在5月12日举办的Unite2017开发者大会上,网易盘古游戏部技术美术总监的李正彪分享了关于其内部对于美术和设计各方面的干货,同时也以当前市场上的一些游戏产品作为案例进行了讲解,并对未来的美术技术进行了一些预期,由于美术设计需要极强的专业性,因此这可能也是这场大会上最“干货”的内容了。
以下为演讲原文,游戏葡萄整理发布:
尊敬的先生、女士们,大家好!本次讲座是以美术和技术为中心展开的。我是来自网易盘古技术部的李正彪,这是我第二次参加Unite大会。2012年第一次参加Unite大会,再次感谢Unite中国对我诚挚的邀请。希望各位以一种轻松的心态来听我的讲座。
今天演讲的主题主要可以分为三个部分,因为演讲时间有限,所以我把这三点做了浓缩。其实我们平时接触的大多数图形学技术都可以在这里发表,如果在座的哪位对图形学有兴趣的话,当你读完Gpro7为止的话会发现,其实它也没有那么难。2018年,程序处理技法会成为流行趋势。
接下来以回顾的心态来主要谈谈美术表现。对于手游美术这一块,过去、现在和将来当然主要集中于美术表现。作为专家,必须要知道的优化方法主要包含了以下内容:确认代码返会编,最后一部分主要来看一下Unity 5.6当中新增的几个PBR相关的一些内容。对于观众的定义,本人衷心地希望此次讲座能够成为游戏开发和技术开发工程师之间的工作沟通的桥梁。

首先暂时先把Unity先忘掉吧。
第一部分的主要内容包括了对于手游画面发展历程的回顾。手游环境下美术层面的构想和实现,硬件的通性或者版本的不同而带来的画面实现方式,并且都跟过去做比较。同时会介绍几种值得推荐的美术表现,传递一些更加符合手游美术环境的。

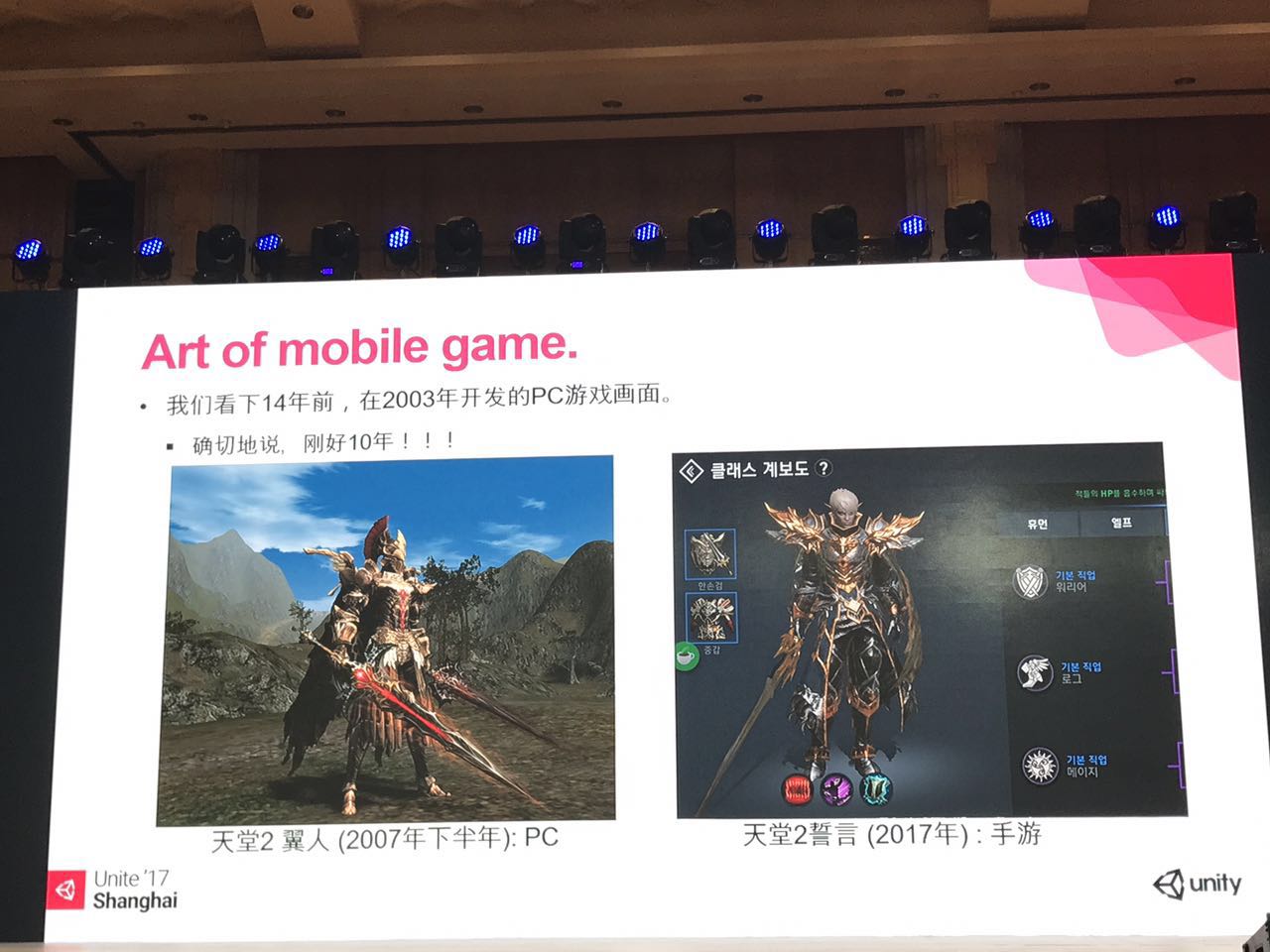
回顾过去,我们看一下14年前在2003年开发的游戏环境,G-Force简单来说就是《天堂》2003年上线了,同时技术美术这个岗位开始在游戏公司形成。随着在市场上占据的份额越来越大,游戏环境的品质也从过去的手绘变成了现在的工具来完成。《天堂2》上线五年以后,当时开发《天堂2》的虚幻引擎从2.0到2.5。新种族翼人使用的就是这个虚幻技术。回顾手游开发的过去十年,今天的手游画面变得愈发精致。甚至通过近似算法,在手游硬件上也能进行基于物理的渲染和线性空间渲染。

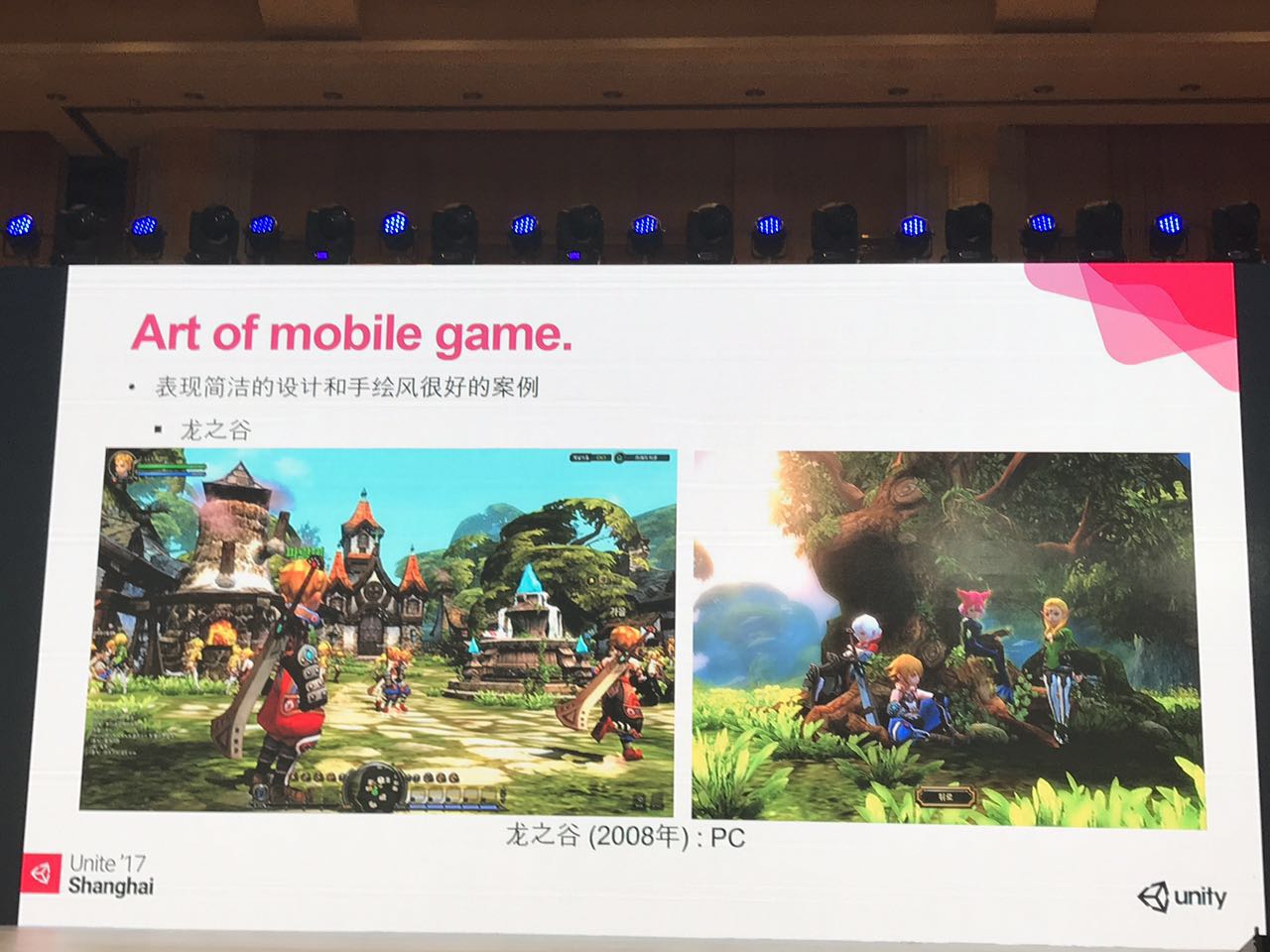
《龙之谷》这个游戏仅使用了动态灯光处理,整体做了完美的衔接,甚至对于今天的手游开发者来说,也是一个很好的案例。


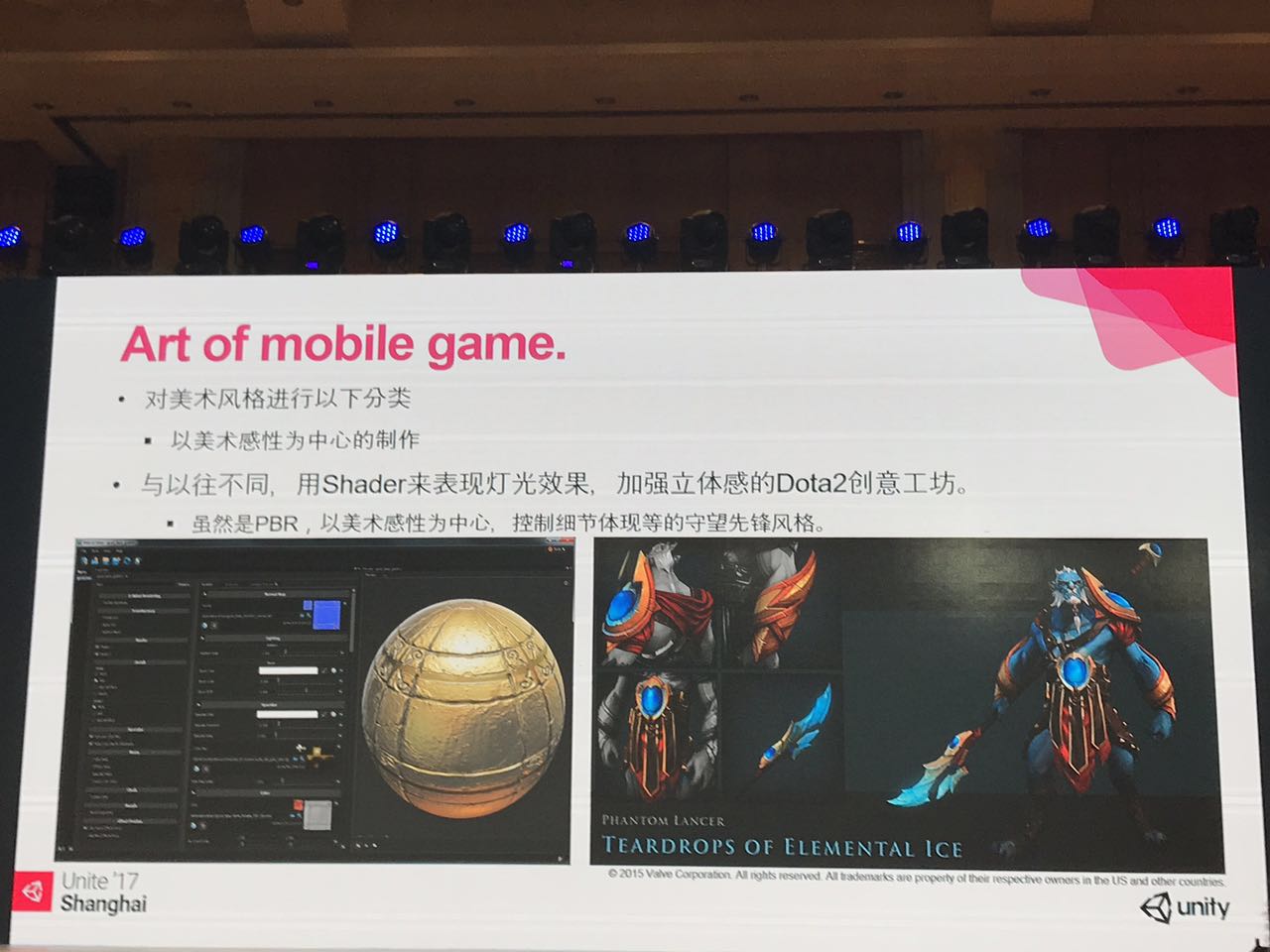
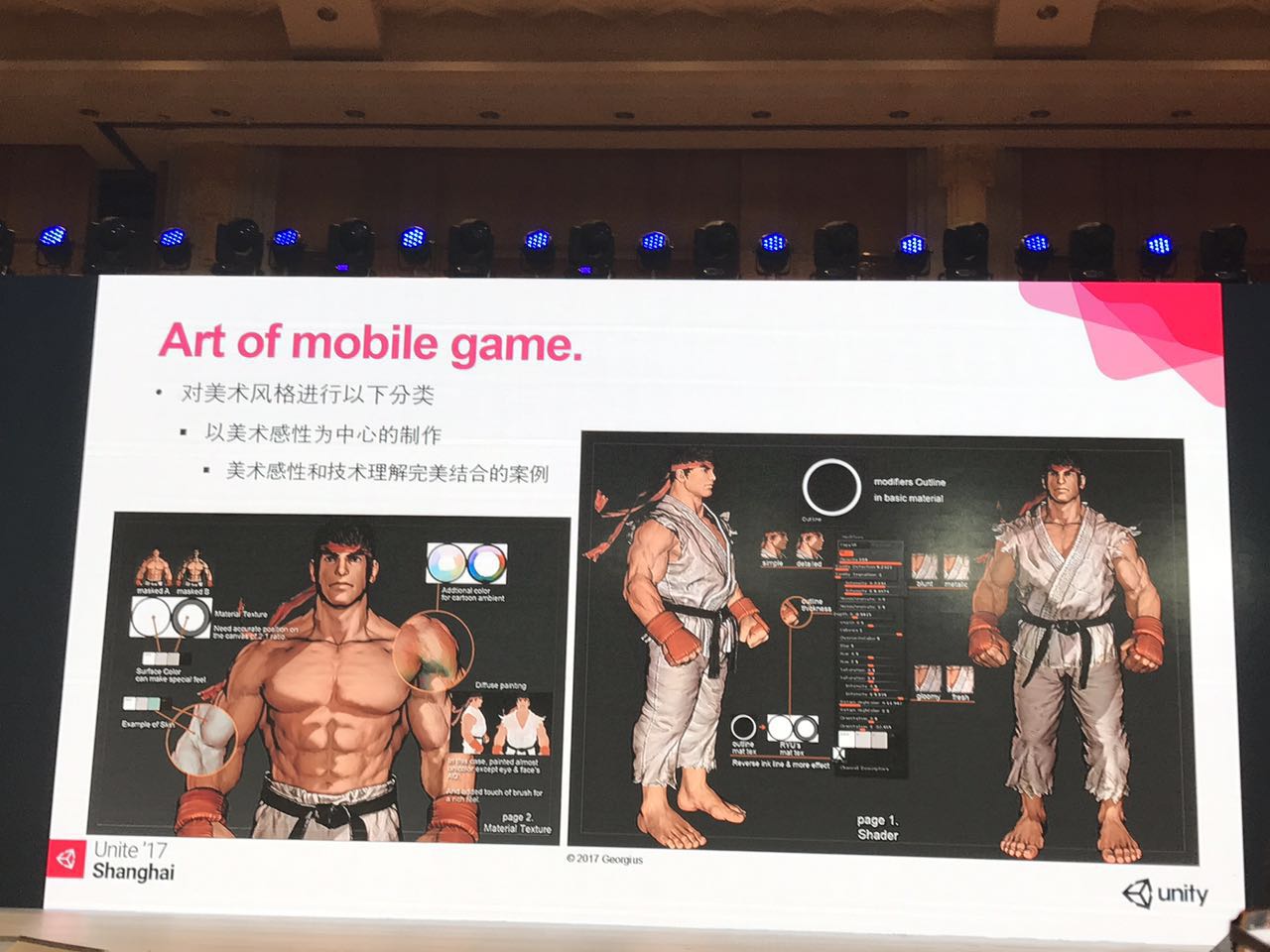
如果还依旧坚持传统的Art work,对此可能会没有兴趣。其实审美的开发对它也是很有重要的。资料调查是很重要的,我们可以利用百度或者谷歌,我们可以找到从20年前到至今为止所有的技术内容。《DOTA2》是一项很好的参考资料,从配置表到SHADER,如上图所示,可以通过美学来完成最好的表现。

被微软收购的《我的世界》这个游戏是传统2D游戏当中很好的一个案例。美术的造型和达到最终表现的方法跟对技术的理解是分不开的。在这个例子中,艺术家很清楚怎么样能够实现更好的渲染,所以这是很好的参考资料。

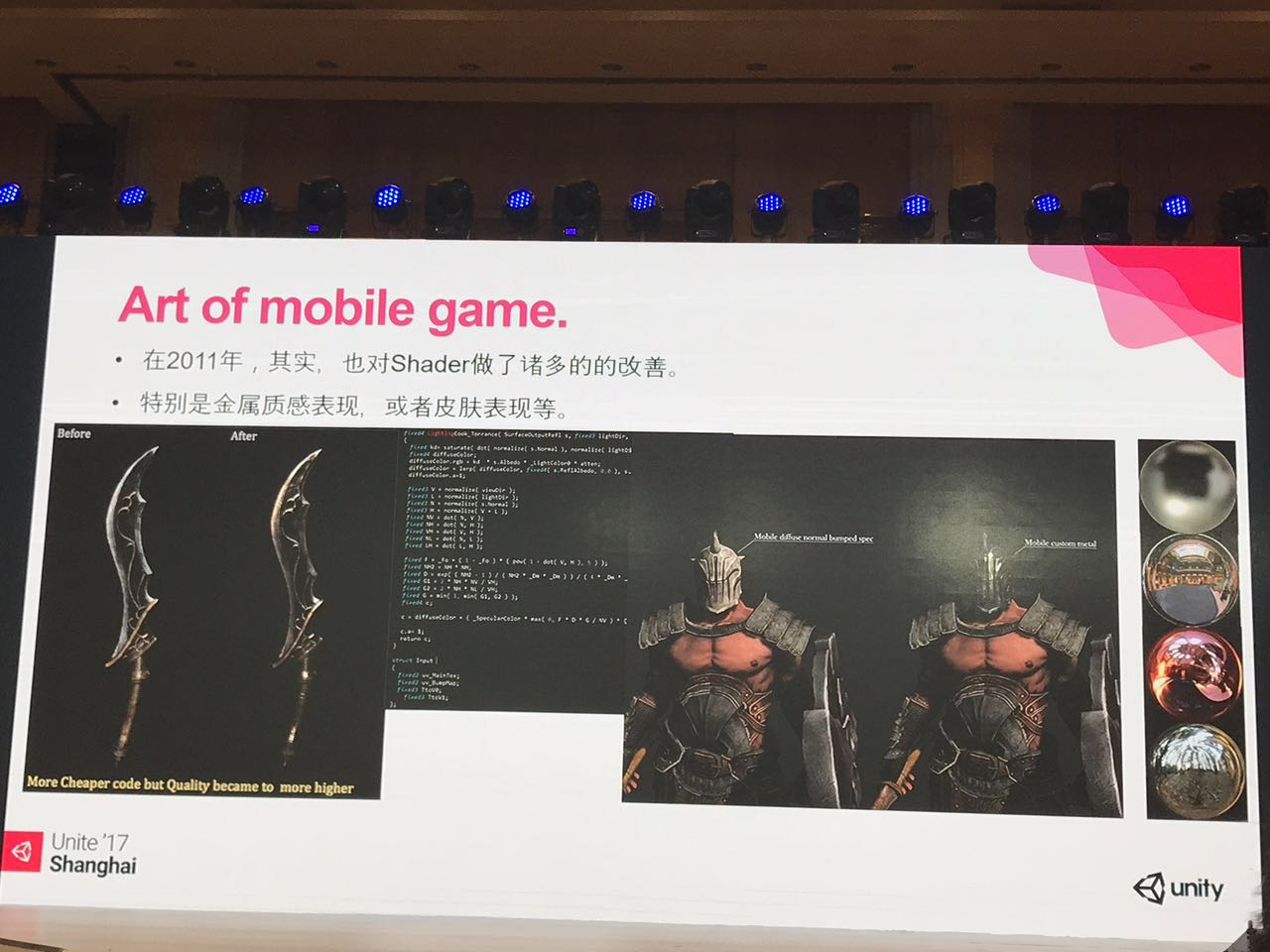
以上是2011年包括我在内的仅由两名开发者开发的开发原形,2011年的当时,这种程度的画面也被称之为次世代手游,甚至荣获在GDC 202参展的手游。

在当时的手机上,Unity还没有深度处理阴影的功能。跟Unity5.6相比,开发环境还是很恶劣的。Unity5.6更新之后相对有了一个更好的手游开发环境。对于最近刚使用Unity的人来说,使用起来还不太习惯。仅用Unity基本SHADER来实现表现,还是会受到很多限制。在当时硬件性能刚好处于iPhone 3到iPhone 4的表现,再加上当时的大部分开发者对强化SHADER方面也不太很好,所以从过去的硬件平台当中获取很多机制。

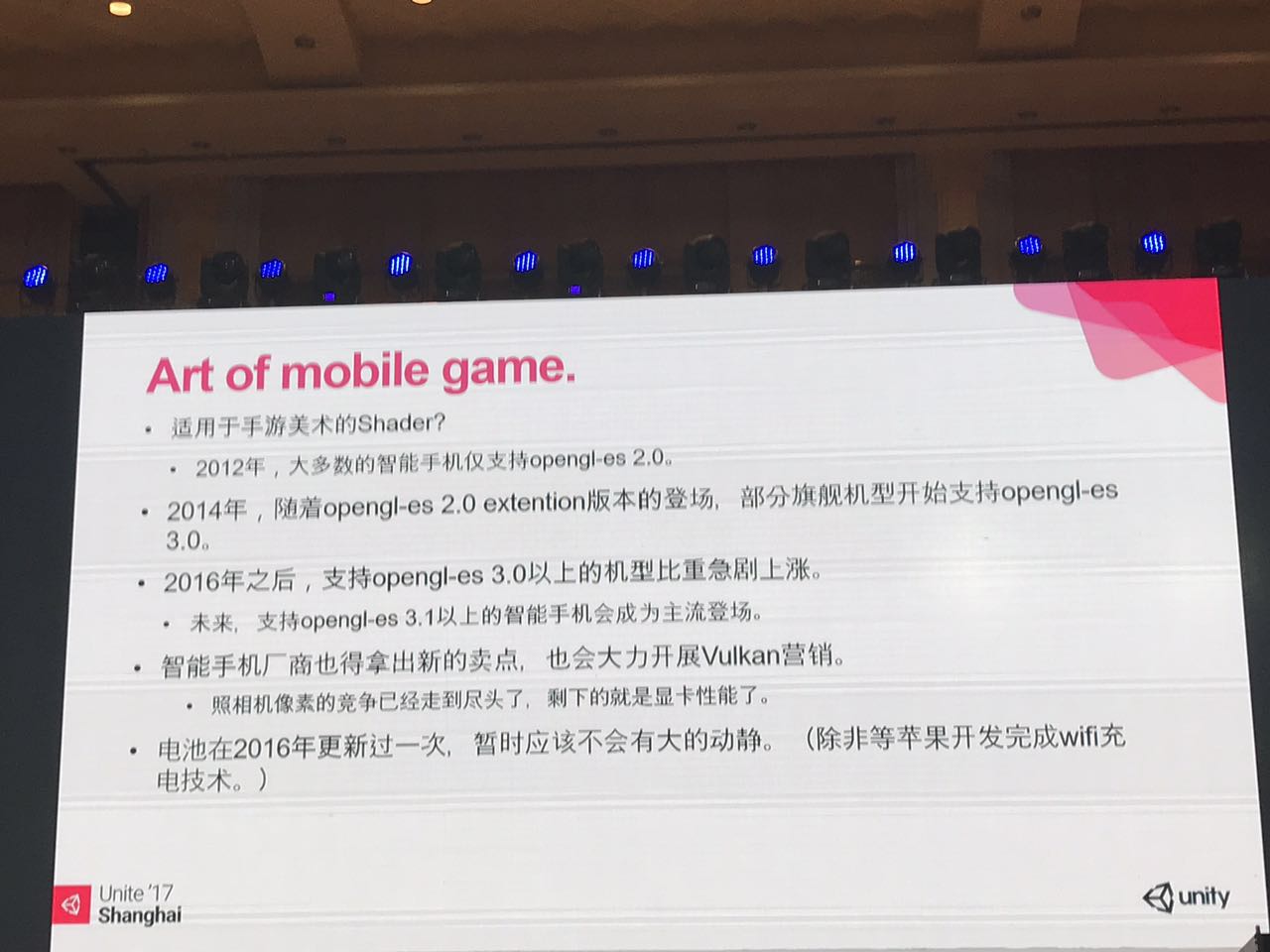
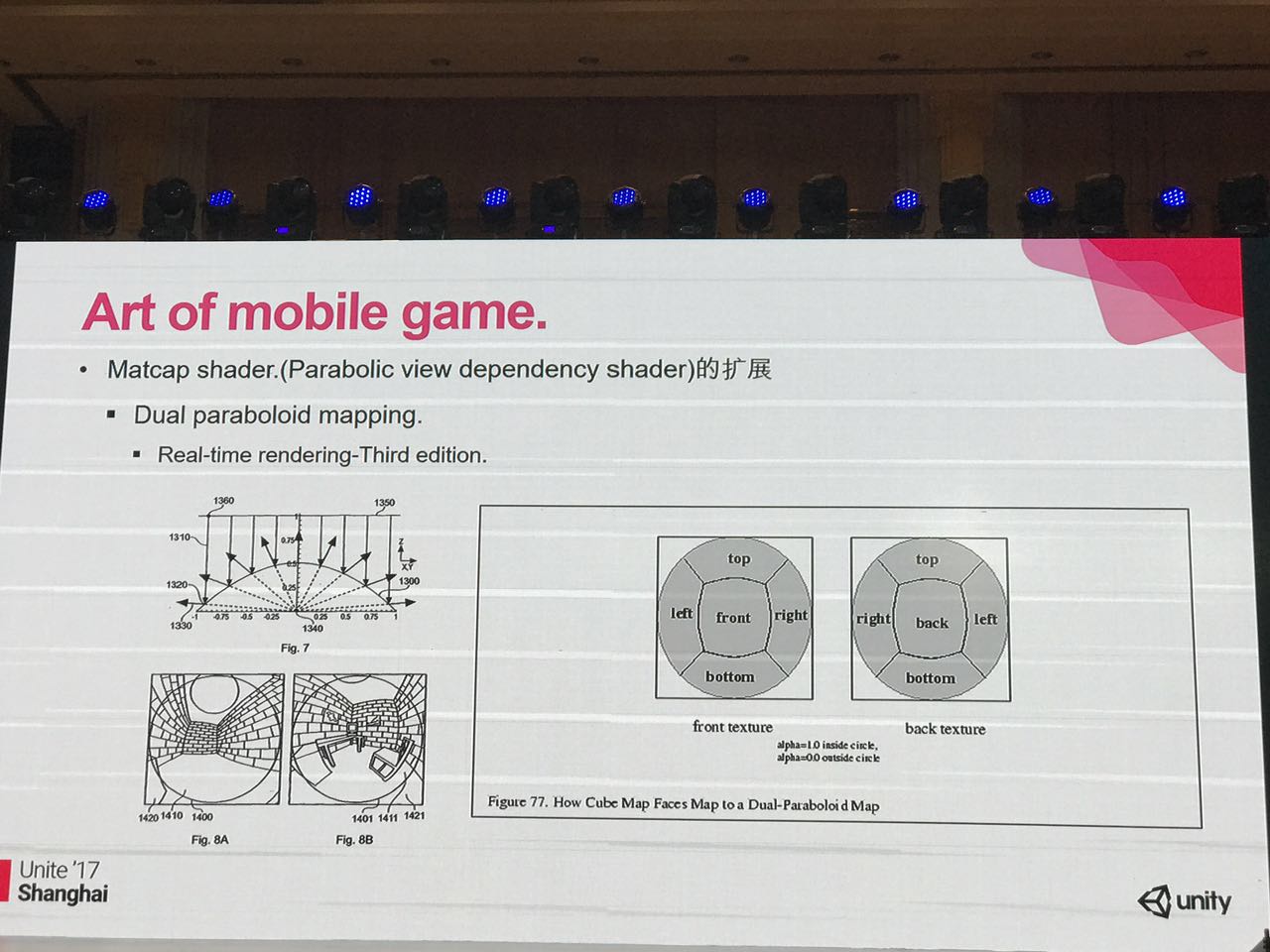
2006年所提出的双抛面技术来对VR性能做优化。2012年大多数的智能手机仅支持opengl-es2.0,之后部分旗舰机型可以使用2.0,之后可以支持3.0以上的版本。未来支持opengl-es2.0以上的版本会成为主流登场。

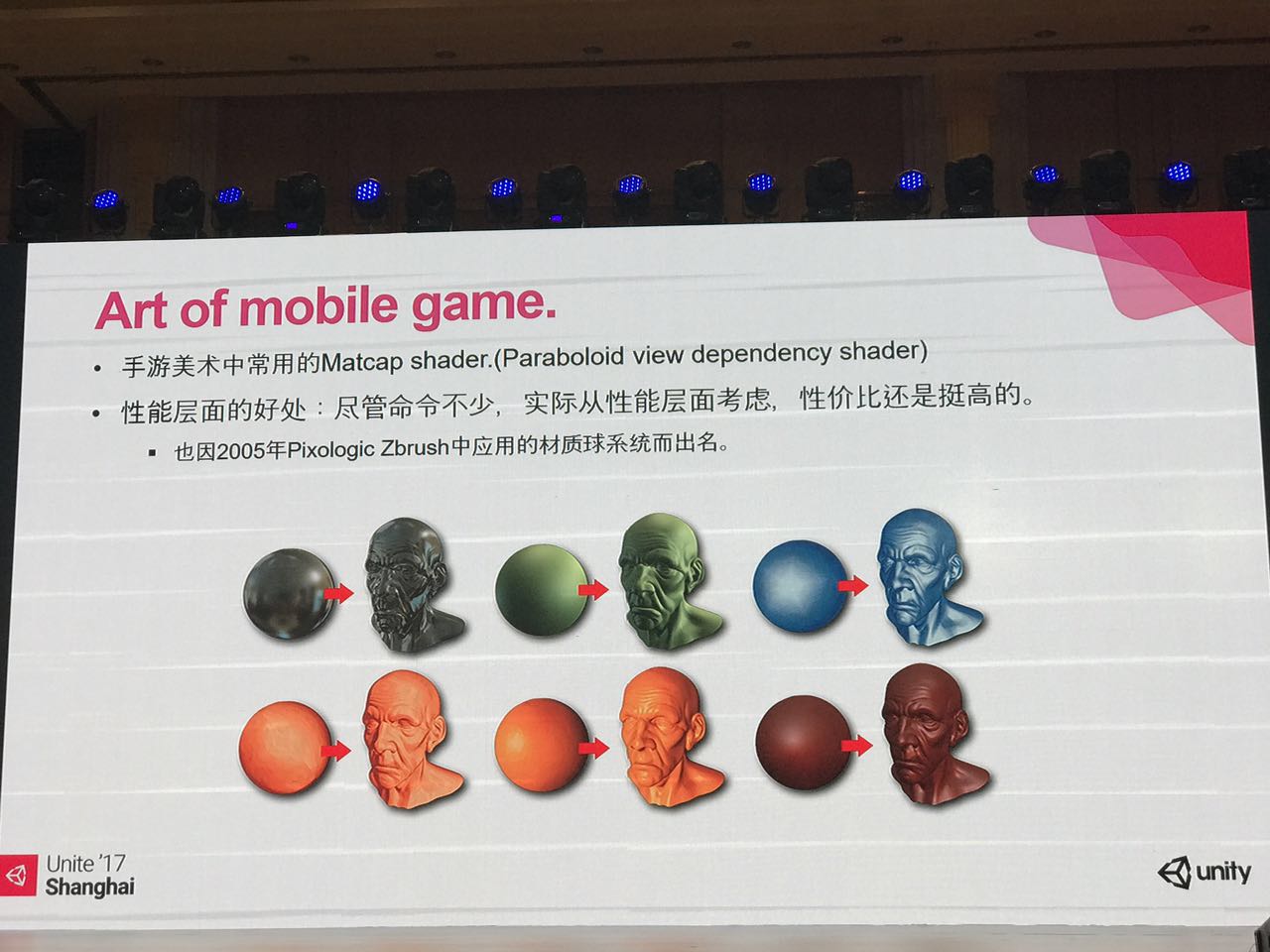
以上是美术手游当中经常使用的SHADER,尽管指令不少,实际从性能层面考虑,性价比还是比较高的。2005年,应用的材质很出名。

上图就是大家所熟知的SHADER效果。性能层面的好处,尽管指令数也不少,但是实际从性能层面考虑,性价比还是比较高的,从2004年发表的抛物面反射,优点是运算快,完全替代灯光,缺点是灯光效果属于重组视角。

以上是2012年在其他公司应用的案例。重要的是制作怎样的Matcap shader来使用,或者可以使用matcap来制作。下一页我会简单介绍一下LYS的案例。

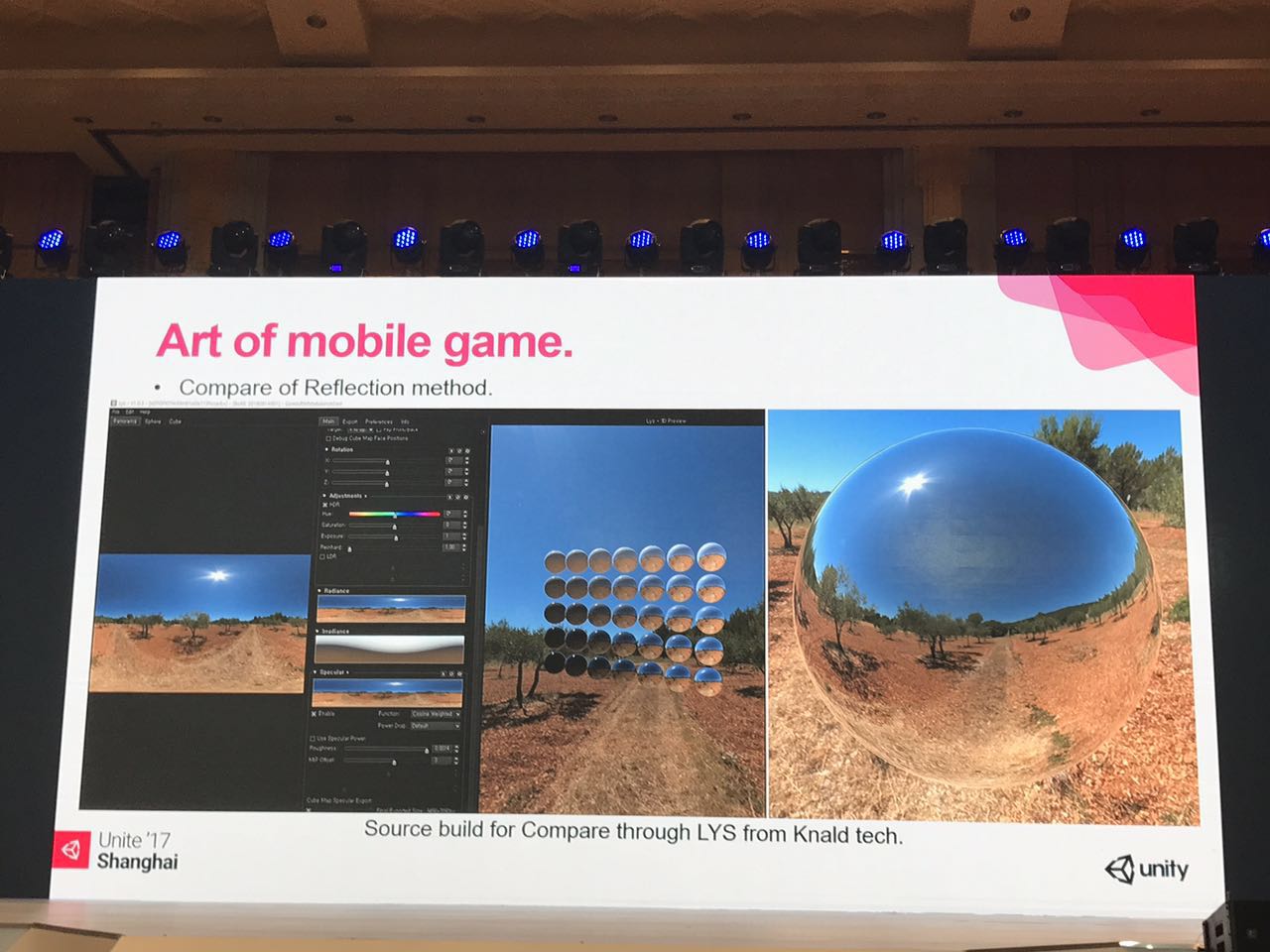
不适用PBR的shader的模型也有很多种,实行各种运算模式,这款软件是很好用的。可以确认坐标系,在Unity当中使用Matcap shader并确认。应用Matcap shader色像空间存在一点差异,但是通过photoshop是能够被矫正的。

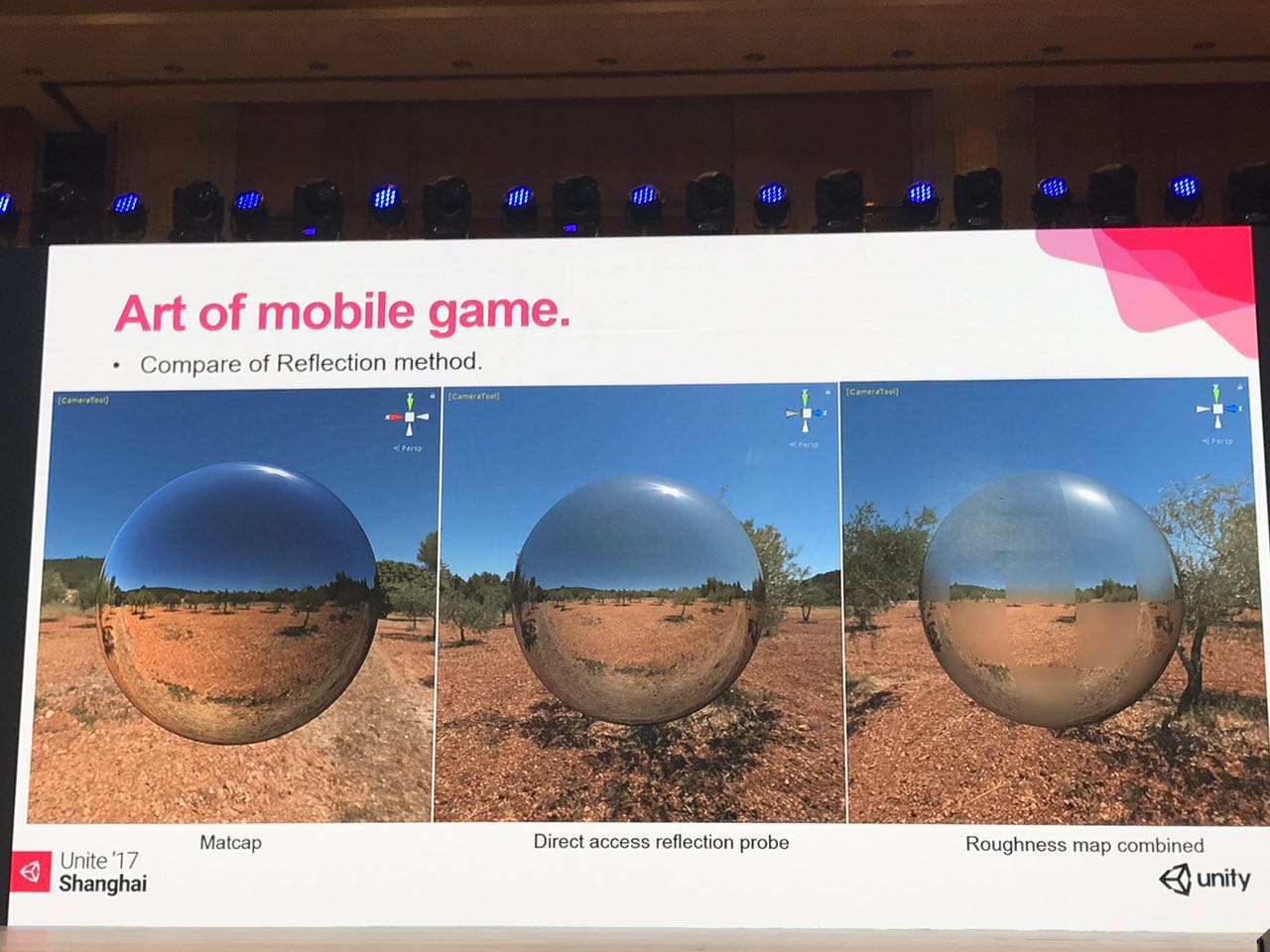
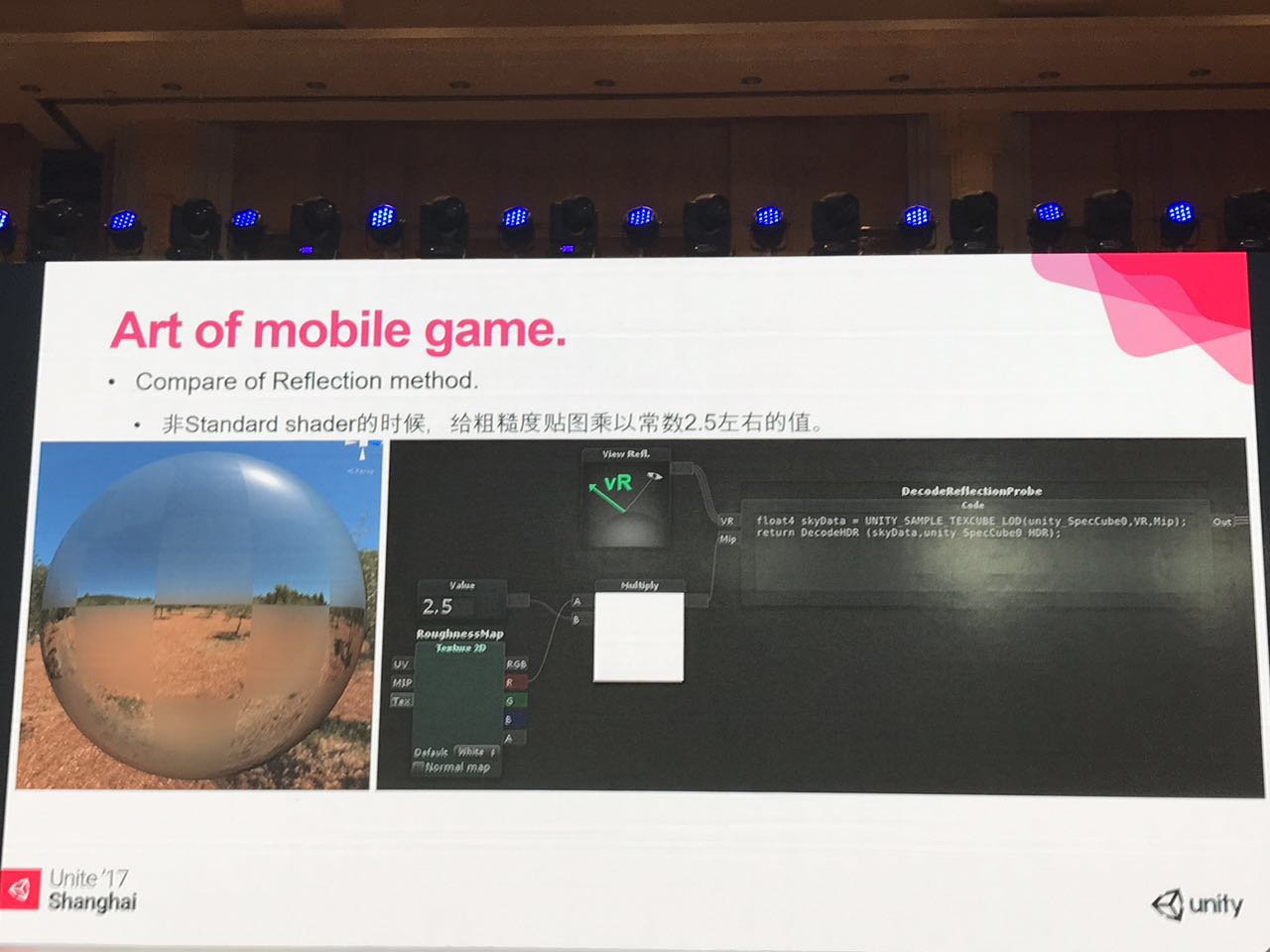
不适用Unity的PBR标准shader,使用Unity反射探侦反射,给粗糙度贴图乘以常数2.5左右的值。现在虽然还处于试验阶段,简单给大家做一下介绍。

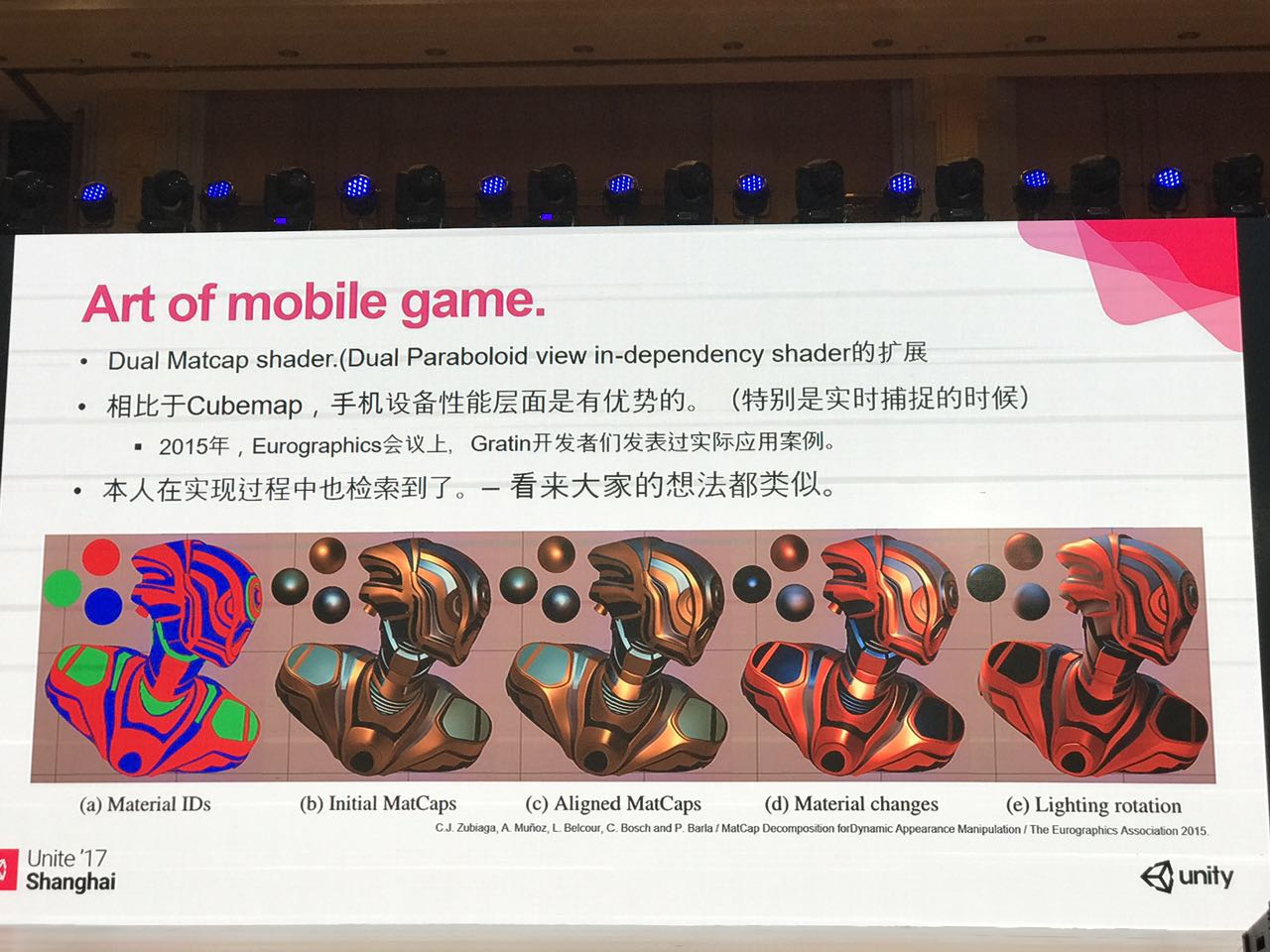
相比于Cubemap,手机设备性能层面是有优势的。在2015年,Gratin开发者们发表过实际应用案例,我看过论文,看来大家的想法都是比较类似的。

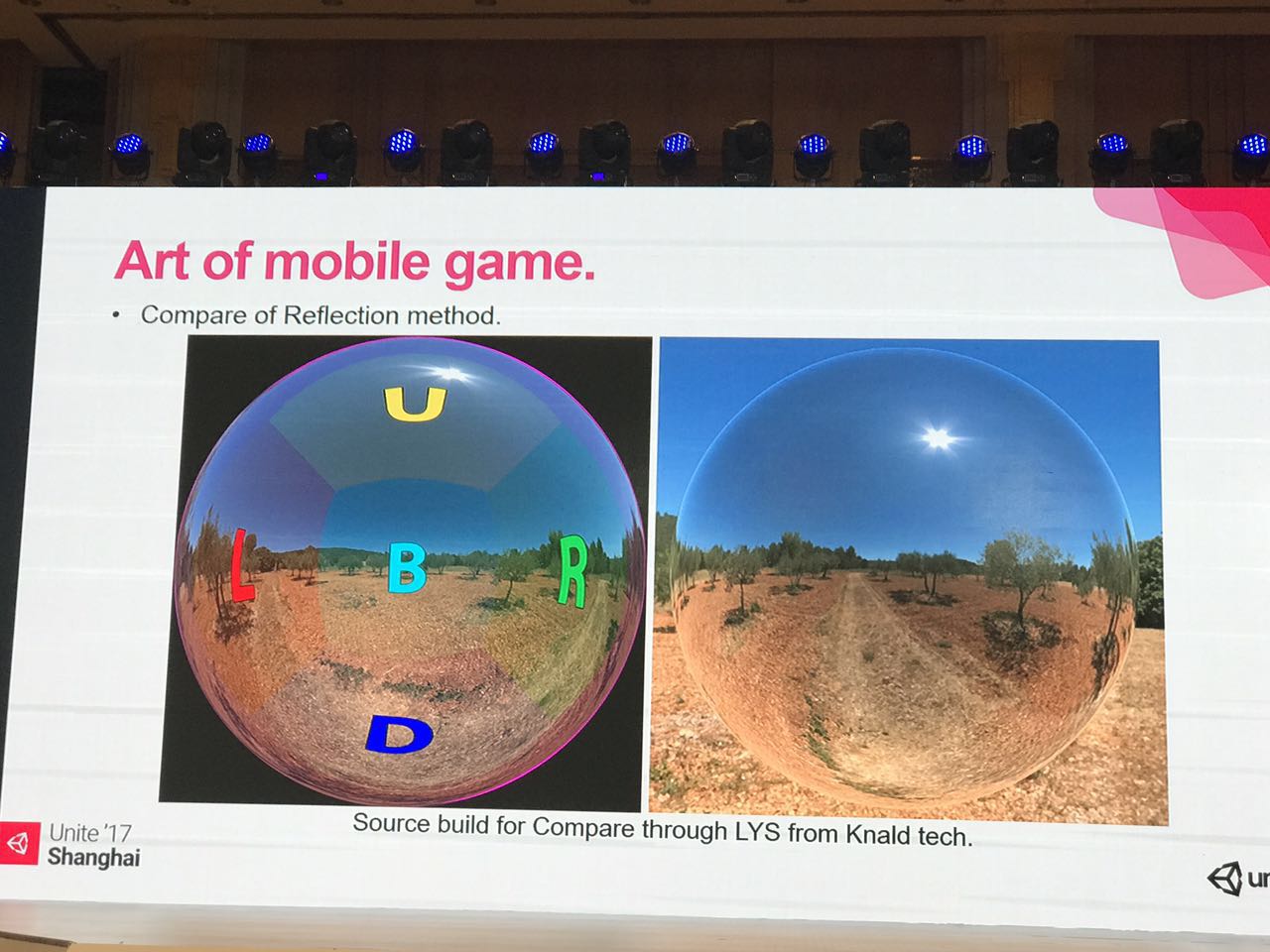
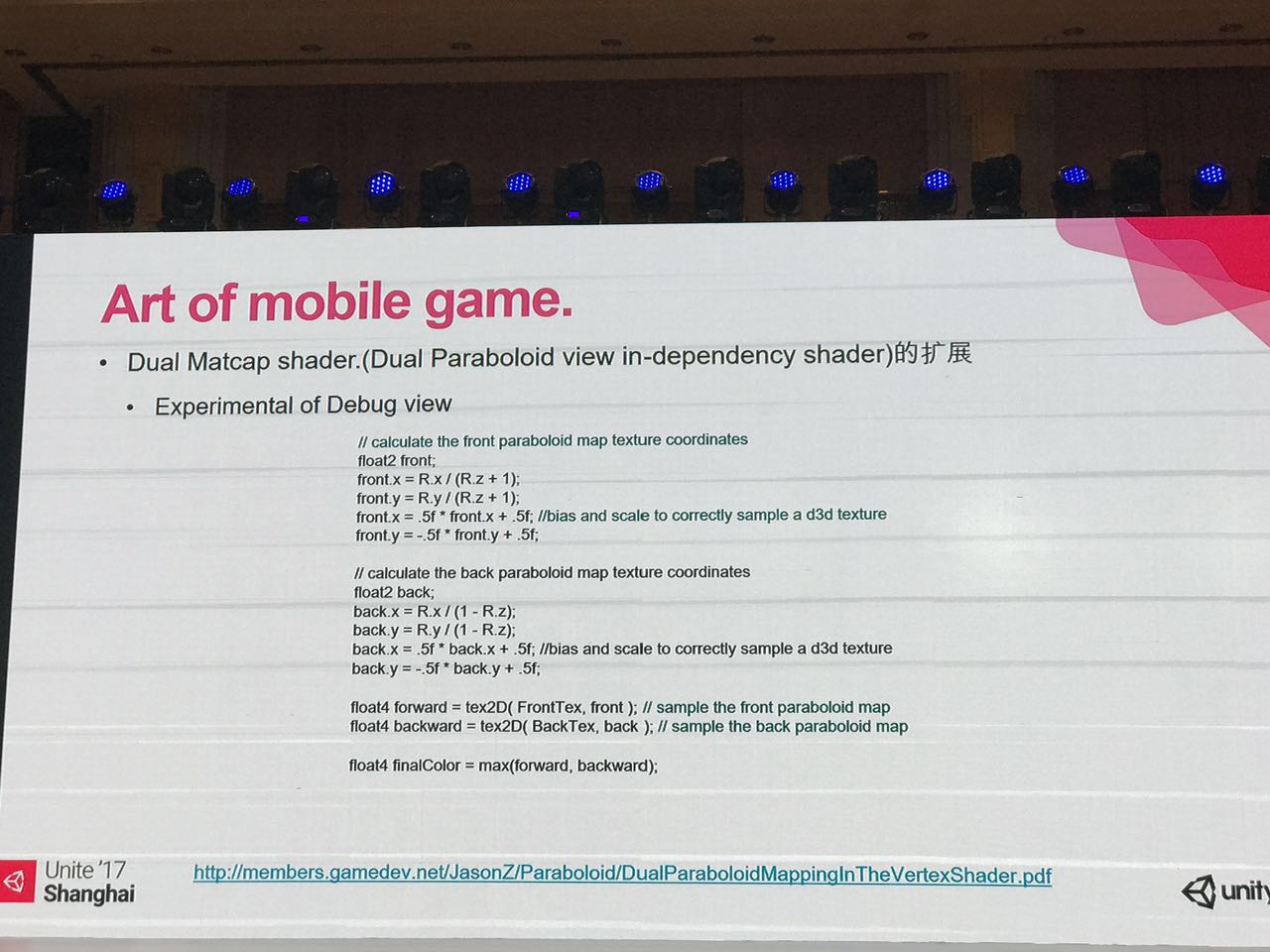
简单地说,就是把抛物面镜子放置在正面和背面来导出反射信息,跟Cubemap相比,可能会略有扭曲现象发生,但是看起来并不碍眼。

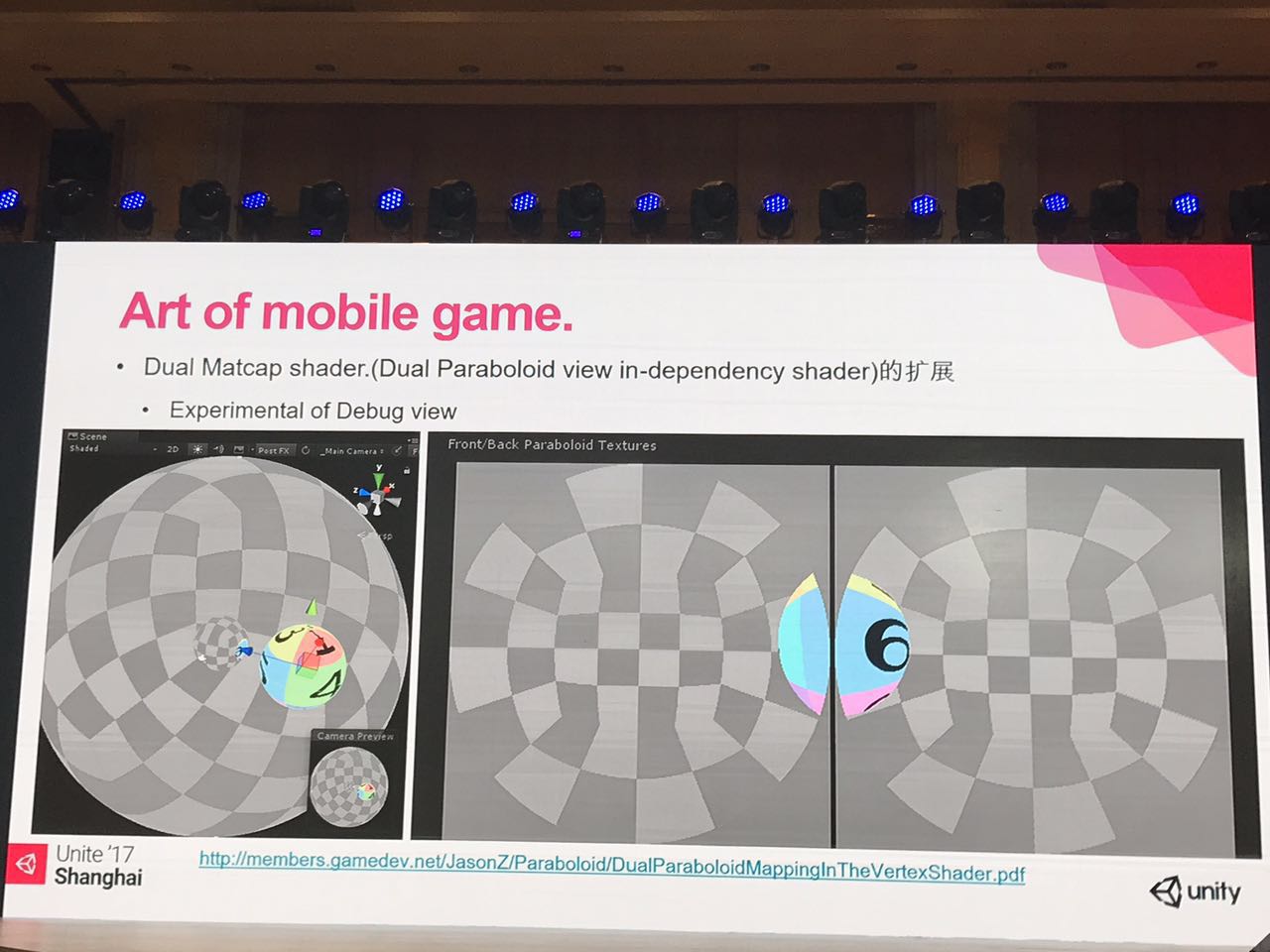
上图是在Unity坐标系调试的场景。

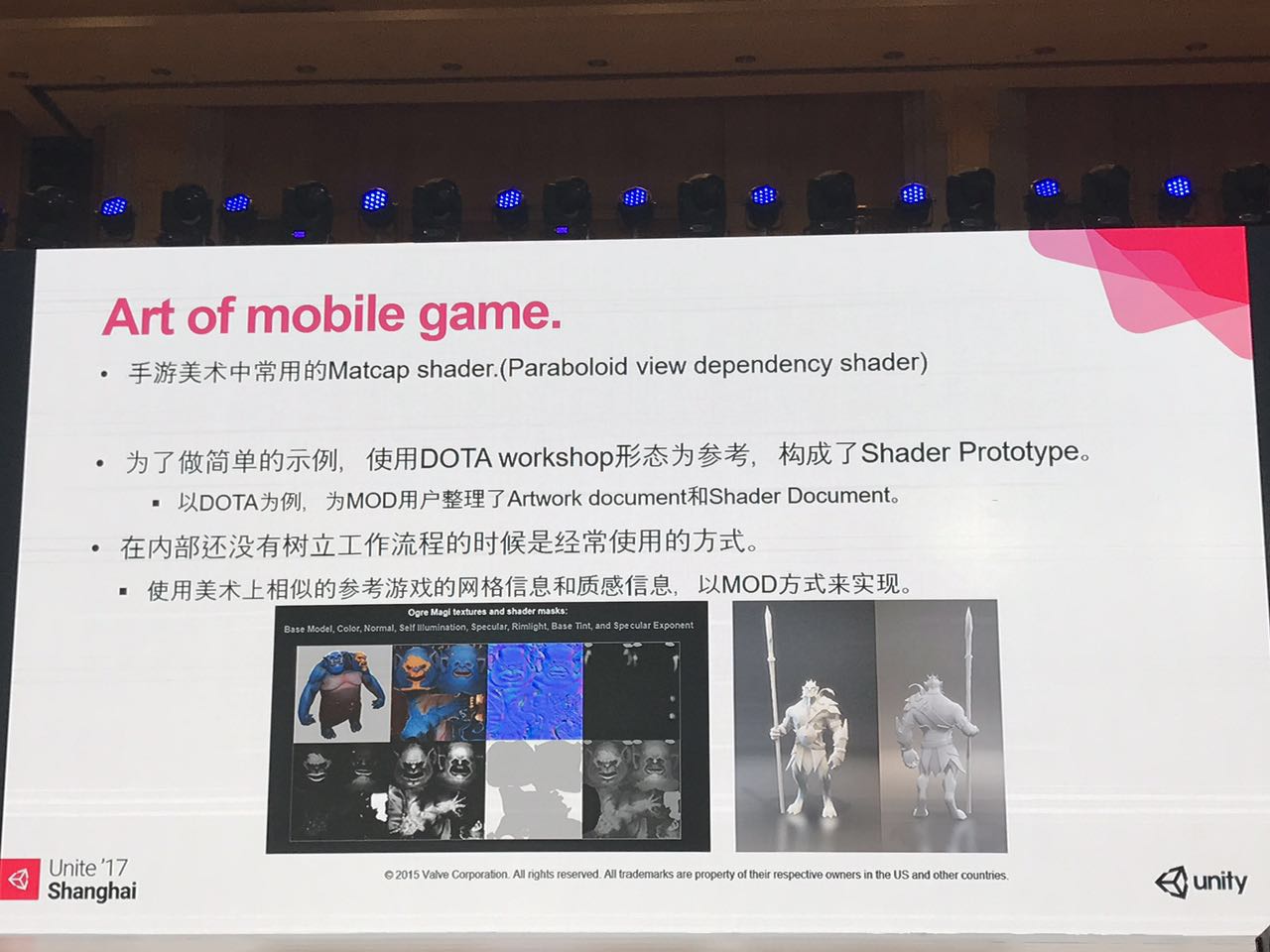
简单的数学公式,接下来使用DOTA workshop为原例。

以DOTA为例,为MOD用户整理了Artwork文件和shader文件,设定新的题材和美术方向的时候,使用参考游戏的网格信息和质感信息,用MOD也是一种很好的方式。

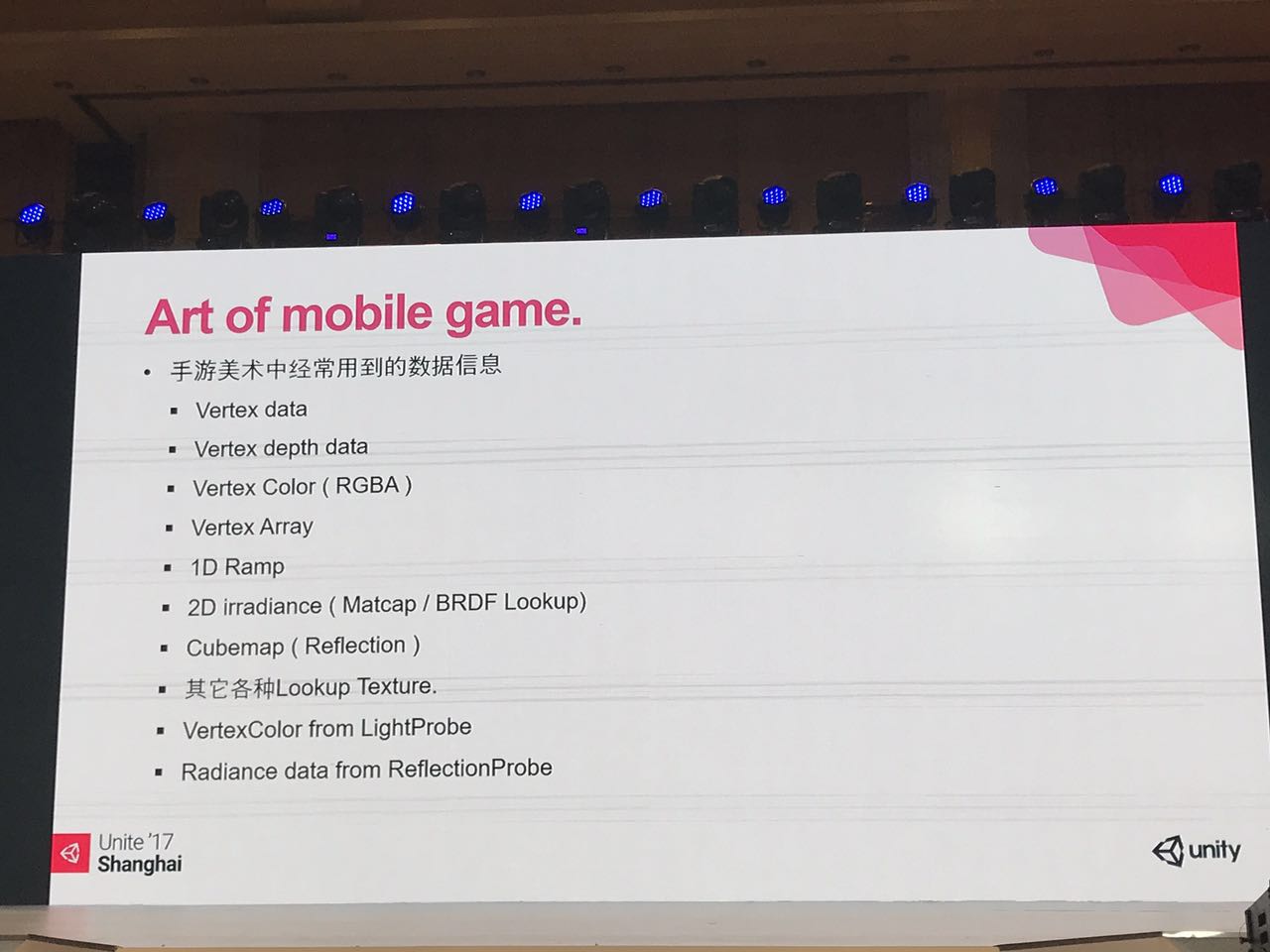
我大致罗列了一下我能获取并且使用的信息。有几个信息虽然是手游美术中经常用到的数据信息但是非常有用。它更新的版本速度比我们想象当中要快。
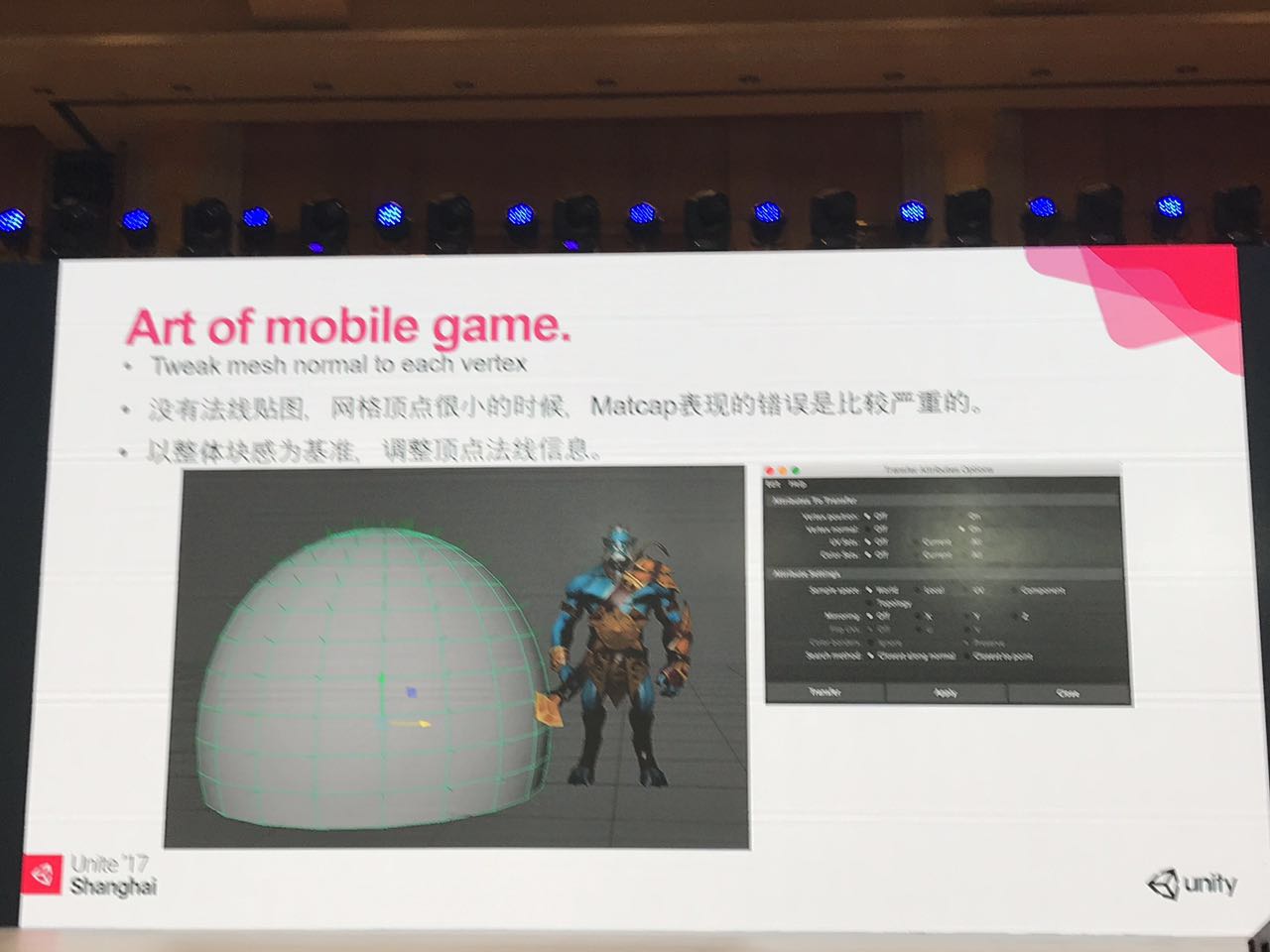
接下来看一下Matcap自定义图表当中的,我们要矫正游戏中被表现的物件的特性并且要看它在美术上面发挥的作用。反正在手机屏幕上看起来并不那么显眼,用阴影的快感来表现立体感,有时候也是一种很好的方法。

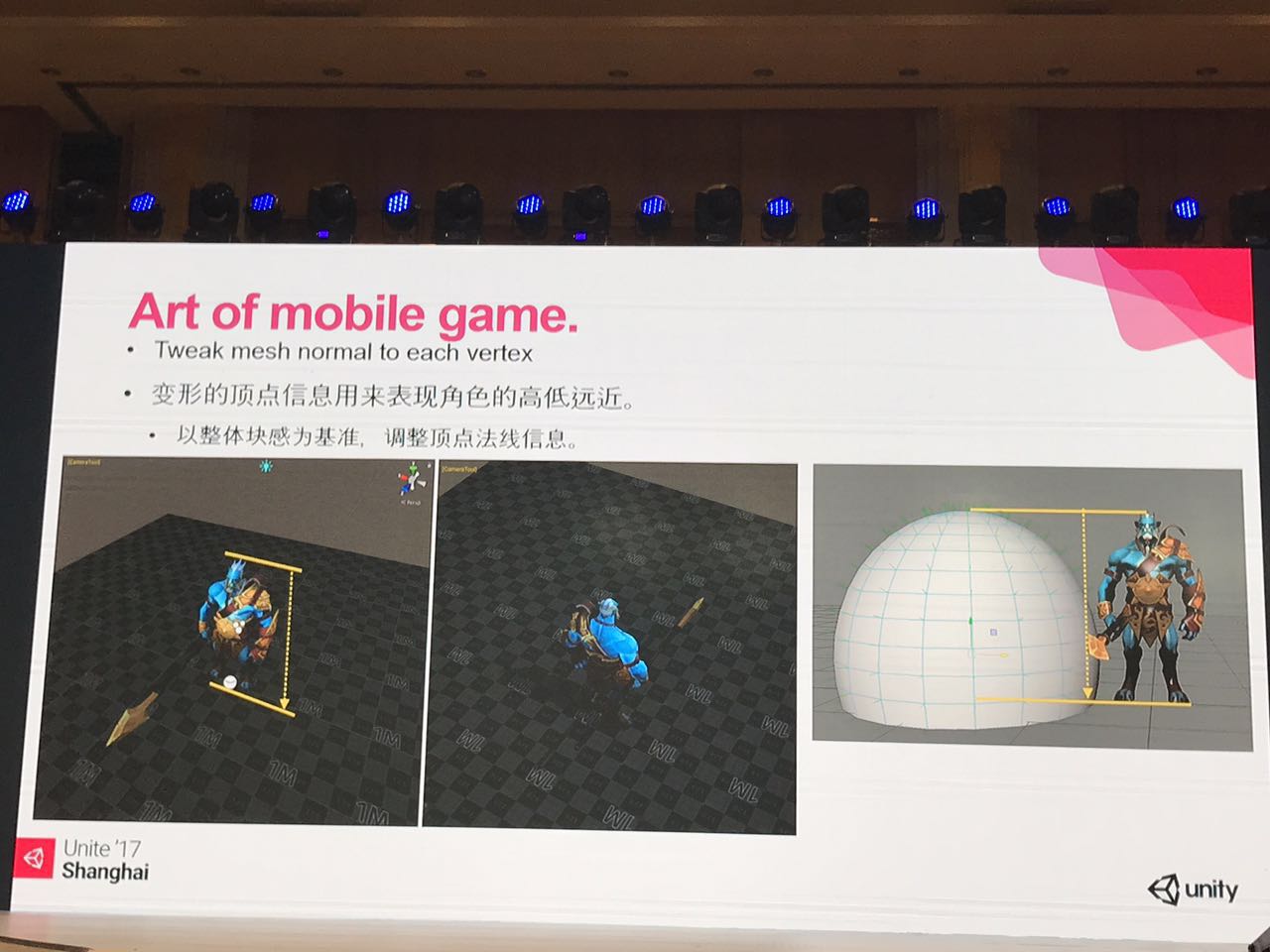
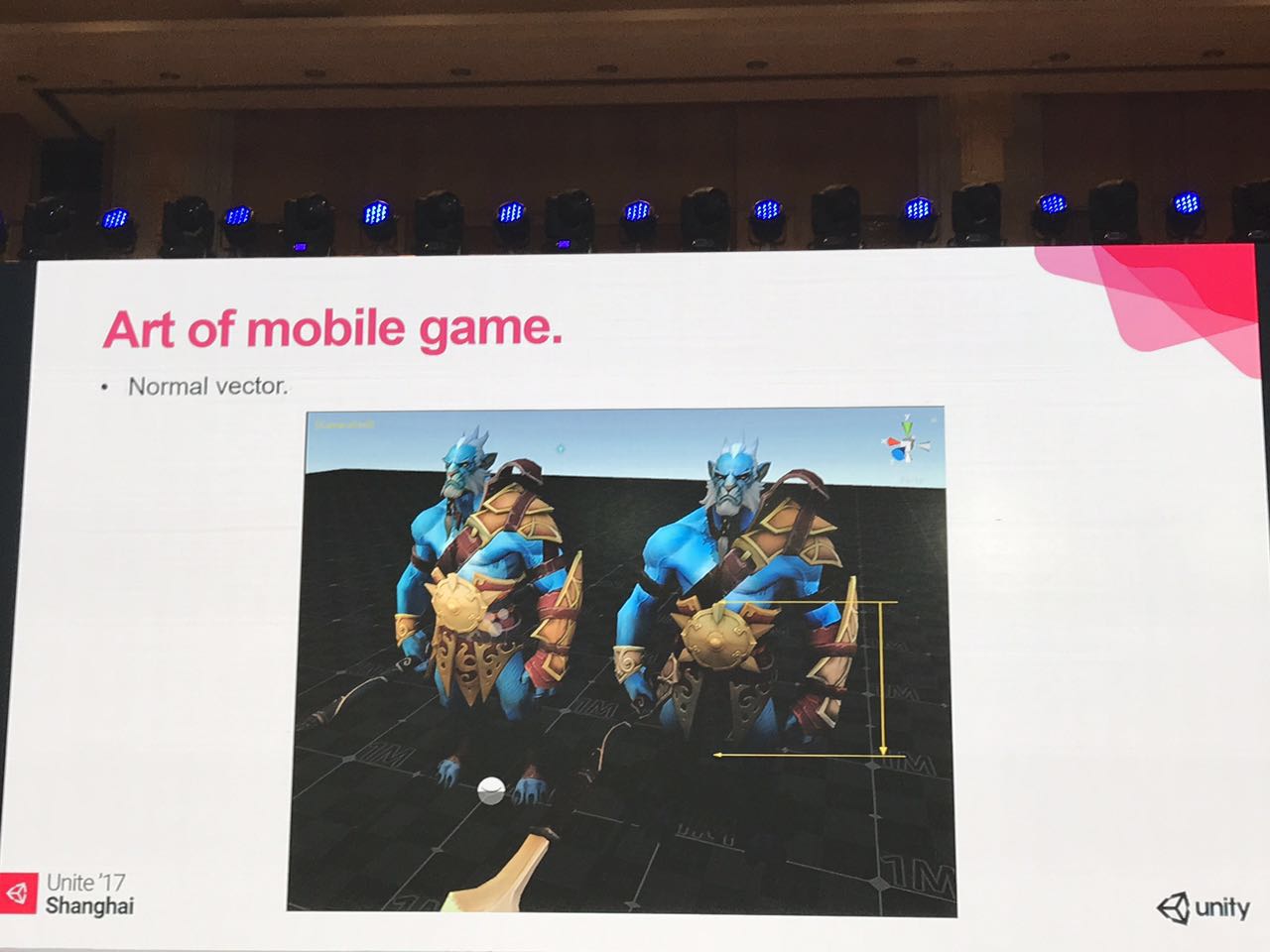
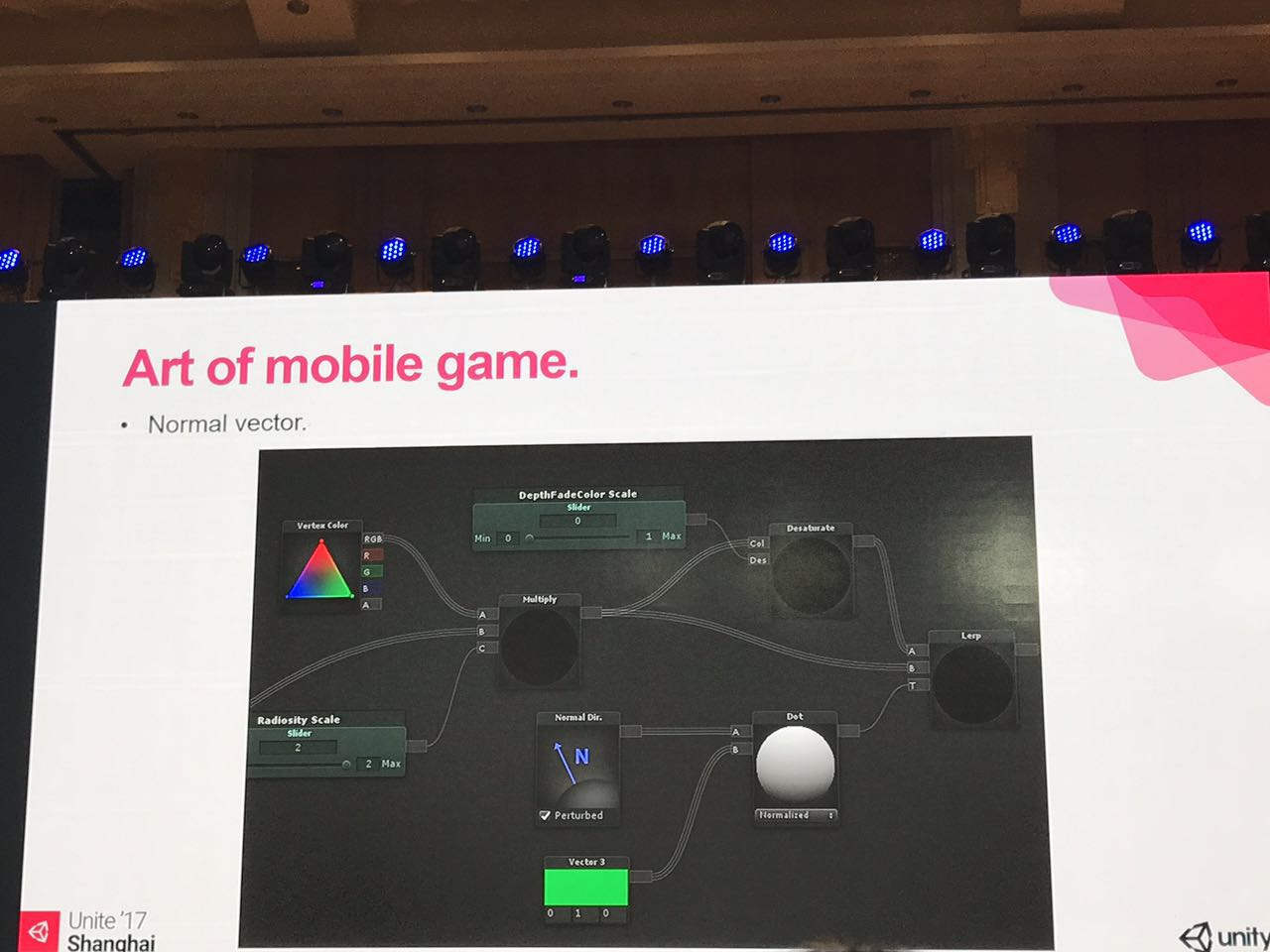
以上是正在尝试正在试验信息变形的过程,顶点的法线方向是从其他的定点法线捕捉而来,会反正到N上面来,但是要注意的是用在没有使用法线贴图的数据的时候,是有效果的。

如果使用了法线贴图,那么信息可能会出错。本次讲座的特点还是通过对我们使用的信息的变形能够做哪些事情。

添加了反射探侦,该部分为美术视觉化体现了试验。

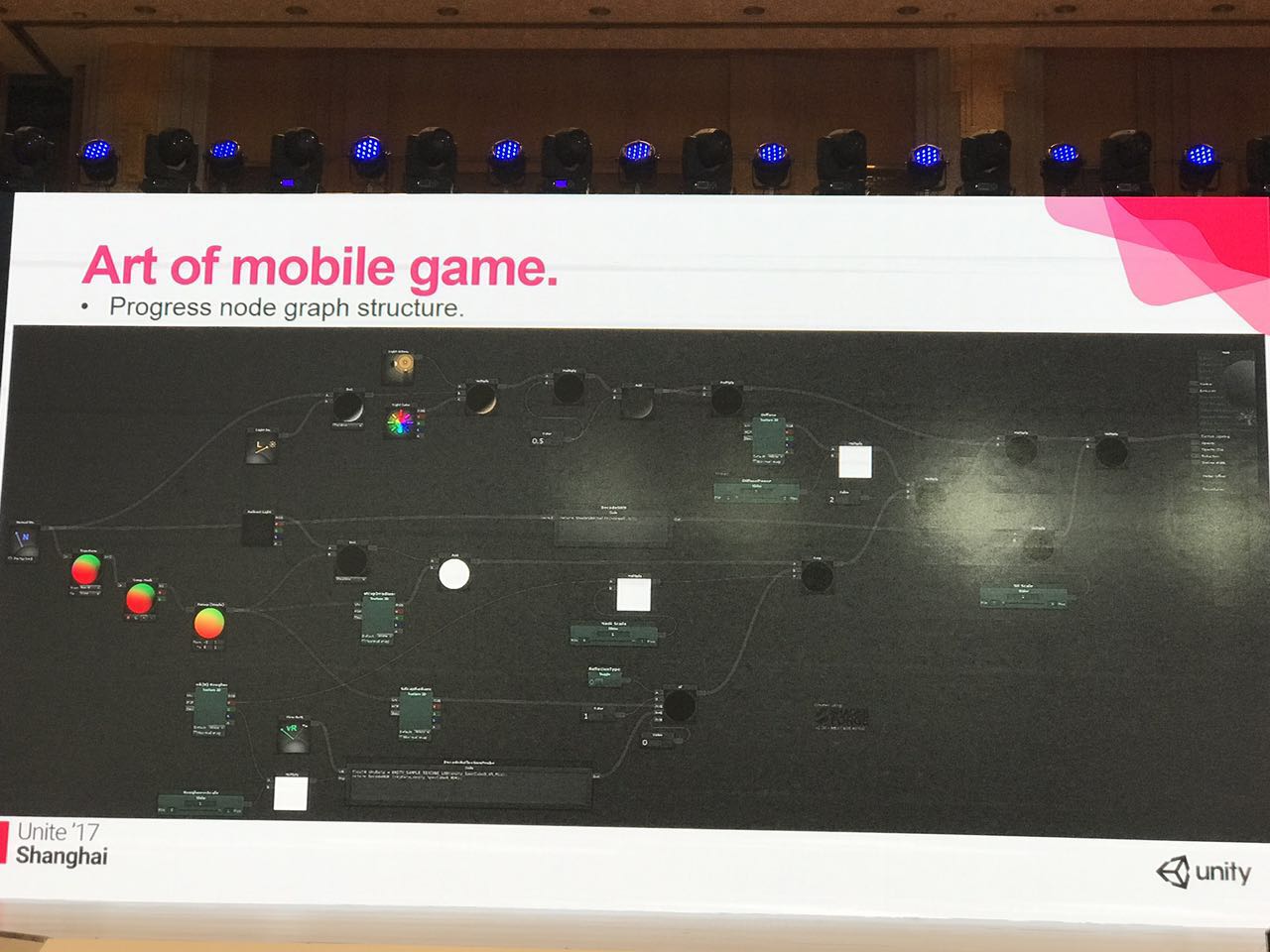
在开发试验阶段,一般要从性能以外方面入手,然后再删除或者隐藏在探索阶段内不重要的东西。要保证代码的整洁和优化,从试验阶段开始,它的直观性还是比较低的

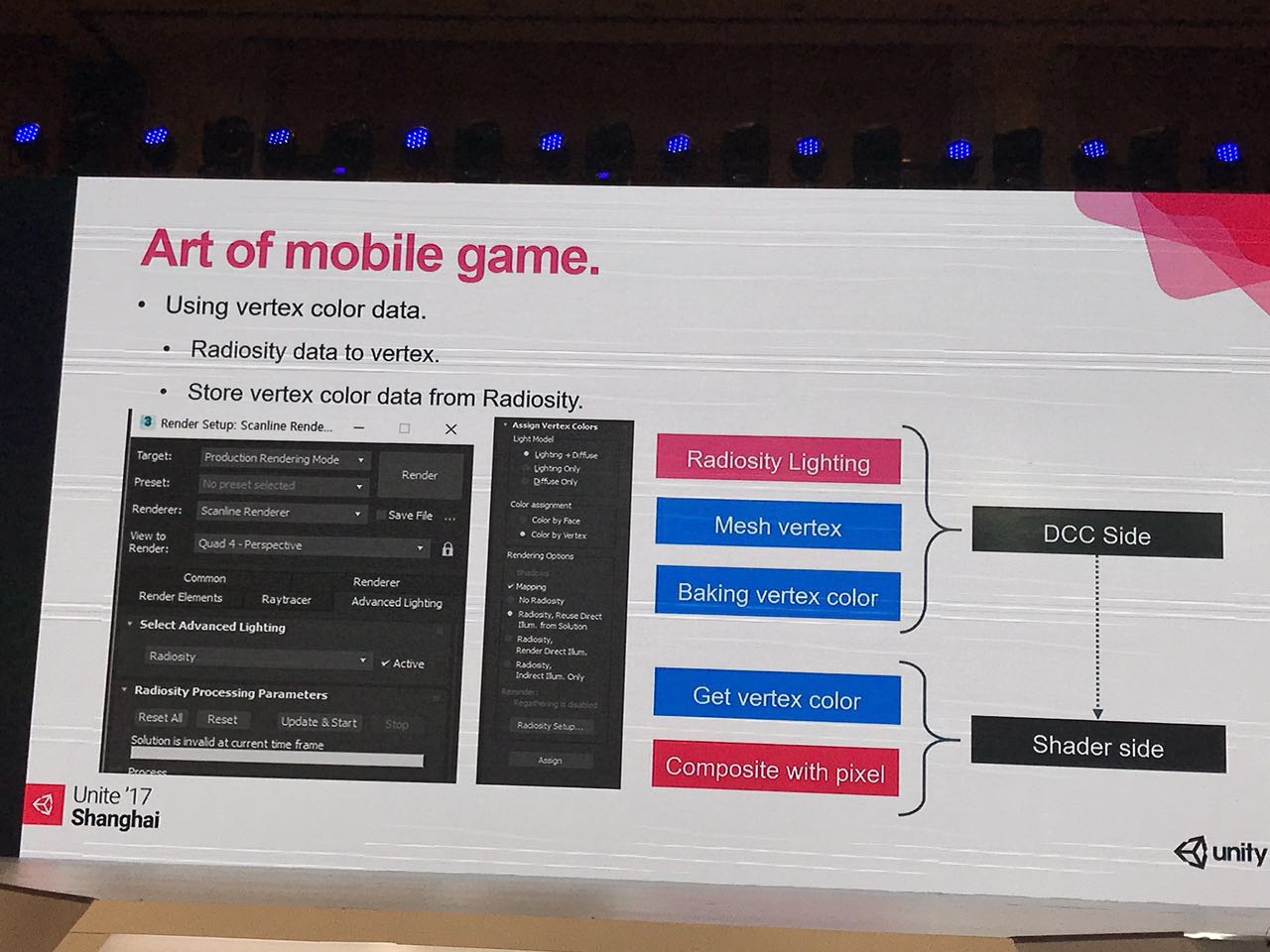
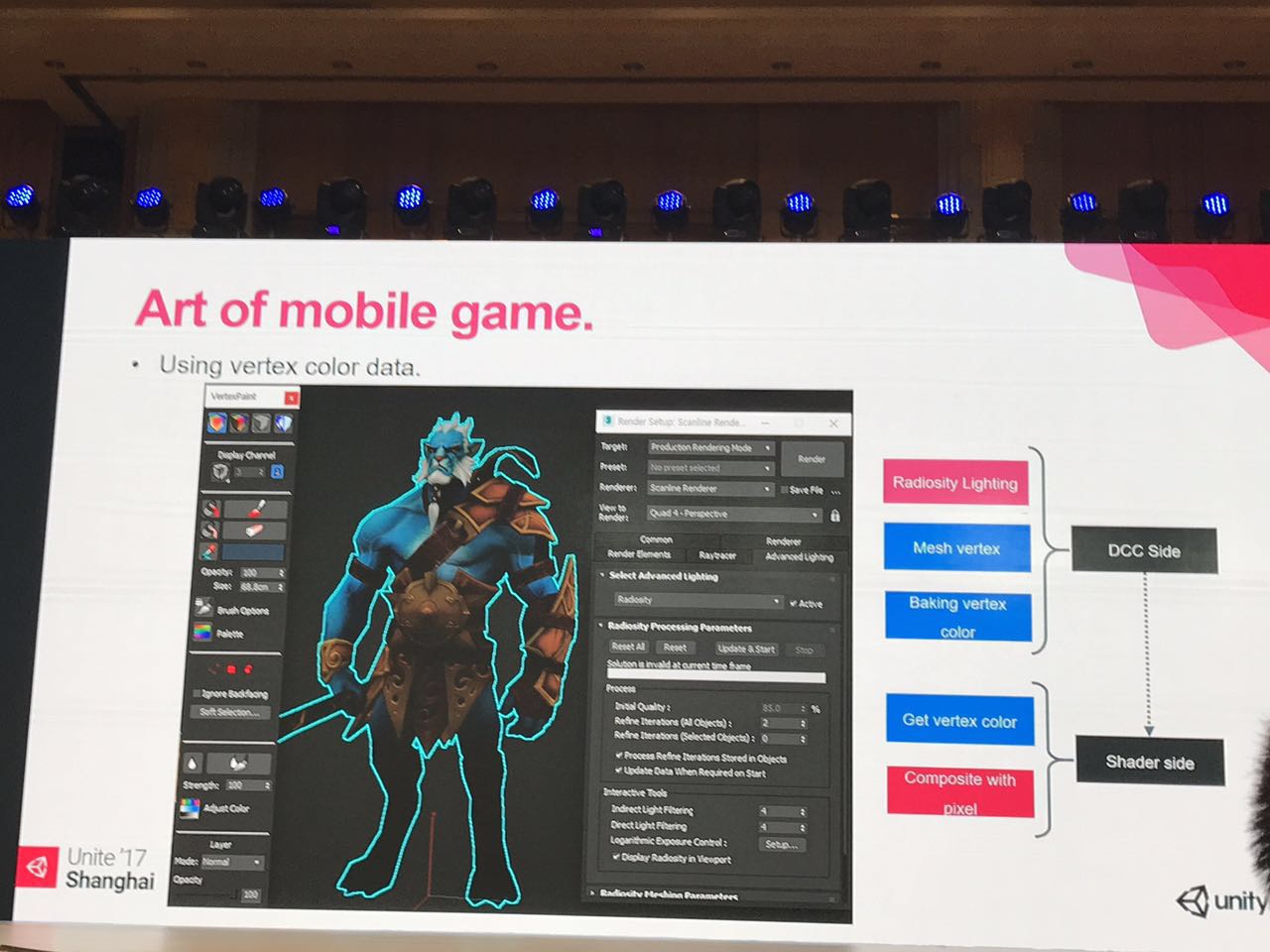
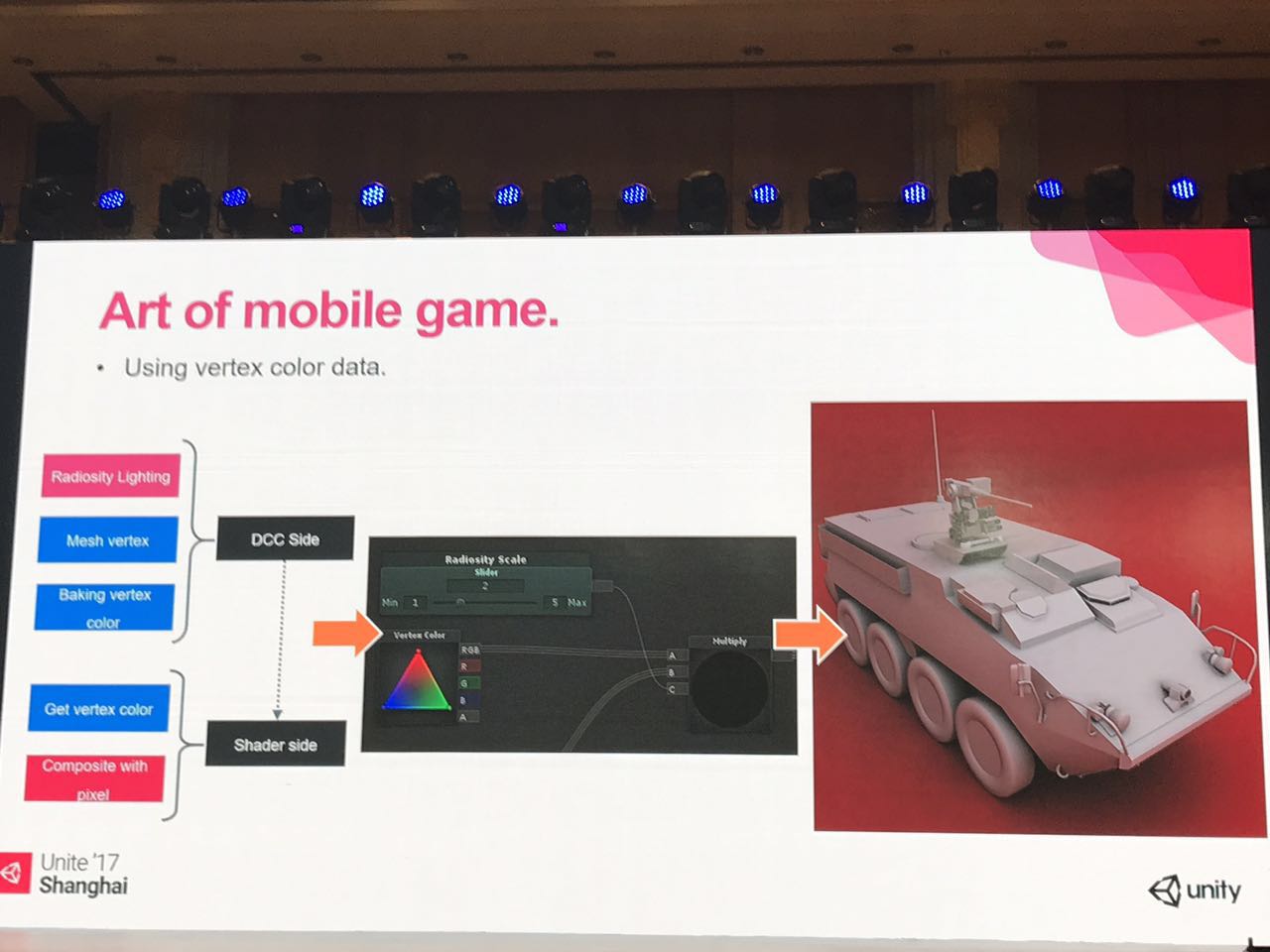
顶点色可以用多种方法来表现手游的效果。把一些光照信息用顶点色保存于网格中,来表现开发shader。这可以联结在shader上,在手游开发环境中无法使用多个灯光效果,所以有必要努力使用多个信息数据来表现多个效果。

在手游场景中生成光照贴图是有作用的,根据小画面当中看到的物件的大小不同,可以把这一块区域分配给更加重要的物件。以上是由简单的计算式构成的。

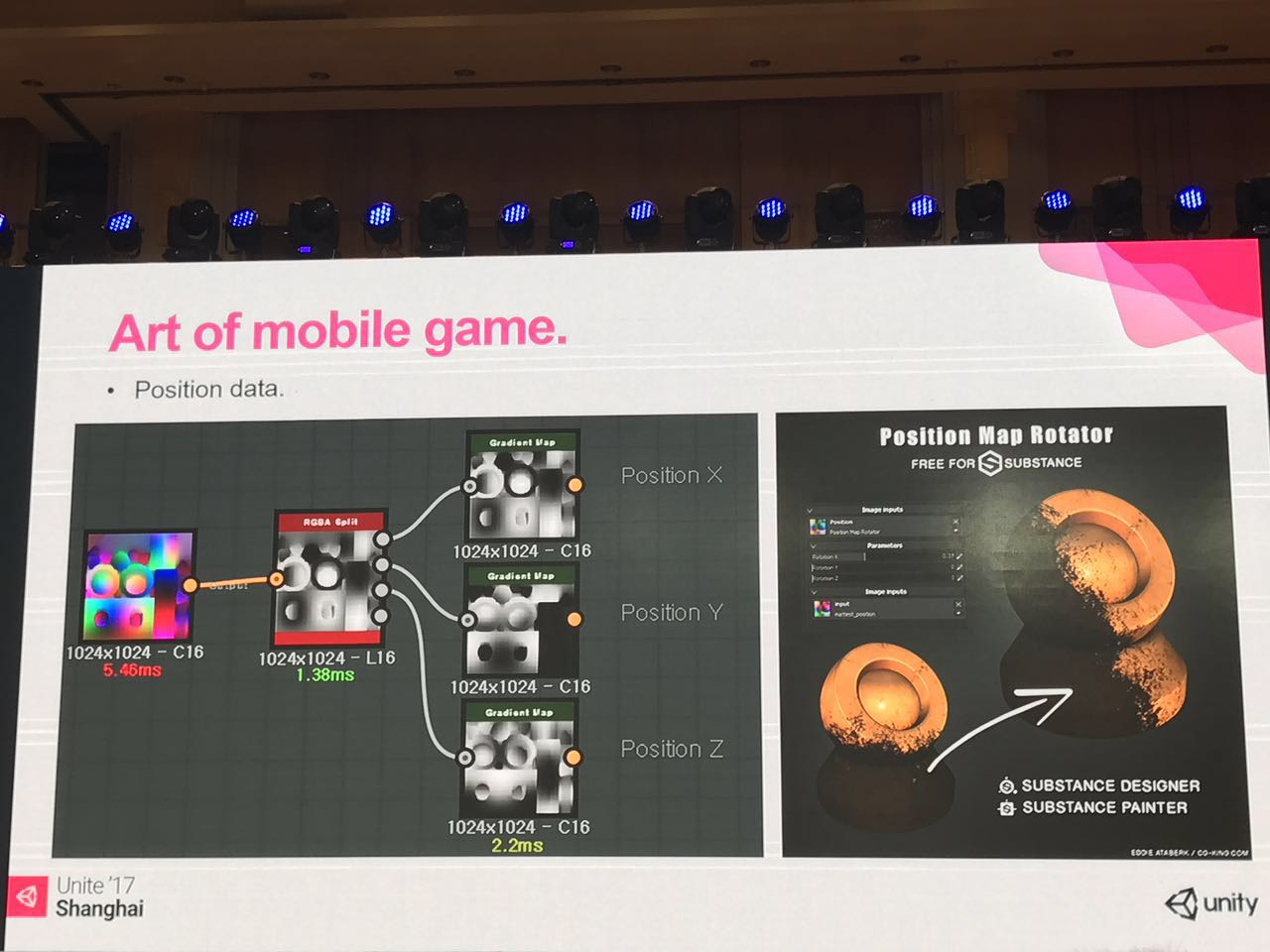
其实使用预先生成的信息要比法线向量进行计算要来得好。


也推荐深层使用顶点位置贴图。

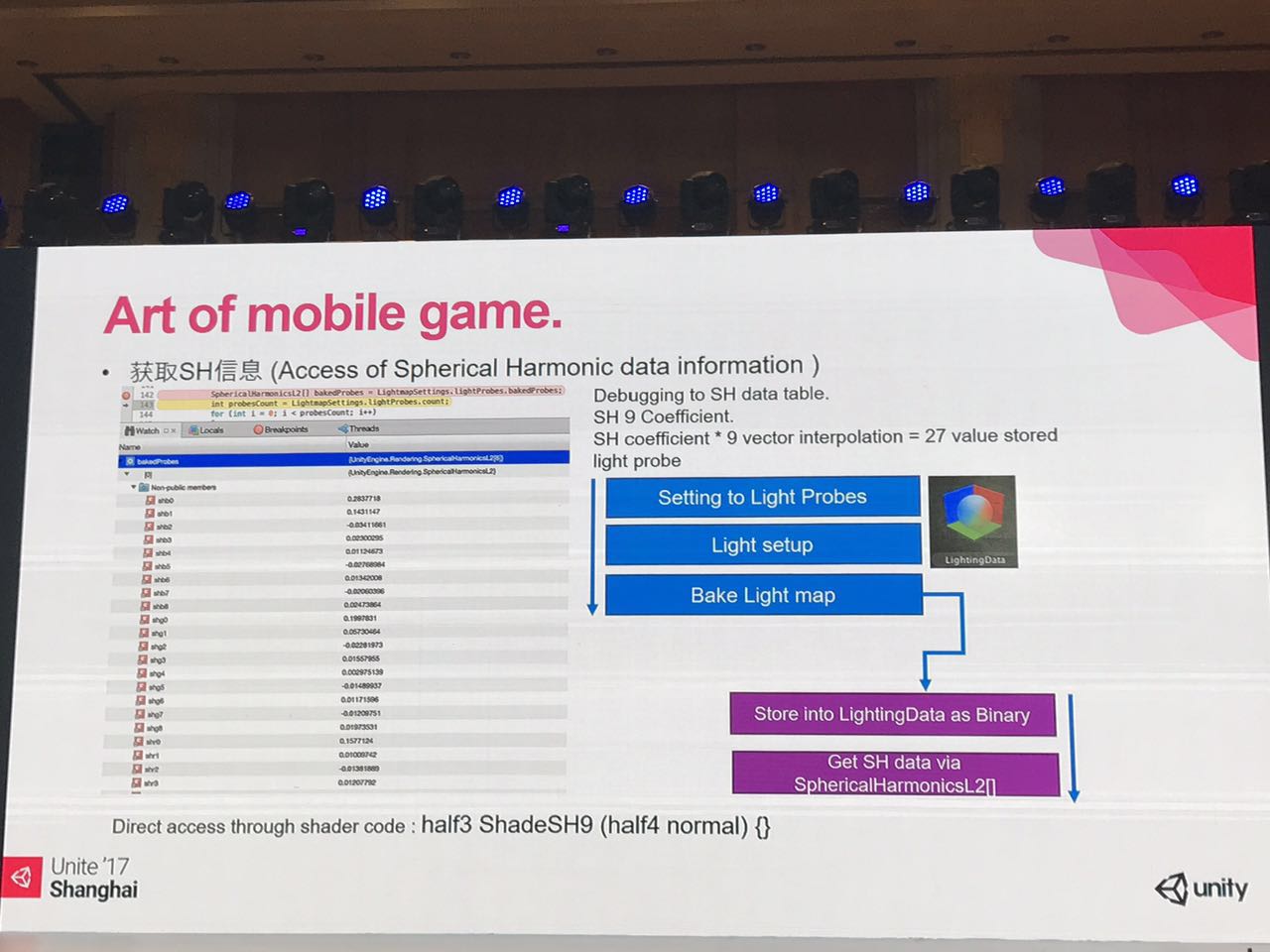
SH信息是由27个信息构成的,对RGB记录了9个方向的采样信息,全部保存在了lighting deta里面,编写自定义shader的时候,shader九函数是非常有用的,用权重可以使用它来控制。

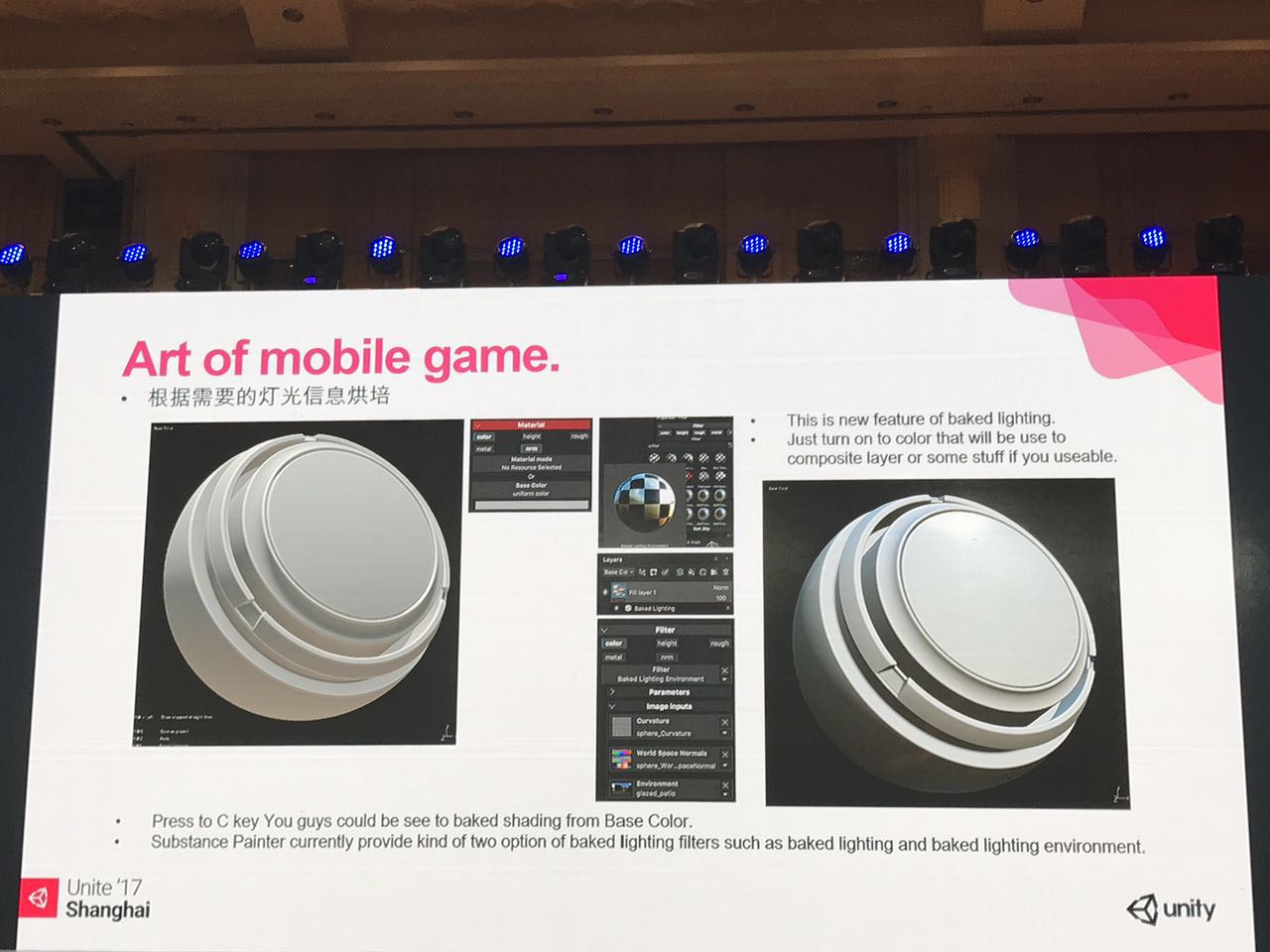
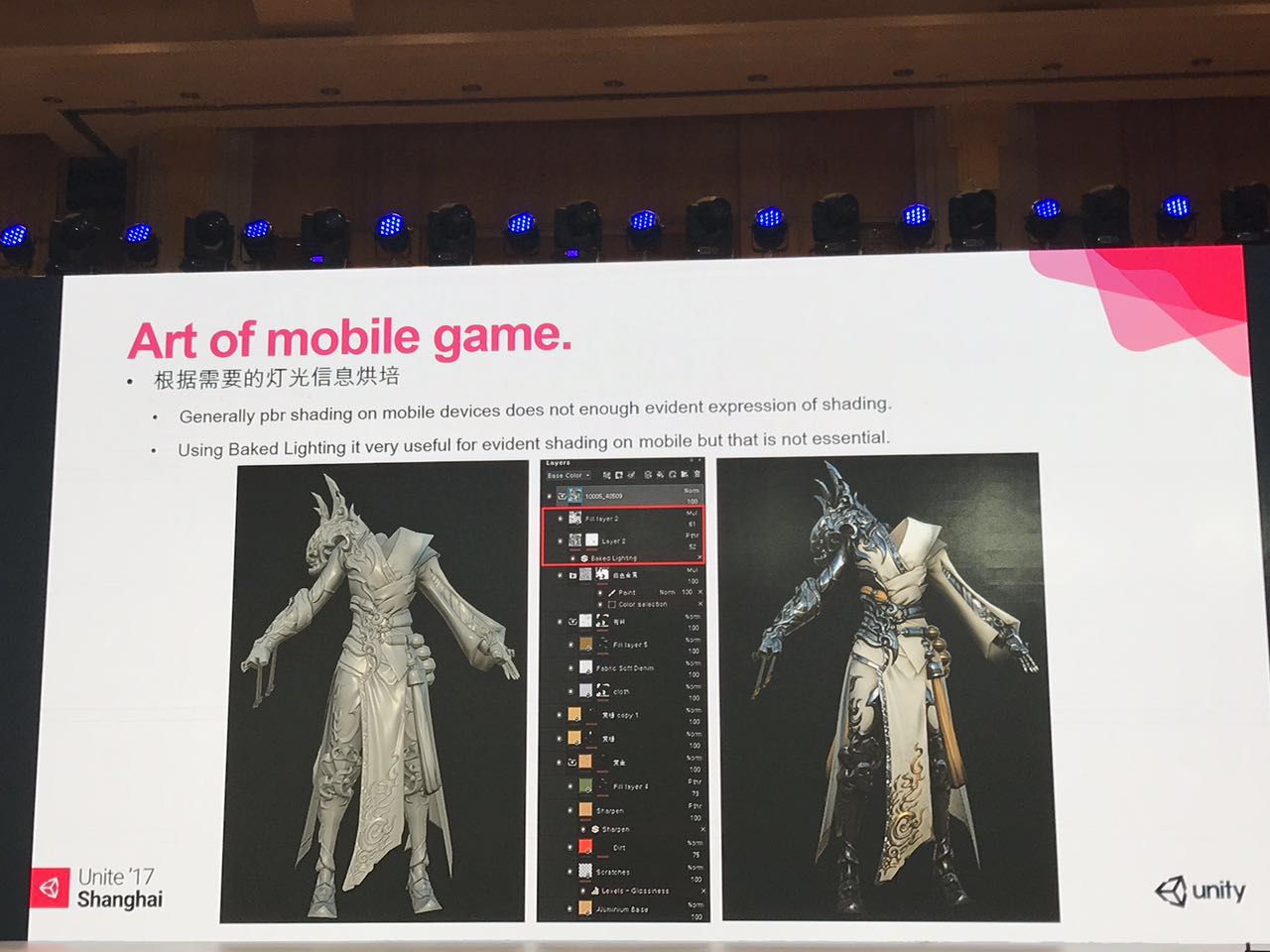
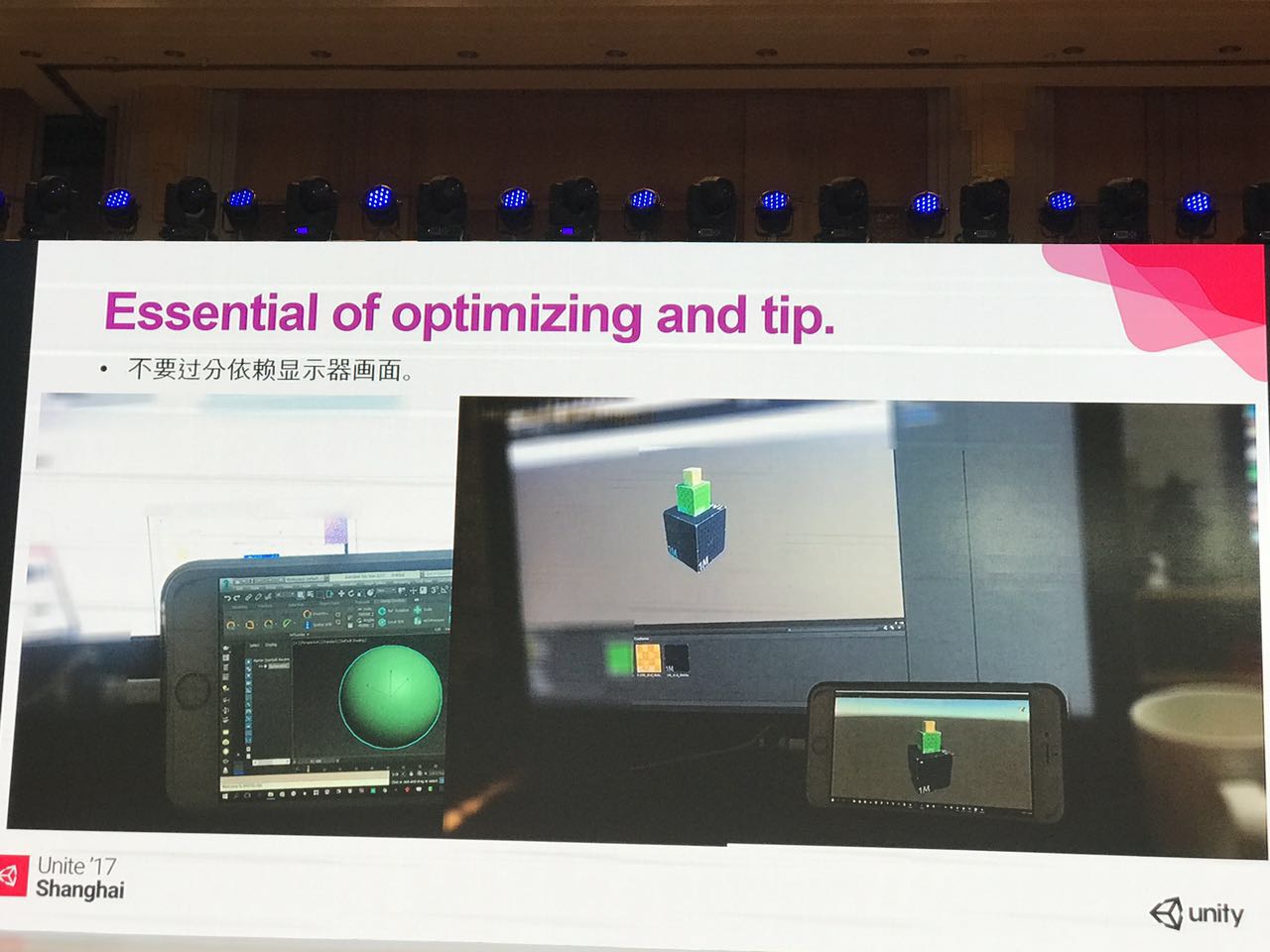
手游开发者在PC显示器环境中开发,有时候关于色感或者光的表现跟在PC上面看到的时候相比会出现得比较模糊,对于这种现象,我们的美术组通过使用烘焙灯光过滤来矫正,从原理上来看绝对不能有除了color以外的信息。


以上是提供的烘焙灯光滤镜。

接下来看一下关于Unity PBR。不久的将来,PBR将会在手游开发中更加广泛地使用。次世代,我们该怎样定义次世代手游画面呢?其实并不只意味着PBR的使用,更确切地只是硬件范式更新换代的时期。渲染本身发生了很大的变化,手机设备也是同样,像Metal或者Vulkan等低阶API的登场和硬件的发展,以上我们可以把它定义成次世代。

PBR其实不用想得那么复杂,只要熟知几种信息就可以了。第一点能量守恒,而且基于这种现象的高光也是由光来决定的。完全的金属不存在Diffuse,再重申一遍,完全的金属性色像就是高光的色像,这个颜色是被记录在Bas Color中的。
中间物质呢?所谓中间物质就是分子结构下的结构物质。我们可以简单地做如下定义,世界上单独由分子结构构成的纯粹的物质是不多的,特别是现代社会,陶瓷类等等跟图层略有不同。还有根据分子和原子的结晶结构来决定它的导电性,结论上来看,实施PBR也不能完全地表现但是在我们现实使用中已经完全地足够了。

现在很多的中国游戏公司也开始使用Substance Painter,PBR受环境影响比较大。所以要对工作环境做适当矫正,所以Unity5.6是非常好的。

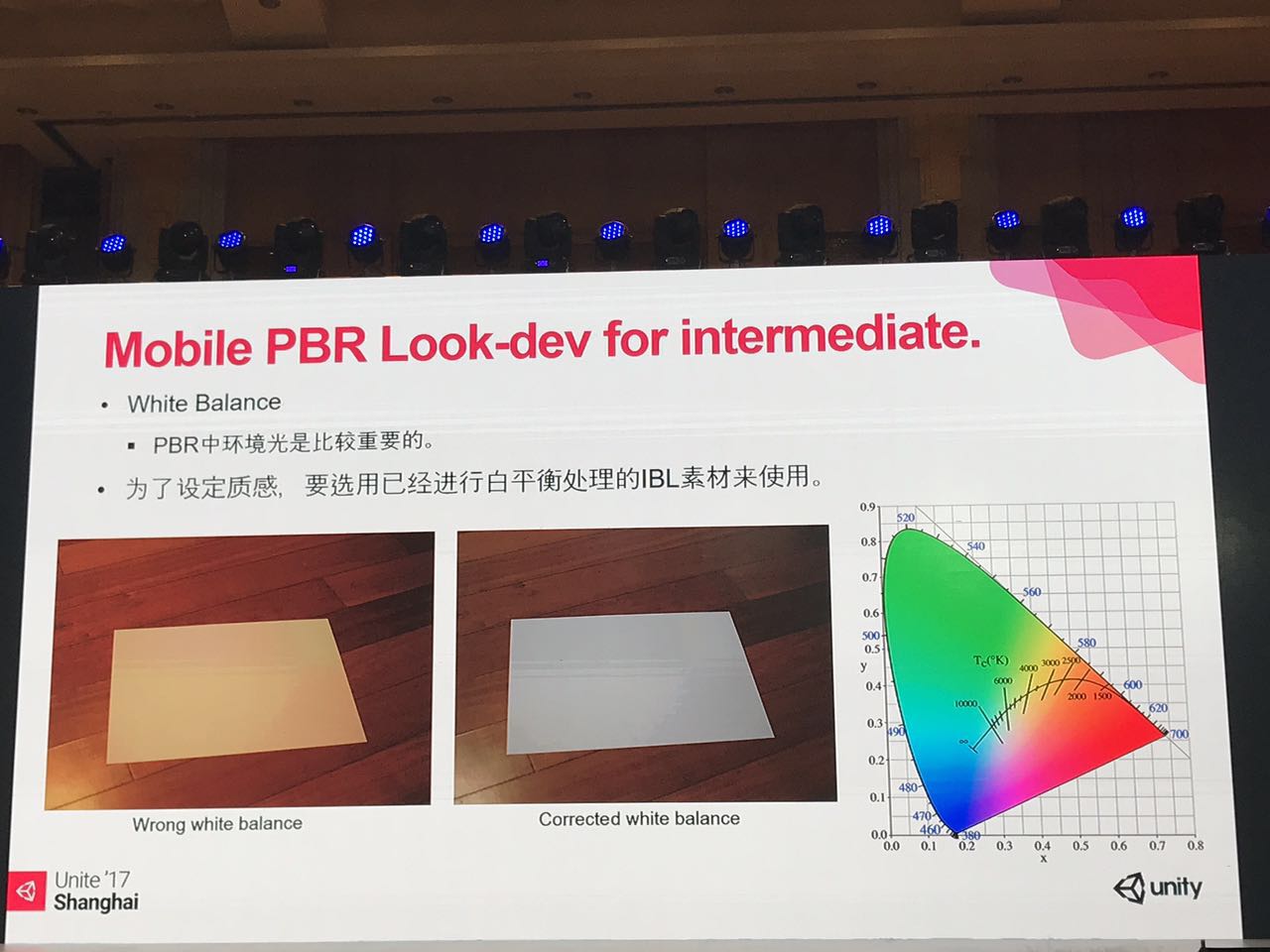
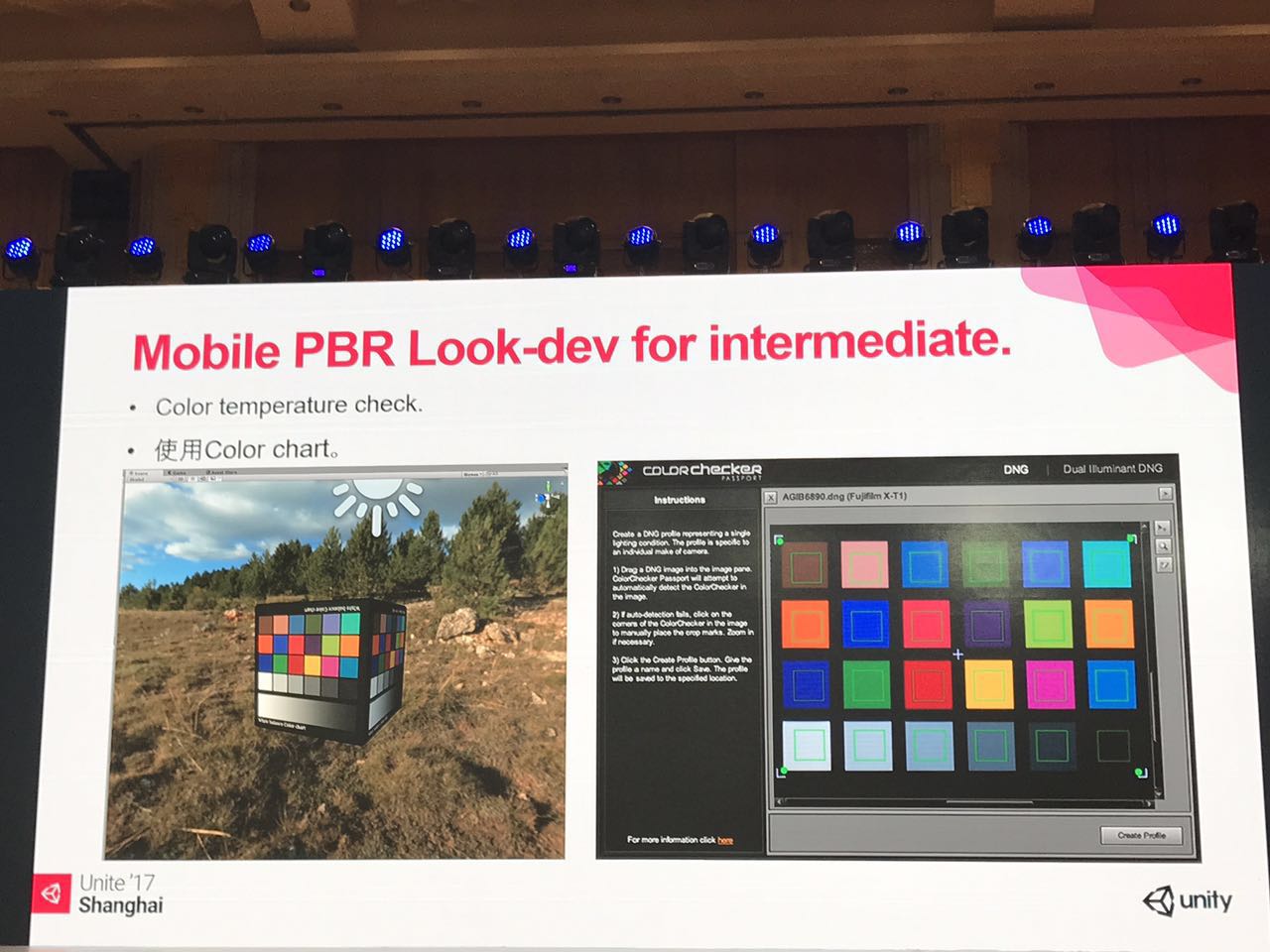
我们要知道白色平衡,在手游中这不是很多。基本实现的环境效果都是中午十二点到下午二点。如果一般已经对准了中午十二点到下午两点,一个晴朗的天气中,环境光的白平衡在室内也能正确地表示出物件的色像。

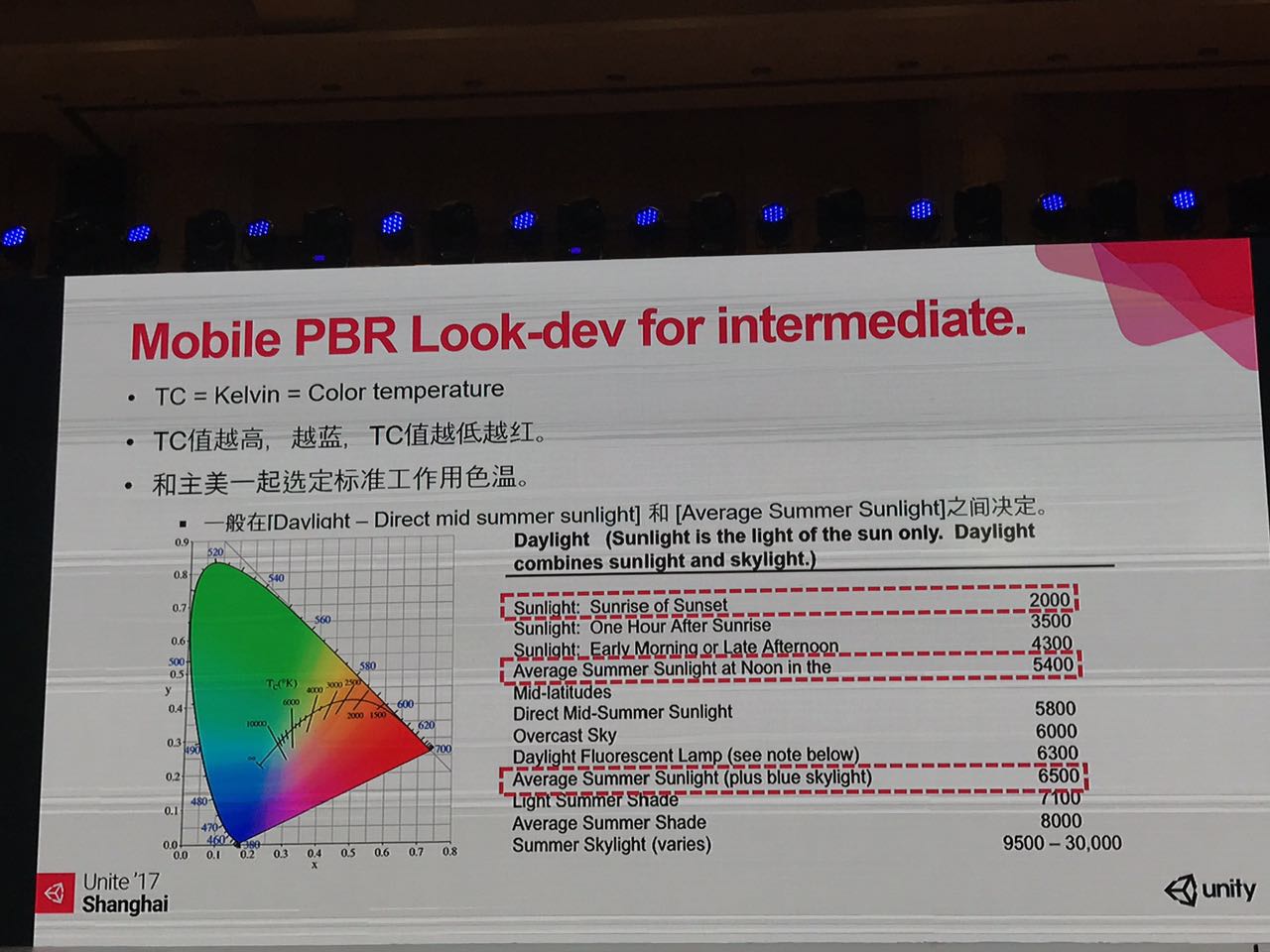
白色不一定会展现为白色,一般TC是5500的话,为了达到材质求标准材质设定,工程师开发PBR的时候要更符合shader的环境。要基于展示更多的环境来制作。天空光不太强烈的时候,即使大白天也可以裹上一层强烈的青色感。

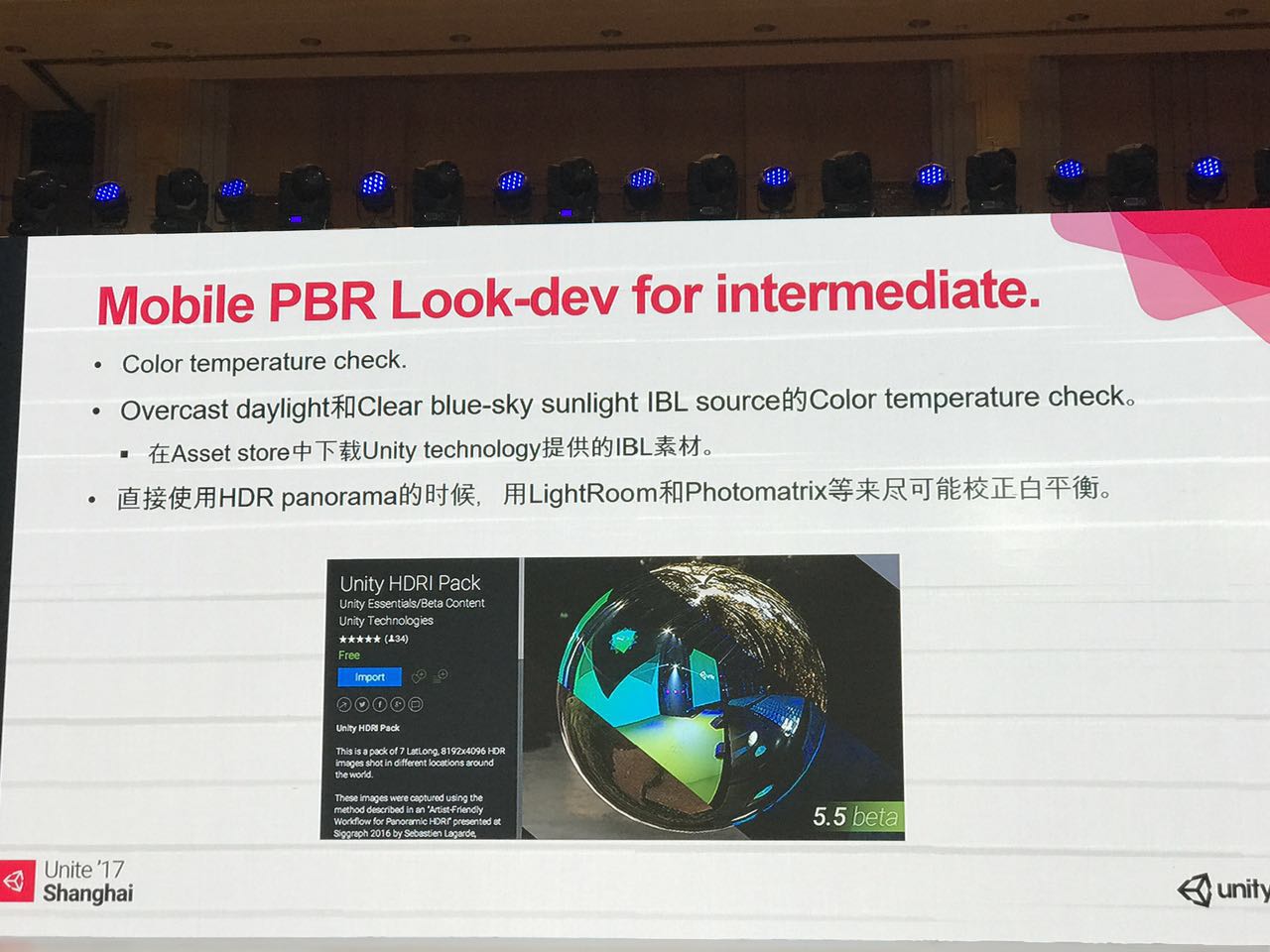
直接致用HDR提供的素材。色温和色像对于color的渲染的标准场景,最好的是使用正确的IBO素材。

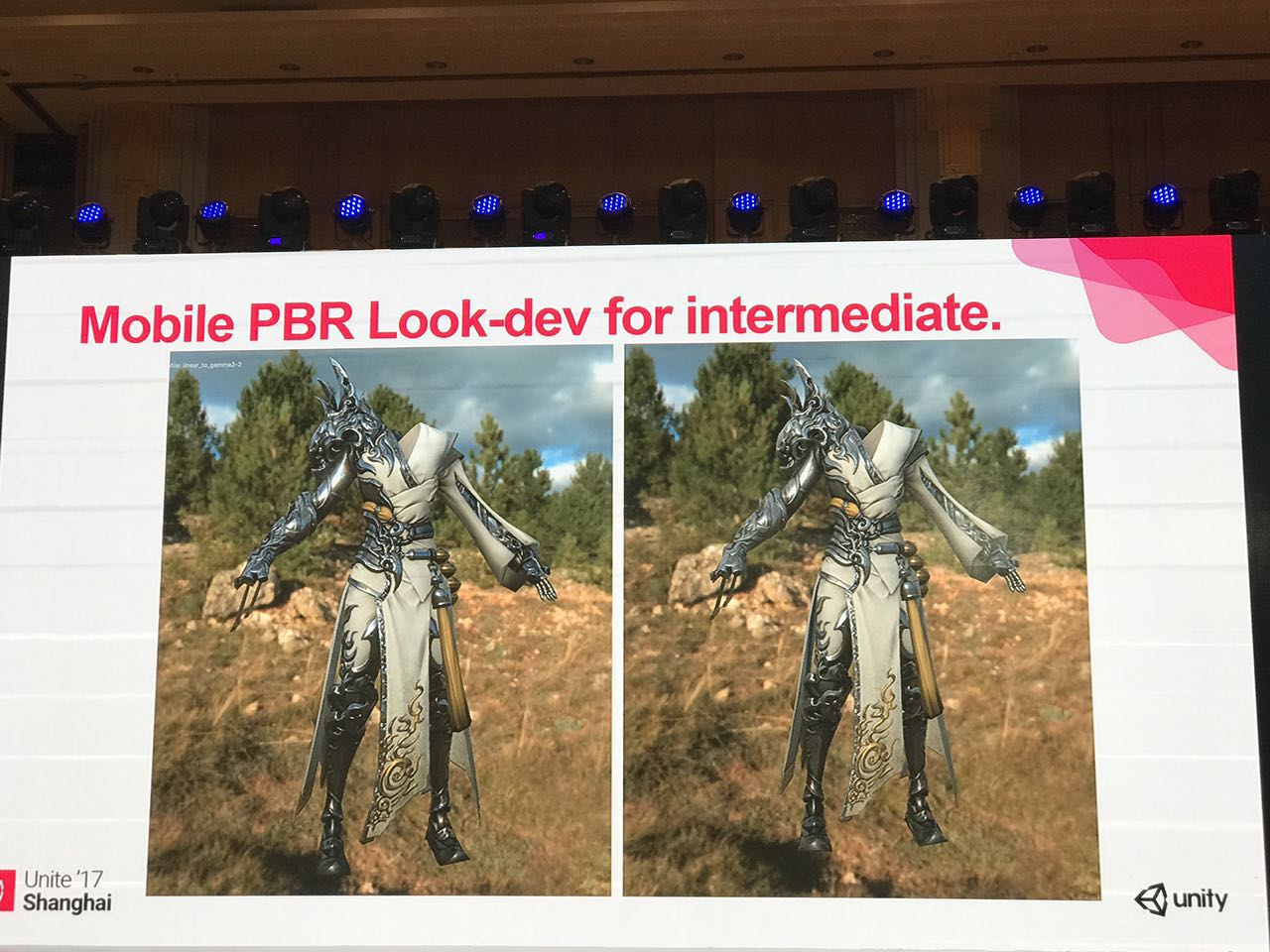
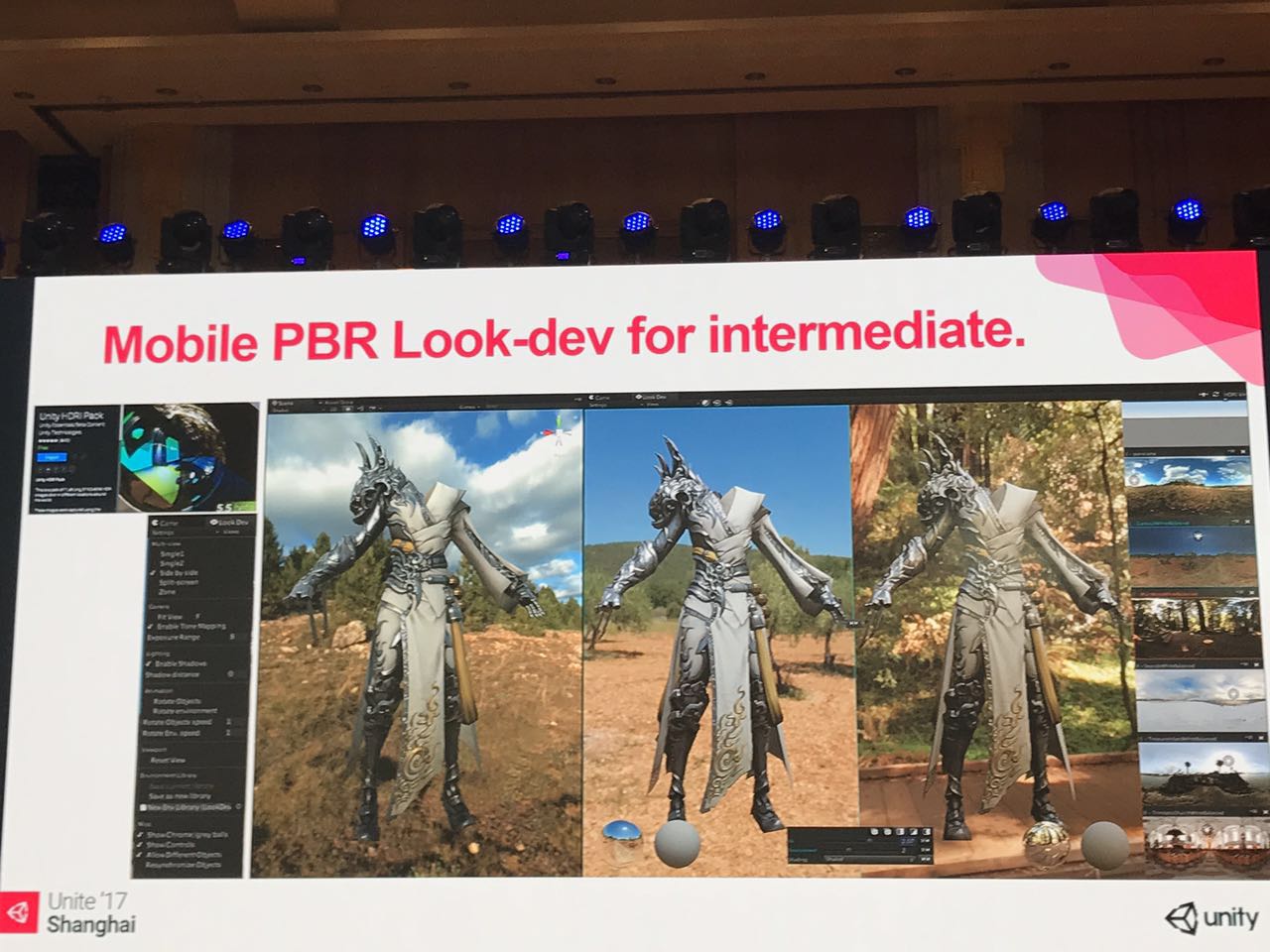
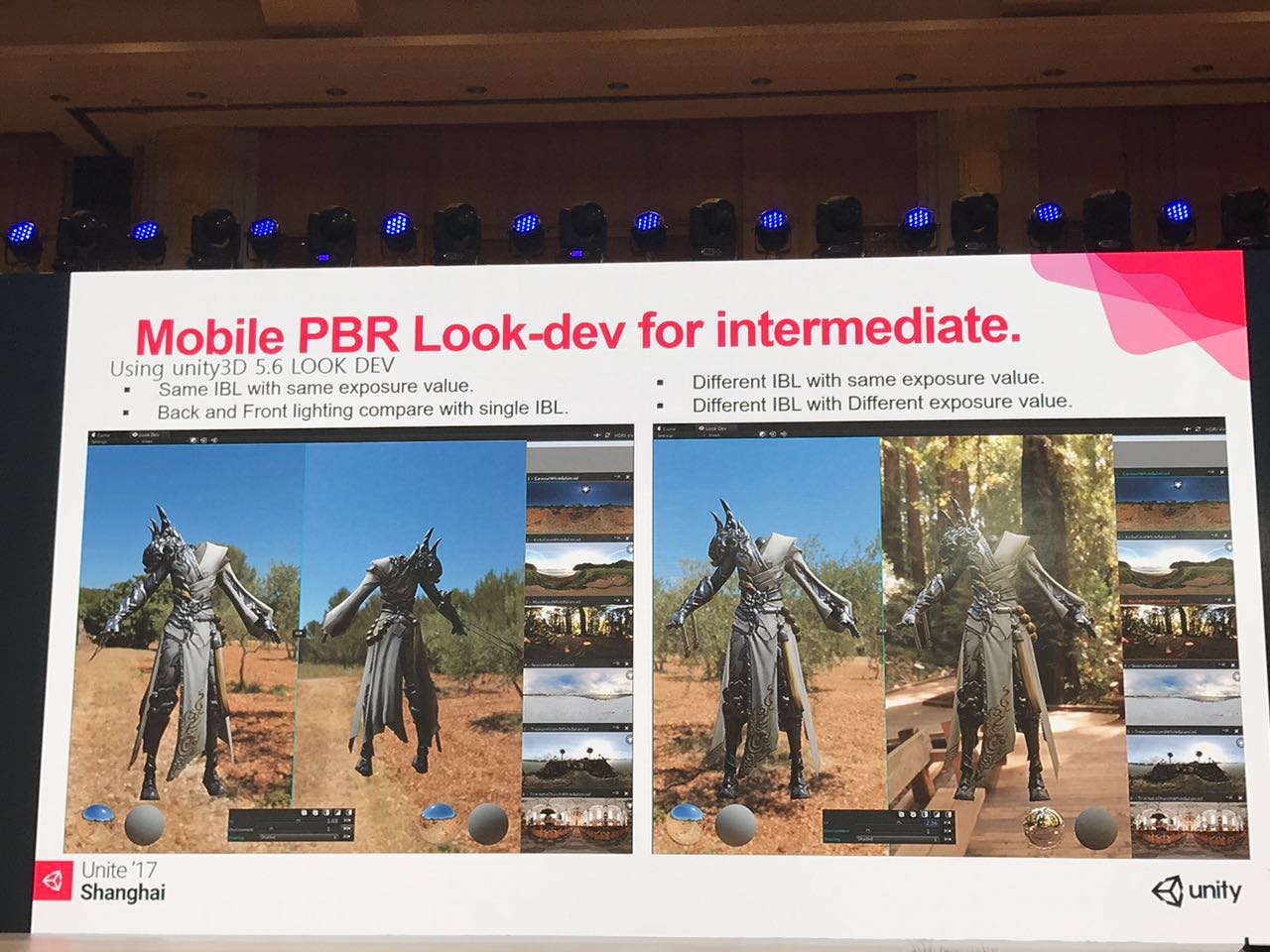
从Unity5.6开始,新增了可以比较由环境光带来的LookDev的界面,看Color是否有发生变更。

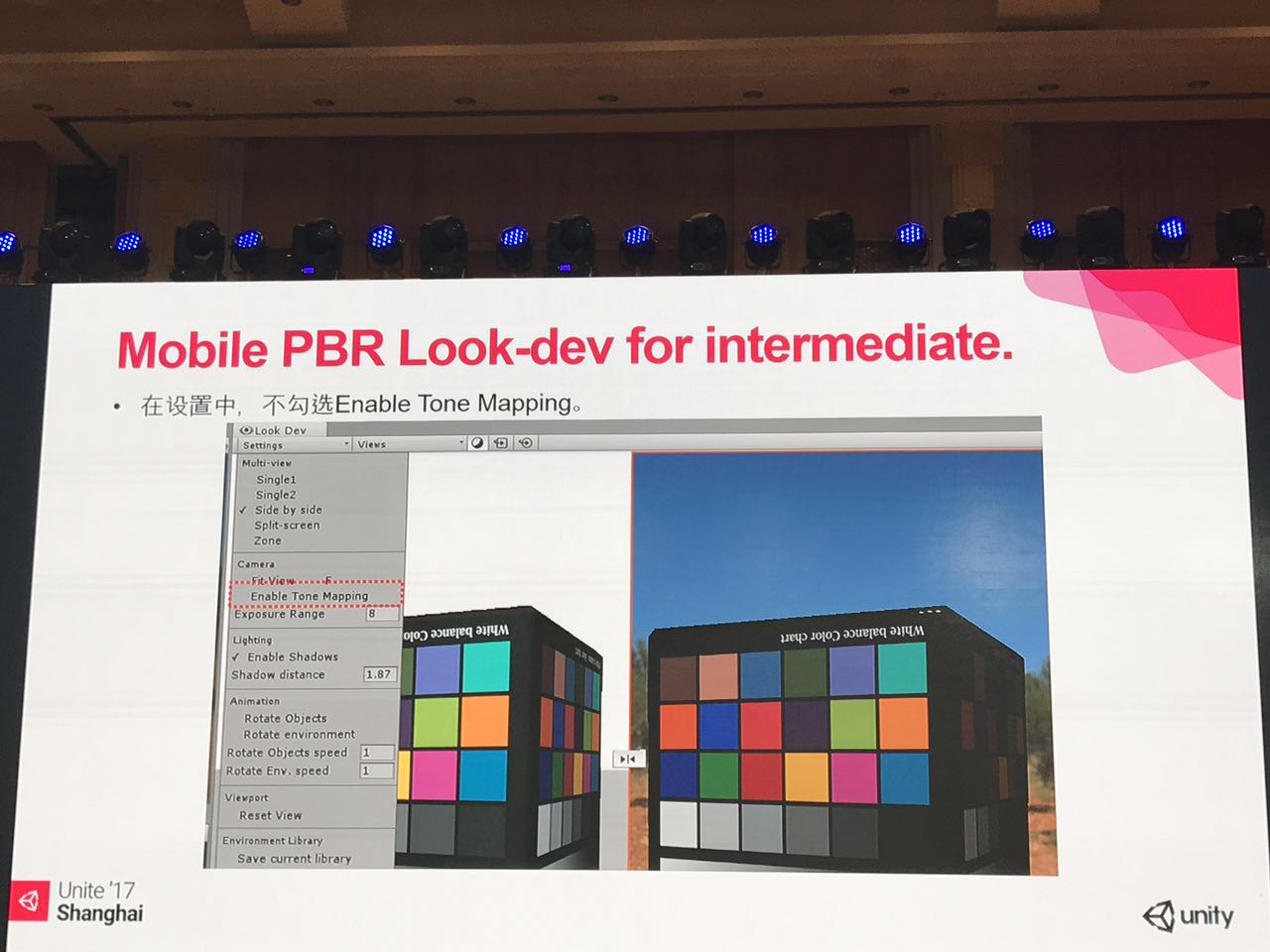
Look-dev提供中的,最好不要勾选Enable Tone Mapping。一般艺术家如果充分认为灰色调是没有被污染的话,其他颜色是没有问题的。但是根据曝光值的不同,其他环境光也会有不同。所以除非是特殊环境,否则不要对曝光环境做太多的修改。

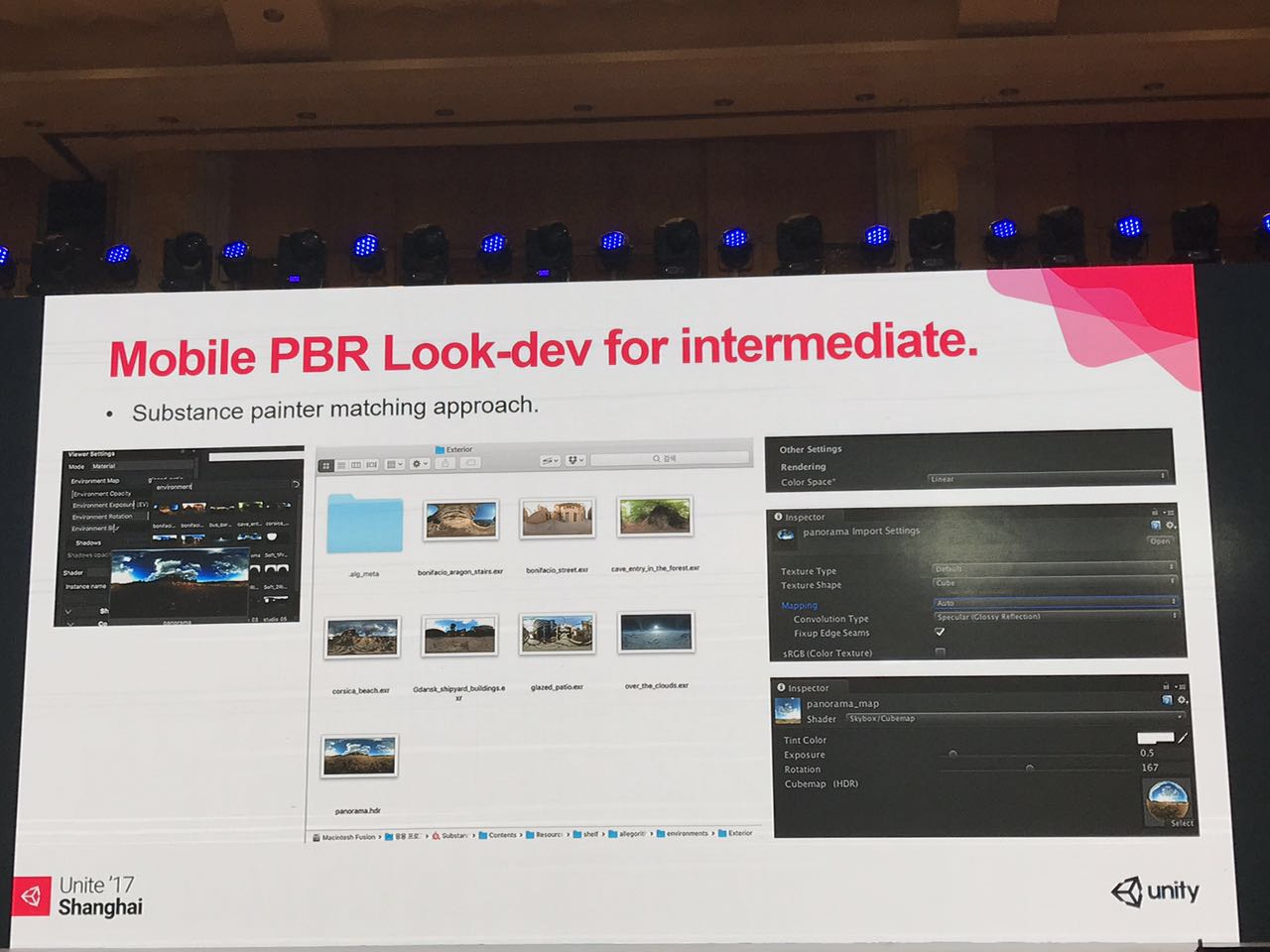
大家用的最多的就是Substance Painter里面提供的,它里面有少量的云和黄色土地。基本上,Substance Painter和Unity3D最大的不同就是主光点还有高光部分的渲染处理也有所不同。如果在接受这部分,在理解相互不同点的基础上是可以还原出类似环境的。

使用Unity5.6的 Look Dev功能,我们要确认我们的服装的颜色,到底能展示出怎样的效果。

为了特殊的场景,我们需要抠掉IBO材料内部的太阳光。

如果要使用白色标准场景的话,Substance也是要根据它来的。由于不同的画面角度和IBO素材的曝光度带来的变化,我们也需要观察。

2015年以后,发售的大部分手机硬件都支持PBR,支持苹果5S以上,安卓SDK4.3以上,opengl es2.0extension中部分机型支持PBR。结论就是确保PBR的渲染环境性,就要使用以上的硬件。

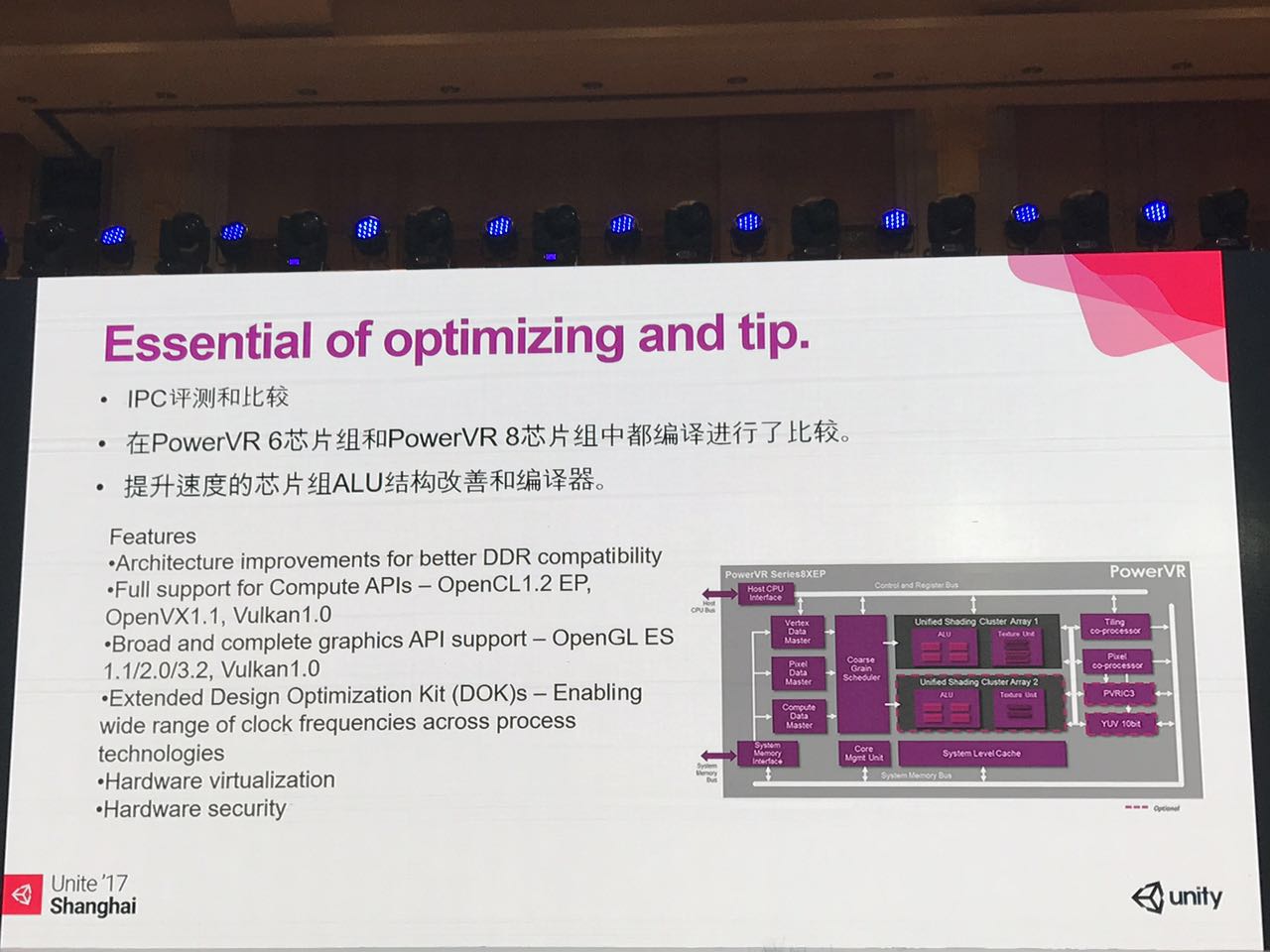
接下来主要讲优化方案的必要战略,对于IPC这个专业用于,对艺术家们来说,多少会有点生疏。但对我们来说得稍微了解一下IPC和ALU,希望大家通过百度和谷歌了解更多的信息。IPC属于中高档,未来智能手机渲染还是很值得期待的。性能相比6XT也做了很大的改善,XT作为普及性产品,相信XT的性能也会十分优秀。随着ALU改善带来的命令组的快速执行也是备受瞩目的。
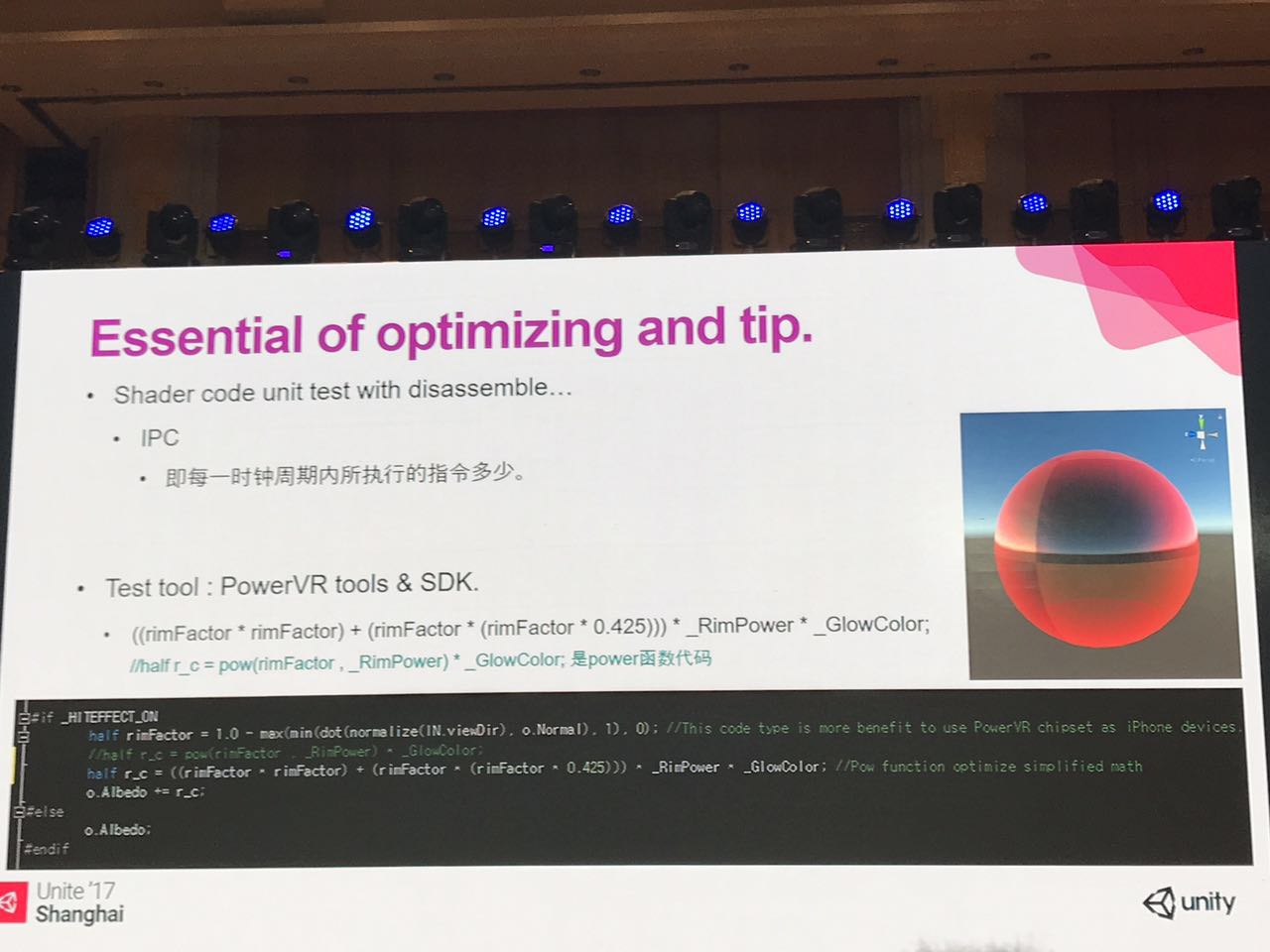
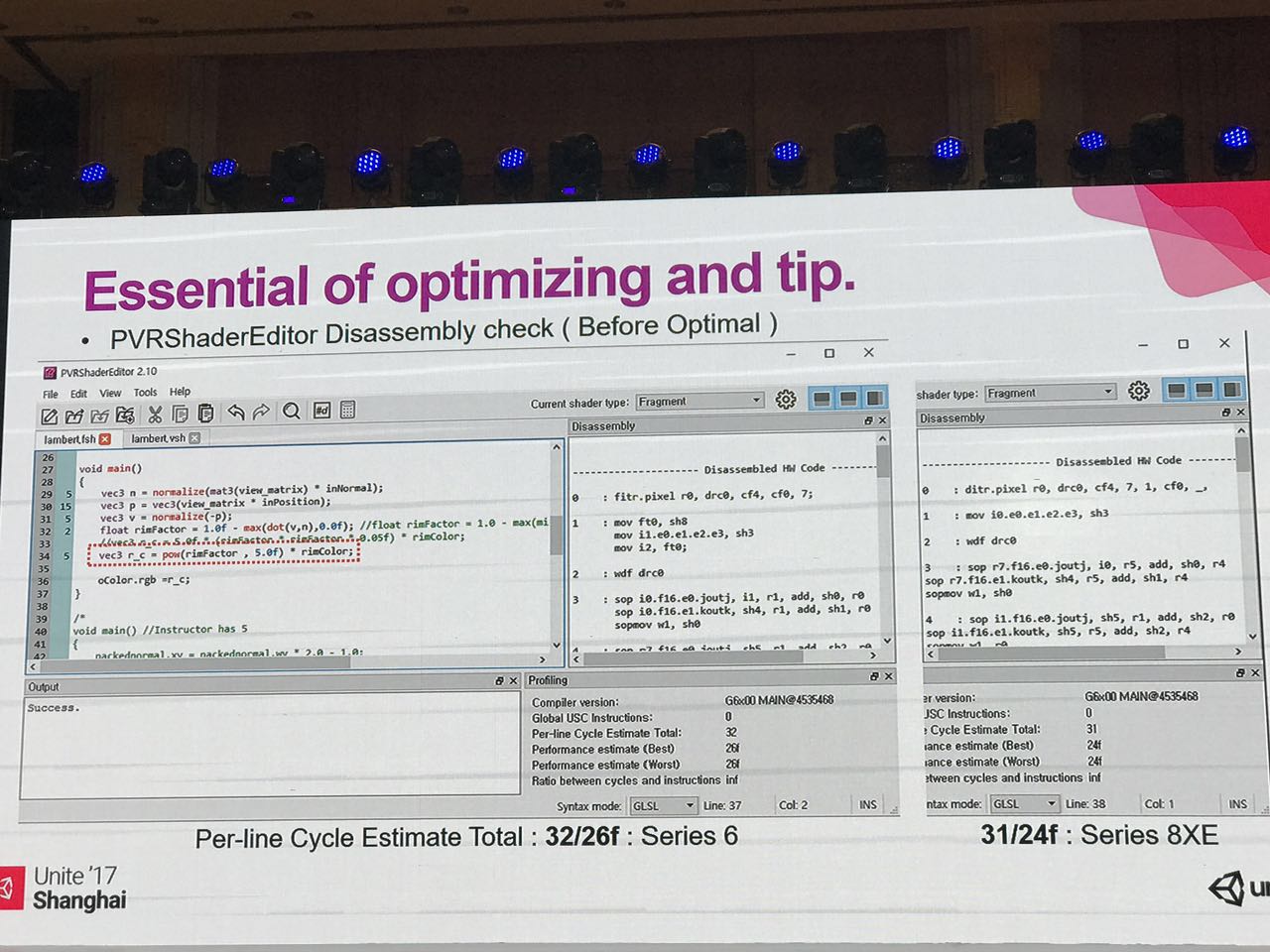
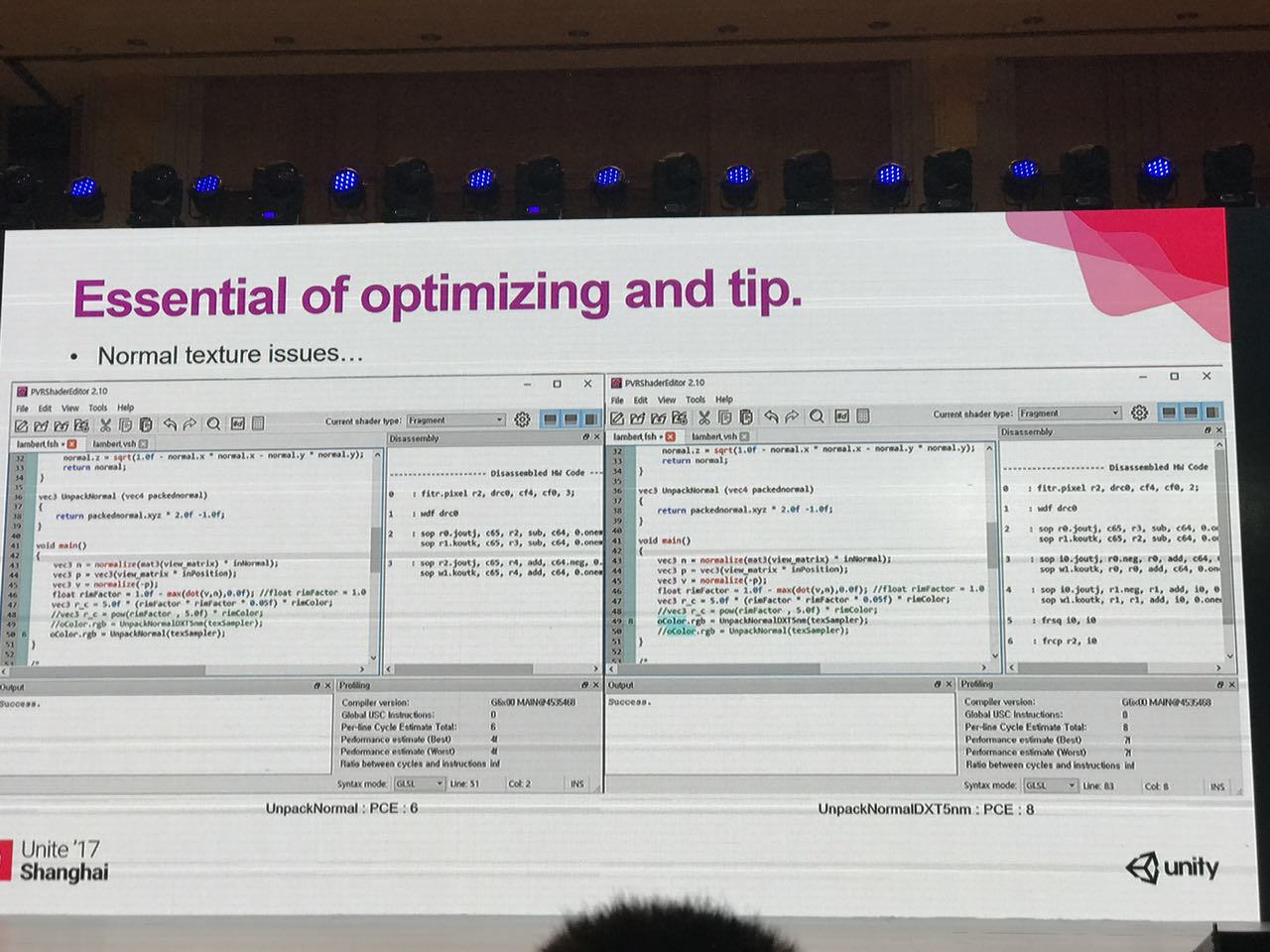
接下来来讲讲怎样使用近似值计法,来降低shader的代码。每个分支所能执行的指令数,平常一般会问有几个是在相似shader还有顶点shader。我们关注的是怎么样减少指令,以怎样的方式来减少指令。根据方式的不同,我们要确认代码是否有错分类,参考论文中也有提到,分好类的代码运作速度要提升30%以上。

为了进行单元测试,我使用了两种编译器,使用了2015年生产的普及型型号。上图是非常受限制的特效用公式。

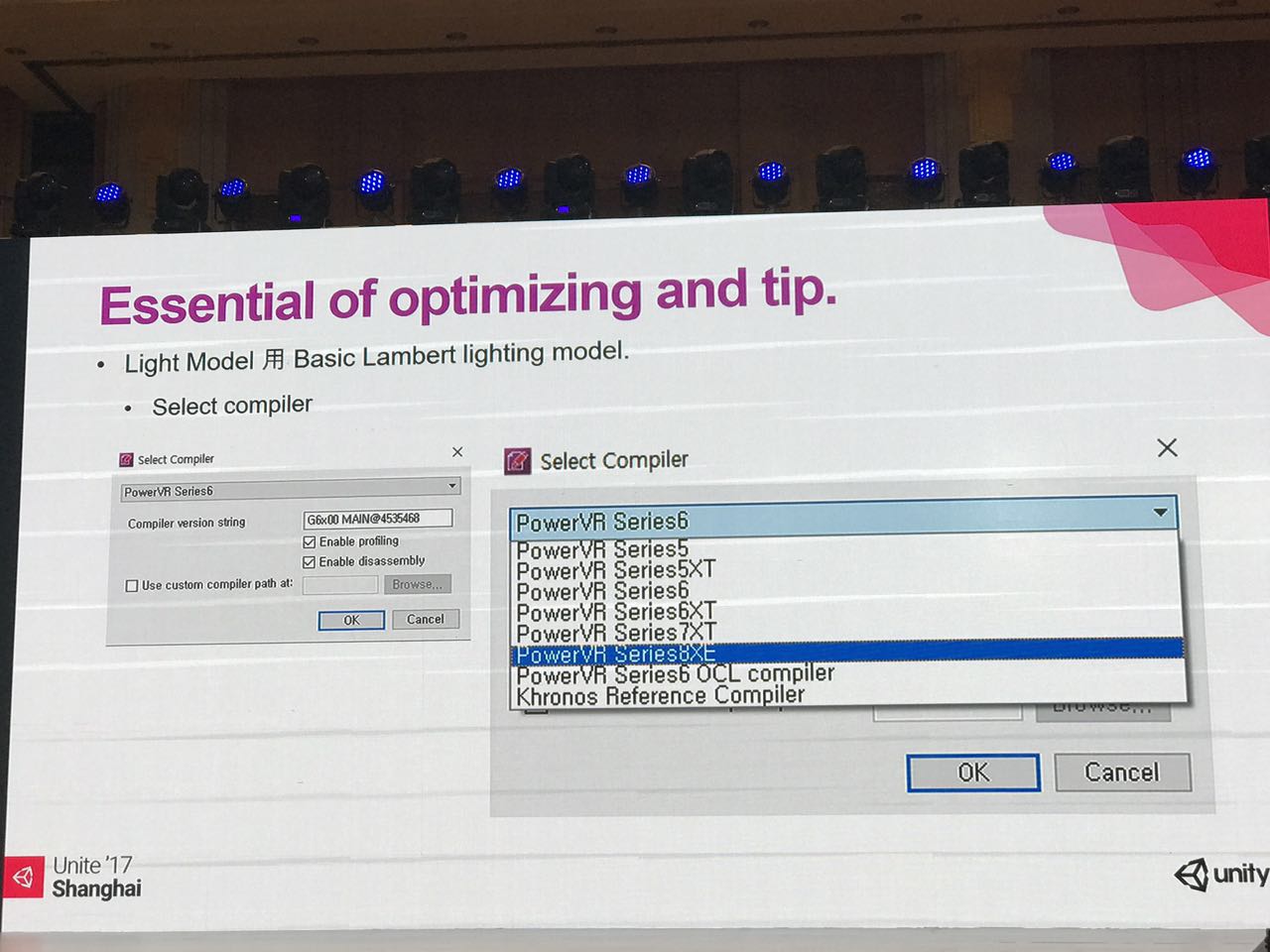
以上是PC推定制的结果,编译器使用了Series 6和Series 8。

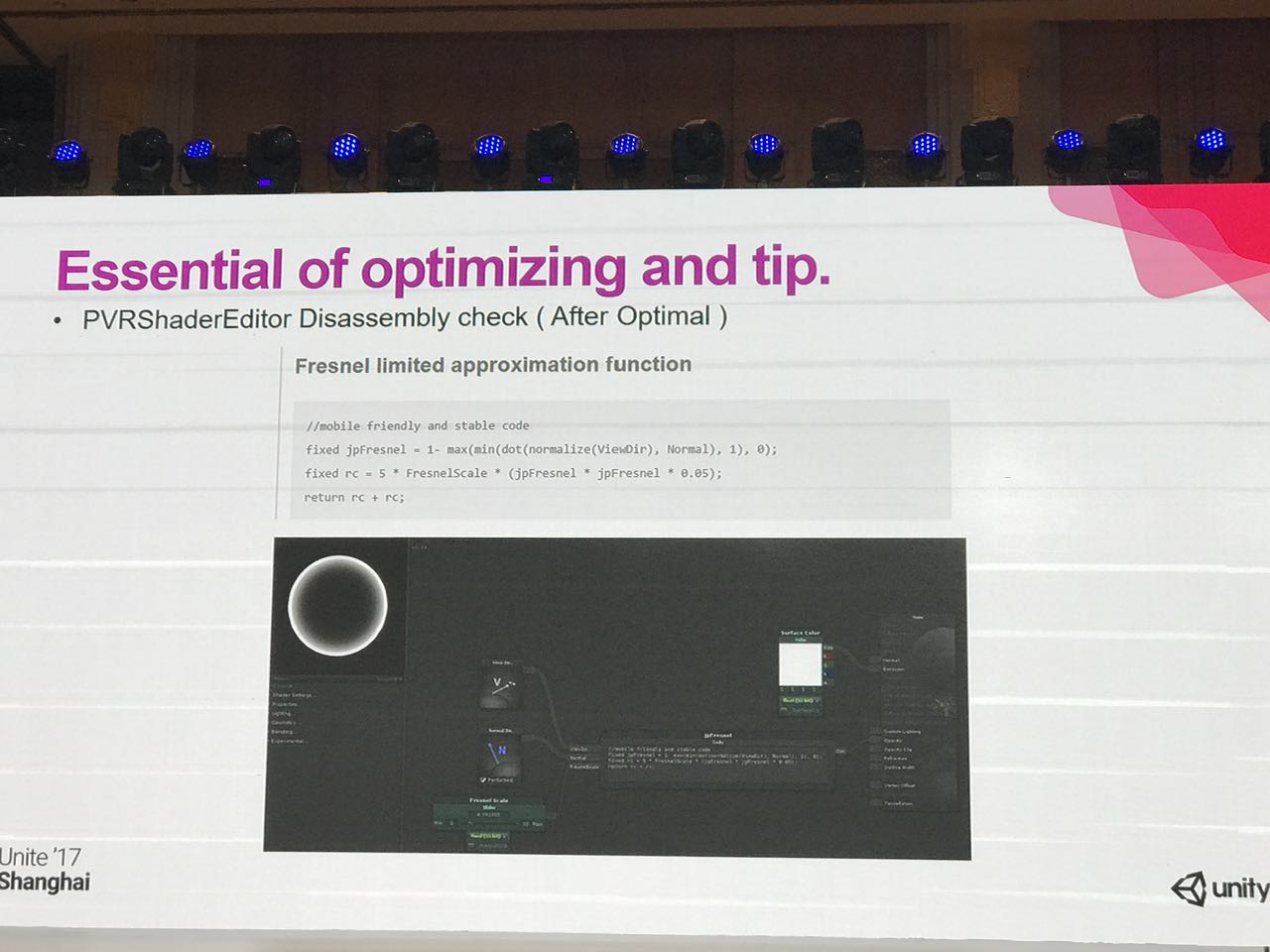
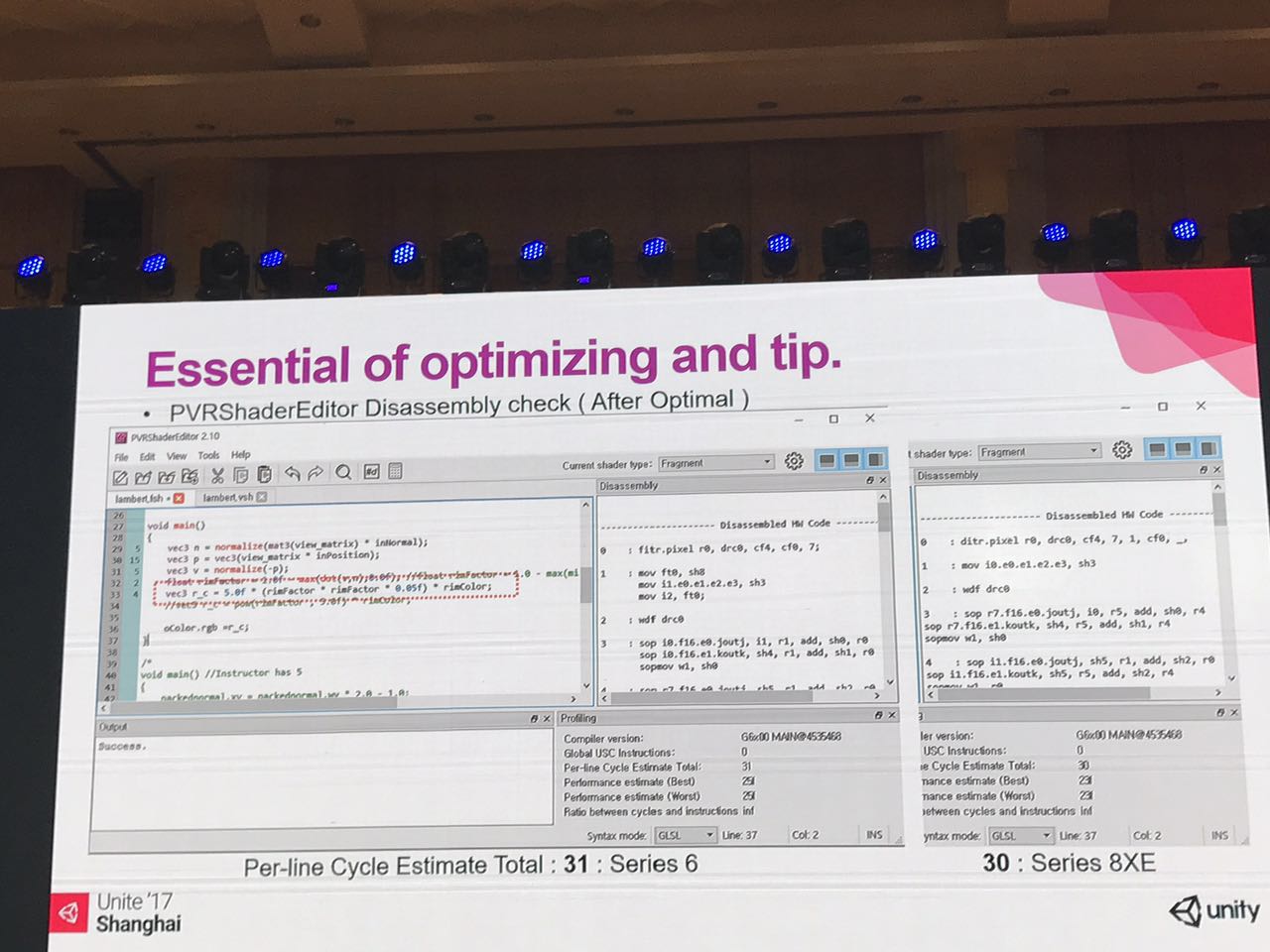
以上是经过近似值处理和优化的结果,我们可以确认per line cycle的总数是减少的,以其他不同的方法再去了解一下。


因为考虑到power VR的编辑,编译器内部指令已经做了公式上的优化。
接下来我们来看一下关于顶点,美术能做什么样的转化。

我们可以把它看成是从客户端的内存传递以及保存到服务端内存的对象,因此GPU需要快速地完成。
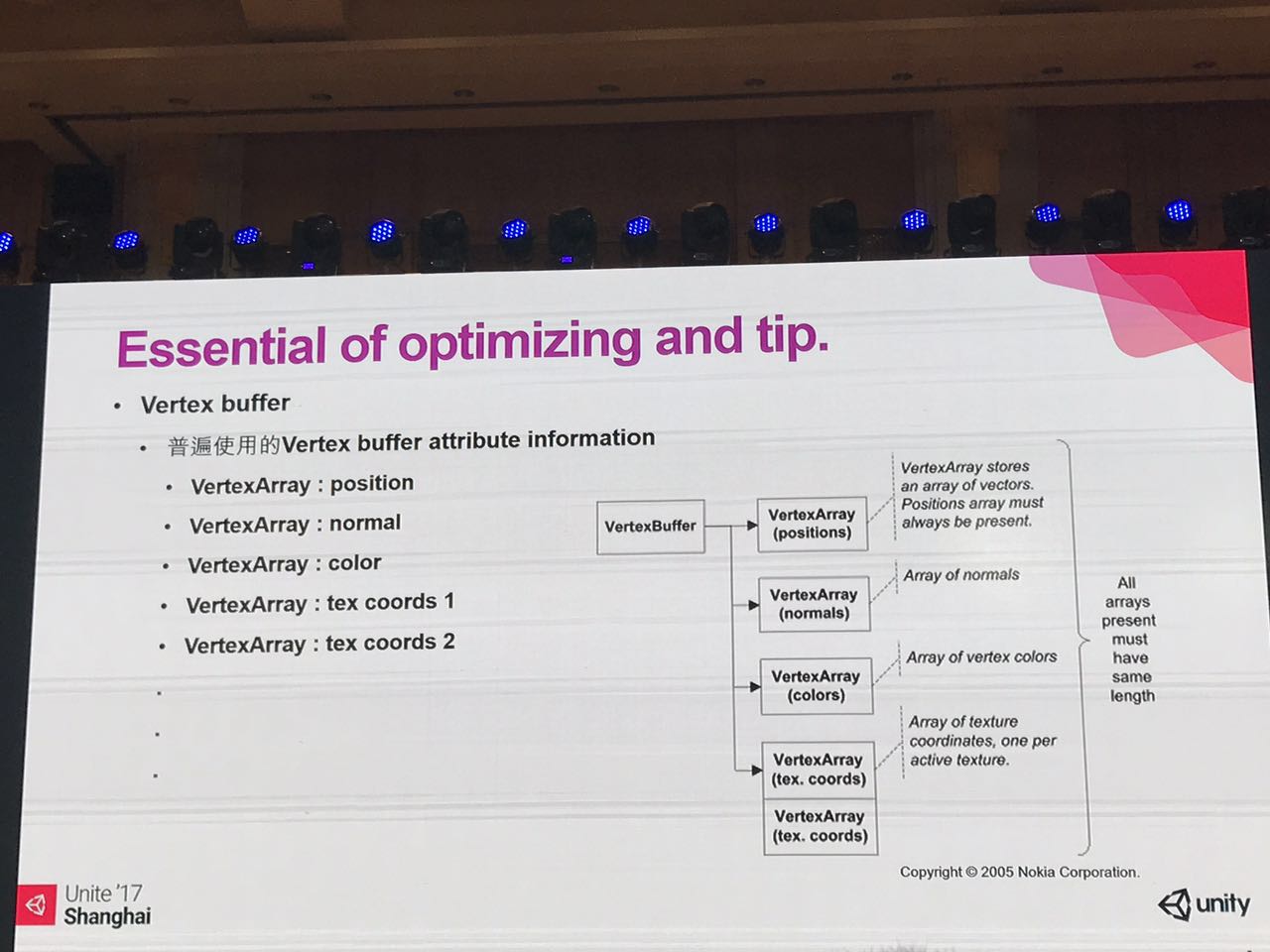
我们需要知道顶点缓存的属性信息,为什么要做到最小化呢。最新的GPU有了质的飞跃,在艺术家层面,顶点缓存渲染的尺寸还是得能尽量减就减。

我们试着罗列了顶点缓存的信息,从网格开始构成了整个游戏数据。我们需要给艺术家提供给这些压缩的方法。大部分艺术家仅仅对三角形个性所感兴趣,如果有十年以上的工作3D模型师对这方面应该有了解。对于我们亚洲的开发者,这一点是值得注意的。我们要尽可能减少定点缓存。





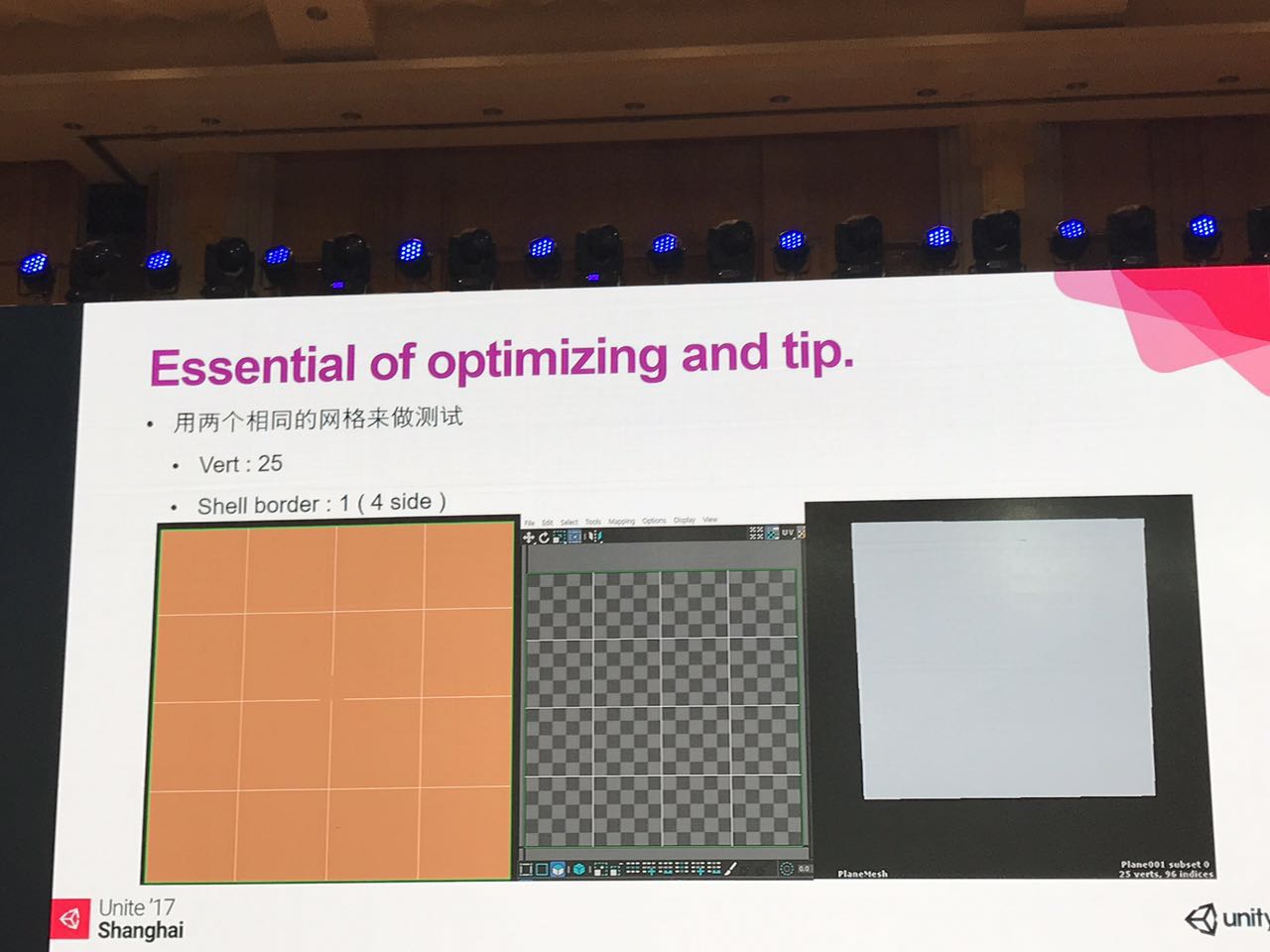
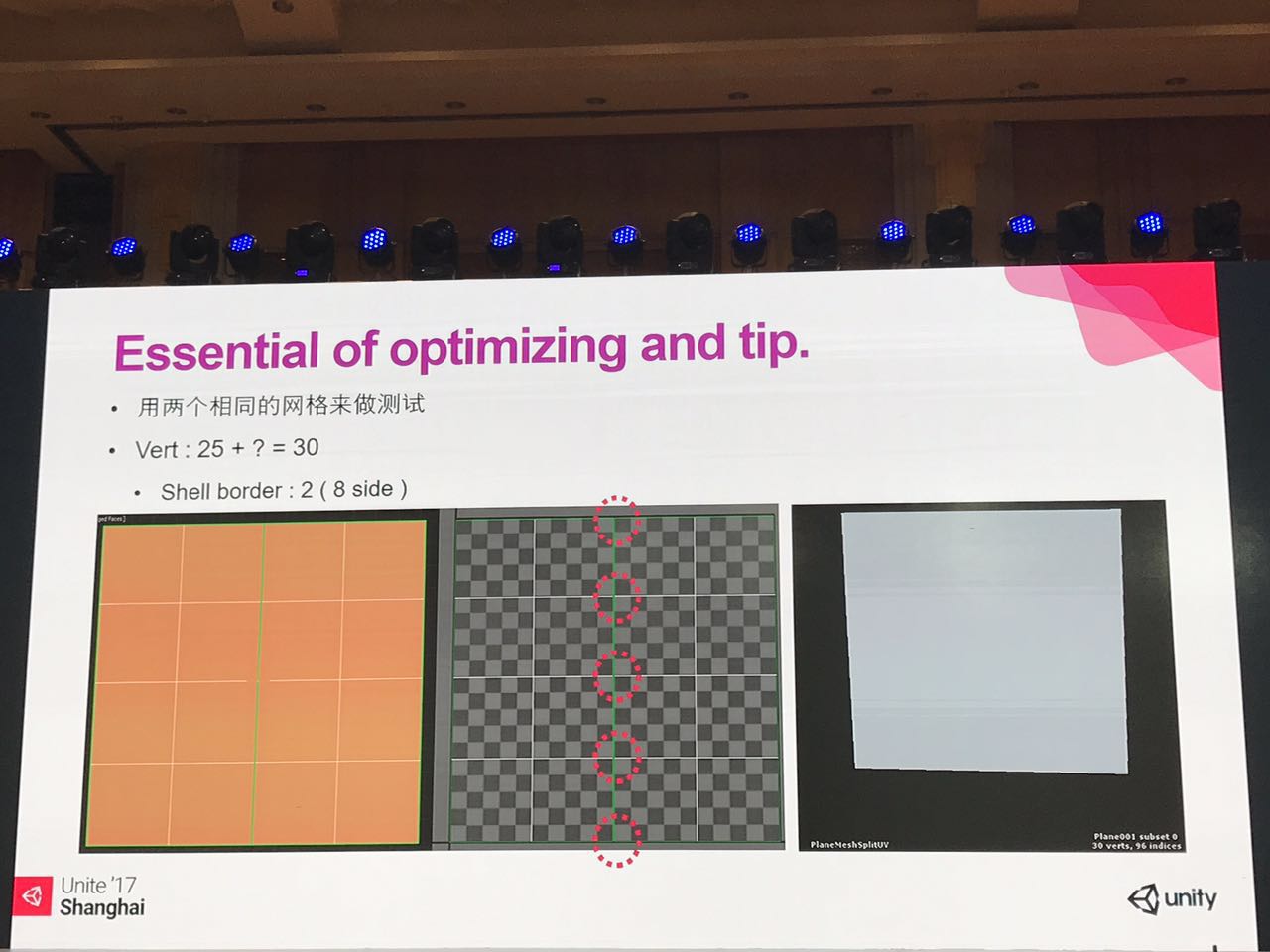
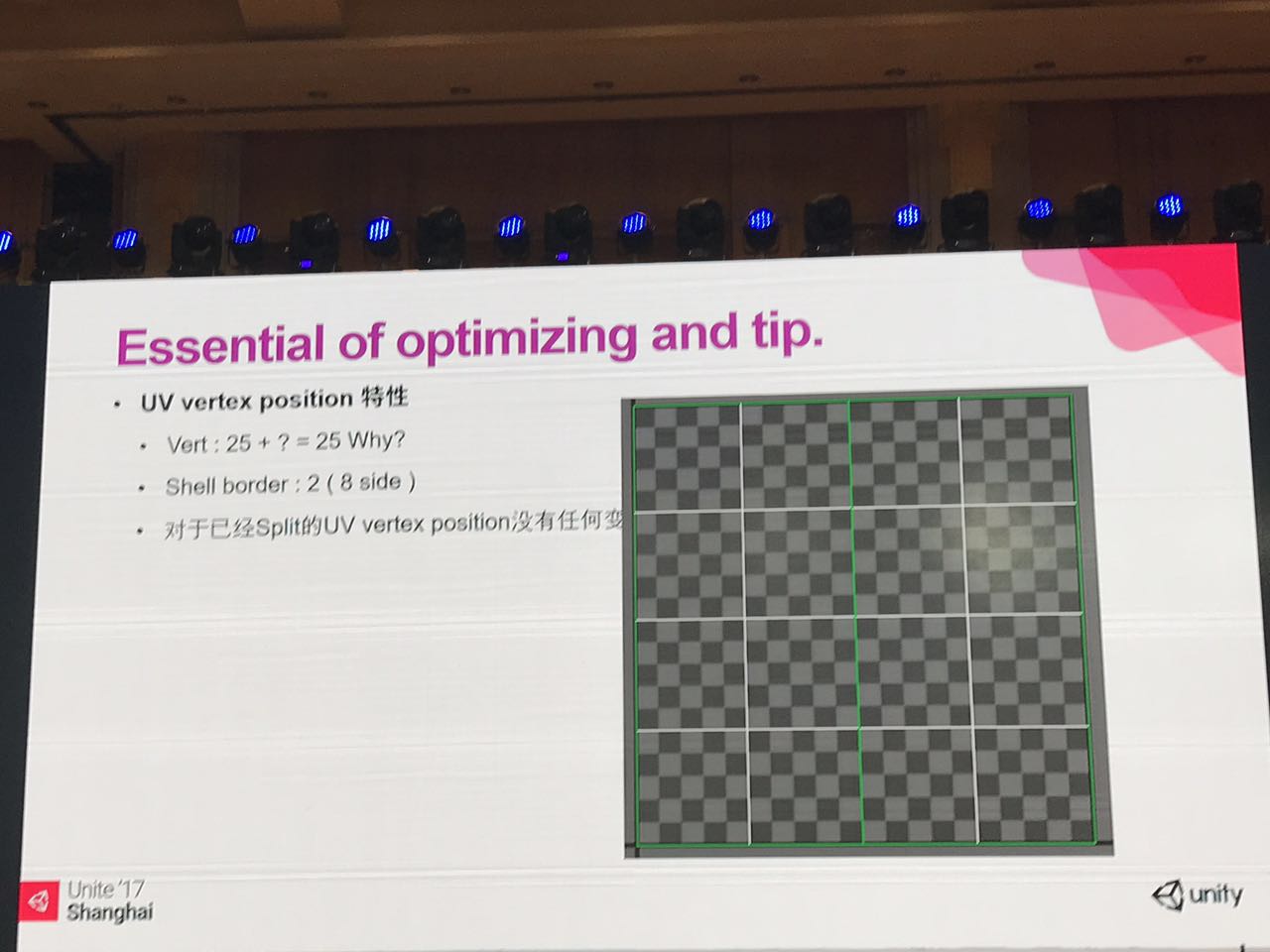
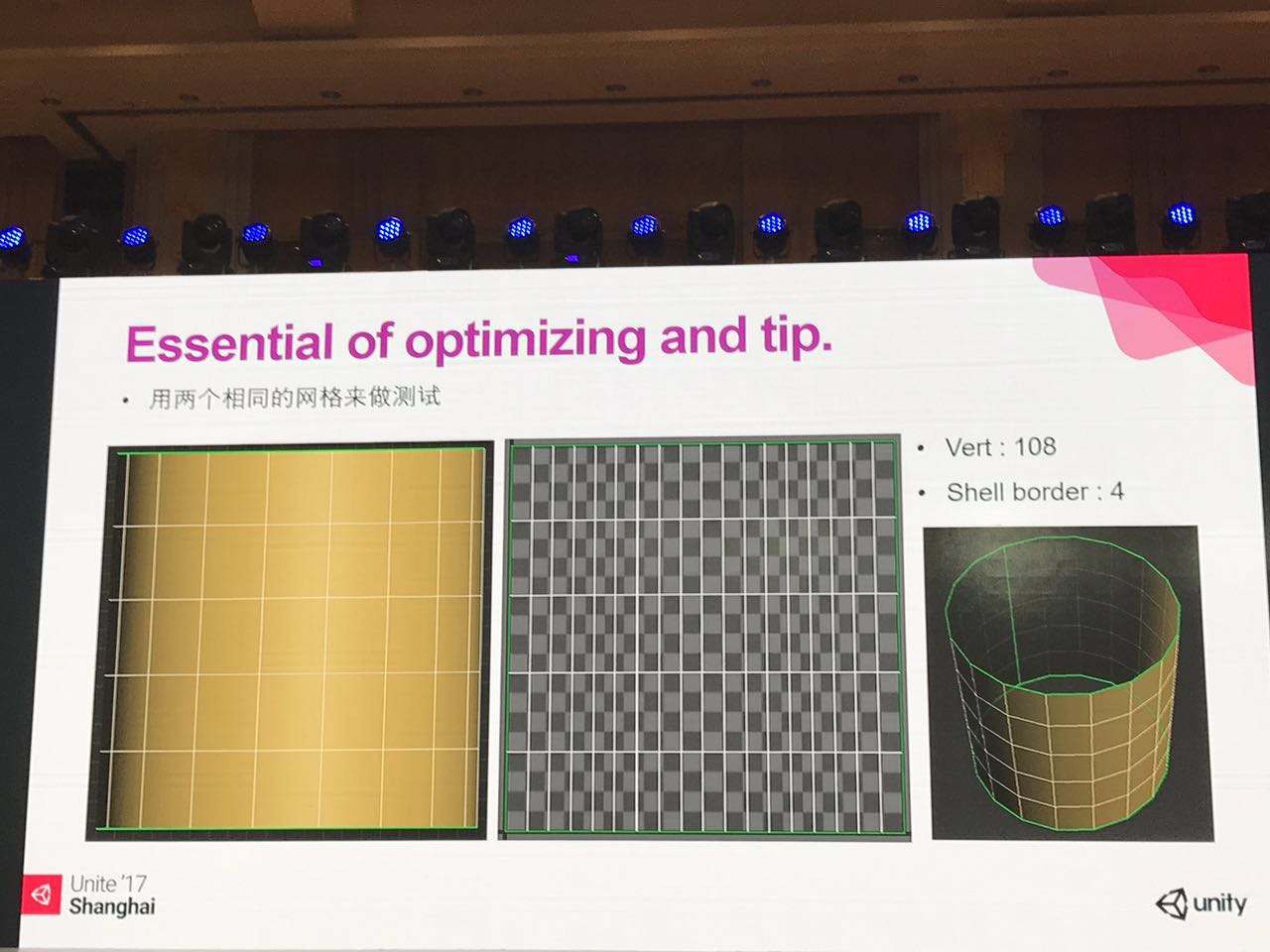
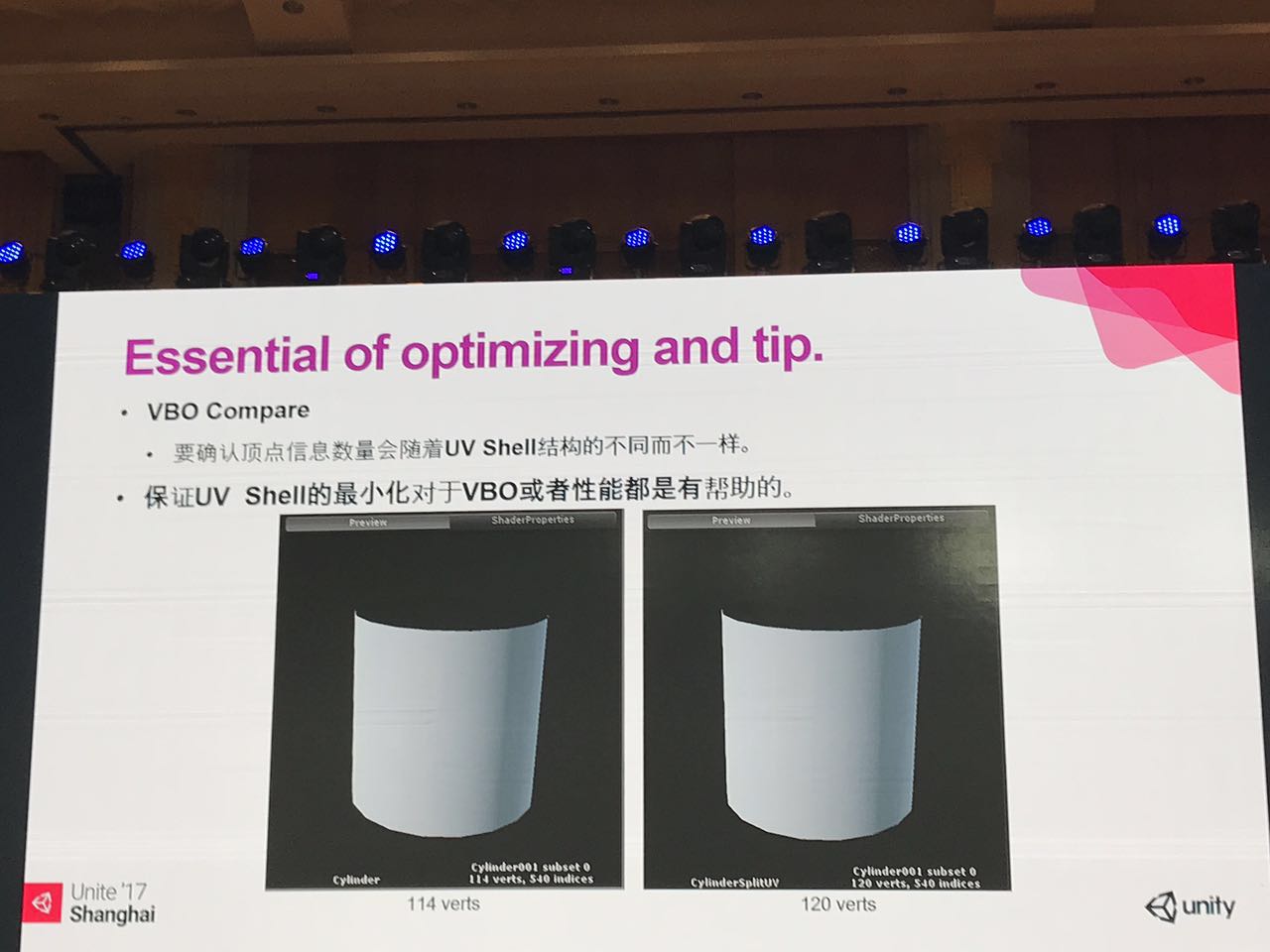
接下来看一下网格的顶点数量最后会给VBO带来怎么样的变化。我们可以确认在Unity游戏引擎当中,计算的顶点数量是增加的。但是虽然是完全分开的,现实中不存在这种情况。这是组成网格形态的顶点数量。虽然对shader进行了分割,但是顶点数量还是不变的。在游戏引擎中进行了确认了,左侧是UV Shell一个的时候和两个的时候,顶点信息数量是不一样的。

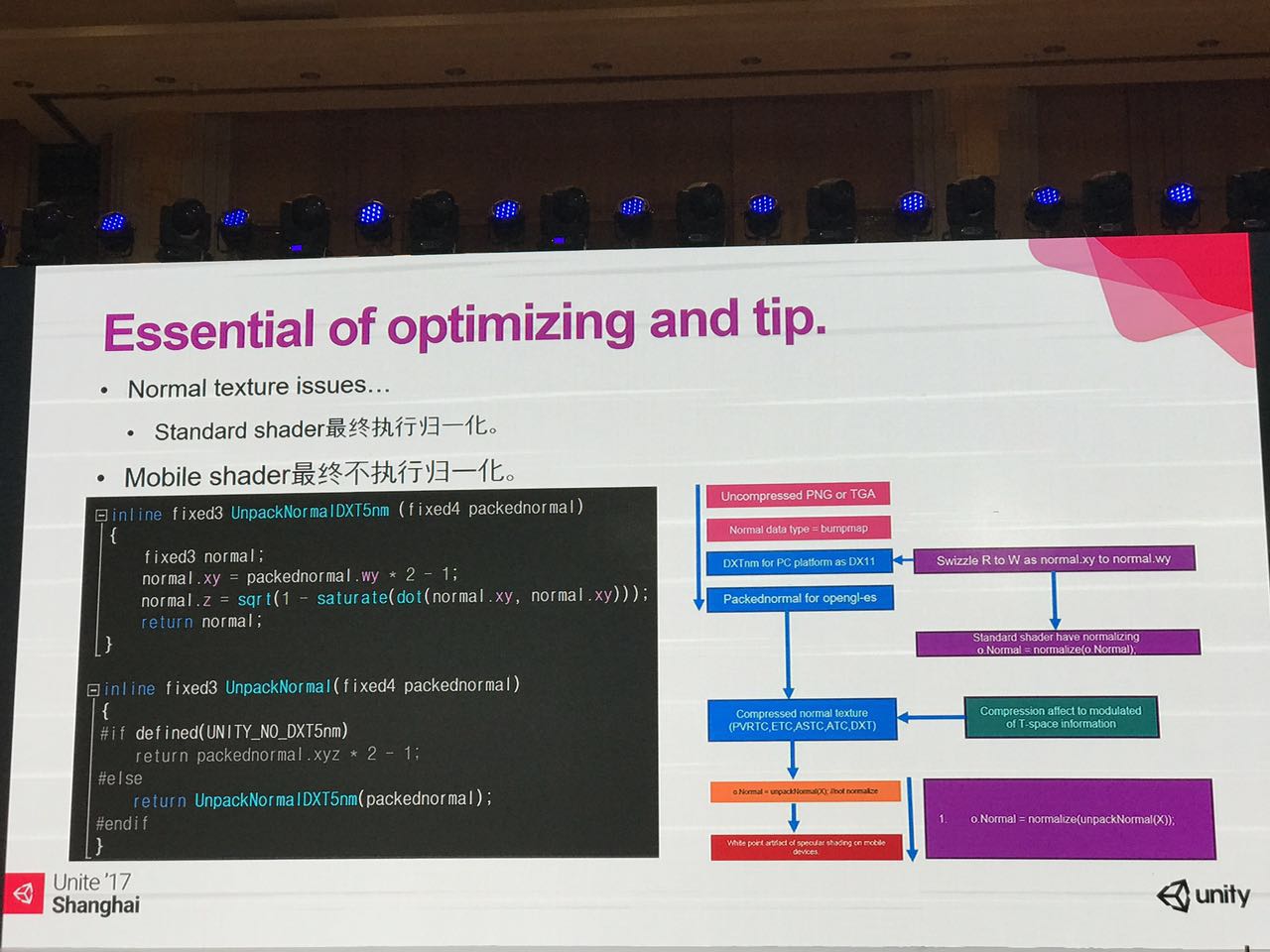
接下来对手机上发生的法线贴图来做一下分析。法线贴图的高光部分会出现问题。PC上使用的是TXC5N,实际我们确认标准shader最终会进行归一化处理。

发生如上图所示情况的时候,要先确认几个基本信息。顶点法线和切线法线信息,因为进行了线性差值,要确认顶点法线的向量是否有发生变更,这部分如果在shader部分里面进行归一化处理的话,大部分能解决。但是我们还是希望在像素法线中进行。

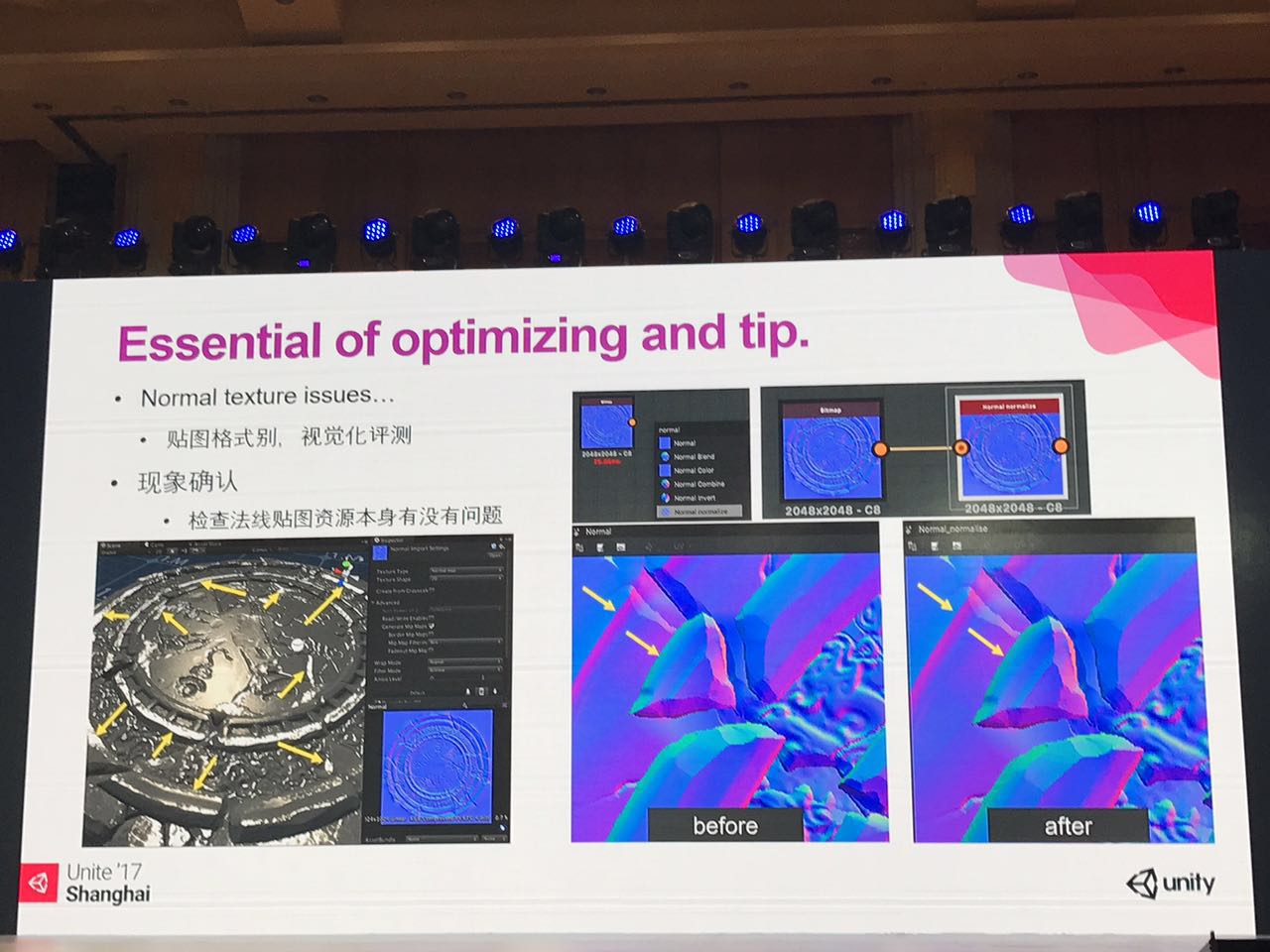
以IOS为基准,对几种情况进行了视觉评价,有问题的法线贴图我们可以确认艺术家在photoshop中对切线进行了调整。在贴图上不管对法线贴图进行怎样的归一处理,这一种问题还是很难解决的。

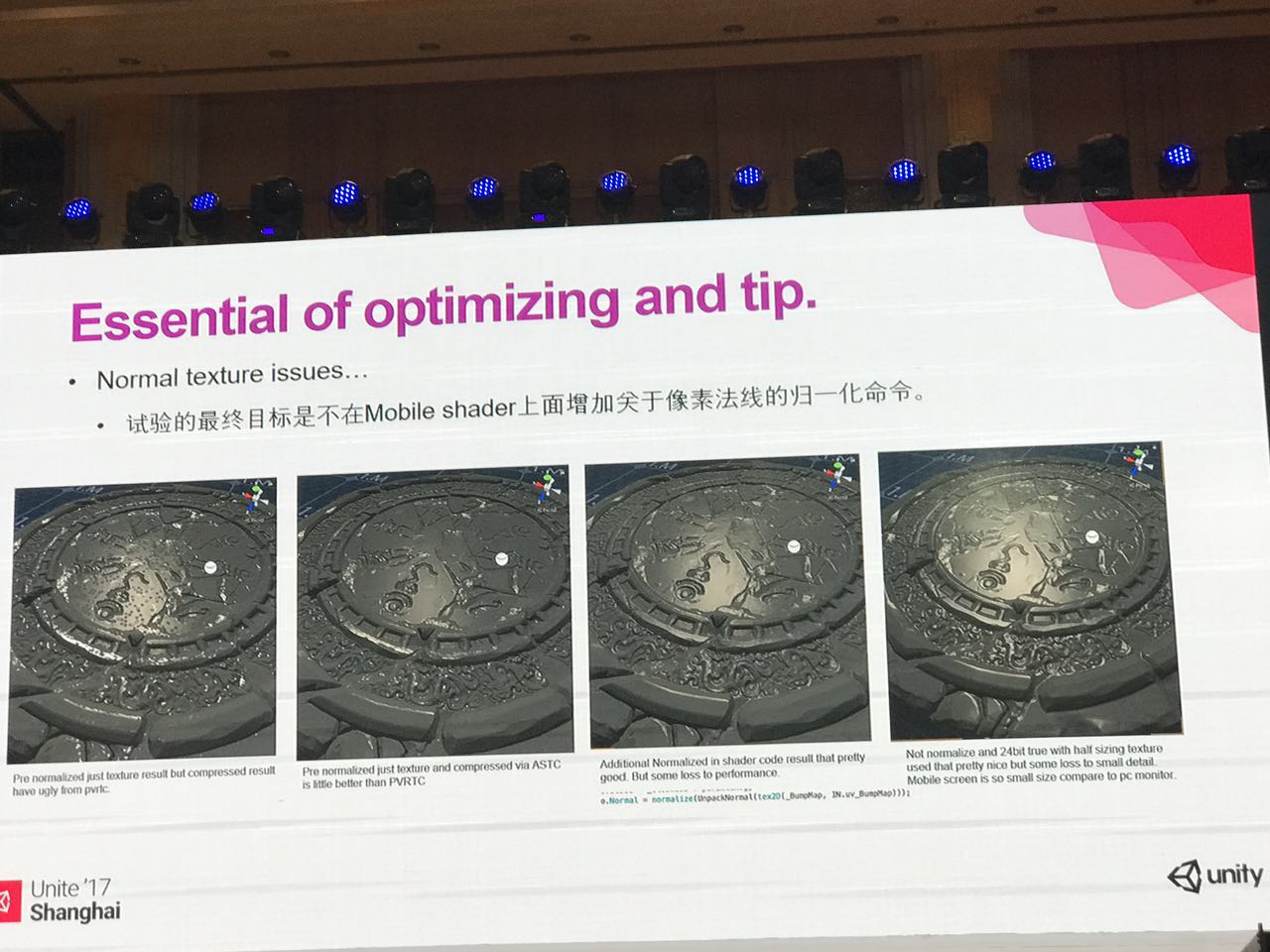
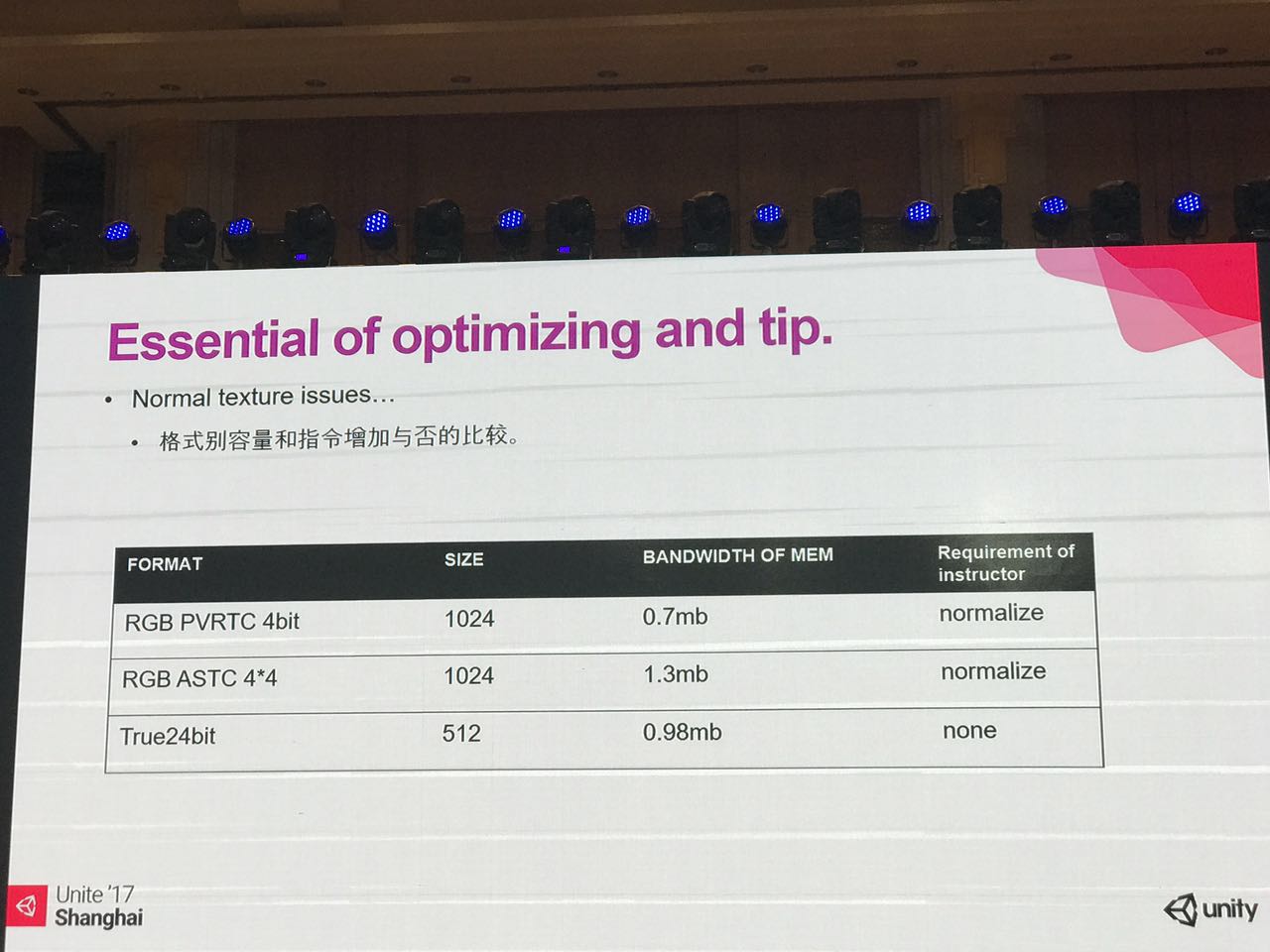
由于压缩部分造成的问题还是没有办法解决,容量也比之前来得大。虽然在shader上进行简单的归一化处理就能解决,但是增加了一个指令,每次是需要大量的预算量的,负担也比较大。最终把美术加工的贴图以原来尺作为贴图。使用24位真彩色,因为进行了降阶采样,所以小的细节会丢失,但是实际在4.5英寸的画面中,那些小的细节原来就是没有意义的。对没有进行归一化处理的normal texture进行了比较。

以IOS为标准,RGB PVRTC 4bit进行了处理,RGB ASTC也进行了处理。容量是1.3兆。如果对游戏效果没有影响的话,就没有问题。

如果游戏本身要处理大量的像素shader的话,24位真彩像也是值得考虑的。

通过USB3.0,把手机连接到电脑上,如图所示,我们可以把Unity编辑器游戏画面移到手机画面上,作为双显连接的分辨率是希望不要太高,给内存留一点带宽是最好的。一般安卓手机和苹果都有登陆锁,单纯地通过帧率调速,为了获取到稳定精确的信息,除了高温的throttling以外,throttling是可辨比率。这些都是需要正确的性能分析来确定,因此我们要定义严格的评价尺寸。

比较沉闷的讲座终于要结束了,结论就是手游画面的开发暂时还是会以过去PC画面处理经验为基础,收集哪些信息,怎样灵活使用是很重要的。艺术家怎样使用参考资料也是需要值得探究的。任何实时处理的开销还是比较大的,而且需要对近似值有所了解,总的定义就是积土成山,能节省的东西都要优化,希望各位能铭记这一点!再次感谢。

