一款以游戏角色2D动画吸引眼球的游戏,该如何塑造二次元游戏的界面风格?这篇文章将从《Nikke:胜利女神》的测试版本中寻找细节,剖析其是如何设计界面动效的。
01 整体风格
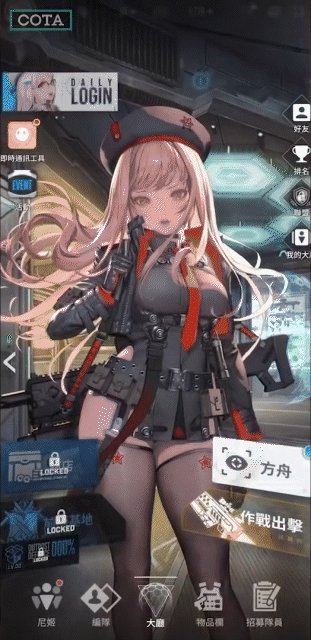
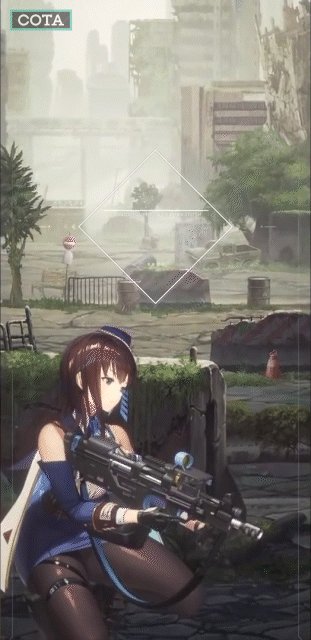
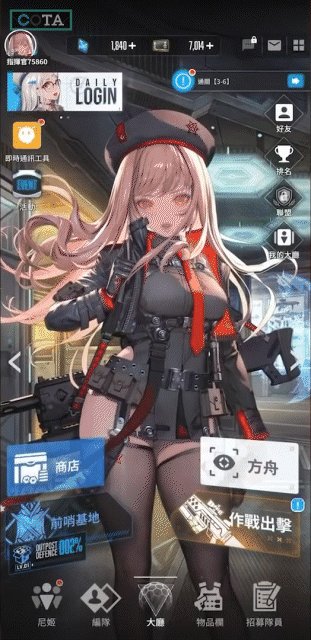
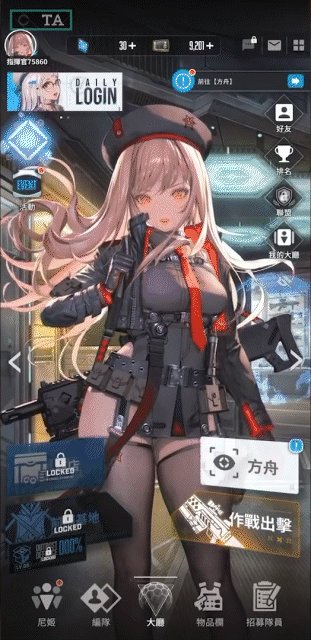
显而易见,《Nikke:胜利女神》是一款典型的二次元游戏。它有“二次元”游戏相关的典型元素:精致的美少女立绘、科技背景的世界观等。其中的关键元素是“美少女立绘”。本作的美术,尤其是美少女相关的美术被网友评价为“属实玩明白了”二次元。
这是因为该类游戏的核心一定是角色塑造。从外表看来,该游戏几乎将角色外形塑造进行到了某种极致,除了诸多美少女角色本身的立绘足够精致外,游戏中还为她们在各个展示情境下专门设计了对应的Live2d动画、静态立绘甚至3D预览。
除了上述视频中所展示的,游戏内人物详情界面内为玩家专门设置了可不同模式预览角色的功能外。在游戏中,这些角色以2D动画的形式有着非常吸引眼球的设计。
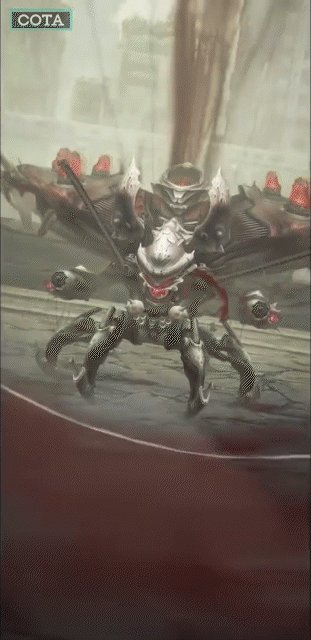
如大招时夸张的全屏动画:




NPC对话时生动的表情与肢体语言表现:


甚至在局内某些招式弹出tip中的人物角色立绘也是动态的:


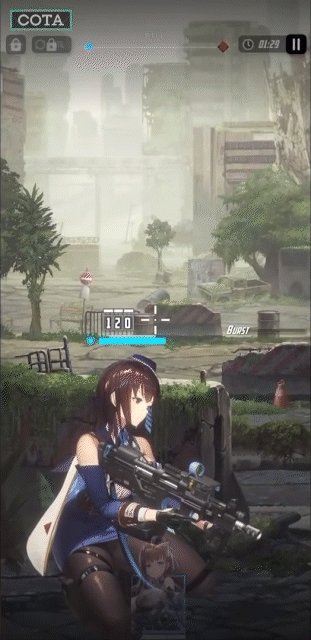
加上游戏内专门有一套培养角色和与角色培养感情的玩法系统。可以认为,该游戏是将将角色与玩家之间的联系作为一个核心的系统来建设的。仅就这一点来说,如果说游戏设计者“很懂二次元”,可以说一点都不过分。更不用提核心玩法中,也就是局内那些弹动质感做得很棒的角色2D动画了。
02 关键元素
不过,我们今天的重点依然放在这款游戏的界面动效上。虽然这款游戏的核心目的是拉近角色与玩家的关系,并借此建立羁绊,增强游戏长期运营后对玩家的粘性。为此投入大量精力在角色的塑造上,不管是美术层面还是角色人格的塑造上。
在这种情况下,这款游戏的界面依然称得上精致。与之搭配的界面动效亦做到了较高的品质。与其他日本厂商相比,它甚至有一点国内二次元游戏产品中界面设计和动效设计所独有的精致感受。
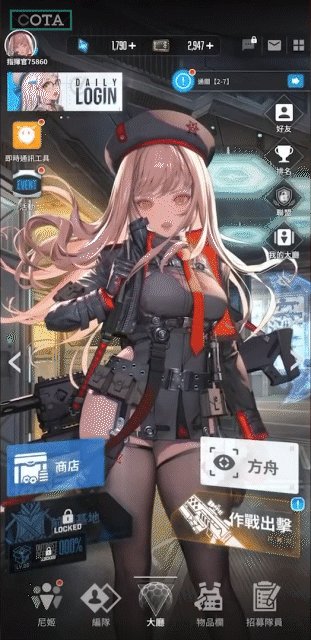
该游戏的界面本身并无非常明显的主题元素。可以看作是一款非常通用的二次元模式科技感风格设计。这种模式风格的典型特征是以简单的块面和线元素构成界面主体图形,并以此基础展现出一种极简和科技感的风格。

不过,这款游戏界面依然保有一些其他游戏中不常见的设计,如趋向于应用化的设计以及典型的核心元素使用。
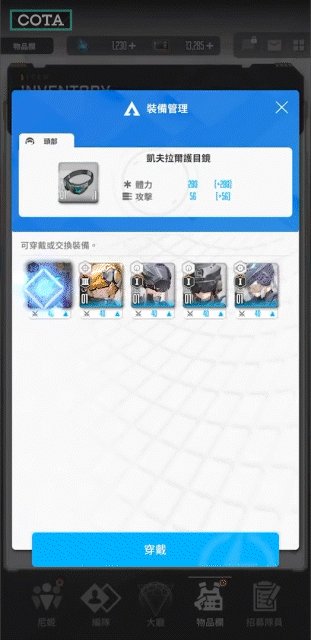
应用化的设计,如一些弹窗类的通用元素,乍看之下并无游戏界面设计的特征,反而更类似应用类设计特征:圆角矩形和纯色图形以及精细的内容排版。如下图所示“装备穿戴”弹窗所展示的样子:

这种纯色带一点纹理的设计,如果不是叠加在后边的界面上层,是很容易被认为是一款应用的,甚至是操作系统类设计的一部分的。
这种现象在近期的一些游戏,尤其是日韩的游戏中非常常见。有些游戏甚至夸张到已经舍弃了材质或者纹理的表现的程度。典型的如下图《黑色沙漠手游》这样:

上文我们说本游戏的主题元素没有非常明显,但它依然还是有的,而且是一种非常简单的元素:方块。这种元素在一些点缀性质或者“热点”地带时,表现的非常突出。
如获取提示和升级提示类的提示动效中:






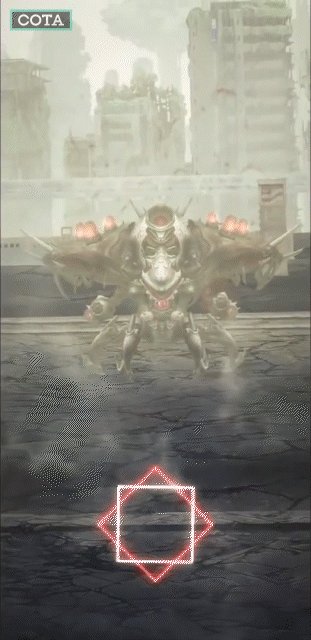
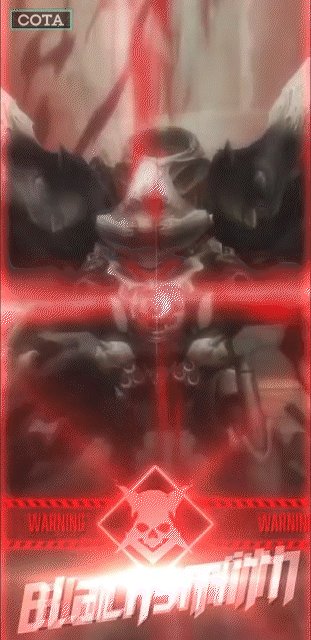
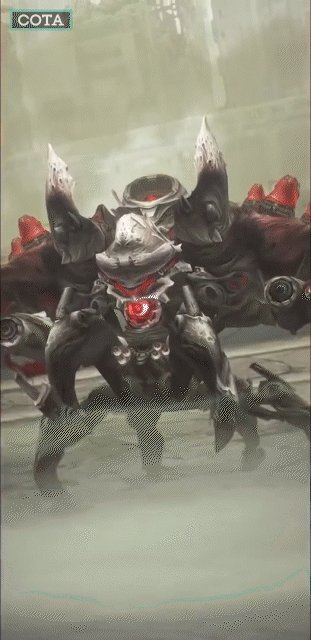
显然,设计师将这种方块元素与其他元素进行了多种组合表现,在动效中更结合了许多生长式动画。不同情景中还有一些延展,如下图所示的“BOSS出场提示动效”:

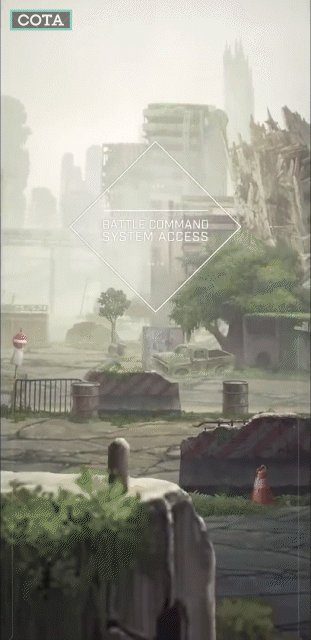
这种元素的进一步延展是“抽象转场”:

我们在之前的文章中提过(相关文章回顾点击这里),这种抽象转场是利用动效去体现游戏界面设计特征最重要的点位之一。除了功能性设计的出发点之外,它最重要的存在价值就是体现某种设计元素的延展。这种延展是整个设计体系的一部分,与其他部分一起为玩家塑造一种整体视觉情境,从而造成某种特有的视觉特征。
该游戏的抽象转场形式在图形上是单一重复的,但它根据不同的场次,有着不同的细节变化。其中最明显的就是黑白两色设计,以及loading态时中央图形的变化:












这种不同形式的变化为通用转场形式可能构成的单调设置了“防火墙”,将两种色彩和多种图标进行排列组合,可以有效防止玩家在多次观看可能产生的单调感降低。
03 细腻顺滑
这款游戏的界面使用了大量通用型动效,并且以此为基础,因应“科技感”风格的设计,融合了非常多或简单或复杂的“生长式”动画(回顾“科技感”动效设计的原则,可点击这里)。这促使游戏界面整体的观感相当顺滑。
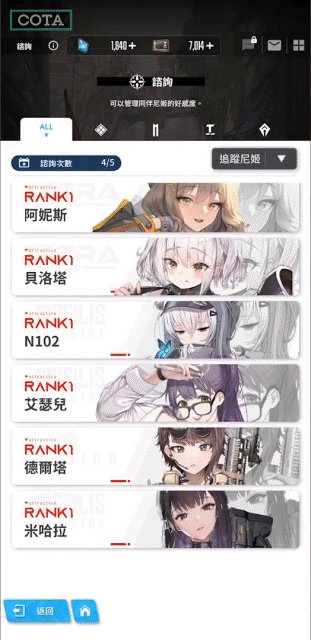
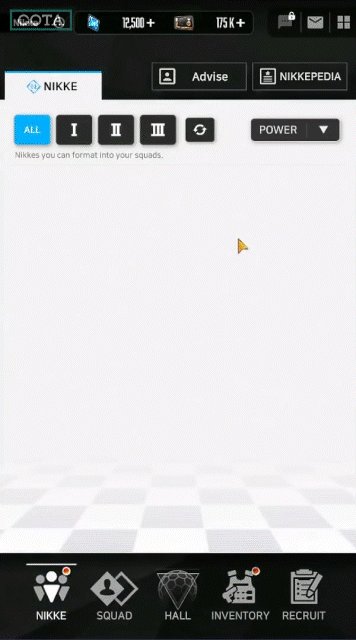
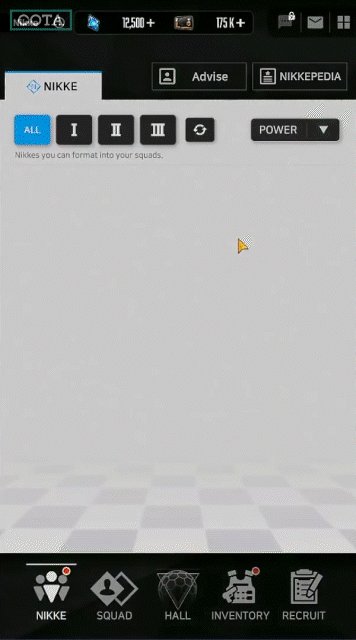
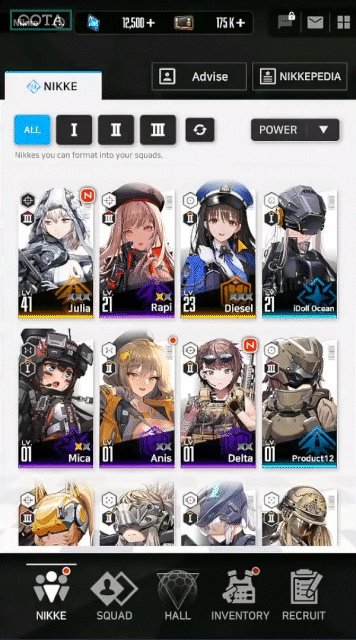
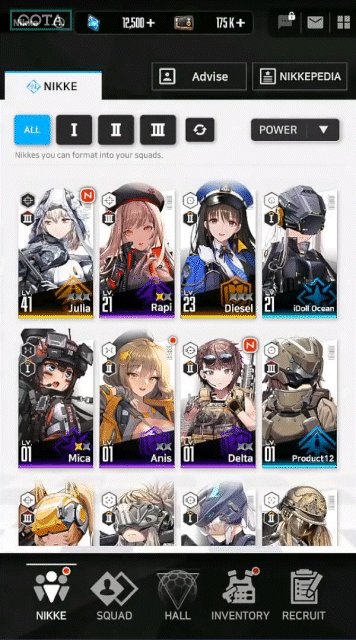
一些设计得比较好的通用型动效主要是列表型和通用型控件的动态设计,如下图所示的典型列表式入场,“人物列表”入场:

给组成列表的单元的入场加上渐次延迟效果,不同行之间亦有延迟,这是一种非常标准的棋盘式列表入场动画。
这种设计的优势在于,它们与前后操作流连贯起来之后,整个操作效果就会非常流畅顺滑:

类似的,下两图所示的单列列表动效也有这种细腻标准的表现:

多个列表之间进行切换时,这一设计样式依然有效,配合一些生长式动画的细节,使整体的细腻度进一步得到提升:

又如下图所示的典型浮层面板入场:

和下图所示的典型快捷弹窗入场和退场,和上例一样,都通过经典“快入慢出”曲线与透明度变化来控制整体弹窗的动作:

以这些通用型设计为基础,结合科技感的特殊设计,这款游戏的界面动效中有大量的结构生成动画。这是这款游戏界面动效中的亮点。而这些亮点,“恰好”处于界面中的关键点。
这种“恰好”很显然是刻意设计的结果。因为我们都会将更重的设计放在更重要的功能点位上。
比如,从人物列表进入人物详情界面时,界面中的响应效果并非简单的扩大或者其他什么通用型的动态设计,而是通过类似“面片刷新”的效果去表现:

这种效果一方面从属于科技感表现中的闪切和生长;另一方面,这种形式构成一种戏剧化的特点,为人物“出场”提供了有足够重量的前奏。
又如,系统内的一些看似通用型的动效设计,其实加入了一些关键元素与结构动画。
下两图所示的“任务系统”界面的入场,就有分块生成、抽象铺陈等手法的应用,让它与其他通用型界面在动态层面拉开了差距,表现出一定的特殊性:

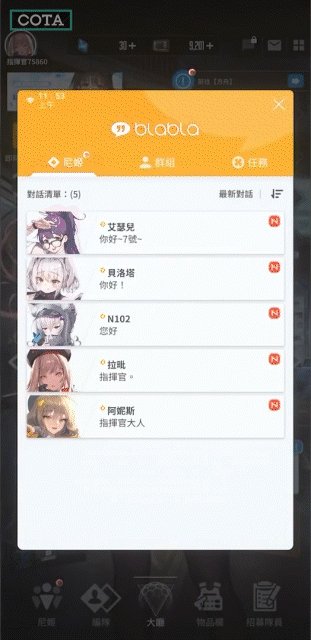
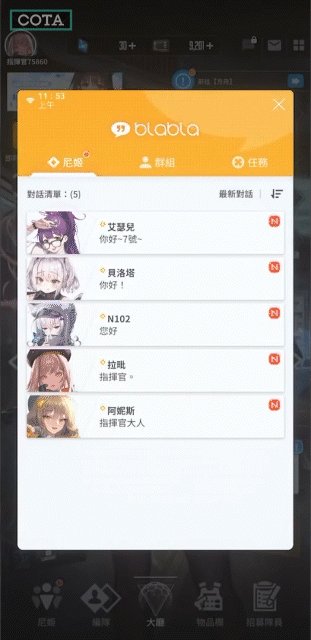
与“任务系统”这种处理方式类似,但视觉上本身就有点特殊的是“信息”系统的设计。这个系统被设计为一个类似应用的界面,它有自己的App图标和主题色,所以在动态上有一定的自有特色,但这种特色也依然是建立在通用型动效基础上的:


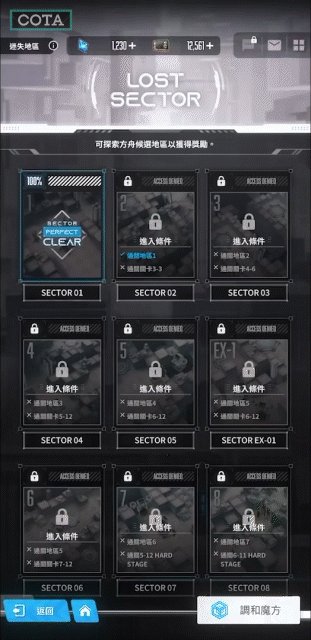
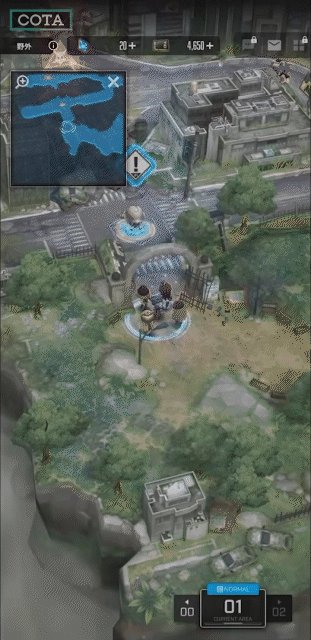
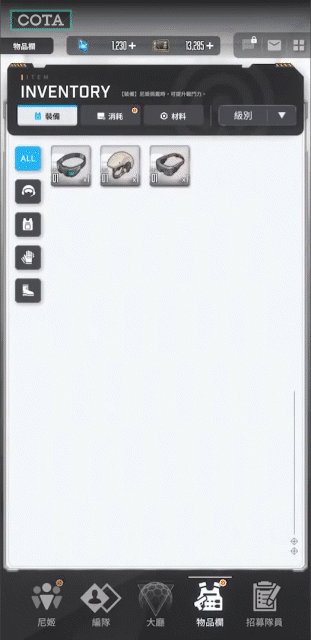
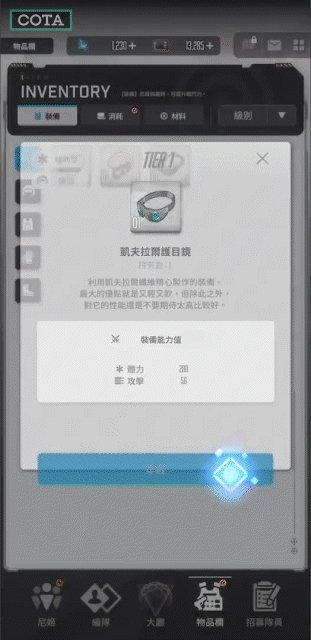
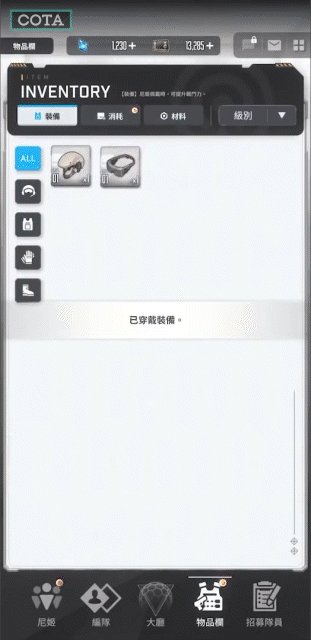
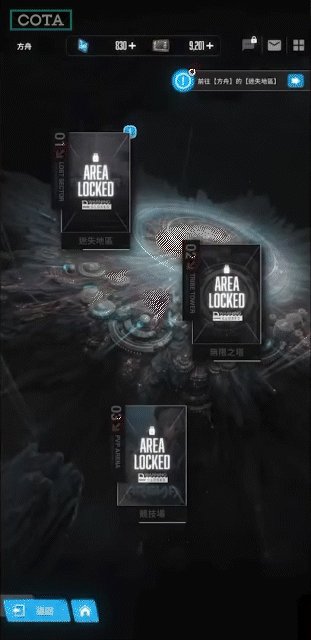
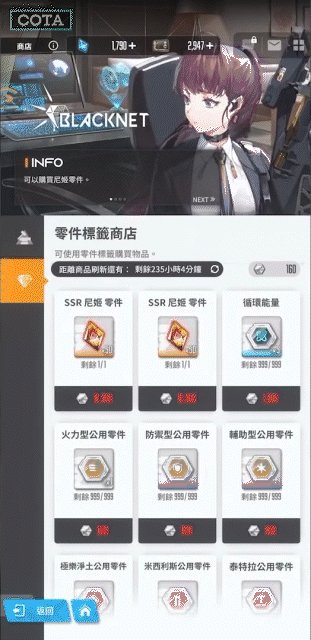
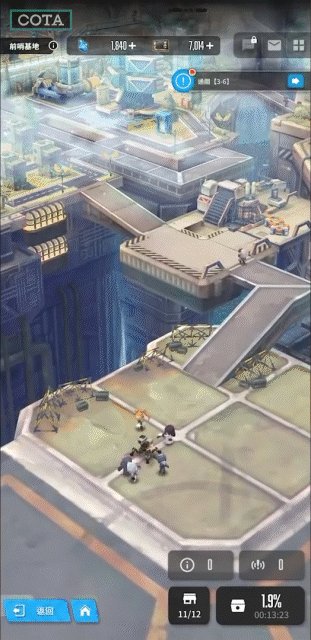
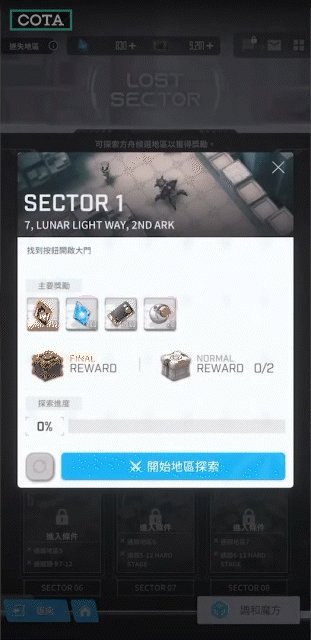
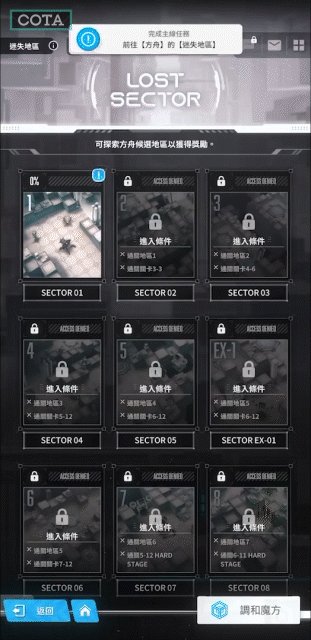
如果说“信息”系统的动态设计是想要表现的更像应用,而在视觉层面就拉开差距的话,下图所示的“指挥中心”系统内“遗失物品”打开就属于一种典型的“游戏化”设计,即写实化的图形加通用型动效设计结合。这种在视觉层面就拉开了一定差距的设计,在动态层面不一定需要有过于特殊的设计:

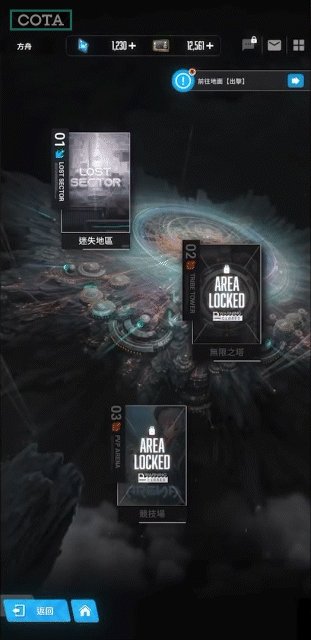
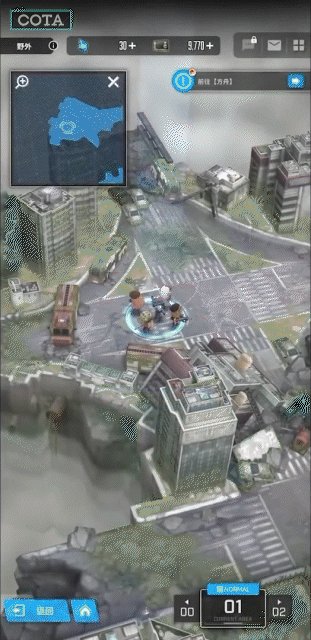
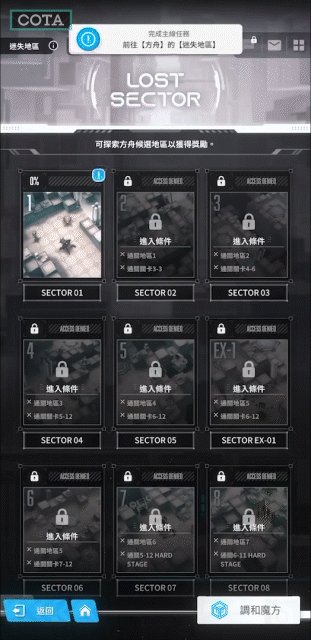
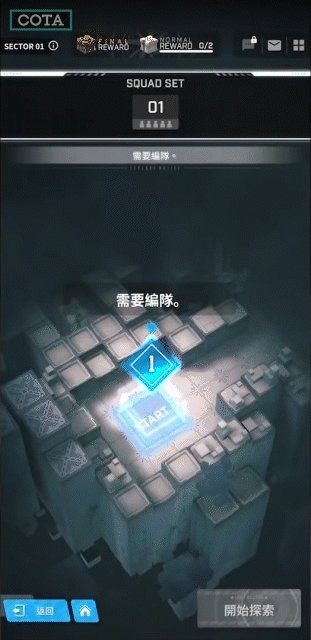
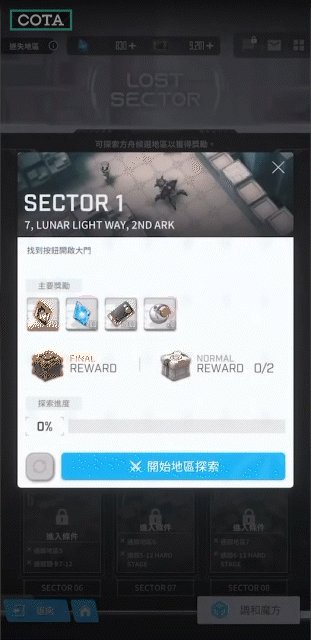
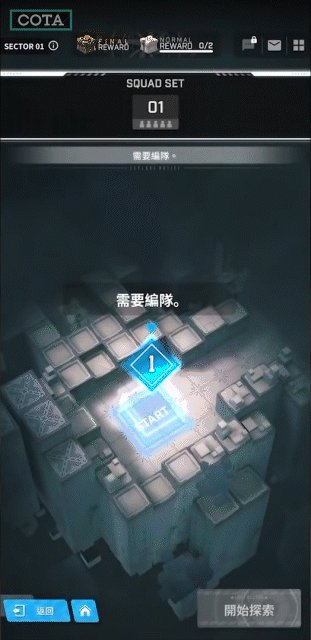
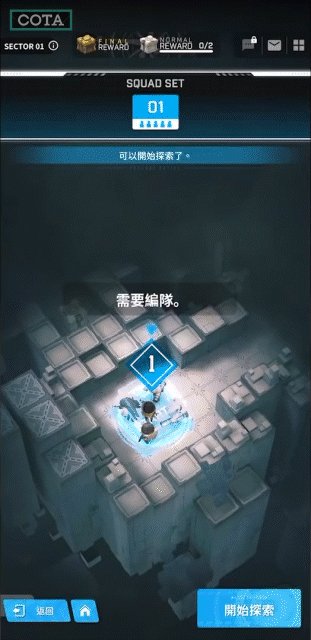
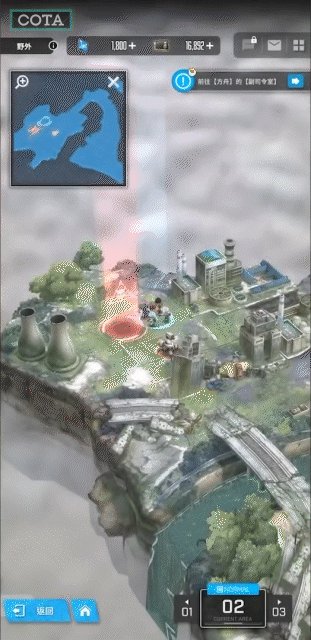
如果视觉层级再进一步,就又需要特殊的视觉设计,又需要以此为基础的动效设计。如下图所示的“方舟系统”内“探索”系统的“开始探索”提示:

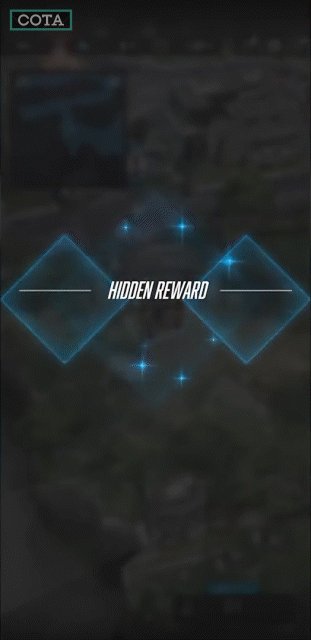
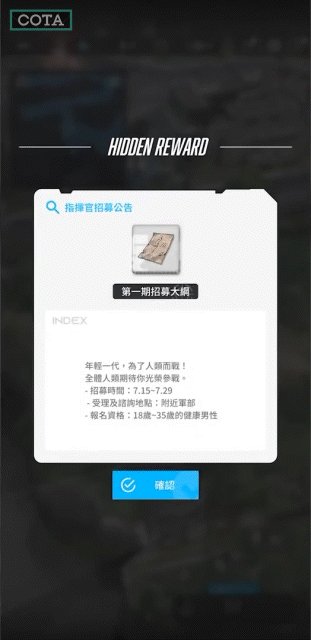
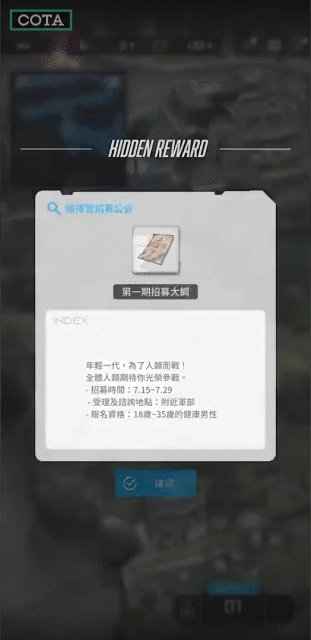
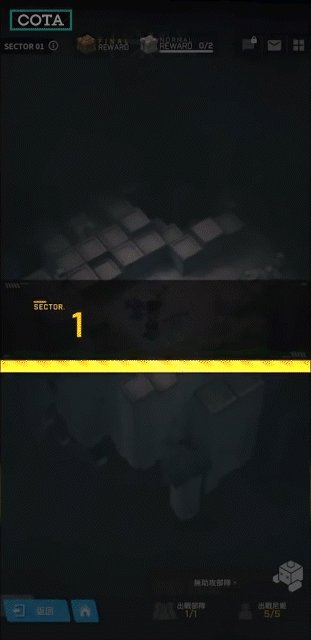
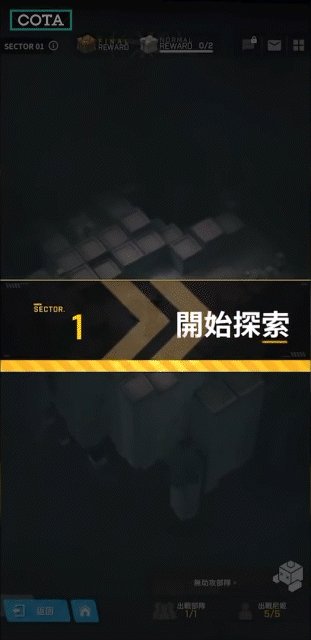
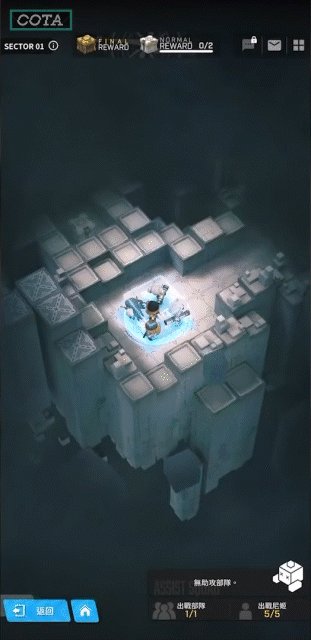
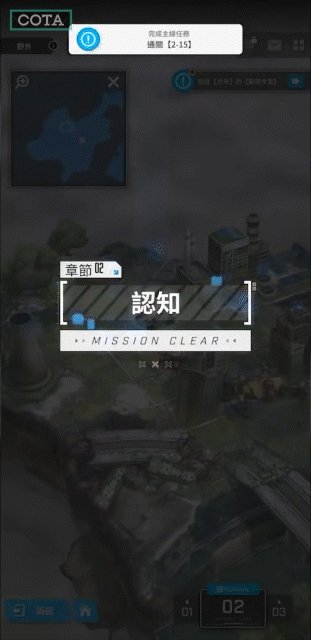
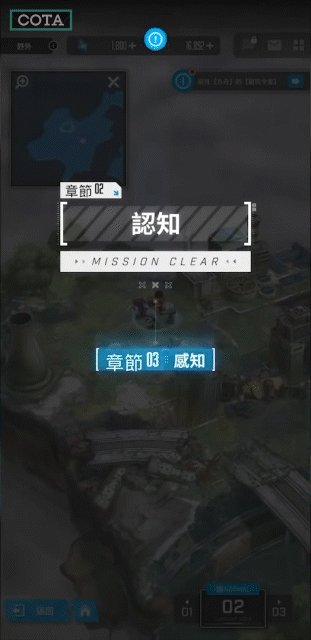
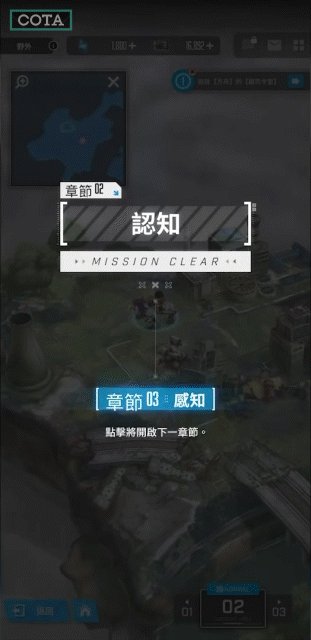
以及下两图所示关卡相关的提示,分别是关卡开启和关卡完成的提示动效:

这种特殊设计将视觉层面原本的结构进行拆解,并以时间较长的动效去展示,本身就凸显出其重要性,是对玩家视觉层面的重要提示。
而在局内界面中,这种特殊设计更加夸张:


如果再进一步,外现更强的动态表现,就是一种时长更长,结构动画更复杂的动效。
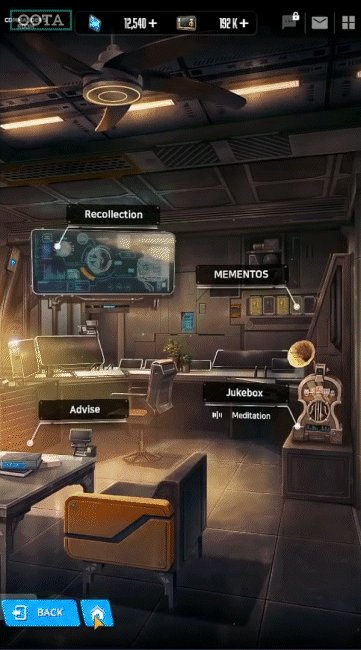
如下图所示,在“前哨基地”的“指挥中心”里打开“回忆”系统,就会有一个相对其他界面来说很复杂的转场动画。这个动画基于原本通用界面的生长型动画,进一步增加了前奏图形的演绎而来。

与上述同一级别的页面“遗失物品”界面,它的入场动效也被设计了类似的转场:

既然如此,不言而喻的,我们会非常快速地了解到这个系统的重要性一定与众不同。
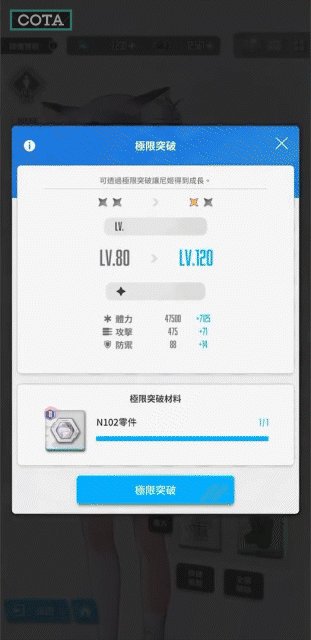
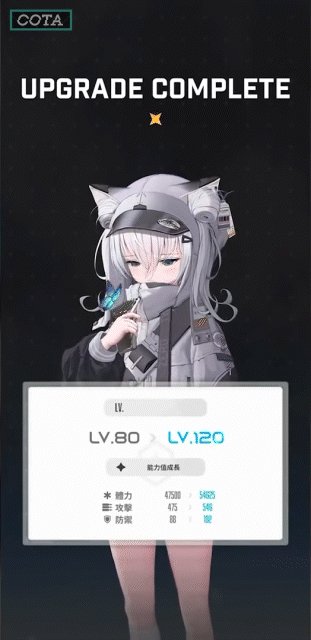
如果此时再出现同表现等级(即复杂度相类似)的动效,我们自然会觉察到这个页面的重要性,如下图所示的角色突破动效:

角色相关的界面通常被赋予了强烈的动态表现层级,这再一次说明游戏设计者对角色相关界面或者系统的重视程度。
而在这些跟角色相关的界面中,“抽卡”自然是重中之重。从下方视频所展示的十连抽效果里,我们可以看到设计的用力之足。这在任意一个以“抽卡”为核心营收的游戏中,都有着相似夸张和丰富的表现。而本游戏的表现甚至有些过度,以至于整个前奏让人感觉冗长无比:
04 总结
“妮姬”看起来是非常懂“二次元”的一款游戏,他们在角色相关的塑造上下了很大功夫。令人欣慰的是,他们也同样重视游戏的体验系统。虽然界面设计本身并没有非常特殊的元素,但界面动效的表现足以堪称优秀。
从这款游戏的界面动效中,我们至少可以总结出通用型动效的几点“安全”做法:
1.视觉与动效可以是很通用式的风格,但一定要有一个关键元素的贯通。这里就是方块元素;
2.掌握好节奏,即可完成基本的感受传达。这里的做法是以优秀的通用型动效,搭配渐次增长的强度来表达界面层次;
3.通用型不是普通型,依然考验设计师的基本功力,包括但不限于对原本图形的解构能力和多元素组合后的节奏控制能力。这款游戏在这方面的表现很好;
4.重视游戏的核心很重要,但组成游戏的每个部分也都很重要,尤其是体验系统。如果这款游戏只重视人物角色的美术塑造,而轻视了外围的其他组成部分,游戏同样很难卖。这一点有待市场验证;
5.作为一个整体,视觉与动效可以互相成就,更需要互相理解。本游戏的整体视觉层级设计很好地表现了这一特点。
以上就是本篇的全部内容。

