通过前面的教程,卡通的水、光、火、烟你是不是已经会制作了?今天我们就来看看卡通电元素的制作方式吧~
基础展示效果

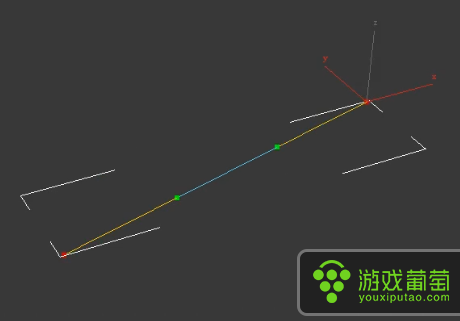
1)使用样条线工具创造一条直线,打开点级别选中两端的顶点,右键选择“Bezier角点”
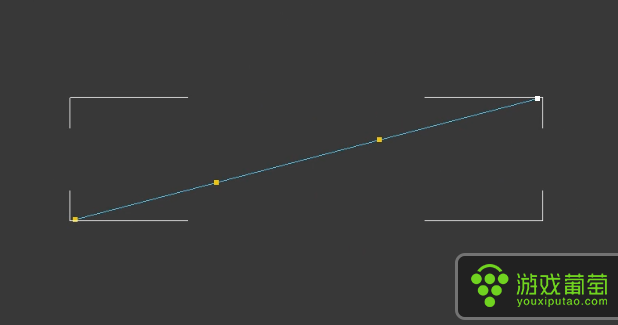
2)再右键选择“细化”点击直线添加两个关键点,来控制闪电的运动
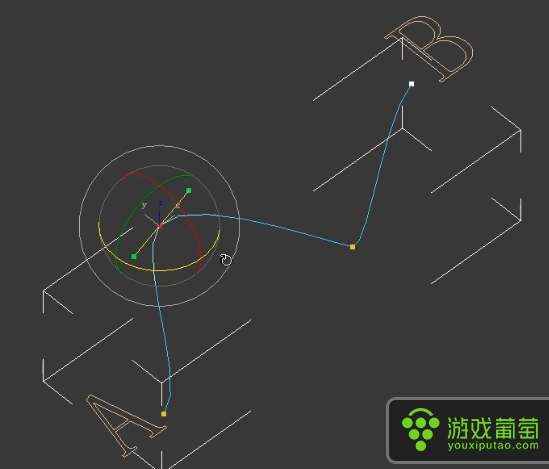
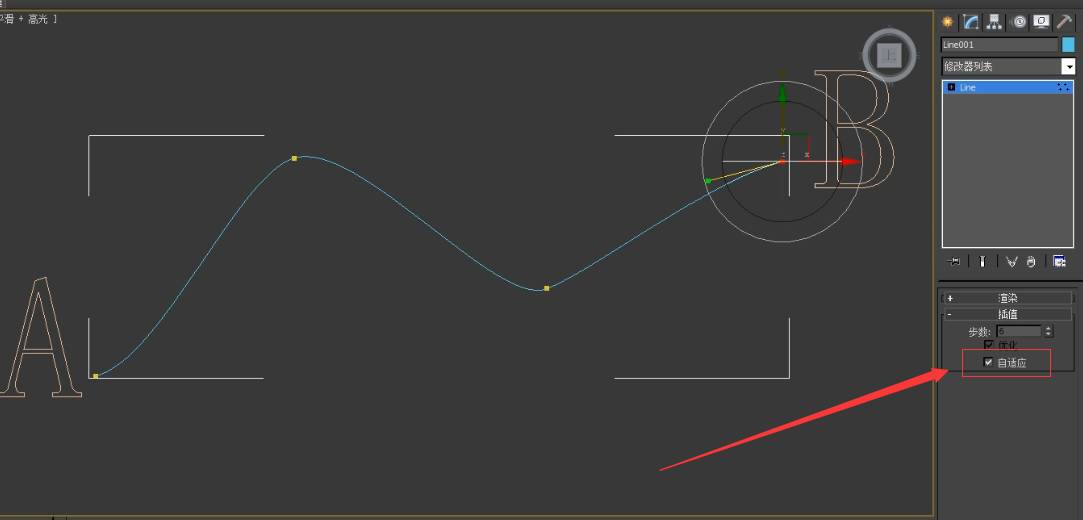
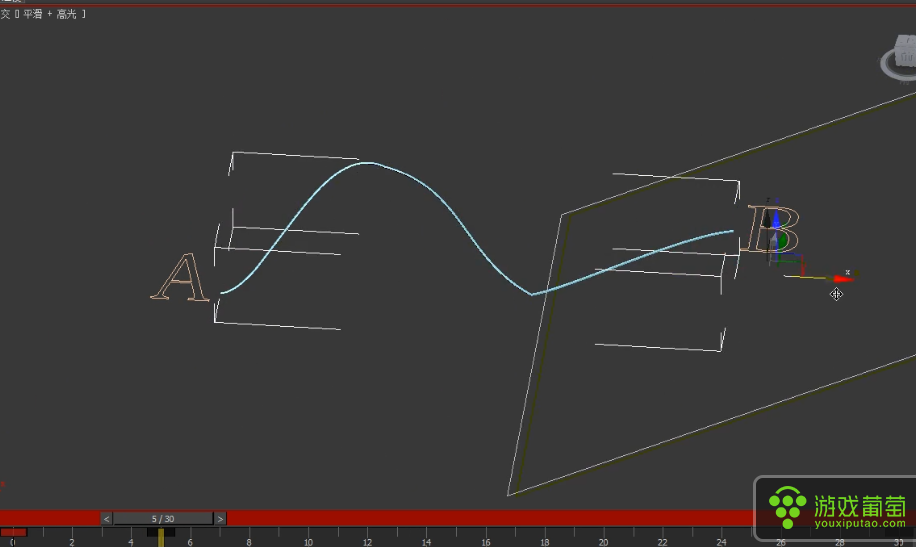
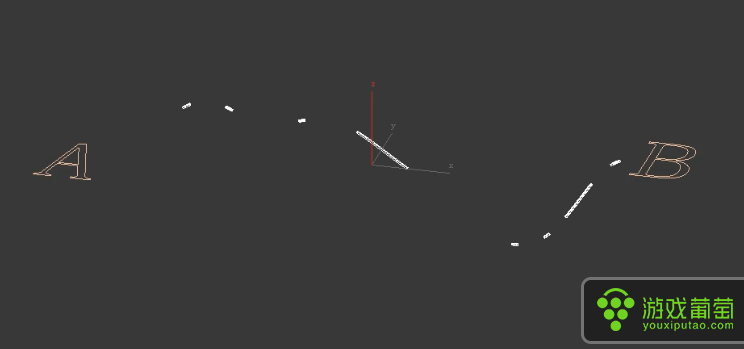
3)通过控制关键点的位置和角度,做出闪电运动的路径,这里我们模拟闪电由A打击到B的路径,勾选“自适应”使线条更加平滑

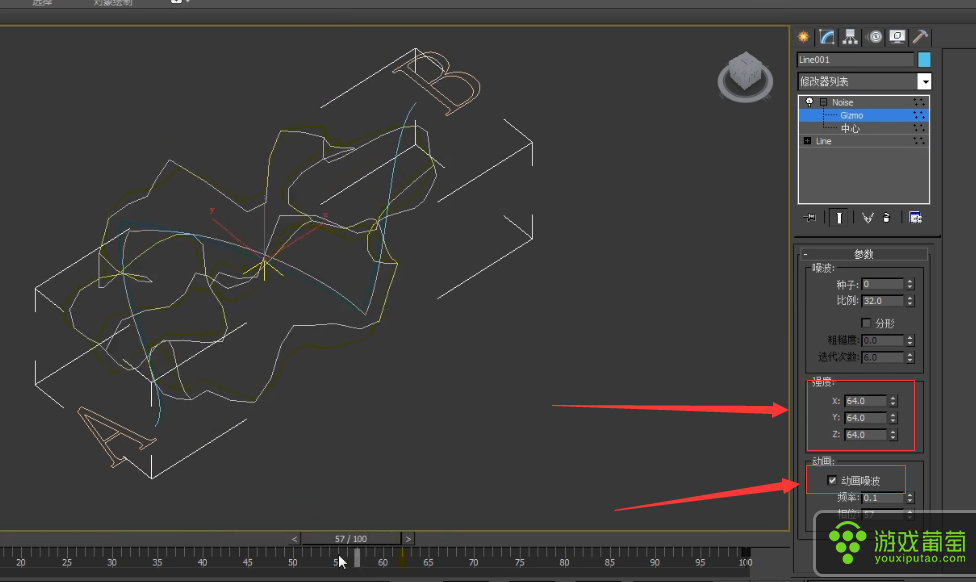
4)由于我们模拟的是由A点打击到B点的闪电运动过程,所以线条两端顶点的位置是固定的,我们通过控制中间两个关键点来控制闪电的形态。在点级别下选中中间的两个控制点,添加“噪波”修改器,给合适的噪波强度,再勾选“动画噪波”,拖动时间帧可以看到线条的运动形态

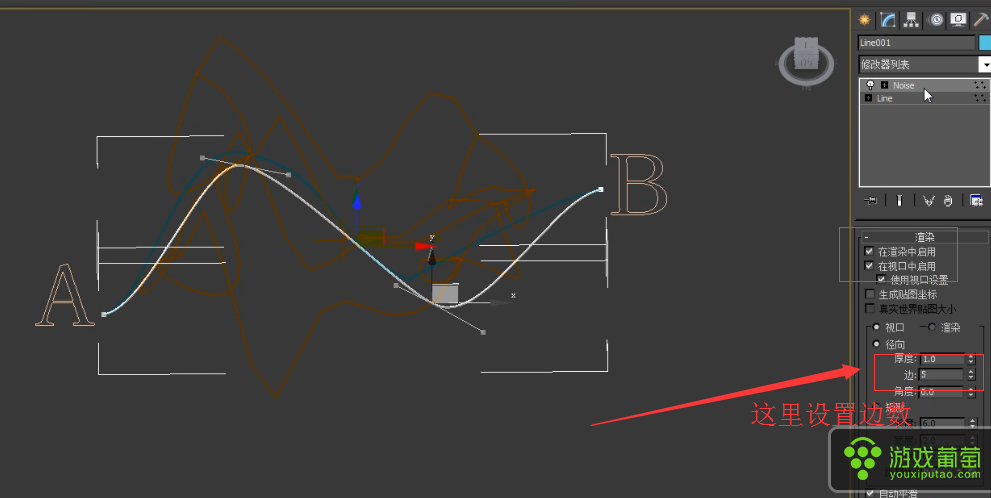
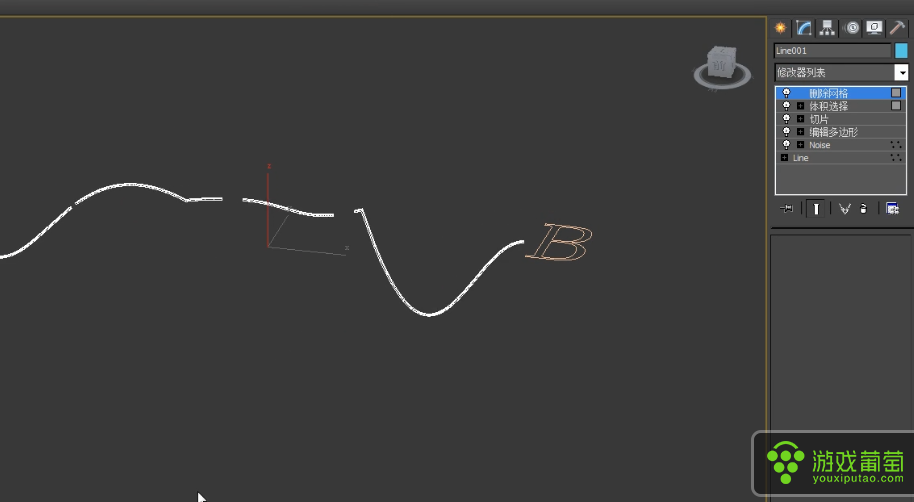
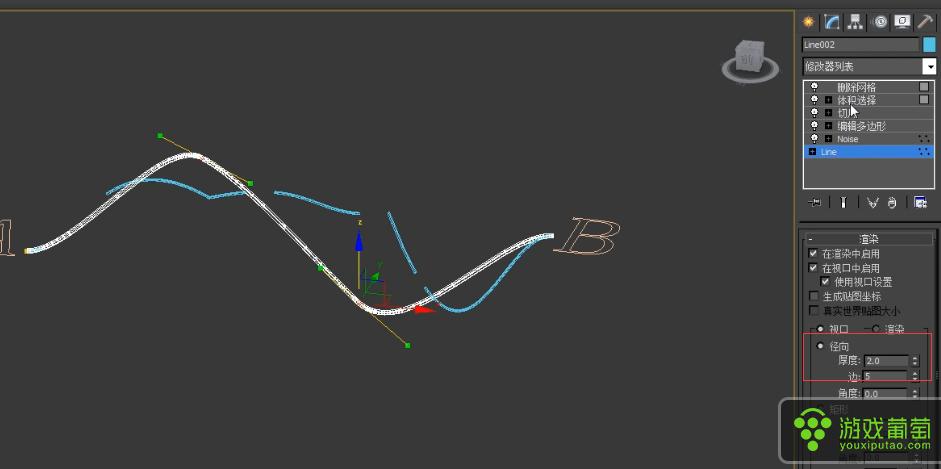
5)勾选渲染窗口里的“在渲染中启用”、“在视口中启用”和“使用视口设置”选项,把线条转变为模型,这里注意保持“视口”中的模型的边数和“渲染”中模型的边数一致,确保渲染出图的效果和在视图窗口中的效果一致 
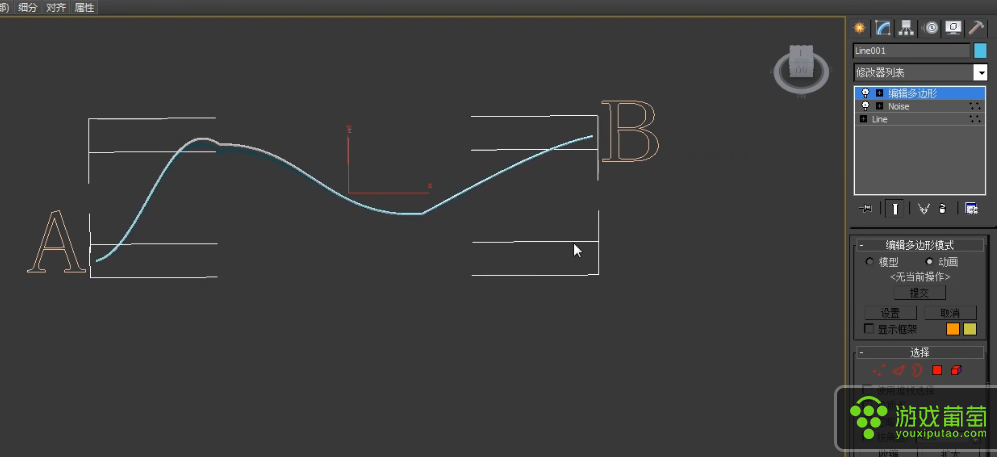
6)给线条添加“编辑多边形”修改器,便于我们编辑模型
7)添加“切片”修改器,给合适的角度和位置并设置关键帧,做出闪电的出现过程
开始帧:

结束帧:

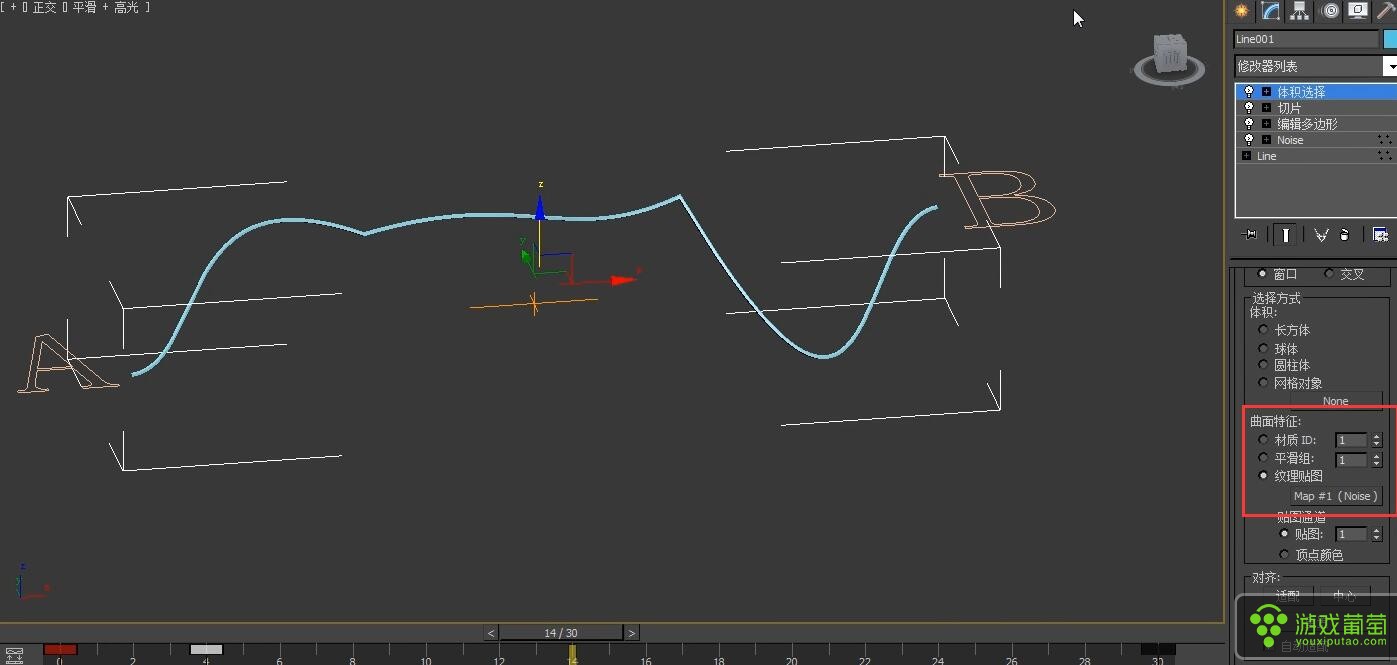
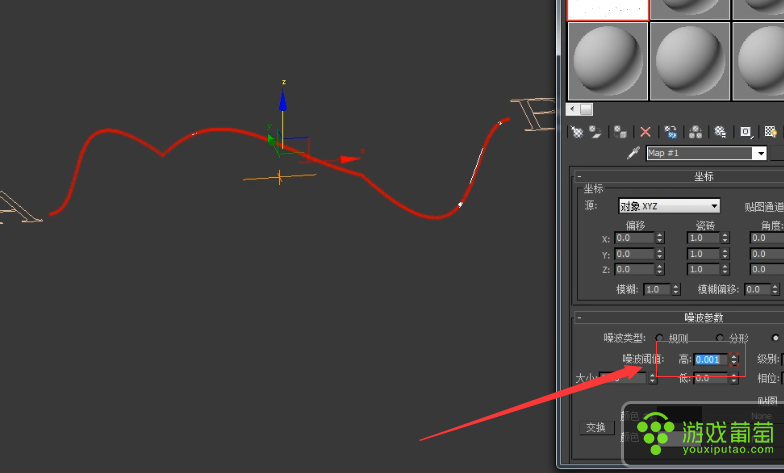
8)我们使用贴图纹理来控制闪电的消失过程。给模型添加“体积选择”修改器,选择面级别,曲面特征选择“纹理贴图”,设置纹理为“噪波”

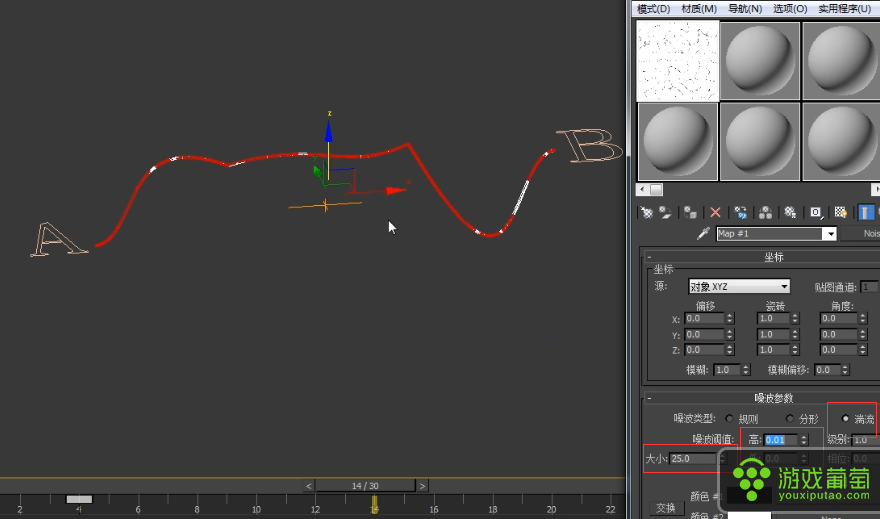
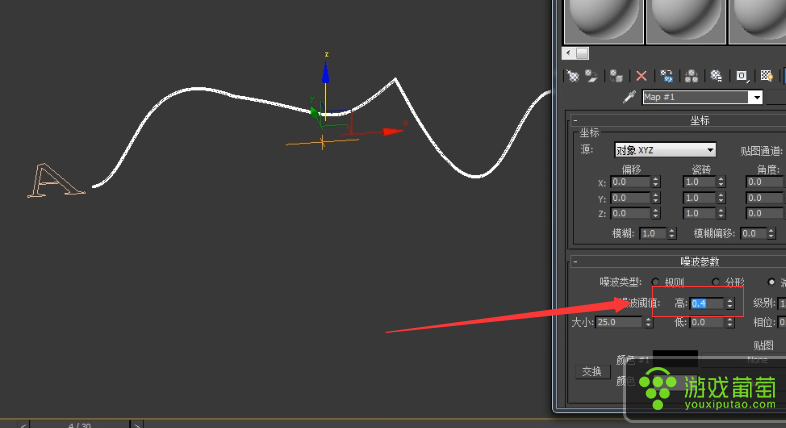
9)把纹理贴图复制给材质球,选择“实例”,调整噪波的大小和类型,以及阈值的数值,来控制模型被选择的范围

10)给“体积选择”中噪波的大小K关键帧做出闪电消失的动态。我们在线条到达B点的时刻开始做出消失。
开始帧:
结束帧:

11)再添加“删除网格”修改器,可以删除我们在“体积选择”中选中的范围区域

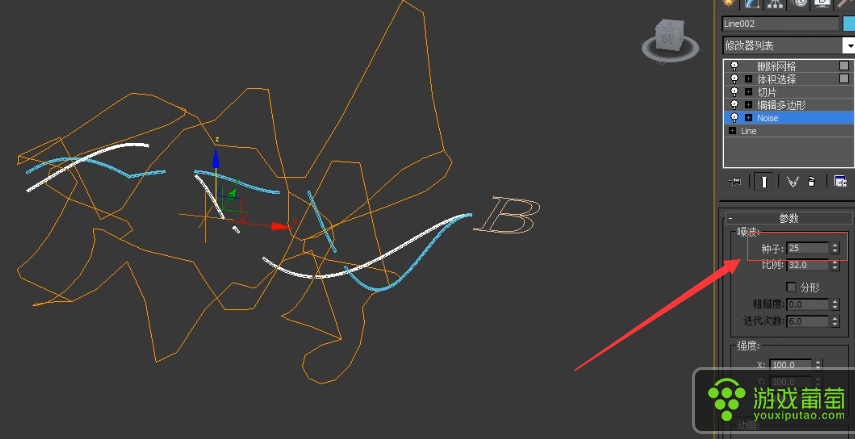
12)复制一个闪电模型,在噪波修改器中点击“种子”使模型出现与原效果不一样的形态,另外还可以调整线条的厚度区分两个模型


13)调整两个模型的关键帧的位置以及数值,使两个模型的运动形态也有所差别
14)可以根据自己的需要给模型赋予材质球调整颜色和发光效果,也可以渲染出图后期在AE里进行调整。
啦啦啦~你学会了不?
【更多教程】
作者:灵动像素