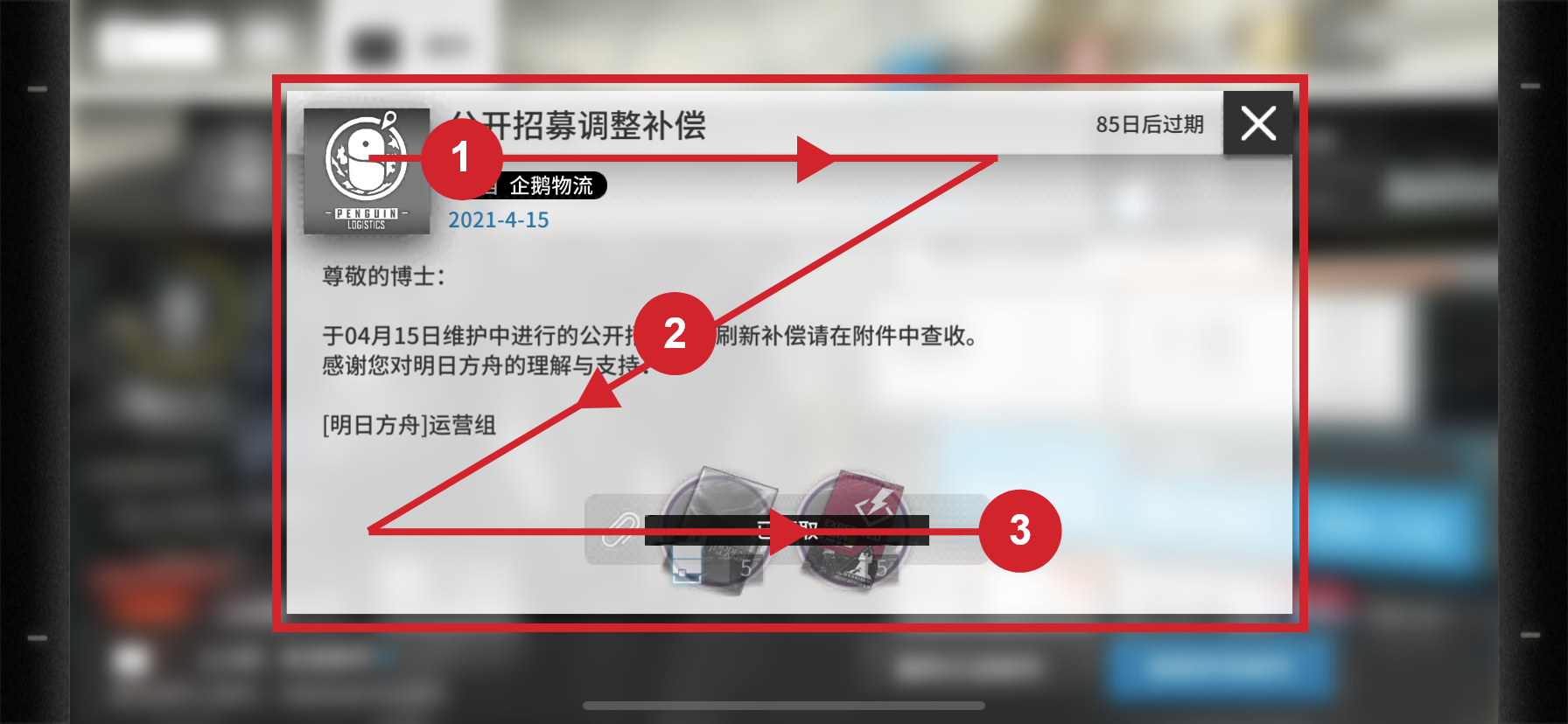
 《明日方舟》邮件详情界面——Z型视觉动线的应用
《明日方舟》邮件详情界面——Z型视觉动线的应用
多了解相关环节的工作原理和实现方法
提高审美水平和鉴赏能力,会更容易把握整体效果;
学习游戏设计原理,能帮助我们更好的理解策划需求;
掌握一定的程序实现原理,可以让设计更好落地,交流方案时没有障碍。
制定交互设计规范,并定期维护
好的交互规范能保证设计的统一性和一致性,也能为UI设计师提供设计指引。有些项目会遇到多人协作/中途更换设计师等情况,很容易出现设计师习惯不同,最终交互体验不统一的情况。这时好的交互设计规范就尤为重要。
谨记交互设计基本原则:易学、易用、少打断
一切设计都以玩家容易理解和记忆为优先考虑,善于利用既有的生活经验或常识让玩家循序渐进逐层深入地沉浸到游戏中去,保持在顺畅的心流体验中,减少打断感。
2.3 运用情景化设计创造情感共鸣
情景化设计,是依据项目特点,选取符合世界观背景的场景或文化概念,对游戏内功能和交互行为进行整体性包装设计的过程。
情景化设计符合生活经验,玩家更易理解记忆;充分传递世界观与故事感,给玩家带来强代入感;进而让玩家在情感层面产生共鸣和触动。
但要注意适度性原则,充分考虑成本与合理性,不过度设计,不因为过度追求情景化包装导致界面难以理解和使用。
情景化设计分为以下三个步骤:
对情景概念进行整体规划
① 从准备阶段收集的世界观要素中选取合适的概念
② 为主要系统框架分配有世界观特色的概念
③ 对预计包含的系统进行归类和分组
④ 评估合理性和延展性
⑤ 敲定概念方向输出草稿
这个阶段重点表达概念、整体感觉、大致布局、交互方式,不需要填充太多细节,能说明大方向即可,细节可在具体设计环节进行完善。
例如,《哈利波特:魔法觉醒》是优秀的情景化设计案例,它的主要系统场景分配如下图所示:

《哈利波特:魔法觉醒》主要系统的场景分配
具体系统情景的概念设计
在设计具体系统时,重点是寻到能加速玩家理解感知的共鸣点。
我们以《幻书启世录》的抽卡系统为例,看通用的设计思路:
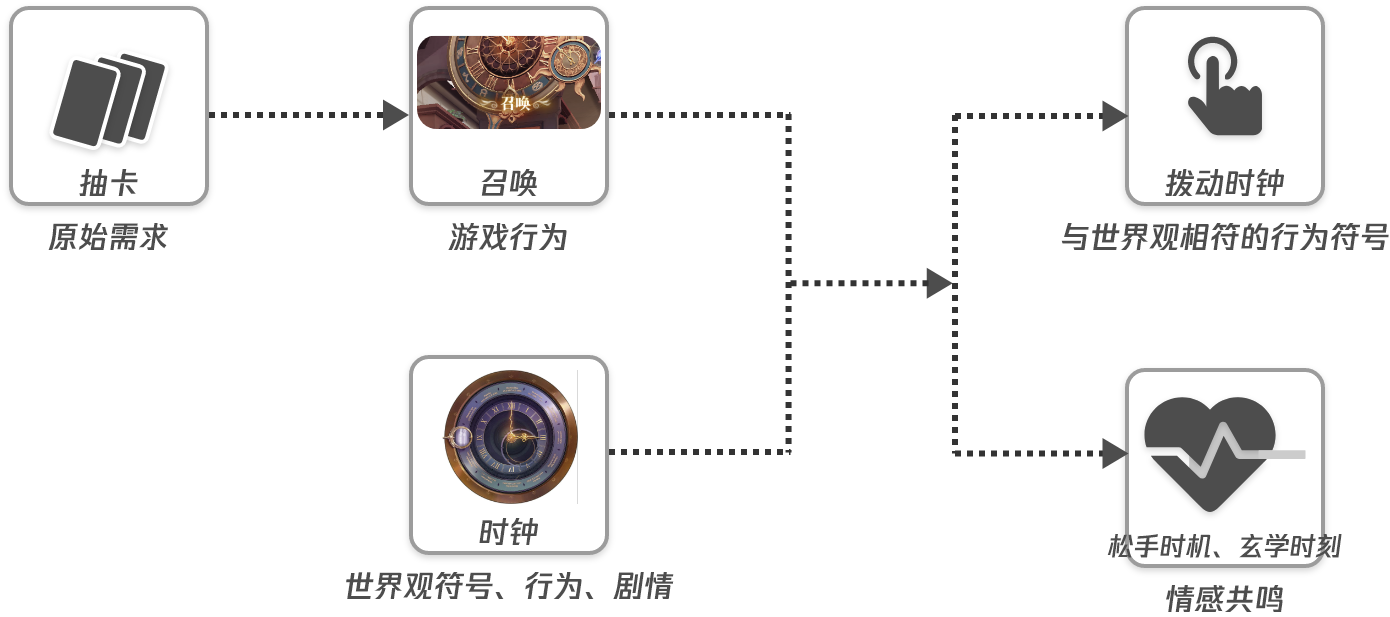
原始需求为抽卡,放在《幻书》中符合世界观的游戏行为即“召唤”,使用的文化符号为“时钟”。玩家选择抽卡方式后,通过长按“拨动时钟”,松手时钟指针停止转动,这一系列行为,使玩家获得时钟回溯到的时间不同召唤到的幻书也不同的情感共鸣。
 《幻书启世录》抽卡系统概念设计过程
《幻书启世录》抽卡系统概念设计过程
使用镜头语言连接各情境
镜头可以将设计好的各个界面及场景链接起来,并且不同的镜头语言能够传递不同的情绪。
镜头平移,常用来表达同级内容的展示、线性流程或并列关系;
镜头推拉,常用来表达层次关系的切换,进入退出;
镜头环绕,用于表达包含关系或详细内容的解释;
镜头跟随,常用来表达情景与信息的延伸。
例如《全境封锁2》对镜头推拉的应用:在开启菜单时有镜头推进效果,选中某个部件进行详情查看时,镜头会再次推进;返回时,镜头会逐层拉远。
03 容易忽视的迭代优化环节
在方案设计完成后,仍会遇到一些问题:
→ 方案看着挺好,结果无法落地?
→ 最终包内呈现的效果差强人意?
→ 有些操作手感不好?
在设计稿完成之后,交互设计工作还远没有结束,提高对“优化迭代”环节的重视,能很好的避免上面说到的一系列问题。
多方讨论,收集意见
方案形成过程中,遇到不确定的问题,多与各组负责人交流保障方向准确,能降低最终方案被迫大改的麻烦。
方案形成后,立即与策划、美术、程序开会讨论(或私下进行方案对齐),确认方案符合策划设计目的、美术表现目标、程序实现可行,并收集各方意见。
敲定最终方案,细节补充到位
宣讲或讨论会后,反思问题,针对性修改,完善方案。
补充缺少的状态,添加交互细节,提交相关的动效、特效、音效需求。
输出满足多方需求的可行性交互文档。
效果验收与整体测试,及时迭代优化
美术同学提交成果后,应及时与主美、策划一起完成验收,保障效果与需求一致。
方案最终在游戏内实现后,还需反复测试,充分体验各个流程与环节,针对不符合设计及体验目标的问题进行总结,提供优化方案,等待排期制作等后续步骤。
04 要点总结
整理刚刚的答案,我们可以得到设计高品质交互方案的一般流程与方法:
① 需求分析与目标确认
② 体验竞品游戏拓宽思路
③ 从背景设定中提取设计要素
④ 运用情景化设计创造情感共鸣(贯穿整个设计阶段)
⑤ 依据核心机制与体验目标确定交互方式
⑥ 运用多种设计原理设计具体界面
⑦ 迭代与优化
最后用一个实际案例,一起回顾整个流程是如何运转的:
小王在一个二次元偶像题材的项目做交互设计师。突然有一天,策划同学交给小王一份“角色时装系统”的策划案,于是就有了我们接下来的故事。
① 需求分析与目标确认
小王通读策划案,总结出本次设计重点是充分展示制作精美的角色时装,让玩家产生购买欲望。与主策讨论确定该系统为重点付费系统包装,投入优先级为高,可以投入较多精力配合制作。又与系统策划交流确认了一些设计细节。
 来自系统策划的需求草图
来自系统策划的需求草图
② 体验竞品游戏拓宽思路
确认好需求后,小王开始寻找竞品游戏,想看看有什么可借鉴的部分。于是游玩了《战双》《崩坏3》、《Lovelive》以及《偶像荣耀》。这几款游戏无论是2D立绘还是3D模型均把时装展示作为重点,但是给玩家带来的购买欲望却并不相同。于是,小王根据这种现象,思考并总结原因,决定在自己的设计中加以利用提升玩家购买欲。
③ 从背景设定中提取设计要素
小王从项目初期制作的《世界观概念要素》文档中选择了:“试衣间”作为“角色时装系统”的主要概念要素。
④ 运用情景化设计创造情感共鸣
经过一番思索,小王成功把“试衣间”与各个功能模块进行融合:时装列表包装为角色衣柜,角色站在试衣间中心的展示台上,利用试衣间帘子的拉开与关闭,完成3D模型的加载和切换。模拟换装过程,让玩家获得真实的试衣间换装体验。
⑤ 依据核心机制与体验目标确定交互方式
核心机制:快速选择角色时装,突出时装外观展示;
体验目标:让玩家充分感受角色魅力以及时装的独特性,产生购买欲望;
操作模式:时装模拟挂在衣柜中的效果,时装列表采用左右叠加滑动的形式,选中后,点击“确认换装”保存时装修改。考虑到拉帘子的过程会使切换对比的效率降低,遂改为用特效连接模型出生、消失的过程。
⑥ 运用多种设计原理设计具体界面
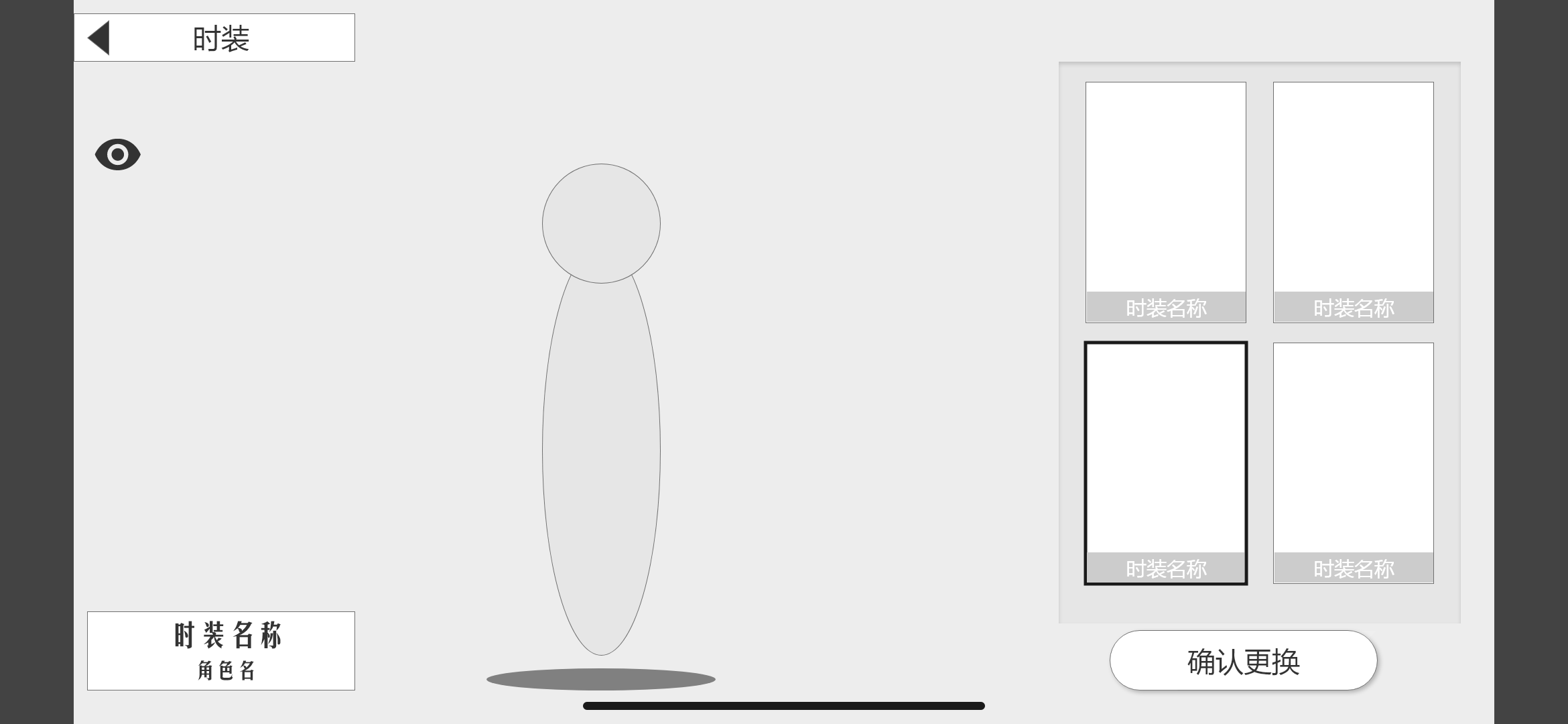
想法基本成型后,小王与主策、主美、主程私下交流确认方案可以实现,美术效果也可以达到要求,于是开始设计界面的具体细节。经过了一番操作,最终小王拿出了如下概念设计稿,并制作了简易的切换动效。
 角色时装界面交互设计概念图
角色时装界面交互设计概念图
⑦ 迭代与优化
先与主策、系统策划、剧情策划一起讨论,包装合理方案可行,设计完全符合需求后,小王发起了三方会议。在会上美术和程序又提出了各自的困惑和问题,小王一一进行了解答和记录。会后,把达成共识的问题进行优化后发给三方会议的参与者,得到肯定的答复后,正式提出需求等待后续排期制作。
在这之后,还有美术效果验收及功能验收等等环节等着她去跟进。但总算,今天的小王终于能睡个好觉了。
05 尾声
有时设计师在追求创新和卓越表现时难免想要的太多,要谨记适度原则不过度设计,合理利用项目组资源,突出优势规避劣势。相信大家在工作中都有自己的经验总结和设计习惯,我的总结也不过是抛砖引玉,希望能给遇到和我一样问题的设计师一些帮助。
最后,祝福所有的设计师都能做出贴合游戏世界观、满足项目需求、超出玩家预期的高品质设计!
参考资料
1. 《如何在手游交互中实现情景化设计?》 - GameRes游资网
2. 《独家!大揭秘!网易《幻书启示录》GUI设计创作思路特辑》 - 叶子学堂
3. 《体验传递:游戏用户体验分析与设计》 – 机械工业出版社 – 路行己

