紧接着上几期的分享内容,今天这篇文章,将以《赛马娘》的养成系统开发为例,分享一下从信息整理,到UI设计的制作体制,具体包含几个部分:
1,《赛马娘》UI设计的目标;
2,画面制作前的信息整理;
3,建立信息显示的规则。
01 UI设计的目标
总的来说,我们希望制作一套能正确显示必要的信息,且能让训练师(玩家)毫不犹豫地选择自己所需内容的UI体系。这个目标虽然看起来简单直白,但这款游戏属于本就复杂的养成模拟品类,所以能承载游戏内巨量信息的UI,就显得极为重要。
在制作UI的时候,主要工作分为设计和视觉两个部分。《赛马娘》里,这两块分别承担了各自的任务。设计部分,目的就是让玩家毫不犹豫地进行选择;视觉部分,目的就是拉近赛马娘和玩家的距离感。虽然这两部分都十分重要,但本次分享主要集中讲解设计部分。
如刚才所说,《赛马娘》的UI,要设计得让玩家能毫不犹豫地进行选择,然而,如果把所有的信息都显示出来,画面就会像这张图一样变得十分复杂。玩家就容易产生迷茫,不知道自己要做什么。为了防止这个问题,我们需要将必要的信息按照优先级顺序来显示。

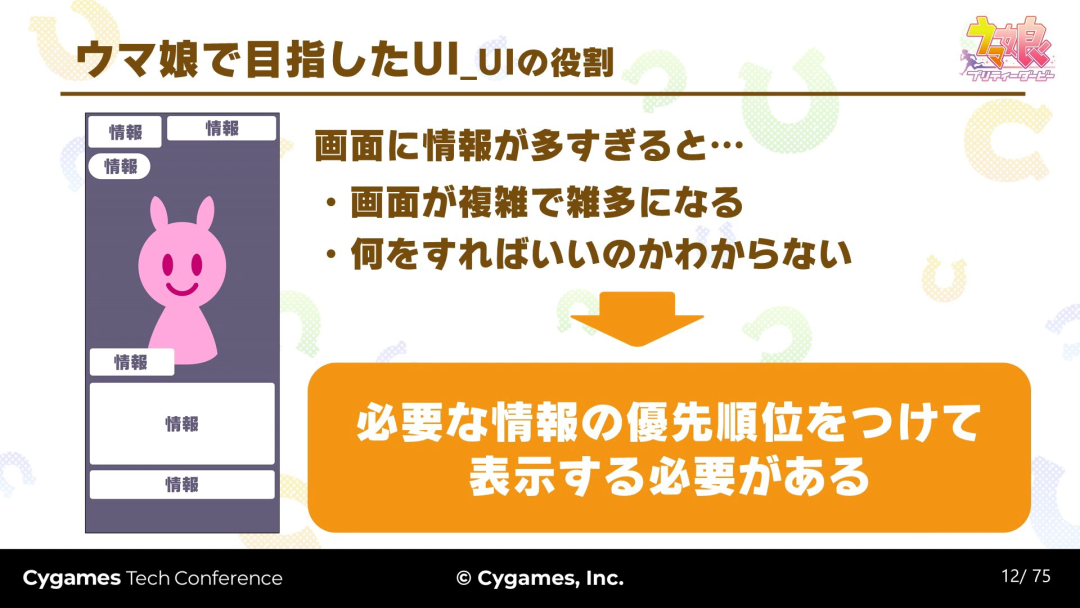
如下图,在整理干净后的画面里,玩家就可以把精力集中到自己想做的事情上。所以制作UI的人,必须清楚地理解那些需要正确排序和按序使用的信息。

因此,我们认为,在设计画面之前,信息整理和建立信息显示规则,是非常重要的前置工作。顺便一提,信息整理和建立信息显示规则,也是《赛马娘》开发过程中的专用词汇。
信息整理,即整理游戏内使用信息的特征、关系性,并将其掌握的工作。建立信息显示规则,即基于掌握的内容,按照不同功能版块制定规则的工作。
原本在一般的UI制作流程,是从策划敲定规格样式后,直接开始进行画面排版。但《赛马娘》的UI制作流程,是在画面排版之前,增加了上述的两个步骤。通过加入这两个步骤,制作排版时对需显示信息的选择,以及对优先度的判断,其精度都会得到提升。

《赛马娘》的游戏内容,大致可以分为养成、强化、队伍赛三块,而贯穿所有内容的要素,可以概括为赛马娘和比赛这两点。因此,我们首先需要对赛马娘和比赛进行信息整理,以此为基础,再决定信息显示的规则,接着构思画面布局。最后才能实现不会让玩家产生迷茫的UI设计。

下面就以养成体系为例,具体看这两大环节的制作方法。
02 画面制作前的信息整理
如前文提到的,制作UI之前必须对信息按优先级排序。
然而,如果不掌握游戏内信息之间的关系性,在每个画面上都可能随之产生信息调用的错位问题。如下图,即便是呈现相同信息的画面,调用方式只要产生错位,玩家就会迷茫,不知道该干什么。这就成了很难用的UI。

为了避免这些问题,我们首先对游戏最主要的赛马娘和比赛,这两块信息进行了整理。下面以养成系统为例,看一下具体的整理方法。
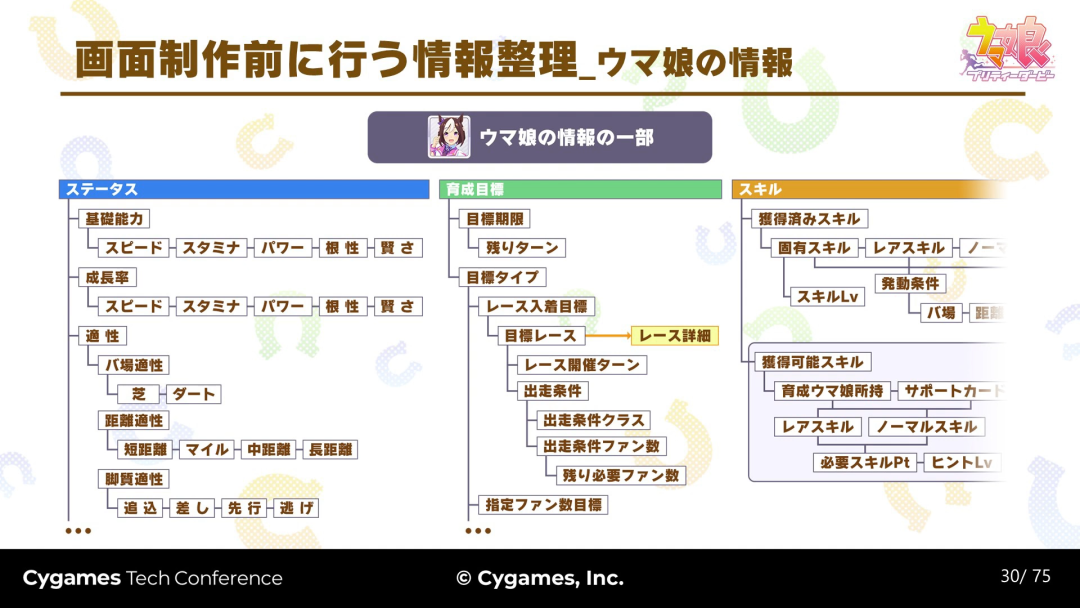
让我们确认一下赛马娘和比赛所包含的信息。如下图,这是赛马娘这个要素所含的一部分信息,包括名称、数值这些显而易见的信息,还有姿态、图标等美术相关的信息。如果再算上更细节的信息,量还会比这张图更大。

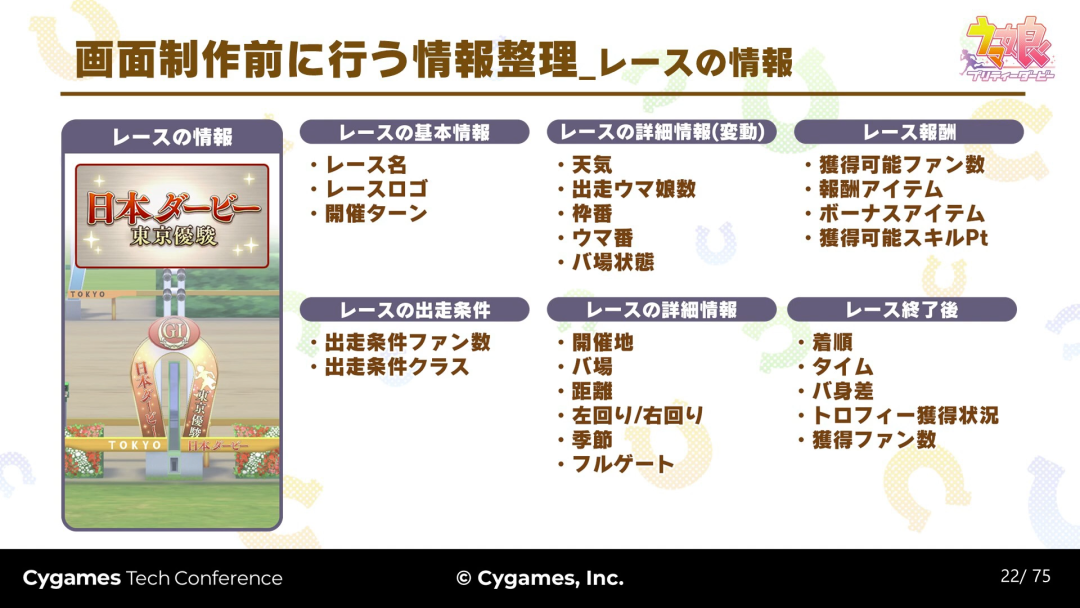
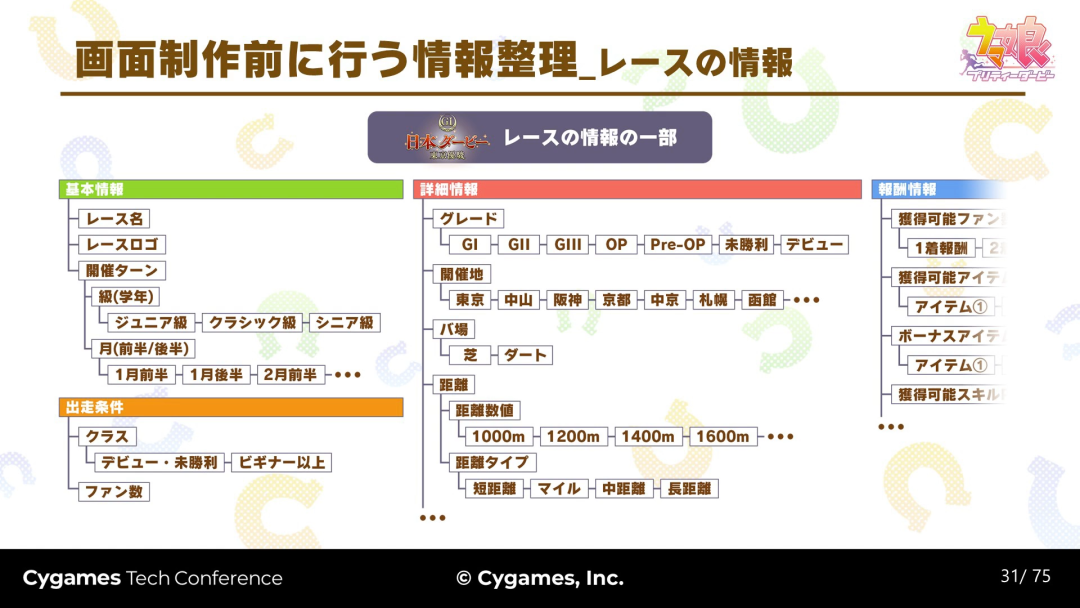
下图是比赛相关的信息。能看到,这其中包括了策划平时没有掌握的各种信息。像这样把赛马娘和比赛相关的信息铺开,就能看到其中其实分门别类包含了诸多细节。

接下来,就是按流程将上述信息进行整理。我们在开发过程中,主要根据以下五个步骤来进行信息整理。
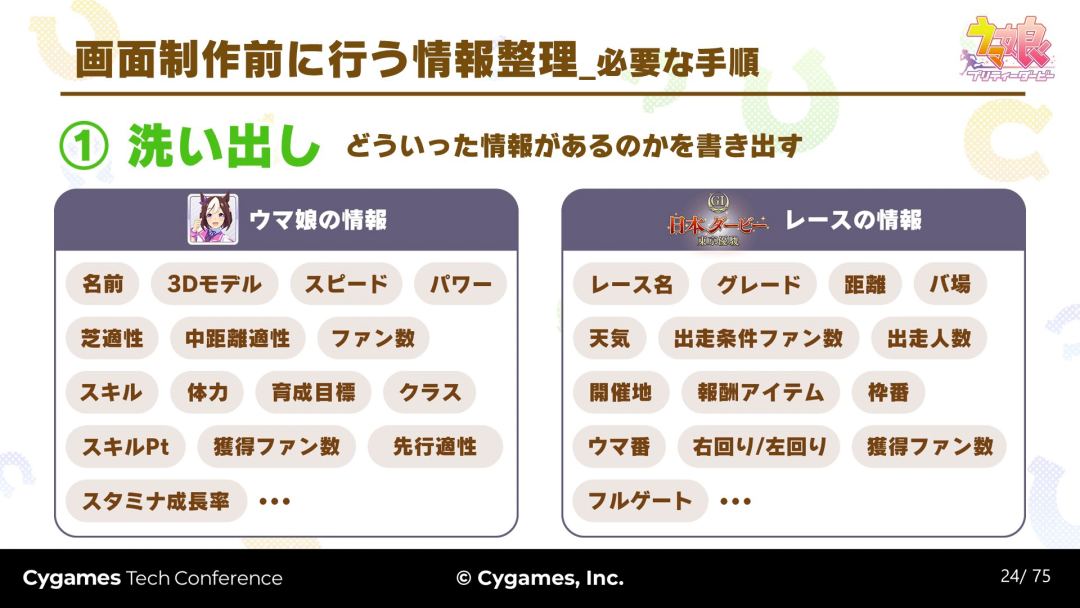
1.查出尽可能多的信息。这个环节,我们不考虑分类、归属,尽可能多地把信息写出来。尽管数量多到可能跟UI没太大关系,但把这些信息写出来掌握清楚才是关键所在。

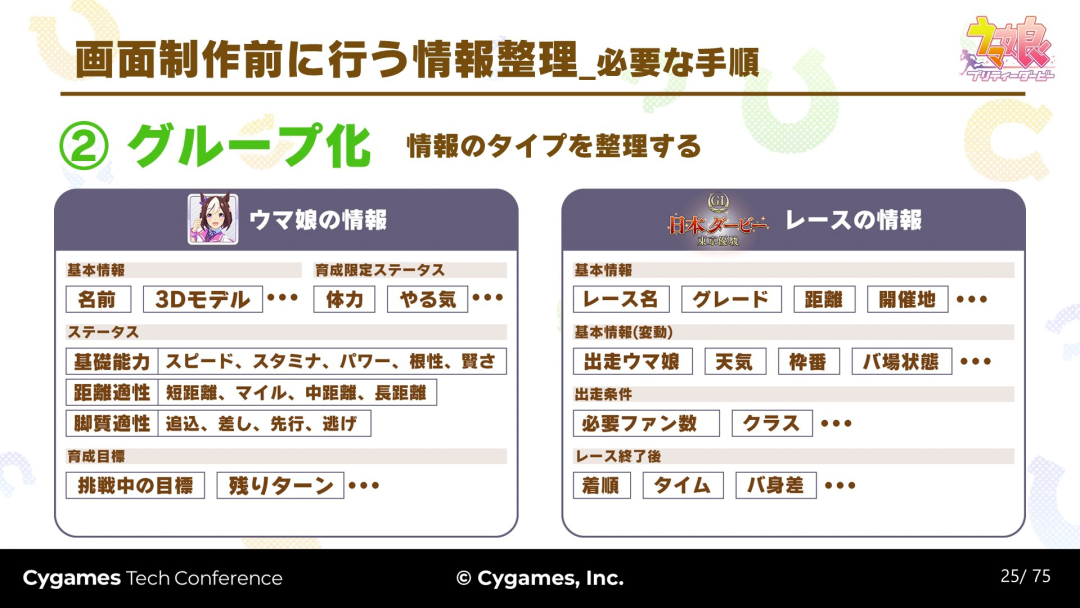
2.将得到的信息分组。由于这里的信息跨度较大,所以并非严谨准确的分组,而是划定大致的分类,重点是将信息整理得清爽一些。

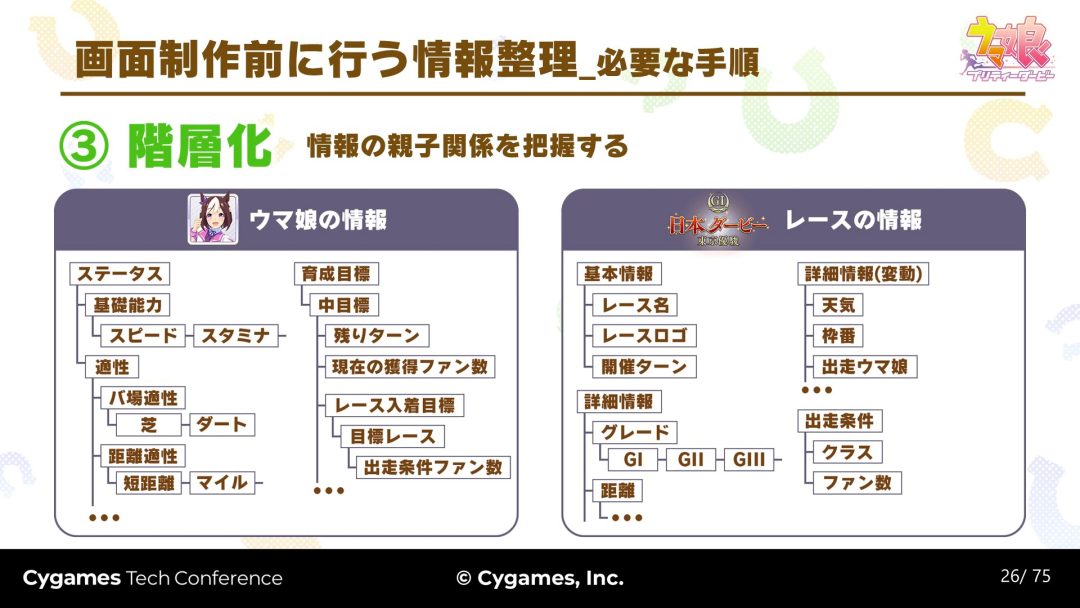
3.分层处理。通过分层处理,来掌握哪些信息存在从属关系,同时,之前相对暧昧的信息,经过处理之后,关系也会变得具体起来。比如角色的适应属性,到底是适应马场,还是适应距离,经过分层,这里就能分清楚这些信息。

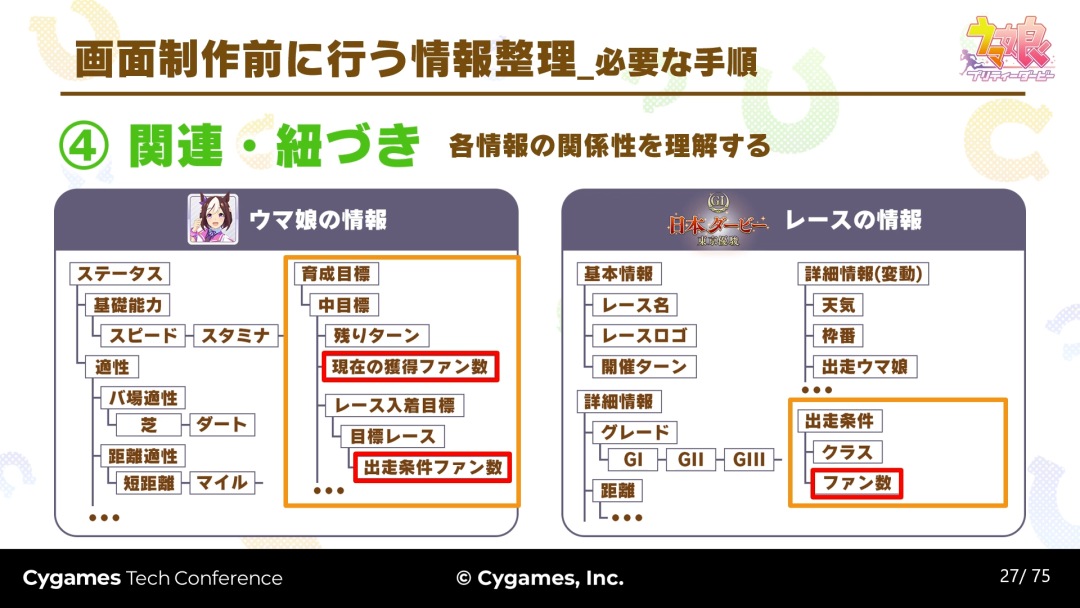
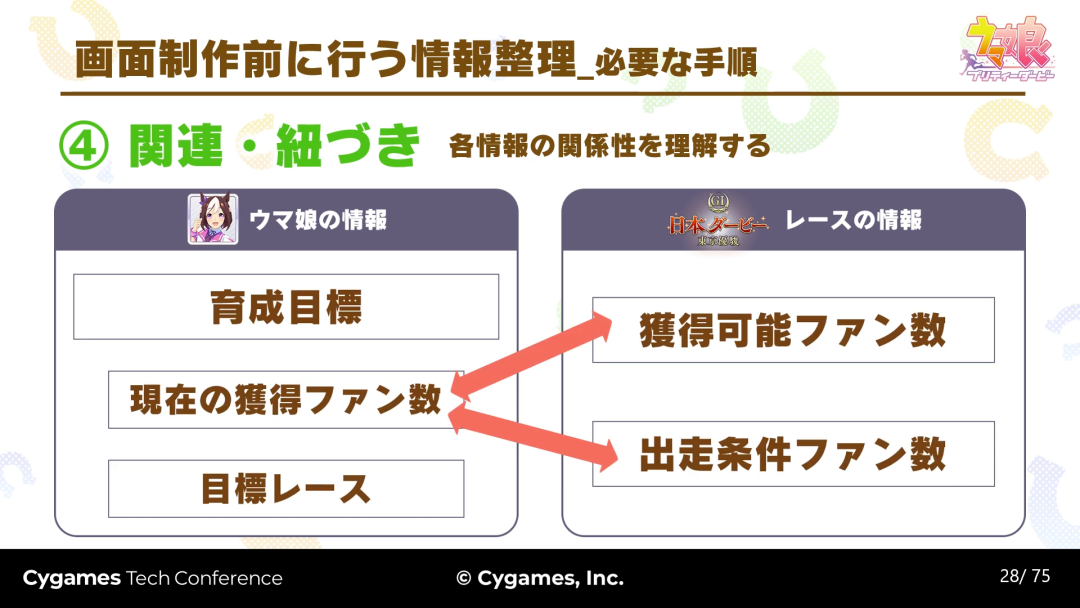
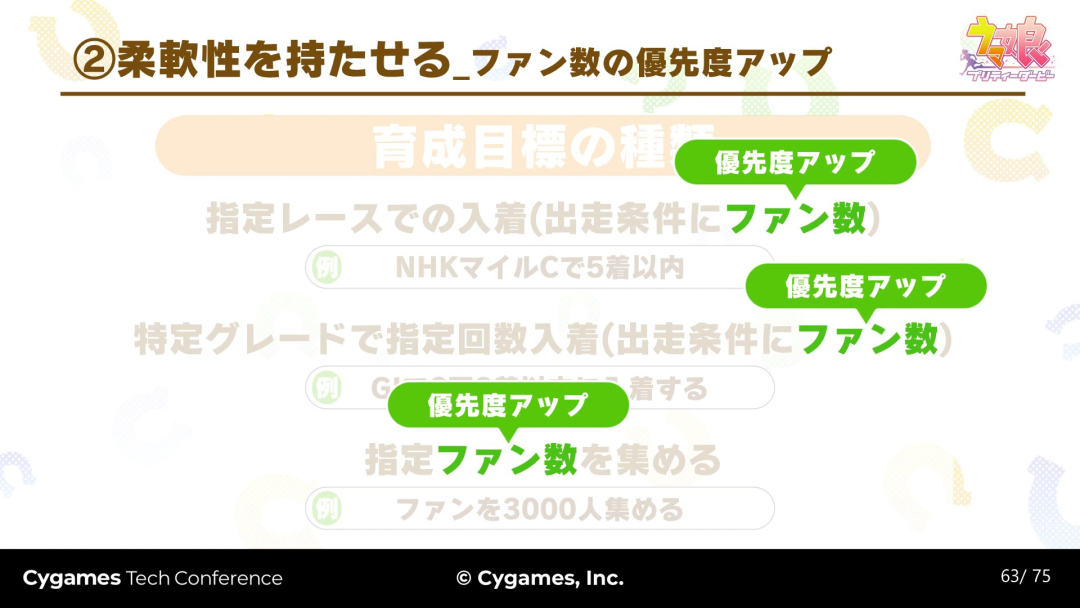
4.整理各个信息的关系。比如养成目标和参赛条件的关系。赛马娘养成目标的一半内容,以及参赛条件的一半内容,都是粉丝数量,所以这里是相关性的关键点。

再深入来看,把这两块信息提炼出来,就能发现为了参加目标中的比赛,必须满足参赛粉丝的数量条件,因此需要让赛马娘参加其他的比赛积累粉丝数。进一步来说,了解这一关系性之后,我们就能得出还差多少粉丝数才足以达到必要粉丝数。
这样一来,我们就能明白,哪怕是粉丝数这一个单独的信息,根据不同情况,它的调用方法也存在很多种。

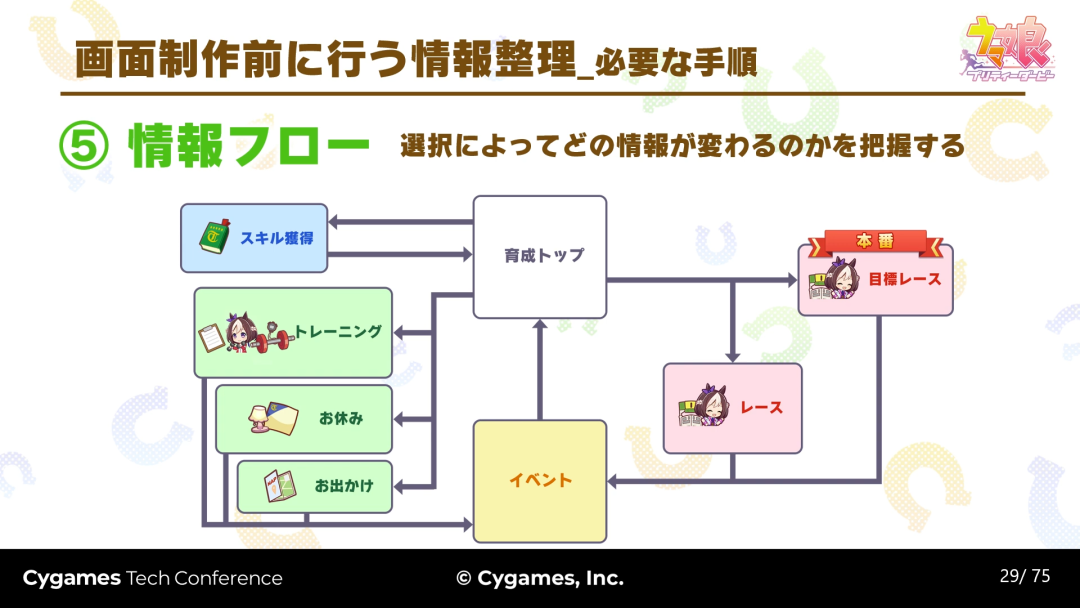
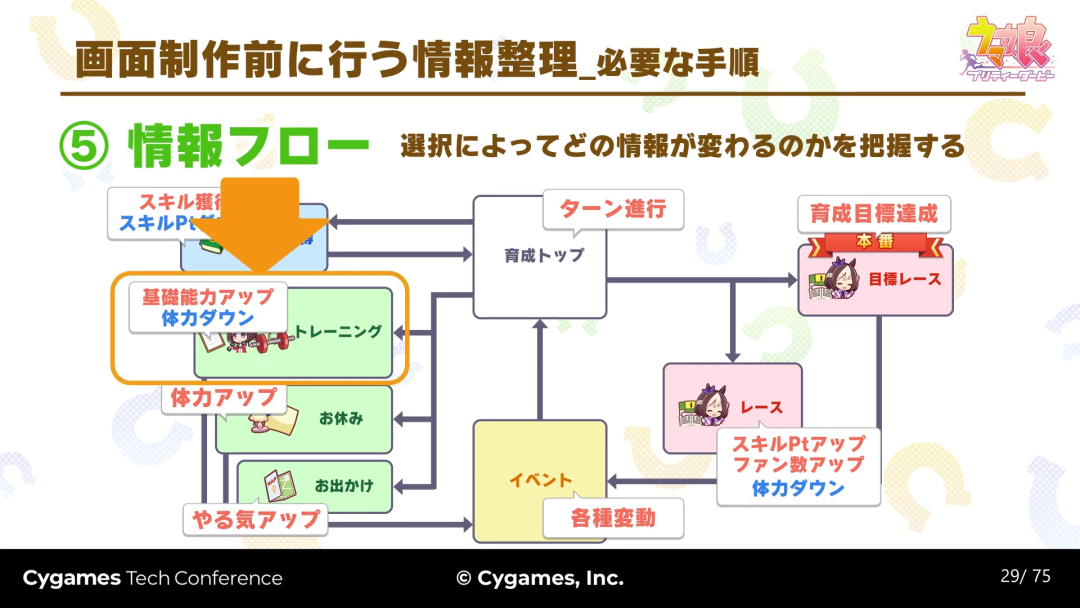
5.掌握信息流。最后这个环节,就是掌握“信息会如何根据玩家选择而改变”的整个流程。下图是养成系统下可进行的行为的图标,根据不同的选择会追加不同的信息,比如进行了训练,角色基础能力会增加,体力会下降,大致就这个感觉。


掌握了信息流以后,就可以掌握信息变化频率和整体的流程。也能便于我们精密检查通用信息和独立信息。
通过上述五个步骤,我们对赛马娘和比赛的相关信息都进行了整理。下图就是整理后的赛马娘相关的部分信息,能看到,除了常见的基础能力值,还包含了大量的信息,乃至于比赛相关的信息。

下面是比赛相关的信息。尽管这些信息并不一定会根据玩家操作而改变,但对于“在比赛里获胜”这一目的而言是必不可少的信息。因此,《赛马娘》的UI制作里,比赛信息会根据必要性来显示,这也是让玩家不产生迷茫的一大要点。

接下来,通过刚才的信息整理,我们可以判断出,以下几个信息在养成系统里是最为重要的。养成目标、体力、干劲这三项,是决定玩家行为的基本指针;粉丝数是关乎赛马娘和比赛,对养成目标来说的重要信息;基础能力和技能是赛马娘的重要强化要素,在养成里最吸引眼球;适应性决定了赛马娘对马场、距离、脚力的适应力数据,是参赛的判断依据。
基于这种判断,养成系统的UI,尽可能将信息的显示方式统一,在各个画面里,配合玩家想要做的事情,将对应信息的显示优先度提高。这虽然听起来是一套理所当然的设计,但我们认为,针对不同功能模块掌握重要信息,是制作UI的过程中十分重要的一件事。

下图是我们在实际开发过程中,进行信息整理的照片。信息整理的目的,是为了整理和掌握信息特征和关系性,所以我们不会用电脑,而是用纸笔来进行,通常会有多名员工互相讨论,将要用到的信息写在白板上,再逐步掌握它们的特征和关系性,然后以此为基础,制作了育成系统的版面。

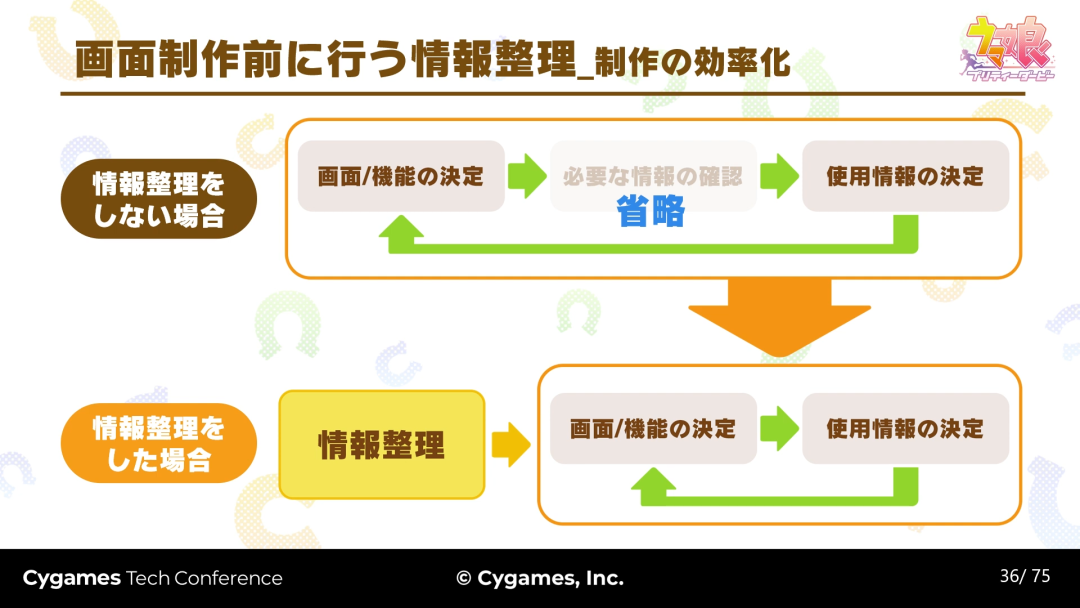
此外,通过整理信息,我们也能提高UI制作过程的效率。如果不整理信息,会导致在每次制作画面和功能UI时,都需要确认必要信息的优先级和呈现时机;此外只要有一个画面里的信息用途和其他画面不同,就容易在其他画面产生错位,导致返工修改。然而,进行信息整理后,必要信息和优先级能轻松地确定下来,可以缩短制作流程和提高制作效率。这样一来,整体制作UI的效率都会得到提升。

总体来说,在制作UI画面之前,我们会通过查找、分组、分层、关联、信息流五个步骤将游戏内相关信息进行整理,来掌握信息特征和关系性,然后筛选出对应系统的重点信息。一方面衔接后续制作,另一方面从基础上提高UI制作的效率。
信息整理虽然是件理所当然的事,但通过完善的流程,可以让整个UI制作的基础更加牢靠和有效。
03 建立信息显示的规则
整理好信息以后,就需要建立信息显示的规则。信息显示规则,即在信息特征和关系性的基础上,划定功能性层面的职能、优先度等规则。在《赛马娘》里,我们在根据系统功能决定了信息显示规则以后,才开始制作UI画面的布局,以此创作更便于玩家使用的UI。
在制定信息显示规则的时候,我们最重视的两个要点,分别是保持统一性和预留弹性空间。统一性,指的是让各个UI通过保持一定的规律,达到玩家不迷失的作用。弹性空间,则是在改变样式、追加内容时,能让开发者轻松应对的机制。
我们还是以养成系统为例,来看具体的做法。
1.保持统一性。
如下图,养成系统的UI界面可以分为4个基础区域,基于信息整理所掌握的内容,决定好每个区域要显示的信息,并保持统一性。我们来细看各个区域。

最上面的区域,显示的是引导养成方向相关的信息。我们将育成系统里的养成目标、剩余回合、体力、干劲的优先级提高,放在这个区域显示。这些内容相当于页眉,所以我们会有意识地让它总是显示在各个子页面同一位置。

然后,屏幕中上位置的第二块区域,主要用来显示辅助游玩的信息,此外,这里还时常用来显示赛马娘的形象以及演出相关的诸多信息。在养成系统的主界面里,会用来显示赛马娘的class、建议,以及形象。

然后画面中下的第三部分,主要用来显示游玩的主要信息,并用来显示按键,属于游戏中玩家视线最集中的部分。在养成主界面里,这块区域会时刻显示角色的基础能力值,让这一与养成时刻相关的信息,能随时体现出角色的成长状态。此外,养成的基本行动指令按键,也都放在这个区域。

最后是最下面的第四部分,是作为页脚承载通用操作功能的区域。养成界面里,则用来显示跳过、替换、活动缩短设定、养成历史信息、主菜单等操作按钮和相关信息。

在这四个区域中,第一部分的页眉和第四部分的页脚,基本上不论在哪个界面里,显示的内容都是相同的,此外的两个部分,虽然会根据不同画面来调整必须显示的信息,但会根据画面本身的功能以及优先级别来考虑和决定最终要显示的信息。
养成系统里,我们也根据各个子页面的基本构成逻辑,决定了功能和优先级以后,再讨论对应页面要显示的信息。我们具体来说明以下几个子页面的案例。
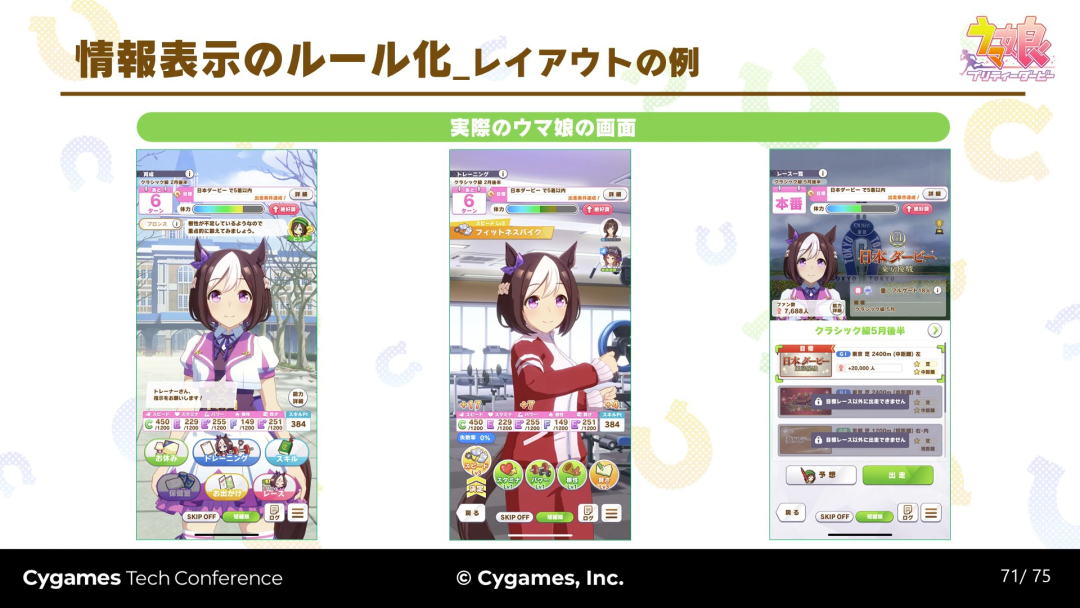
首先是训练页面。如下图,左侧是养成主界面,右侧是训练子页面。能看到,除了页眉页脚,我们还将角色基础能力数值做了固定显示,使其保持与养成主页面的一致性。相当于,我们通过固定显示基础能力值,让玩家注意到通过训练变强的赛马娘。

其次是活动事件页面。活动事件会伴随养成行为的进行而发生,会涉及到各种画面之间的迁移。因此,我们也会有意识地固定住页眉页脚。尽管活动事件页面看起来并不需要显示页眉信息,但为了让玩家时刻留意养成目标、剩余回合数、体力和干劲,我们还是进行了保留。

最后是比赛选择界面。由于这部分涉及赛马娘和比赛两部分的信息,所以到底要选择表示什么信息,是一件非常困难的事情。如图,页眉页脚还是跟其他一样,做了固定显示处理。然后,根据子页面结构要求,我们在第三个区域内呈现了用来判断如何选择比赛的相关信息。
但是,如果显示了所有的比赛信息,会显得过于复杂,所以我们经过筛选,最终保留了赛马娘对比赛的适应性、预计获得粉丝量等优先级特别高的信息。以上就是保持统一性的做法。

2.预留弹性空间。
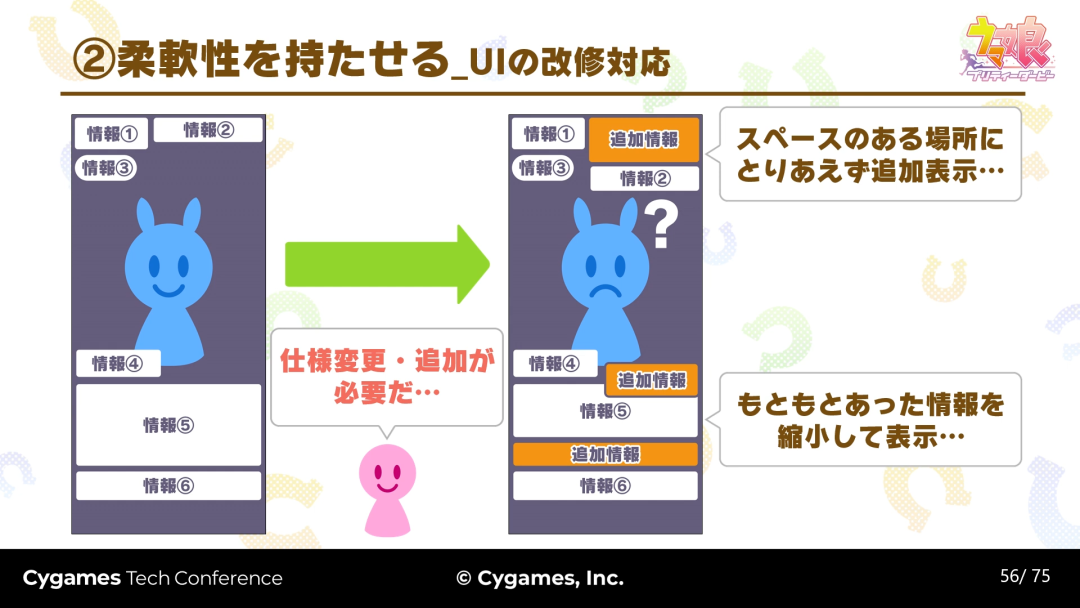
随着开发推进,时常会遇到需要变更、追加样式的情况。而UI,经常受其影响,出现变更、修改的必要性。这时候,如果只优先于变更、追加眼前的UI样式而进行修改,很可能造成必要信息的优先级变更,使得UI用起来变得费劲。比如下图这种比较常见的情况,在修改UI的时候,不管三七二十一先在画面有空的地方追加信息,或者缩小原有信息的占用空间。

然而,如果事先定好信息显示的规则,要更改和追加信息的时候,应对起来也能更加灵活。我们以开发过程中,在追加养成目标时候的情况为例,具体来看一下做法。
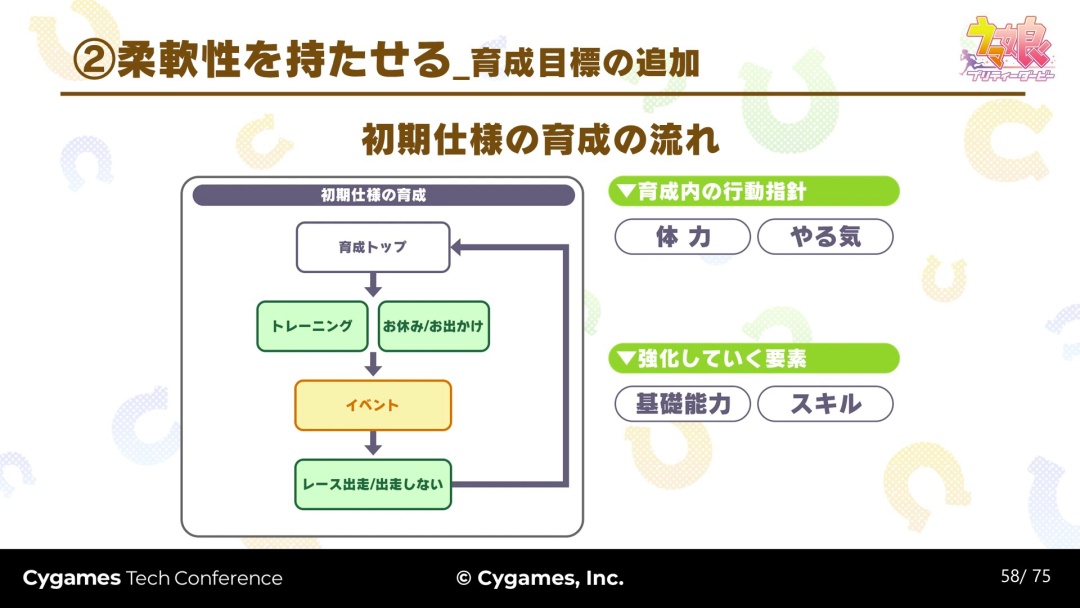
下图是游戏开发早期的养成流程。当时的系统流程,是玩家先在平时进行训练和休息,然后在月末的时候选择参赛。因此,与养成环节内行动方针有关的体力和干劲,以及作为强化要素的角色基础能力值和技能,就成了最重要的信息。

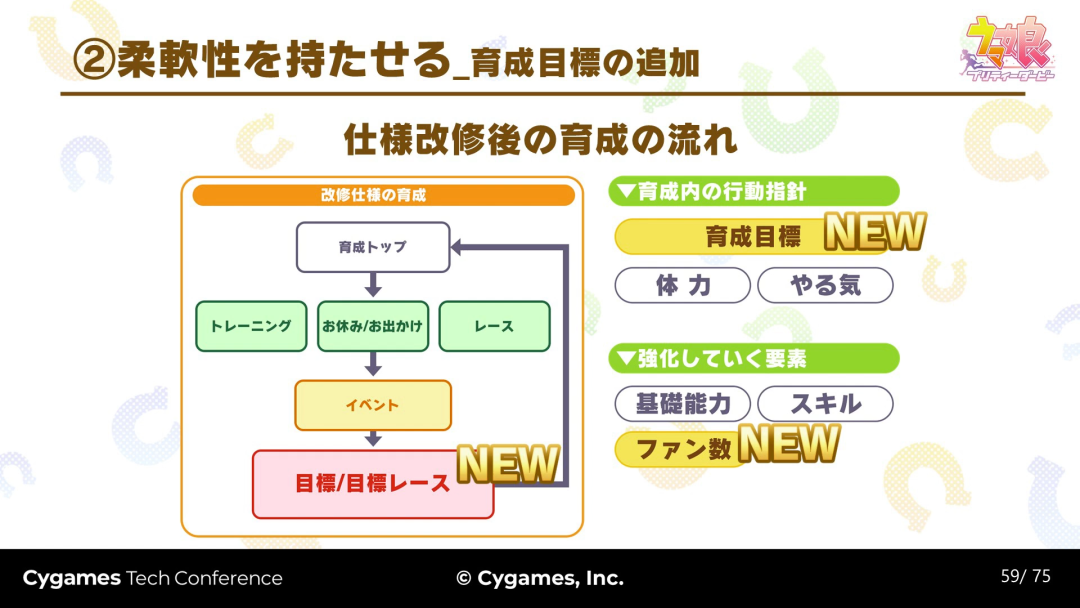
然而开发过程中追加了养成目标这一版块,于是养成系统也更改为以“达成赛马娘的养成目标”为主的模式。这样一来,养成过程中的行动方针里,增加了育成目标这个项目,强化要素里,增加了粉丝数这个要素。于是,就需要对UI进行调整,并追加一些新的画面和演出表现。

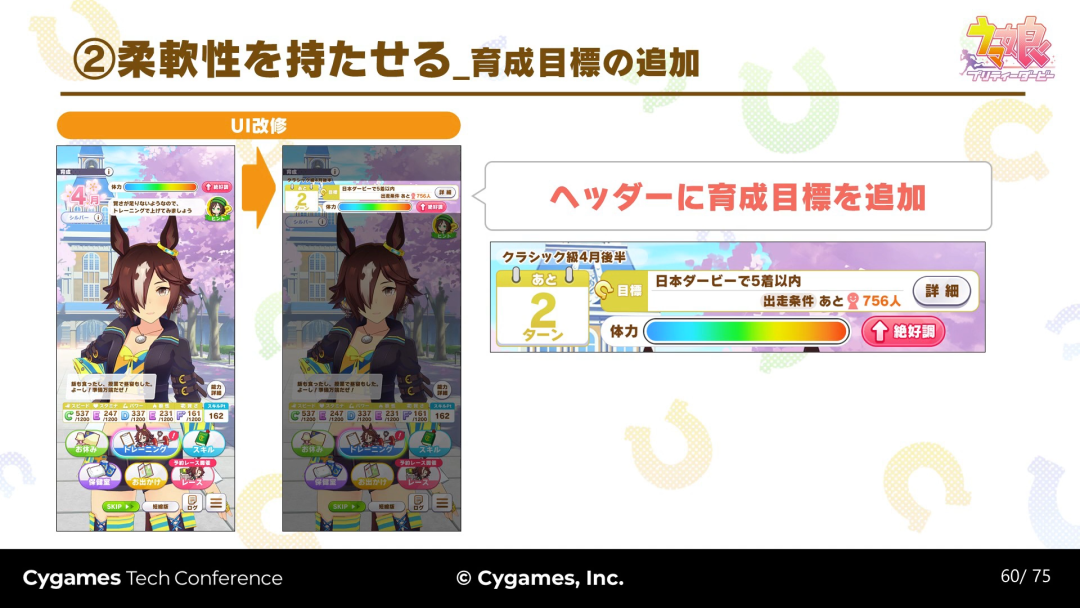
首先,如果不达成养成目标,养成就不会结束,所以养成目标就成了玩家必须时常留意的信息,因此,我们提高了养成目标的优先级,并制定了这个显示规则。又基于这个规则,将这个信息融入了页眉的UI里。

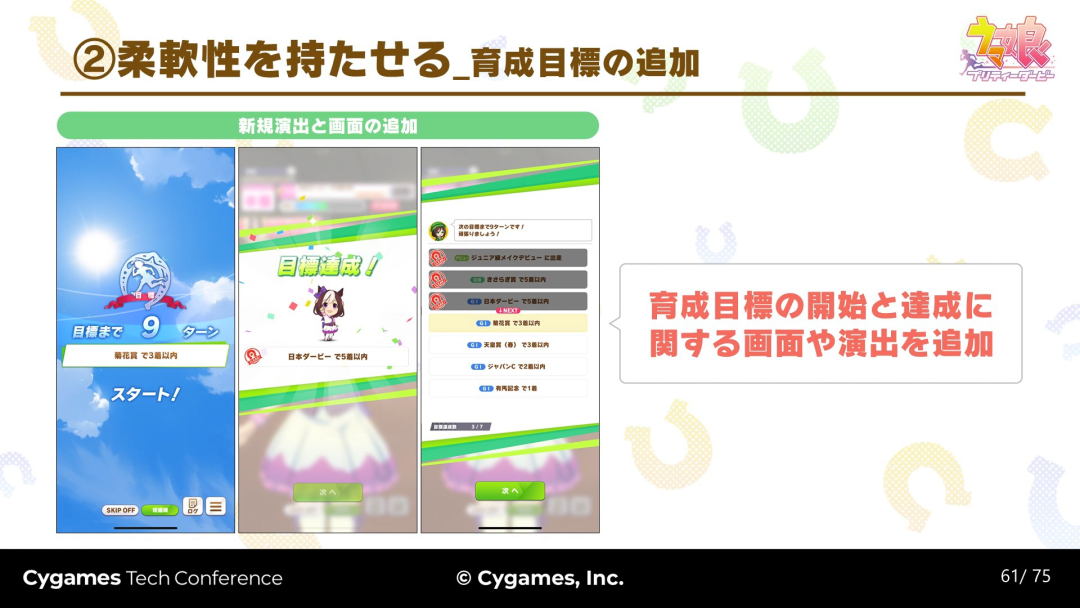
其次,为了加强“达成养成目标”这一阶段性终点给玩家的印象,我们还追加了用来显示目标开始和目标达成的新画面和演出效果。对我们来说,重要的信息不仅需要提高优先级,还需要配备专用的演出效果和画面,将其突出。

与这个案例类似,由于定好了画面的基本结构和信息显示规则,我们在现有UI上不论进行修改还是追加演出效果,都能轻松自如地逐一应对。

接下来,由于粉丝数这一信息变重要了,我们还调整了一部分信息显示规则加以应对。游戏中所有养成目标,都与粉丝数挂钩,因此,被作为参赛条件的粉丝数,也随着养成目标这一机制的追加,而提高了优先级。

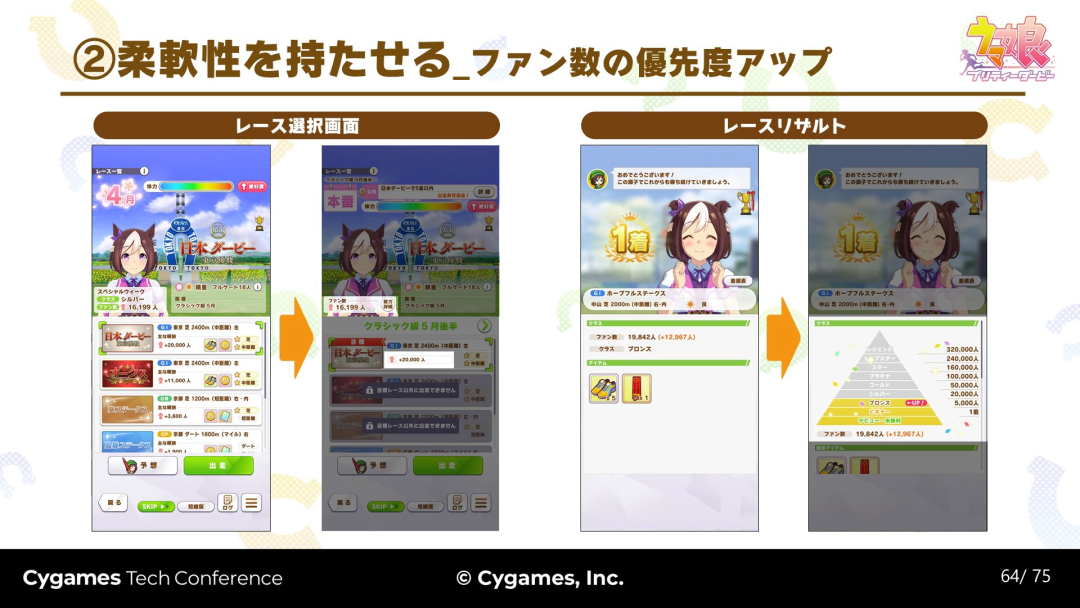
因此,我们也需要检讨在各个画面里显示粉丝数。下面是实际修改后显示粉丝数的画面,它们在原先并没有显示这一信息,但随着信息优先级提高,也对应着做了调整。

下面是比赛选择画面的调整。调整之前,我们还显示了奖励道具等信息,但由于要让玩家意识到粉丝数,干脆就删了这些次要信息。这也属于我们根据粉丝数优先级,对信息显示规则做出的调整。

然后是比赛结果画面的调整。这一部分原本是显示了粉丝数的,然而后来进一步提升了优先级,用金字塔样式,来强调赛马娘会随着粉丝数增加而提高Class。属于从视觉上增加关注度的修改手法。

如上,虽然在UI里需要追加养成目标这个项目,但我们通过页眉的微调、新画面和演出效果的追加、现有画面调整粉丝数表示方法,实现了这个诉求。而且由于事先规划好了信息显示规则,使得我们在变更和追加UI样式的时候,也能做到基本不改变UI布局,就完成这些修改。
下面我们用简单的画面来总结一下“建立信息显示规则”的重要性。下图是不使用信息显示规则而进行的UI布局设计案例,虽然看起来每个画面都挺整齐的,但是细节信息几乎都显示在不同的位置,考虑到画面切换的情况,这套UI可以说用起来非常不方便。

然而,事先建立好信息显示规则后,即便画面不同,所表示的信息也是高度统一的,这样就能做出一套画面切换起来很舒服、用起来很方便的UI。

加上设计好的图标以后,就成了我们游戏中的效果。

所以,通过设定规则,让UI设计思路保持统一性并预留调整的弹性空间,这样就能保证玩家用起来舒服,开发者调整起来也方便。
总体来看,事先整理信息,有助于我们对游戏信息特征和关系的正确理解,规划显示规则,能让我们制作出便于使用且便于调整的UI体系。因此在我们看来,开发过程中融入这两个制作环节,是一件十分重要的事。
文章来源:
https://www.youtube.com/user/CygamesChannel/videos