本文是《手把手教你画像素》系列文章的第三篇转自灯塔实验室的知乎专栏原文来自iLKke from the Photon Storm译者 J_Lu @小朋友K66。
是时候来聊一聊我们的好朋友对比度(Contrast)啦对在接下来的整篇文章里我们讨论的都是对比度。可能你会感到一点无聊但是请注意在这个系列的教程里所有的相关的概念都会在这里汇总。我一开始就说了我希望你能够从颜色和对比度方面来进行思考这个代表什么意思呢
当你在画精灵(Sprite)的时候你只能用为数不多的颜色在今天从技术层面来说没有颜色数量上的限制。但是为了画面的连续性你不会想要用太多的颜色。这也是为什么人们发明了调色板(Palette)这个概念我会在下文讲到。同样的你能使用的空间也不会很大——事实上非常小。像素画的目的就是创作尺寸很小的图片精灵或者地图块(Tiles)往往都是为分辨率低的游戏服务的。这些图片小到每一个像素颜色都会影响整个图片的观看效果。优秀的像素画家会充分发挥每一个像素的潜力。大道理其实很简单——在合适的位置上点下合适的颜色。
更重要的是每一个像素都是为整个图像服务的。在你画一个精灵的时候你会常常把图片缩小来看看整体效果或者如果你用的软件允许的话留一个预览窗口显示100%或者200%比例的精灵。要时刻把握整体印象并且确保像素们在一起能够产生好的效果——一个技巧就是仔细观察像素间不可见的空间。
在两种颜色直接并排在一起的时候人眼会自动在他们间找到某种联系人眼会造出一种不可见的颜色或者说人对这种颜色的感知并没有达到意识层面。这个地方就产生了对比度。其实我赞同的观点是对比度本身就是一种不可见的颜色。这就是本次的重点在读完文章你应该记住的就是对比度本身是一种附加的颜色。

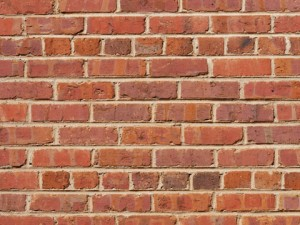
这里有个图片范例想象每块砖代表了一个像素他们之间的线段是可见的但他们产生的来源却是相邻像素间的颜色对比。

最右边的黄色有两个作用它是亮度最高的红色和亮度最高的绿色。黄色能起作用的原因在于它和它相邻颜色之间的对比。紧挨着黄色的红色和绿色分别与黄色产生了各自的对比度而这两种对比度又是非常相近的。
每当黄色出现在绿色边上人眼自动在两种颜色间创造一种过渡这让黄色也可以被当做绿色使用。换句话说黄色中包含着不可见的绿色色相Hue。在黄色与红色相邻的时候也会产生同样的效果。下面来看看实际操作是怎么样的。


他们是不是很可爱呀这两个精灵身上都用了同一种黄色但是在上边的男孩身上黄色作为最亮的肌肤颜色而出现。在青蛙身上黄色的功能是绿色的高光以及肚子上的明亮部分。
现在让我们继续深入研究。如果我们之间将上述的同一种黄色直接排列在红色或绿色边上。这时我们去掉了中间作为缓冲的颜色现在来看看会发生什么

比起之前的情况黄色和其他颜色间的对比度直线上升。人眼不能够在两种颜色间创造出一种过渡效果所以它们看起来就是各自独立的。

如果没有亮度稍微高一点的绿色林克的头发和帽子间的对比度会变得很高。请注意作为缓冲的绿色在帽子的最上方其实还充当高光的角色但是并没有和下面的黄色接触。
所以我们应该学到点什么呢我来加深一下大家的印象不同颜色间的对比度本身形成了一种颜色。我知道这只是我个人的一个提议我也没有仔细论证过。但是我提出这个的目的是想引导大家注意一些处于像素间的东西而不是把目光仅仅停留在像素本身。
继续来看林克这张图他皮肤所用的颜色就是最开始在黄色与红色之间的缓冲色。然而因为这种颜色在本例中被用在一大块区域它和黄色间的对比也较之前明显得多。这将会在下篇文章中讨论。

