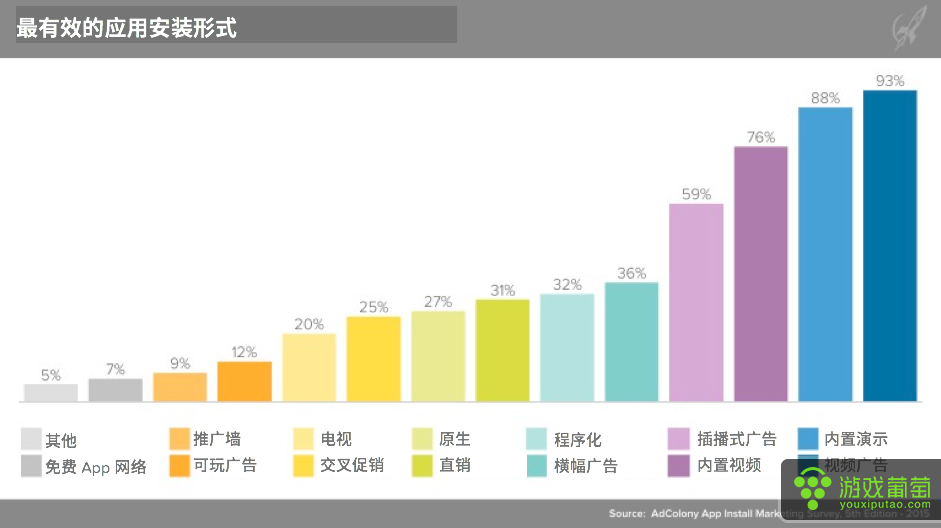
8月18日消息,AdColony 最近的研究显示,93%的一线广告人表示视频是最有效的广告形式之一。

此外,视频观看量在社交媒体(如 Facebook)上呈现稳步增长,包括 Facebook 管理层在内的专家们表示,视频将很快成为网络内容的主要形式。
其实在应用商店优化策略 (App Store Optimization,简称 ASO) 中,也可以很好地利用视频。
最近,Apptamin 在 App Annie 的最新 ASO 指导手册(ASO Playbook)中分享了一些视频优化的最佳案例。如果你还没有使用过 App Store 预览视频,读完这篇博客,你可以考虑使用这一功能并尝试运用其中的视频优化策略提升 App Store 中应用的转化率。
App Store 视频制作 3 大要点
首先,我们来了解一下视频中应该包括哪些内容。以下三点很重要:
开门见山:直接介绍应用的优点
很多人喜欢采用电影叙述的手法:在视频开头设置悬念,引起观众的好奇心,再以震憾的形式结尾,这是我们以前最习惯的视频表现形式。
但是,浏览 App Store 的用户不会在某个页面停留很久。所以,视频开头就要呈现出应用的最好功能,然后依功能的重要性依次呈现。
把握视频节奏
合适的视频节奏能够增强用户互动。节奏太快,有些用户跟不上,可能会流失这些人群;节奏太慢的话,用户感觉无聊,也会流失。
当然,找到合适的节奏很难。所以要多问别人对视频的看法。
也许你的应用有20个“必杀功能”,但是把握节奏最重要的就是聚焦在最好的、最能激发用户下载意愿的功能上。 如果视频中有太多的内容,用户不会觉得兴奋,反而很有可能不知道你要表达什么,感到困惑。
确保视频在手机端视觉效果良好
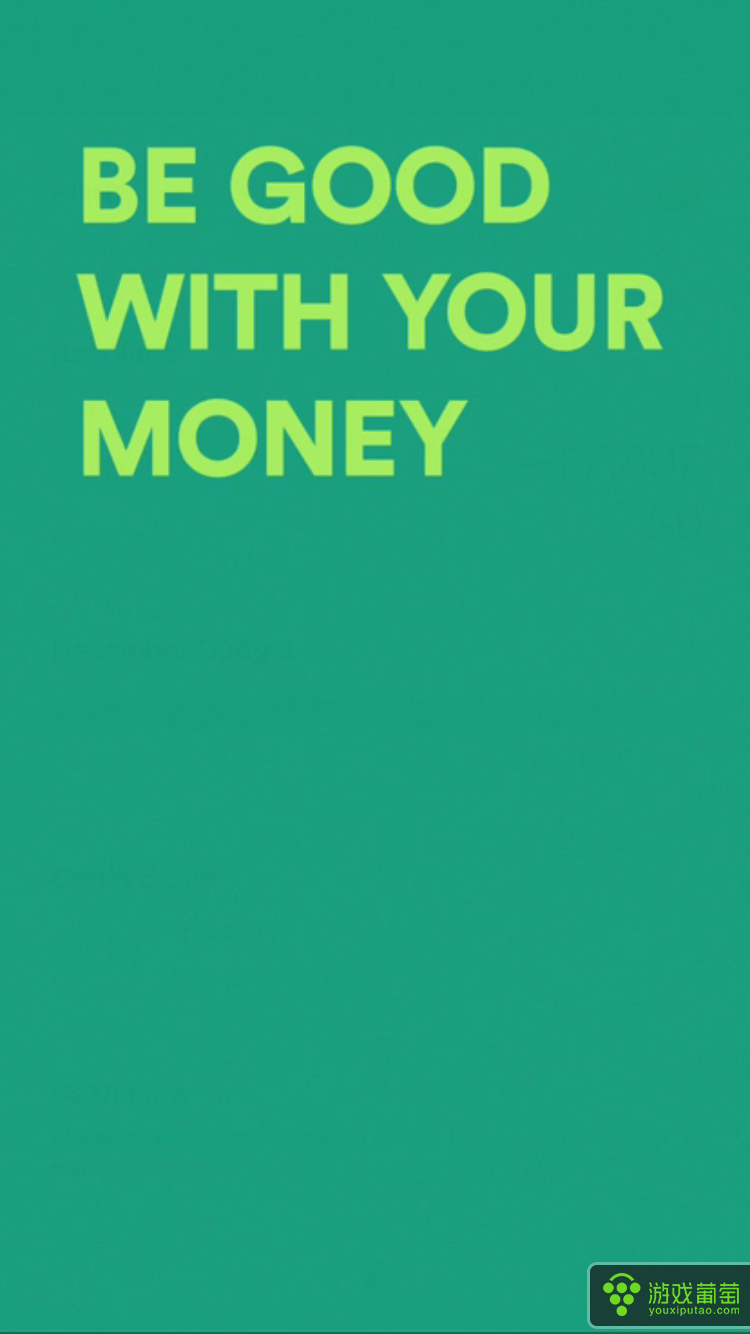
很多人会忽略这一点。在27寸台式机上观看很棒的视频,在手机端浏览的效果可能会大大减弱。所以,在设计故事板时就要考虑到这点。在应用中使用更大的字体、镜头保持统一,让观众更方便地观看。例如,个人金融服务应用 Mint 就用了又大又显眼的字体,使用手机浏览时,不仅方便而且对应用的定位一目了然。


在预览界面,Mint 采用大而明亮的字体,使用户可以对这个应用的核心价值和功能一目了然。
优化截图
如果你的预览视频具备了以上特点,但点击率仍不高,不妨试试以下几点:
首先,想想你的视频海报图片是不是足够吸引人?很多开发者都会犯低级错误,比如在视频中随机选一帧用作海报图片。
选视频海报图片和选截图界面一样重要。如果可能的话,加些文字来介绍应用亮点。


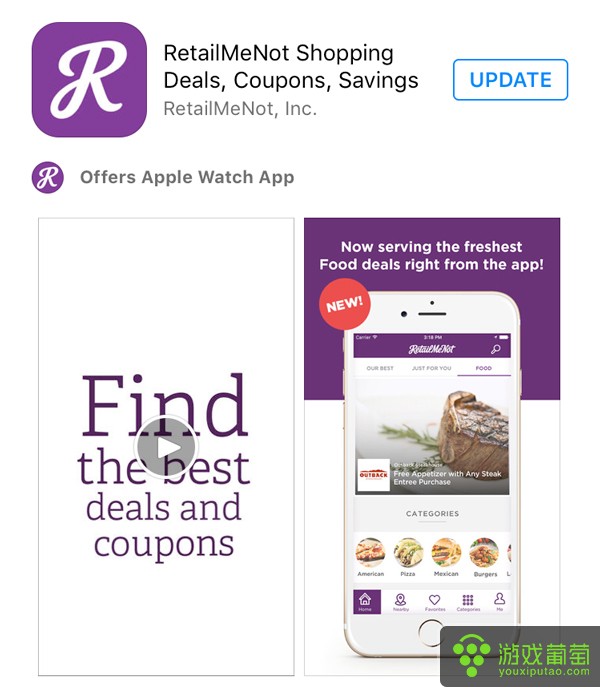
RetailMeNot 使用了图文结合的海报图片来强调这款应用的定位,以此吸引更多用户点击视频。
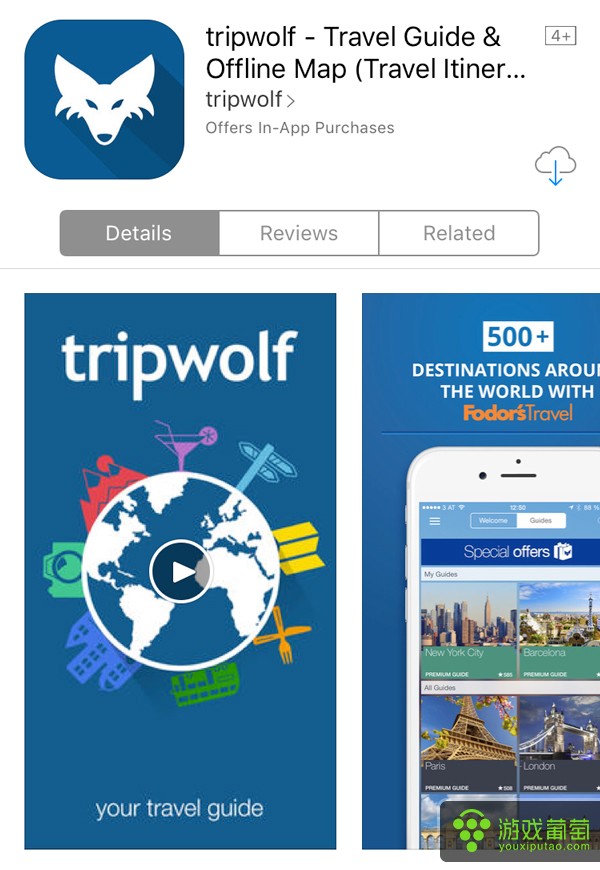
要确保海报图片足够明显,让用户能轻松识别出这是视频。我们和旅游应用 tripwolf 合作时,在设计视频时就加入了海报图片的这一帧,以吸引更多用户点击播放按钮。


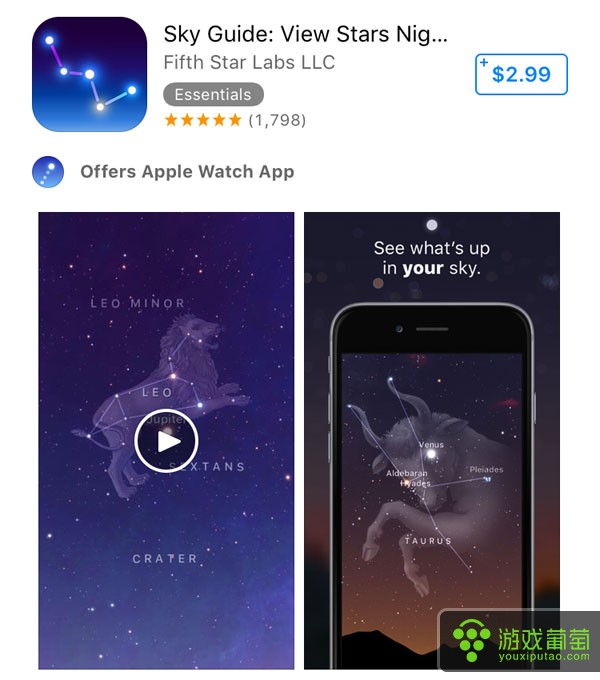
制作预览视频时,还要考虑到与选取的截图界面相呼应。例如,用竖屏界面时,试着在第一张截图中与视频中的内容相呼应。呼应无需设计得过于明显,小小的暗示就能达到目的,并且十分优雅。
比如,下面截图界面中牛的形象,就和视频的整体设计十分呼应。其他广告形式中常常用到这种形式,在 App Store 中也可以好好地利用。


结论
同其它的应用营销工具一样,视频也不是万能的。对于不同的应用和目标受众来说,视频可能不是最佳的选择。但是,考虑到视频在手机端与日俱增的重要性,这个工具还是值得一试的。

